Добрый день, сегодня мы будем писать автоматическое скрытие адресной строки при прокрутке, chrome-like. Паттерн называется quick return, используется для экономии вертикального пространства. Если интересно, добро пожаловать под кат
Для начала на activity у нас будет RelativeLayout и WebView на нём и RelativeLayout для скрываемой панели
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0099cc"
android:id="@+id/rl"
tools:context="ru.terra.jbrss.MainActivity">
<WebView
android:id="@+id/wvMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"/>
<RelativeLayout
android:id="@+id/actionBar"
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/tvUrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="url here"/>
</RelativeLayout>
</RelativeLayout>
В коде MainActivity:
заводим переменные
private WebView webView;
private View actionBar;
private int baseHeight;
private int webViewOnTouchHeight;
private int barHeight;
private float heightChange;
private float startEventY;
private View layout;
private TextView tvUrl;
создаём свой touch listener
private View.OnTouchListener listener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
startEventY = event.getY();
heightChange = 0;
webViewOnTouchHeight = webView.getLayoutParams().height;
break;
case MotionEvent.ACTION_MOVE:
float delta = (event.getY() + heightChange) - startEventY;
boolean heigthChanged = resizeView(delta);
if (heigthChanged) {
actionBar.setTranslationY(baseHeight - webView.getLayoutParams().height - barHeight);
}
}
return false;
}
};
прописываем поиск всех этих элементов в методе onCreate, добавляем для webview наш touch listener и вычисляем высоты
actionBar = findViewById(R.id.actionBar);
layout = findViewById(R.id.rl);
tvUrl = (TextView) findViewById(R.id.tvUrl);
webView = (WebView) findViewById(R.id.wvMain);
webView.setOnTouchListener(listener);
webView.post(new Runnable() {
@Override
public void run() {
barHeight = actionBar.getMeasuredHeight();
baseHeight = layout.getMeasuredHeight();
webView.getLayoutParams().height = webView.getMeasuredHeight() - barHeight;
webView.requestLayout();
}
});
а теперь самый главный код, который будет изменять размер webview и layout с адресной строкой
private boolean resizeView(float delta) {
heightChange = delta;
int newHeight = (int) (webViewOnTouchHeight - delta);
if (newHeight > baseHeight) { // scroll over top
if (webView.getLayoutParams().height < baseHeight) {
webView.getLayoutParams().height = baseHeight;
webView.requestLayout();
return true;
}
} else if (newHeight < baseHeight - barHeight) { // scroll below bar
if (webView.getLayoutParams().height > baseHeight - barHeight) {
webView.getLayoutParams().height = baseHeight - barHeight;
webView.requestLayout();
return true;
}
} else { // scroll between top and bar
webView.getLayoutParams().height = (int) (webViewOnTouchHeight - delta);
webView.requestLayout();
return true;
}
return false;
}
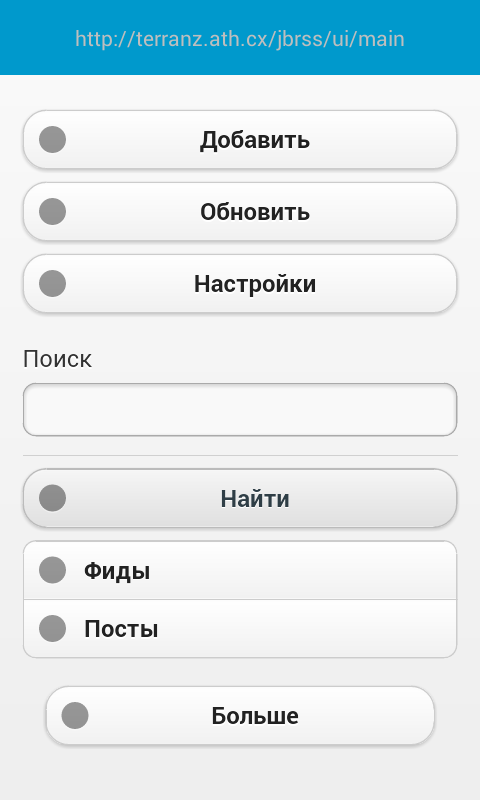
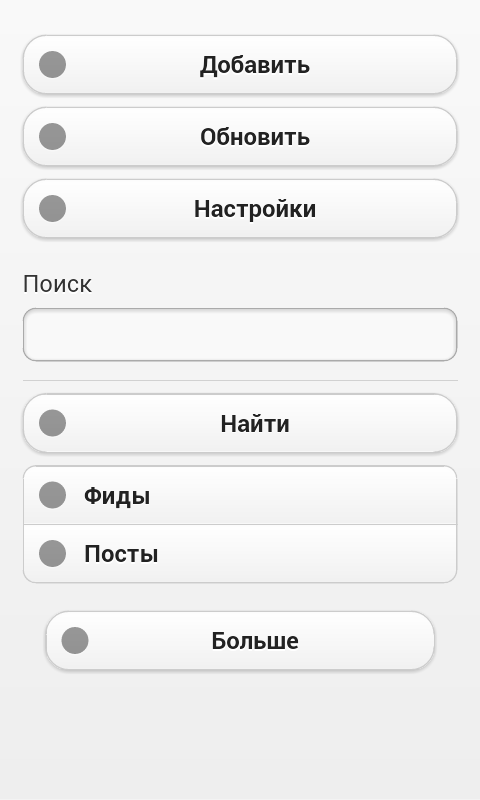
скриншоты на примере мой читалки rss
до прокрутки

после прокрутки

Автор: Terranz