Наверно уже не существует веб разработчика, который не слышал о Ajax. Microsoft в такой ситуации не может оставаться в стороне, с каждым релизом старается облегчить жизнь именно нам, ASP.NET MVC разработчикам. Но прежде чем я продолжу статью, немного отступлюсь от темы.
Когда я познакомился с MVC фреймворком, он был тогда только во второй версии и, столкнувшись с такими хелперами как @Ajax...., честно говоря, их реализация не стороне клиента меня не впечатлила. Нет, так нет, подумал я про себя, у меня есть jQuery со своим $.ajax, мне его за глаза. Вот и забыл я про них на несколько лет, к своему великому сожалению проморгав этот момент с третьим релизом. Что было, то было. Благо что взялся за ум и почитал две книги по MVC 4. Далее расскажу, как можно сократить написание строк кода благодаря хелпером упомянутых мною выше.
Начну с того что MVC может работать с двумя вариантами Ajax библиотек (конечно я же имею ввиду с коробки, ни более того) — jQuery и Microsoft Ajax. Чтобы знать разметку для какого адаптера создавать существует настройка в web.config UnobtrusiveJavaScriptEnabled и соответствующее значение true (для работы с jQuery) и false (для работы с Microsoft Ajax). Если же нам необходимо поменять значение только для одного представления, можно воспользоваться методом — @{Html.EnableUnobtrusiveJavaScript(bool);}. Хочу обратить внимание что данная настройка влияет и на формирование валидационных данных на стороне клиента.
В зависимости каков вариант вам более по душе, вам не обходимо подключить соответствующий адаптер. Для Microsoft Ajax
<script src="~/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="~/Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>
, a для jQuery
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
Как я писал выше, вариант с jQuery меня вполне устраивает. Поэтому пойду по пути ненавязчивого JavaScript (т.е. web.config с <add key="UnobtrusiveJavaScriptEnabled" value="true" />), и начну с самого простого.
ActionLink
Рассмотрим такую задачу. Есть ссылочка, кликнув по которой мы хотим обновить содержимое контейнера. Что делал я ранее.
Кусочек метода действия
public ActionResult Index()
{
if (Request.IsAjaxRequest())
return PartialView("_IndexPartial");
return View();
}
Index преставление
<script type="text/javascript">
jQuery(function($) {
$('#update-container').click(function(e) {
e.preventDefault();
$.ajax({
url: '@Url.Action("Index", "Home")',
success: function(data) {
$('#container').html(data);
}
});
})
})
</script>
<div id="container">
@Html.Partial("_IndexPartial")
</div>
@Html.ActionLink("Поменять данные", "Index", "Home", new {}, new {id = "update-container"})
_IndexPartial частичное представление
<div>Динамическое данные в зависимости от запроса</div>
Большинству знаком такой вспомогательный метод как Html. ActionLink(...) представленный выше. Казалось строк кода в принципе не много, да и привык так уже программировать, так что все в порядке, но ведь я очень ленивый программист и в меру своих сил борюсь за чистоту и уменьшение кода. Поэтому мне будет приятно уменьшить представление с 22 строк представления до 5. И на помощь ко мне приходит Ajax.ActionLink(...) (конечно скептики могут сказать что вместо $.ajax можно было использовать .load или $.get, но сути это не меняет, мы сократили представление которое и так порой у нас начинает пухнуть)
Вуаля, Index преставление
<div id="container">
@Html.Partial("_IndexPartial")
</div>
@Ajax.ActionLink("Поменять данные", "Index", "Home", new {}, new AjaxOptions{UpdateTargetId = "container"}, new {id = "update-container"}) //id элемента нам уже не нужно, но для наглядности оставлю
Разница между двумя расширенными методами Html.ActionLink и Ajax.ActionLink только в одном параметре, объекте AjaxOptions. Давайте о нем и поговорим.
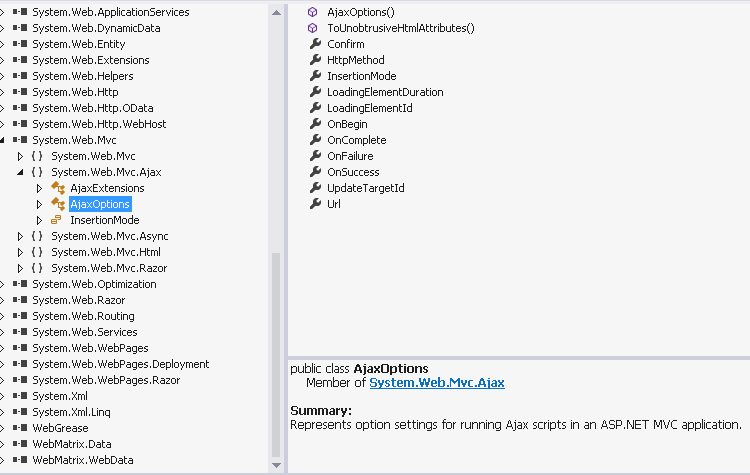
AjaxOptions

Как видно свойств, в принципе, у него не много, с другой стороны это и хорошо, когда начинают создавать серебряную пулю, будь то объект или библиотека, становится просто не вероятно громоздкой и неработоспособной.
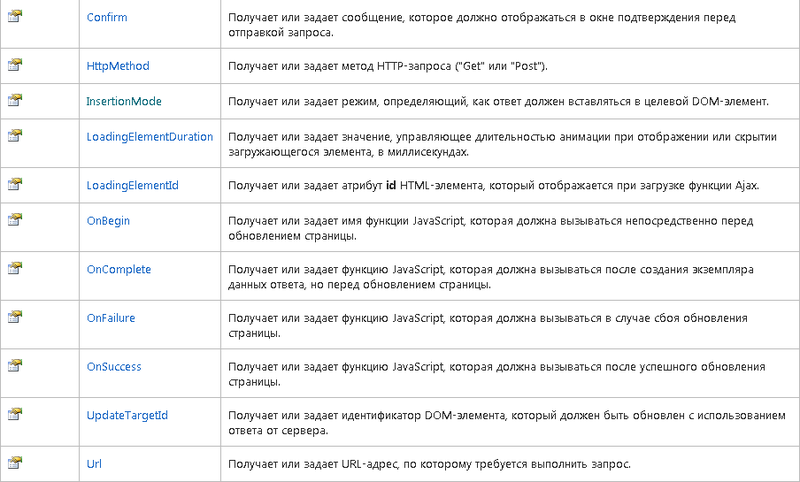
Что из свойств за что отвечает, лучше MSDN я сказать не смогу.

Давайте пробежимся по свойствам:
Confirm — аналог javascript confirm(...)
HttpMethod — типа string, самое интересное что же MS заставило ограничится только 2 методами, ума не приложу почему, и видимо алгоритм таков, все что не GET, null или пустая строка после .Trim() — все POST
InsertionMode — перечисление со значениями "InsertAfter" (вставить в конец контейнера), "InsertBefore" (вставить в начало контейнера) или "Replace" (заменить содержимое контейнера)
Loading... — изначальный скрытый элемент
On..... — javascript функции, по аналогии с $.ajax
OnBegin—beforeSendOnComplete—completeOnFailure—errorOnSuccess—success
Url — ссылка на отдельный адрес ajax запроса если нам необходимо развести запрос от ajax запроса по разным роутам/контроллерам/действиям/параметрам (нужное подчеркнуть)
Ajax вспомогательные методы
Под конец хотелось бы привести табличку методов которые нам время от времени облегчат нашу жизнь
Резюме
Целью моей статьи было лишь показать, что некоторые вещи можно немного ускорить и не изобретать велосипед (сужу лишь по себе).
На написание этой статьи меня сподвигли главы книг:
Ajax в ASP.NET MVC (ASP.NET MVC 4 в действии)
и
Вспомогательные методы для URL и Ajax (pro ASP.NET MVC 4)
Автор: smarly_net






