С приходом API 26 наконец-то закончилось время, когда мы были вынуждены извращаться и писать кастомные View когда дизайнер хотел использовать что-то помимо Roboto.
Как было раньше. Краткий обзор
Если было много view где требовались нестандартные шрифты, то мы использовали что-то вроде такого:
view.xml
<ru.my.app.with.CustomFontTextView
android:id="@+id/title"
...
app:my_typeface="proximaBold" />
CustomFontTextView.class
Typeface myCustomFontBold = Typeface.createFromAsset(getAssets(), "fonts/myCustomFont-Bold.otf");
setTypeface(myCustomFontBold);
И это я пропустил огромный кусок который отвечает за то, чтобы не писать каждый раз путь к шрифту, а указывать
app:my_typeface="myCustomFontBold"
Ну, или шли на гитхаб и в результате находили Calligraphy (7000 звезд!)
Ни для кого не секрет что этот подход содержал много минусов как в огромном количестве boilerplate кода, так и в том, чтобы сделать это эффективно и где-нибудь не утечь по памяти запрашивая каждый раз Typeface.
Но все изменилось в API 26
Похоже, гугл наконец-то сдался и решил отказаться от навязывания Roboto и сделал удобное подключение сторонних шрифтов, за что ему огромное спасибо.
Линк для тех, кто любит читать в оригинале.
Теперь подключение состоит всего из нескольких несложных шагов:
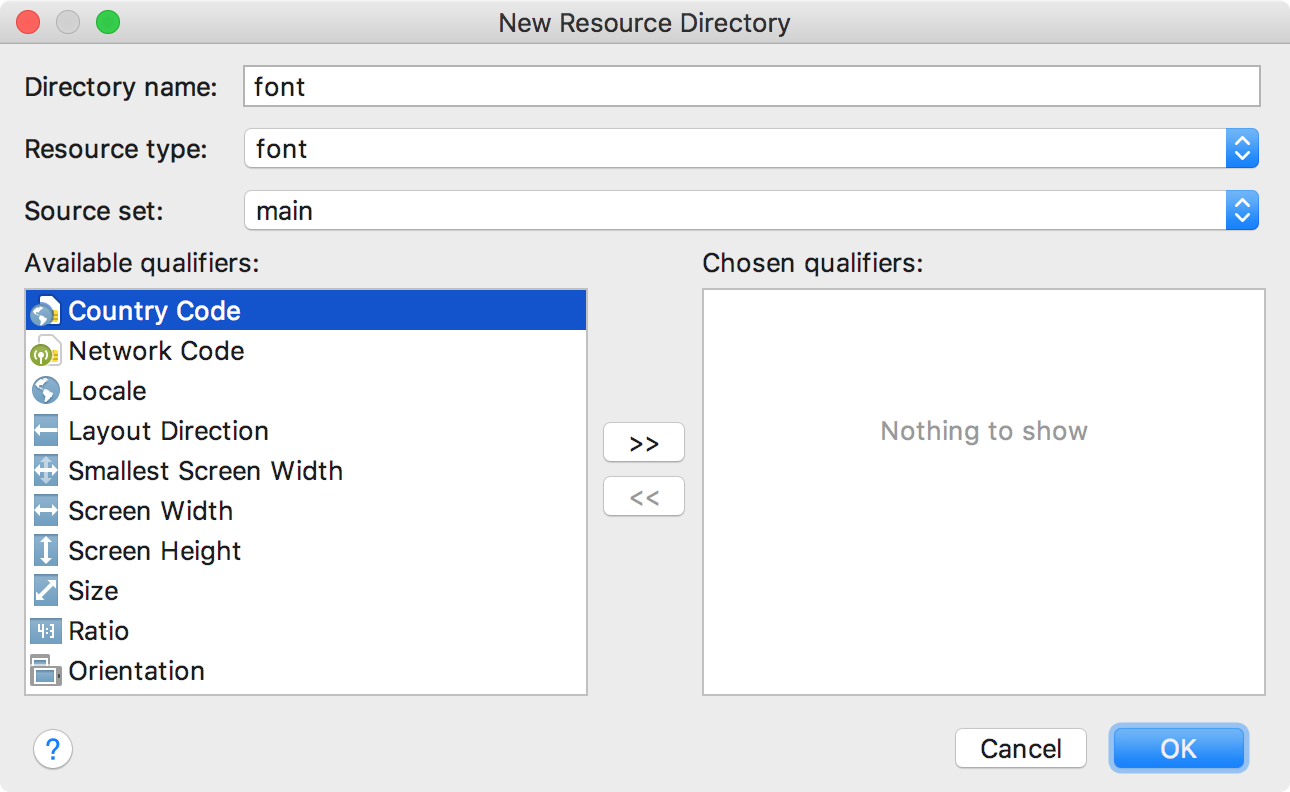
1. Создаем папку font в res
Resource type выбираем font

2. Перетаскиваем в новую папку все нужные нам в проекте шрифты
3. Создаем файл для семейства шрифтов.
<?xml version="1.0" encoding="utf-8"?>
<font-family
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/lobster_regular"
app:fontStyle="normal"
app:fontWeight="400"
app:font="@font/lobster_regular"
/>
<font
android:fontStyle="normal"
android:fontWeight="100"
android:font="@font/lobster_light"
app:fontStyle="normal"
app:fontWeight="100"
app:font="@font/lobster_light"
/>
</font-family>
Обратите внимание: я сразу добавил в пример то как должен выглядеть файл, если вы хотите поддерживать и более старые версии Андроида. (Начиная с 14). Если вам повезло и у вас таргет только на супер-новые девайсы, то ваш файл сократится в 2 раза
<?xml version="1.0" encoding="utf-8"?>
<font-family
xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/lobster_regular"
/>
<font
android:fontStyle="normal"
android:fontWeight="100"
android:font="@font/lobster_light"
/>
</font-family>
Ну а дальше остается только наслаждаться сборкой
Использование в TextView
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/lobster"
/>Используем в стилях
<style name="customfontstyle" parent="@android:style/TextAppearance.Small">
<item name="android:fontFamily">@font/lobster</item>
</style>
И у вас больше не болит голова об эффективности :)
Автор: Артем Осипов