
Получив задачу разработать приложение для нашей предстоящей внутренней конференции в рамках OLX Group, моя команда задумалась о том, как сократить время создания приложения для iOS и Android, потому что нам и без этого было чем заняться. Первое, что мне пришло в голову, — использовать Kotlin, т.к. он может компилироваться на других платформах. Спойлер: не все пошло так, как изначально планировалось, но мы сделали всё вовремя, попутно узнав много нового!
Итак, это рассказ о том, как мы делали приложение OLX Group Product & Tech Conference в рекордно сжатые сроки.
В последнее время такие компании, как Google и Facebook, прилагают большие усилия в области развития кроссплатформенной разработки. Flutter и Kotlin/Native — это результаты этих усилий.
Что такое Flutter?
Flutter, разработанный Google, был анонсирован ещё в 2017 году. В качестве языка разработки он использует Dart. Flutter поддерживает компиляцию кода как на Android, так и на iOS, используя одну кодовую базу, написанную на Dart. Flutter компилируется в нативный код, а не использует web view-компоненты в приложениях. Но он использует свои собственные компоненты пользовательского интерфейса вместо специфических для конкретной платформы типа UIView в iOS или Fragments и ViewGroups в Android. Flutter также поддерживает Material Design и Material Theming в своих компонентах пользовательского интерфейса.
Опыт разработки на Dart у нас отсутствовал, поэтому мы не были уверены, что у нас будет достаточно времени, чтобы изучать новый язык (ведь у нас были и другие приоритетные задачи). Мы действительно не начали использовать Flutter, пока не поняли, что у нас реально мало времени. Поэтому изначально мы начали с использования Kotlin/Native и разработали некоторые макетные данные и логику для них.
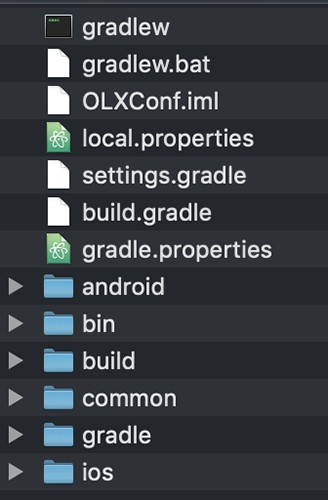
Вот такая вот структура папок в Kotlin/Native у нас была:

Обратите внимание на папку «common», в которую помещается весь общий код, написанный на Kotlin. Соответственно проекты на Android и iOS используют код из этой папки.
Что такое Kotlin/Native?
Kotlin/Native разработан компанией JetBrains, той же компанией, которая создала и Kotlin. Если вы не слышали о Kotlin, возможно, вы просто в последнее время не заходили в интернет. В целом, это упрощнная замена Java, которая к тому же поддерживает обратную совместимость с ней же. Kotlin/Native позволяет писать код на Kotlin и компилировать его на различных платформах, которые изначально не поддерживают Kotlin, например, iOS.
Дизайн
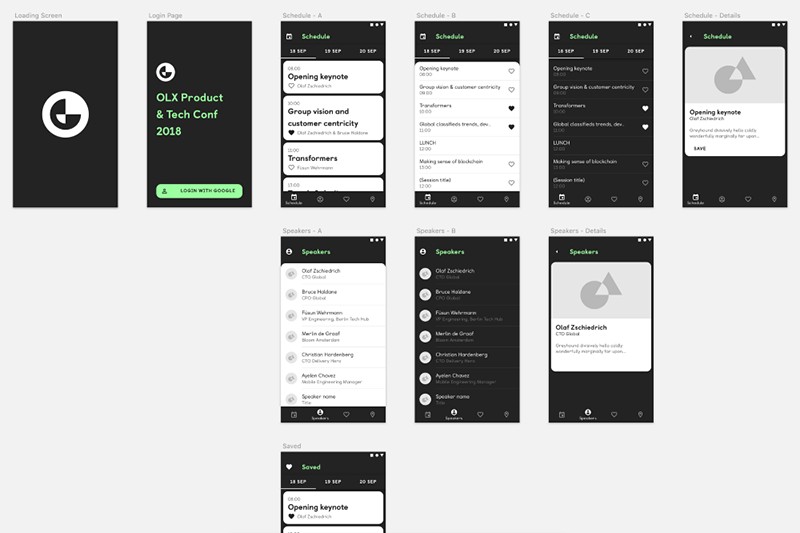
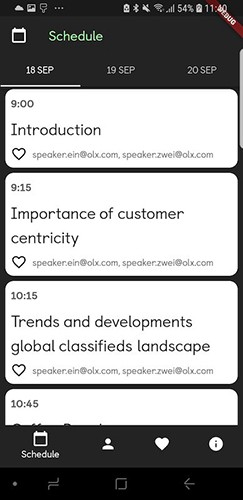
Мы попросили нашего дизайнера накидать какой-нибудь макет для приложения, и она при помощи Material Theming быстренько выдала приятный дизайн. В Sketch есть плагин для создания Material Theming эскизов, что здорово сэкономило нам много времени и усилий.
Вот небольшой обзор Sketch-эскизов, сделанных нашим дизайнером:

Material Theming позволяет быстро создавать дизайн-макеты и поддерживает как iOS, так и Android.
Изначально мы хотели реализовывать пользовательский интерфейс отдельно для Android и iOS. Несмотря на то, что обе платформы поддерживают Material Theming, нам всё равно пришлось бы писать интерфейсы для обеих. И мы подумали, что если мы будем использовать Flutter для пользовательского интерфейса, то кодовая база для него у нас будет одна и она будет независима от логики приложения, и соответственно мы сможем продолжать использовать логику Kotlin независимо от этого.
Учим Kotlin/Native и Flutter работать вместе
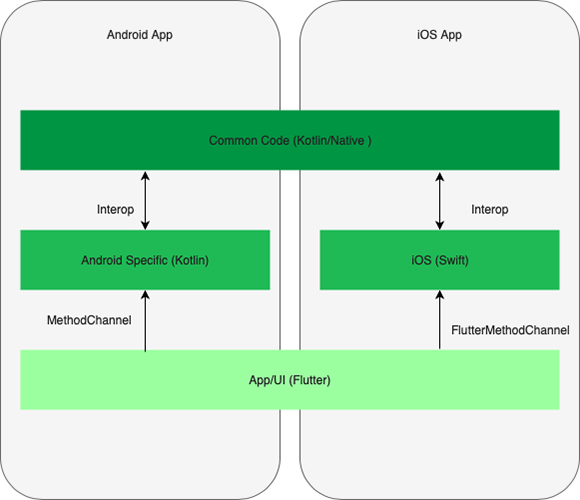
Т.к. до этого мы с Flutter не работали, нам нужно было убедиться, что он будет работать с существующим кодом, который у нас уже есть. Кстати, похоже, что до этого никто не пытался использовать Flutter и Kotlin/Native вместе. Мы планировали построить архитектуру, представленную ниже. Эта архитектура уменьшает количество специфичного для каждой платформы кода, а также уменьшает количество кода на Dart, т.к. мы можем изолировать большую часть логики, используя Kotlin.

Мы смогли уменьшить количество специфического кода, используя Kotlin и Dart. Т.к. мы больше были знакомы с Kotlin, то большую часть общего кода писали на нём, а не на Dart.

Ограничения
В обеих этих технологиях есть определённые ограничения, которые делают их использование не таким простым, каким оно могло быть.
Ограничение 1: Kotlin/Native поддерживает только Kotlin-классы для общего кода. Например, если бы вы хотели использовать java.util.Date, то у вас не было бы такой возможности, т.к. для него требуется JVM. Один из способов решения такой проблемы — реализовать этот метод в коде платформ (Android и iOS) и вызывать его из Kotlin/Native.
Ограничение 2: Kotlin использует объекты Companion для статических методов, которые превращаются в совершенно новый объект в iOS. Один из способов обойти это — делать статические методы методами экземпляра или делать метод класса глобальной функцией.
Ограничение 3: Kotlin/Native поддерживает компиляцию только для arm64 на iOS. Последние устройства работают именно с этой архитектурой процессора, но старые — по-прежнему на armv7. Чтобы избежать каких-то проблем с архитектурой, просто перейдите в «Настройки сборки» и удалите все архитектуры, кроме arm64.
Существуют также некоторые ограничения при взаимодействии между кодом на Kotlin, кодом Flutter и кодом платформ. Flutter может взаимодействовать с кодом платформ, используя каналы, передавая туда имя метода и набор параметров. Параметры ограничены нативными классами, такими как map, list, string, int и т.д. При всём этом взаимодействии пользовательские объекты сериализуются. Однако и Flutter, и Kotlin/Native достаточно ограниченно поддерживают сериализацию, поэтому пока мы используем нативные классы напрямую.
Итоги
Ключевые результаты нашего опыта:
- Flutter отлично подходит для быстрых прототипов;
- Flutter и Kotlin/Native всё ещё находятся в стадии бета-тестирования, но уже могут использоваться, хоть и с некоторыми ограничениями;
- Kotlin/Native отлично решает задачу уменьшения количества специфичного для платформы кода;
- Нужно написать некоторую прослойку, которая будет отвечать за передачу объектов и их сериализацию.
На разработку приложения ушло около недели планирования и полторы недели разработки. Мы тратили на это около часа в день с четырьмя разработчиками и дизайнером, параллельно выполняя свою обычную работу.
Было очень весело разрабатывать это приложение, используя Flutter и Kotlin, и я надеюсь, что вы тоже опробуете эти две технологии.

Вы можете найти больше материалов по Kotlin/Native в официальной документации:
И почитать/посмотреть о Flutter здесь:
- Документация Flutter
- Flutter: Material Theming
- Красивый UI код на Flutter и Material Design (Google I/O '18)
Автор: Devcolibri