
Привет, QHabr.
Сегодня хотел бы рассказать вам про адъ, который кроется за сборкой Qt 5.1 приложения для андрюши на Mac OS X. Чтобы никто их хабралюдей ни в коем случае не попал туда на 7-8 часов, я решил сделать подробный step-by-step гайд. Ну что, приступим к делу.
Совсем недавно, Qt Project анонсировал Qt 5.1 RC1. Это пока достаточно рабочий свежак, но с неплохими нововведениями. Одно из них — поддержка кросс-компиляции Android. Замечательно, не так ли? Они даже любязно предоставили нам сборку кьюта под android… для Linux. Но как же быть тем, кто использует Mac, или куда более ущербный Windows для разработки? А ничего, собирайте сами.
Но сборка последнего Qt из Git, с нужными параметрами под маком, не говоря о Windows — это адъ. Сегодня я помогу вам спасти свои души!
Шаг 1. Подготавливаем систему
На данный момент в PATH должны лежать:
- Git >= 1.6
- Perl >= 5.14
- Python >= 2.6
- Самый последний XCode с его Command Line Tools
- Последний Android SDK
- Последний Android NDK
- Могучая горсть терпения
Может быть, я что-то пропустил, но все же мы продолжаем.
Шаг 2. Получение и конфигурация Qt
Сейчас открываем консольку, переходим в удобную вам пустую папку и выполняем:
git clone git://gitorious.org/qt/qt5.git qt5
cd qt5
Теперь пора сконфигурировать нашу локальную версию:
perl init-repository --no-webkit # вебкит зачастую никому не нужен, к тому же эта жирная скотина долго собирается
А теперь самое сложное — конфигурация. Я использовал такие ключи:
./configure -prefix <installation directory> -release -shared -opensource -nomake examples -nomake tests -nomake tools -confirm-license -developer-build -xplatform android-g++ -android-ndk <android ndk root path> -android-sdk <android sdk root path> -android-ndk-host darwin-x86_64 -skip qttranslations -skip qtserialport
Поздравляю, товарищи! Локальная копия Qt from Git сконфигурирована!
Шаг 3. Сборка Qt from Git
Тут все куда интереснее — нужно задать несколько переменных окружения (у меня такие пути):
export JAVA_HOME=/Library/Java/Home
export ANDROID_HOME=/usr/local/Android/sdk
export ANDROID_NDK_ROOT=/usr/local/Android/ndk
export ANDROID_NDK_HOST=darwin-x86_64
export ANDROID_NDK_PLATFORM=android-17
export ANDROID_NDK=/usr/local/Android/ndk
export MAKE=/usr/bin/make
Кстати, на момент написания статьи актуальным API является android-17. И да, на этом наши настройки не заканчиваются! В Qt Multimedia есть баг, который сейчас нужно фиксить вручную. Проверьте мой багрепорт — если он все еще не решен, то вам стоит заглянуть под спойлер.
API_VERSION = $$ANDROID_NDK_PLATFORM # кстати, это правильно? просто я ставил android-17 сразу, но думаю что так правильнее
Теперь стоит собрать и установить Qt 5.1 выполнением комманд
make
make install
Шаг 4. Нам нужен последний Qt Creator
Возвращаемся в папку, где мы выполняли git clone (в самом начале статьи) и делаем следующее:
git clone git://gitorious.org/qt-creator/qt-creator.git qtc
cd qtc
qmake # кумейк нормального десктопного кьюта
make
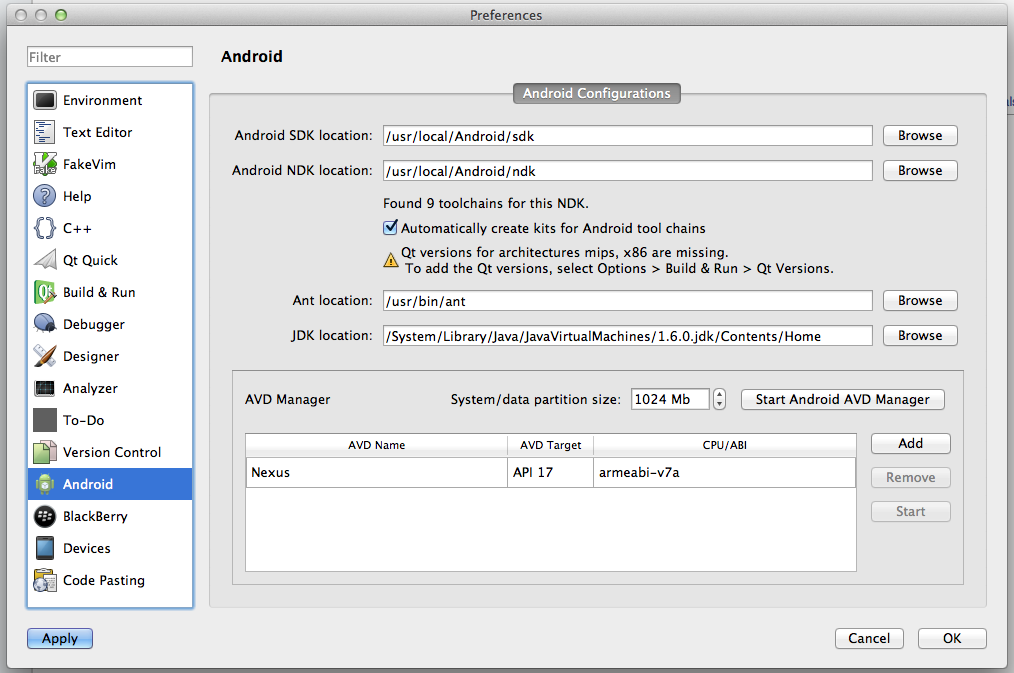
Запускаем его и уходим в Preferences -> Android. Настраивам пути и создаем Android Virtual Device.

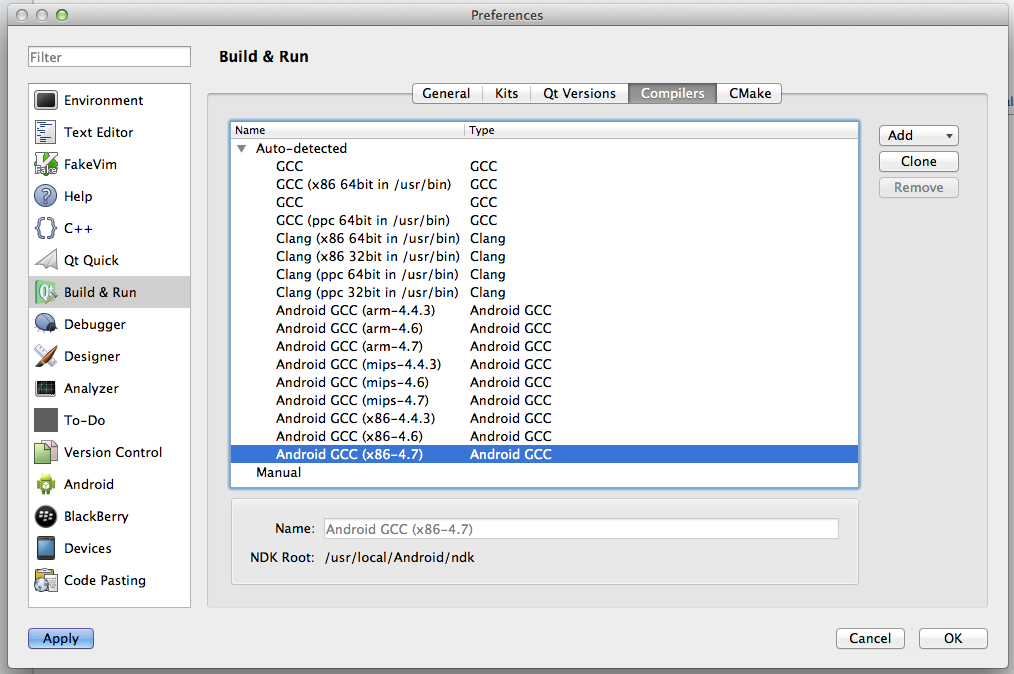
Теперь переходим в Compilers и мы должны увидеть примерно такую картину (у меня немного больше компиляторов вроде как должно быть):

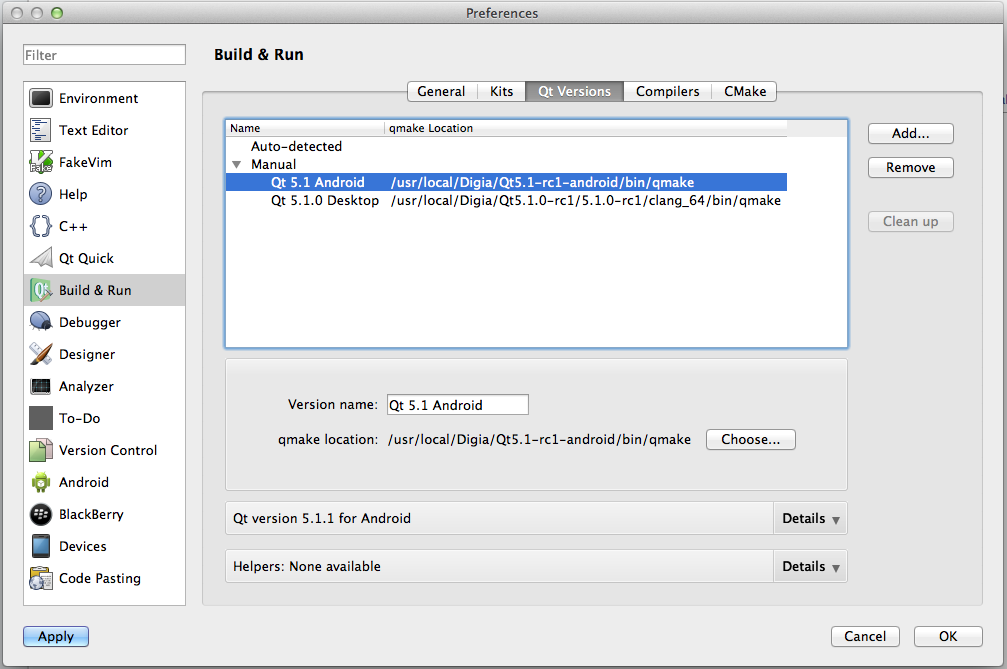
Наступил черед Qt Version, заходим и создаем Qt for Android, указывая путь на qmake в папке установки кьюта, которого мы сегодня собрали

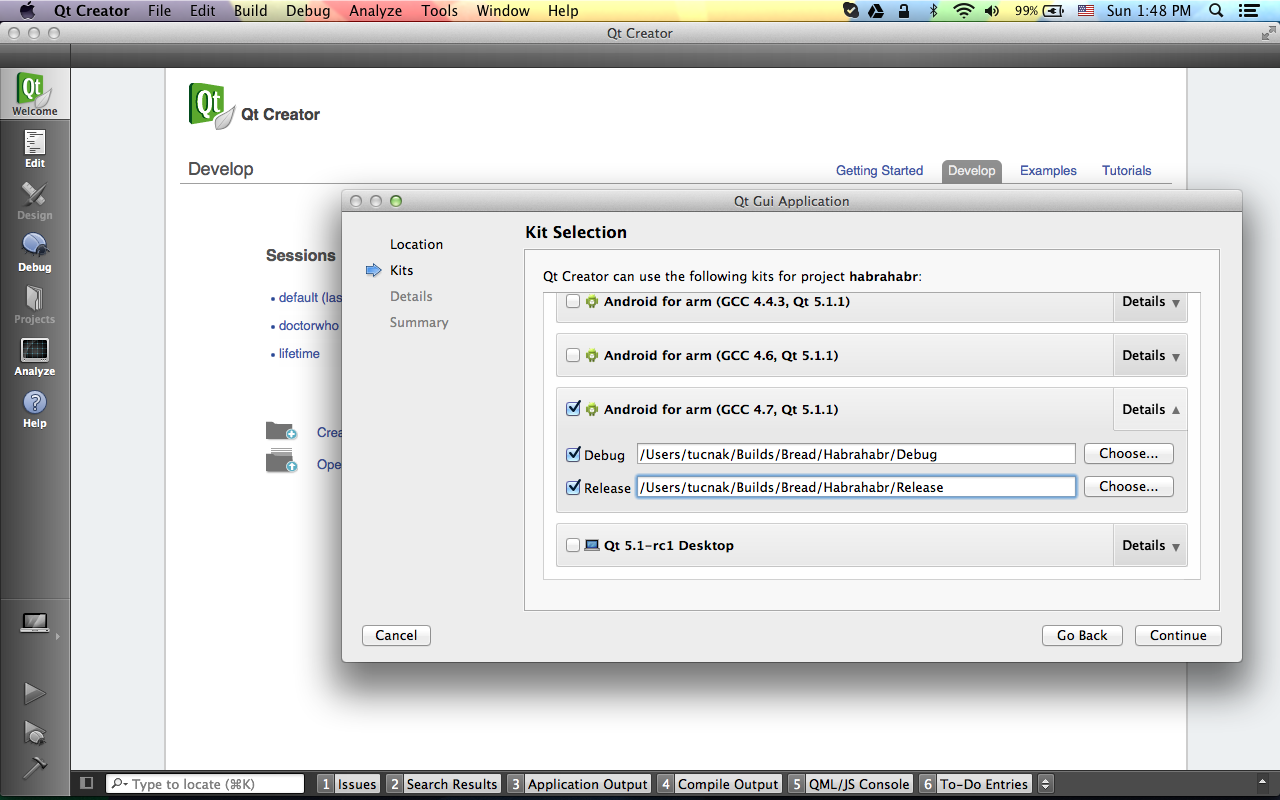
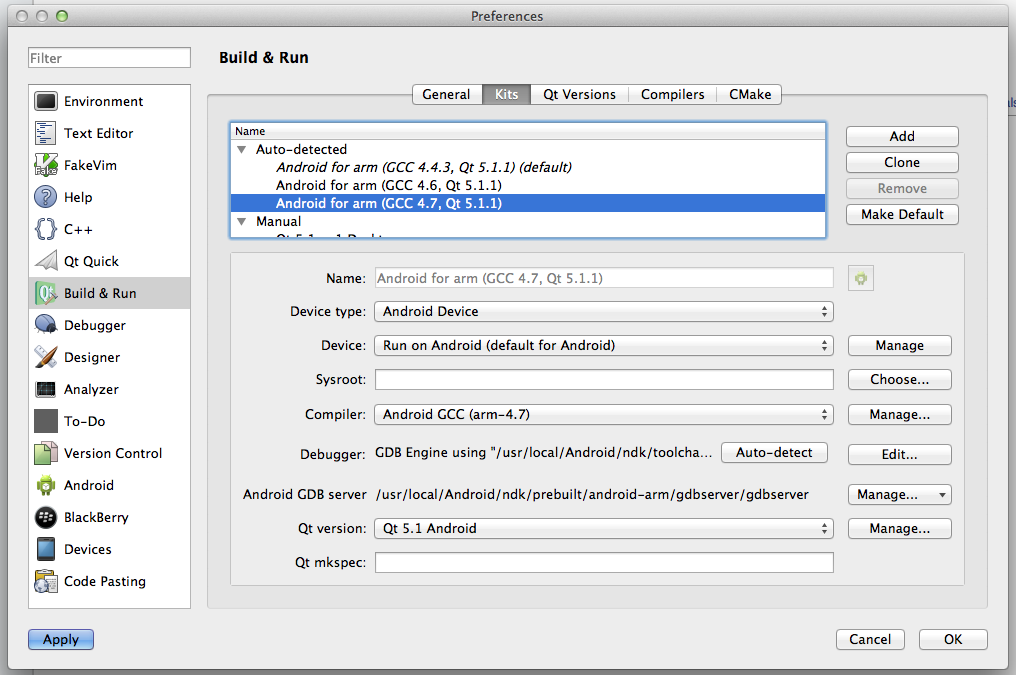
И под чечетку и фанфары модифицируем, уже созданный автоматически Kit

Шаг 5. Собираем приложение!
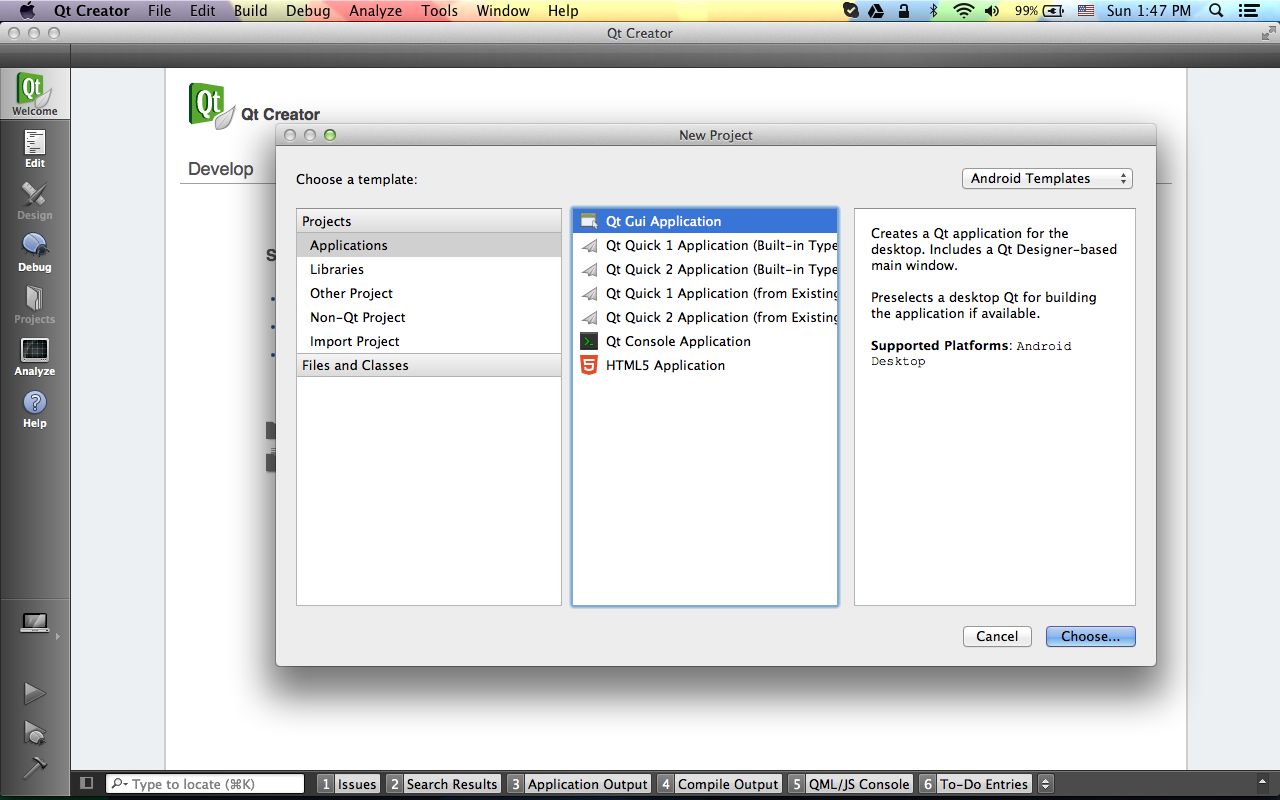
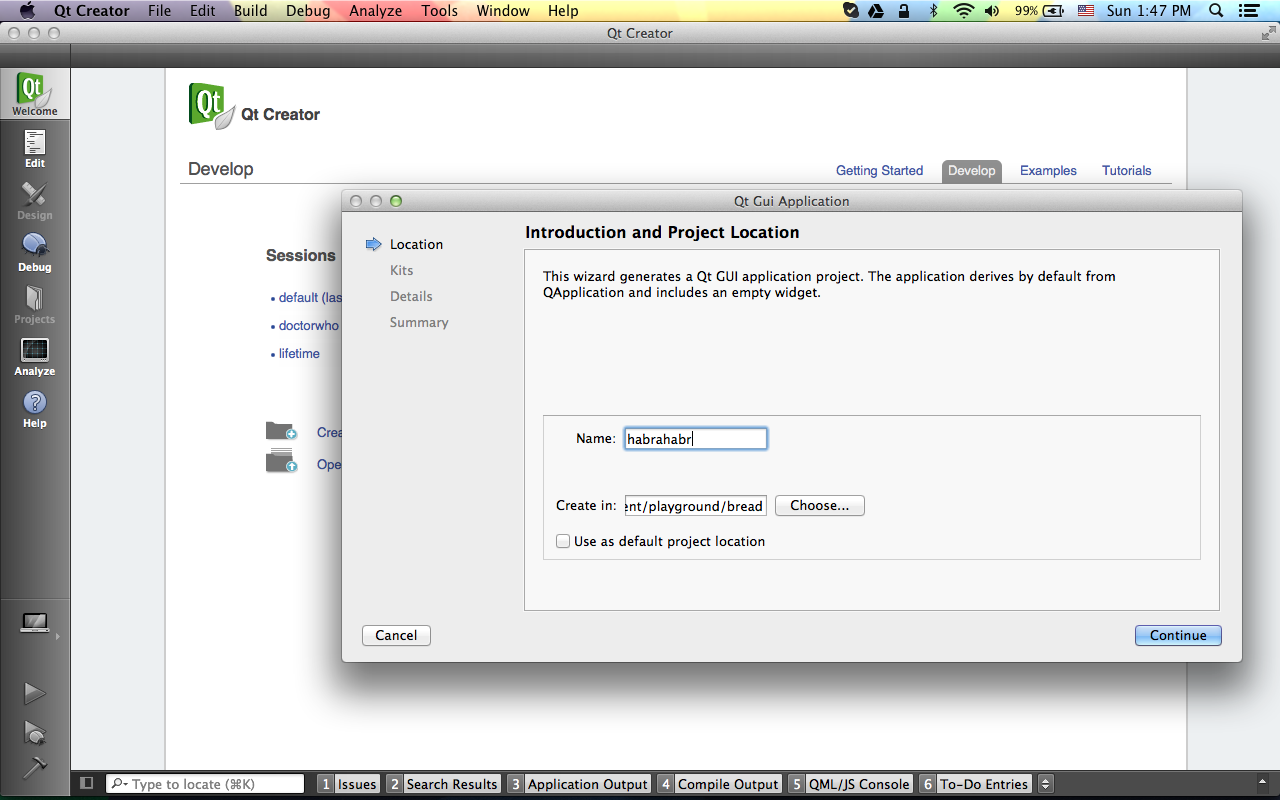
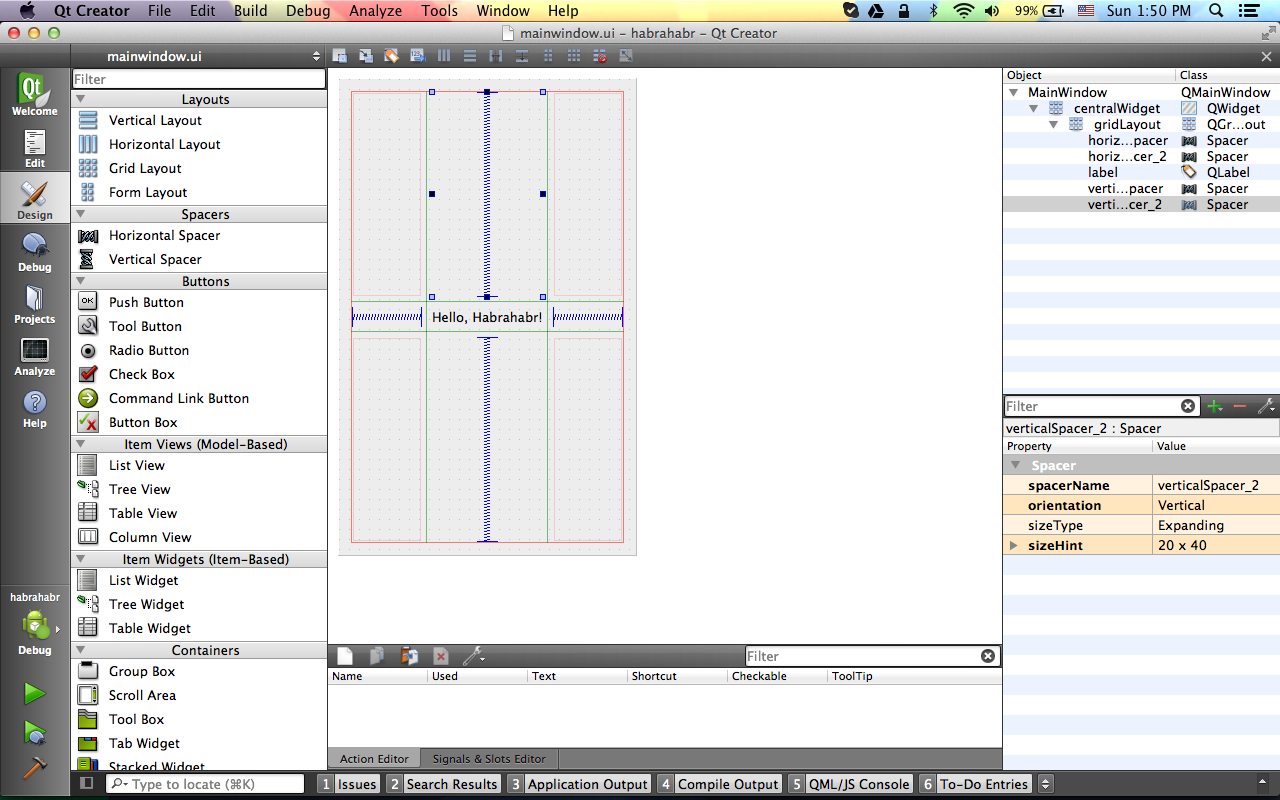
Создаем обычное Qt GUI приложение, задаем Kit — Qt 5.1 Android, или как он у вас там называется. Работаем в пределах MainWindow и нажимаем Command+R.
Автор: namespace