Итак, в данном посте я хочу рассказать о противостоянии между стандартизацией интерфейса и удобством использования.
Нет, речь пойдет не о Metro интерфейсе в Windows 8, хотя на этот счет у меня тоже довольно много слов которые хочется сказать (преимущественно, нецензурных).
Сейчас я хочу рассказать про интерфейс планшетов на андроиде. История началась приблизительно полтора года назад, когда я продал утомивший меня iOS-ью iPad и купил Acer Iconia tab с Android Honeycomb 3.0 на борту. Именно попользовавшись планшетным андроидом я окончательно понял что миф «в технике Apple всё продумано до мельчайших мелочей»- это только миф. Действительно продуманным оказался именно планшетный интерфейс андроида, после которого интерфейс айпэда воспринимался как банальное растягивание телефонного интерфейса без какого-либо придания значения к деталям.
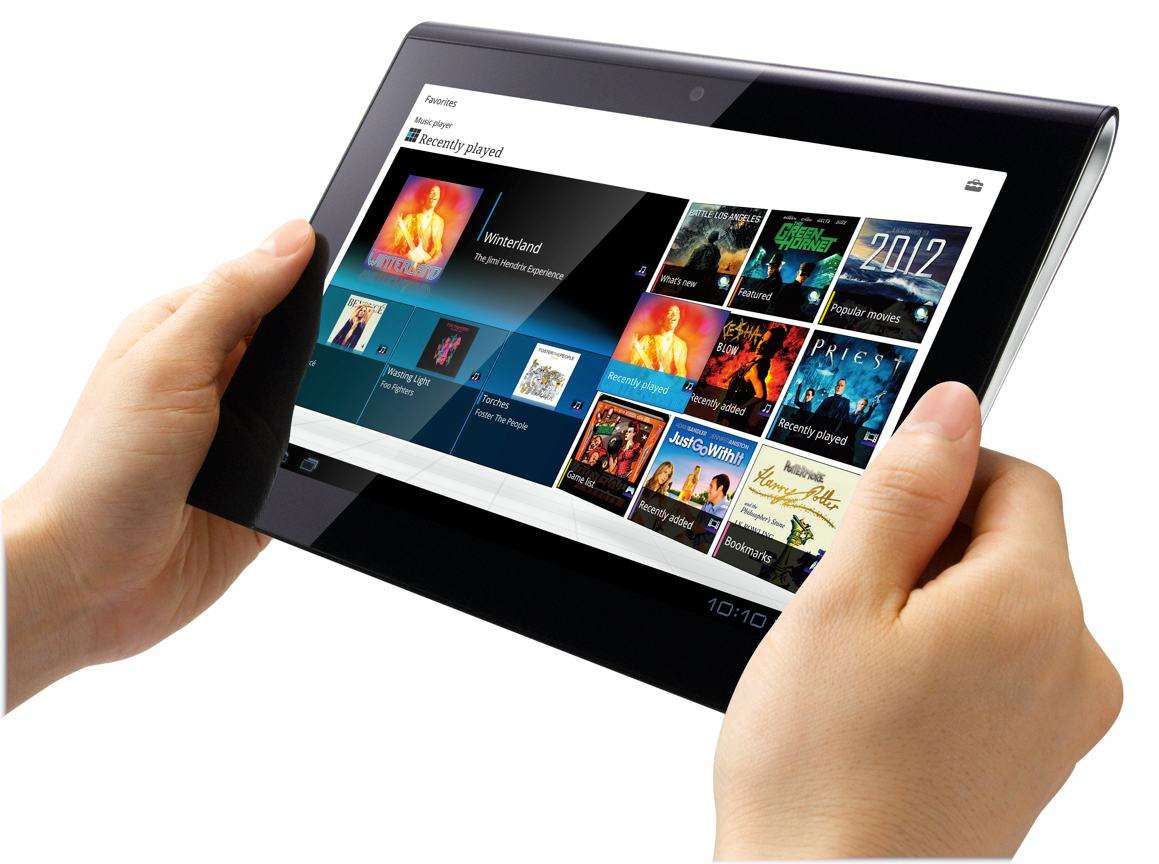
Собственно, почему я так говорю? Для этого стоит вспомнить как держатся большие (десятидюймовые) планшеты. Тут я сопру первую более-менее похожую на правду нагугленную картинку:

Т.е. планшет держится в альбомной ориентации двумя руками и основное управление производится с помощью двух больших пальцев.
Область удобная для управления выглядит примерно так(выделено синим цветом):

Как видно из картинки выше, все основные элементы управления сосредоточены именно в этой максимально комфортной зоне и не требуют от пользователя перехватывать планшет чтобы дотянуться до любого из них(основные кнопки и панель уведомлений с быстрыми настройками. Также там было еще много приятных мелочей, типа экспериментального радиального меню в браузере (которое кстати испортили уже в 3.1 сделав его двухуровневым, что повлекло за собой усложнение моторики при его использовании), листания рабочих столов простым тапом, а не обязательно свайпом и т.д. и т.п.
Но главным было именно великолепное расположение элементов интерфейса специально под хват двумя руками, это просто глоток свежего воздуха после «универсального» интерфейса iOS.
Итак, через год я решил что пора уже менять планшет и идеально на эту кандидатуру подошел бы по слухам готовящийся к выпуску google nexus 10 (по аналогии с nexus 7). И вот недавно nexus 10 был действительно анонсирован. На карту памяти я не расчитывал, довольно неплохой дизайн(в черном исполнении), шикарнейшее железо и поддержка google. Что может быть лучше, спросите вы? Но нашлась одна, но огромная ложка дёгтя: Новый «универсальный» интерфейс для планшетов, т.н. Phablet.

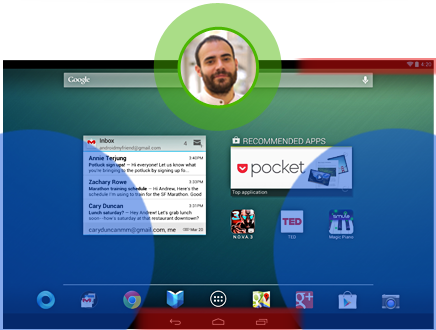
Для тех кто не понял масштаба бедствия:

Синим выделена «зона комфорта», а красным выделены элементы управления, которые в неё к сожалению никак не попадают.
Я читал комментарии Мэтиаса Дуарта (Matias Duarte) в которых он распространяется о «мышечной памяти» и «удобстве левшей» Пост, и один из его комментариев
Consistency and usability are really important to us, and that’s something we strive to improve in every new version of Android. With Honeycomb we first introduced the idea of a completely onscreen navigation UI which gave us unprecedented flexibility in how that UI adapts and transforms — both when you turn the device in your hands and when the software changes and has different control needs. Now in Jelly Bean we’ve made the universal software navigation buttons and system bar consistent across all screen sizes.
This new configuration is based on usability research we did on all of the different form factors and screen sizes that Android runs on. What mattered most of all was muscle memory — keeping the buttons where you expect them, no matter how you hold the device.
Phones are almost always used in portrait mode, flip sideways occasionally, and never go upside down. As screen sizes get larger though, any which way goes. Imagine the frustration you’d feel if every time you picked up a tablet off the table ‘the wrong way up’ you found yourself reaching for a home button that wasn’t where you expect it to be? That irritation adds up and over time like a tiny grain of sand in your shoe and undermines the rest of your experience.
The Jelly Bean system bar always keeps the same 3 buttons where you expect them. This happens dynamically for every screen size, up until you get to small handheld screens where stacking the bars in landscape mode would leave too little vertical space.
The second thing we discovered was that there are almost as many different ways of holding our devices as there are people. In fact people love to use their Nexus so much that they use them for such long periods of time that having a single ‘correct grip’ is actually counter productive and increases hand strain. The Jelly Bean navigation buttons work equally well for left handers and right handers, one handed use, or two handed use, and for devices you’re carrying, resting on your knee, or putting on the table.
Last but not least, by unifying the design we are now able to put Notifications and Quick Settings right where you’d expect them, and only one swipe away.
Но ведь очевидно что это не слишком соотносится с реальностью:
- Пользователь меньшего устройства(телефон) привык что элементы управления находятся в доступе большого пальца. Тут же элементы недостижимы таким образом
- По правде говоря, интерфейс ханикомба заточен как раз под левшей — кнопки управления находятся именно под левой рукой. И, насколько я знаю, правши от этого не особо страдали
Честно говоря, я плохо понимаю логику такого действия — «для универсальности сделать плохо всем». Ведь есть море других вариантов, самый простой из которых- дать возможность настройки зеркальной смены положения панели уведомлений и интерфейсных кнопок.
Я не прошу «Сделайте мне планшетный интерфейс!», я просто хочу возможности выбрать то что удобно пользователям. С новыми профилями доступными в 4.2, это можно сделать максимально удобным для каждого. Кто-то хочет Phablet интерфейс, кому-то нужен планшетный honeycomb интерфейс, кому-то такой же, но «для левши» (потому что на самом деле для правши). И всё это можно сделать настраиваемым для каждого, чтобы «не один из пользователей планшета не пострадал».
P.S. Да, я в курсе что это можно исправить воспользовавшись кастомом, но хочется банального устройства «из коробки» с обновлениями, максимально безглючное и т. д. и т.п. Т.е.«эталонный android»
P.P.S. Данный пост написан только в надежде что кто-то из русскоязычных гуглеров увидит, захочет и сможет донести в компании мысль что Phablet интерфейс «слишком революционный». Или кто-нибудь просто подскажет куда можно попробовать написать чтобы донести её до разработчиков android. Если будут какие-либо рациональные идеи, я озабочусь переводом этого текста на английский
Автор: Boteg








