Рубрика «2GIS»
Telegram-bot для поиска укрытий (публикую после событий в Белгороде 30.12.23)
2023-12-31 в 4:35, admin, рубрики: 2GIS, java, OSM, telegrambot, геокодирование, карты, карты укрытий, поиск, убежища, укрытияЭмодзи как альтернативный способ поиска в картографических сервисах
2023-06-12 в 7:33, admin, рубрики: 2GIS, apple maps, Bing Maps, Google Maps, MapQuest, maps.me, Геоинформационные сервисы, навигационные сервисы, навигационные системы, поисковые технологии, яндекс.картыВведение
Эмодзи — это своеобразный картиночный язык, это набор смыслов, выраженных с помощью визуальных образов.
За каждым эмодзи стоит определённое его значение. Примеры — можно посмотреть в поиске по эмодзи и / или же в специальных сервисах перевода, например в Яндекс.Переводчике. Есть значения, которые вполне можно использовать в поиске.
[] Граббер 2GIS в семь строчек кода, или почему важно контролировать лимиты запросов на сервер
2019-01-16 в 16:21, admin, рубрики: 2GIS, python, python3, requests, данные, ДубльГИС, парсинг сайтов, поисковые технологии, свободный доступНаверное любому из тех, кто хоть как-то причастен к области анализа данных хотя-бы раз приходилось сталкиваться с поиском сторонних источников получения этих самых данных. Сегодня я хотел бы поделиться с Вами одним из самых неожиданных для меня мест, где эти данные лежат почти что на поверхности, да еще и в огромных количествах. Знакомьтесь — это 2GIS.
![[] Граббер 2GIS в семь строчек кода, или почему важно контролировать лимиты запросов на сервер - 1 Image](https://www.pvsm.ru/images/2019/01/16/grabber-2GIS-v-sem-strochek-koda-ili-pochemu-vajno-kontrolirovat-limity-zaprosov-na-server.jpg)
Frontend DevDay. Запись докладов
2018-12-12 в 4:18, admin, рубрики: 2GIS, devday, javascript, management, meetup, SSL, TLS, Блог компании 2ГИС, браузеры, конференции, Программирование, технологии
7 декабря мы провели Frontend DevDay — смешали техническую презентацию нового 2ГИС с полноценным митапом. Разговаривали про карты на WebGL, трансформацию команды и запросы браузера. По словам участников, получилось празднично и увлекательно.
Сегодня делимся записями всех трёх докладов. Спикеры на связи, если у вас возникнут вопросы — смело задавайте в комментариях к посту.
Frontend DevDay: Карты, команды, два запроса
2018-11-27 в 5:34, admin, рубрики: 2GIS, devday, javascript, management, meetup, SSL, xls, Блог компании 2ГИС, браузеры, конференции, Программирование, технологии
7 декабря приглашаем на Frontend DevDay. В этот раз мы смешаем формат всем привычного митапа с технической презентацией нового 2ГИС. Присоединяетесь, чтобы посмотреть на знакомую технологию под новым углом, утвердиться в значимости команды и разобраться в отношениях запроса и браузера.
Под катом детали, тезисы и всё про регистрации.
Видео докладов с Deerploy DevOps MeetUp
2018-10-05 в 8:15, admin, рубрики: 2GIS, Altinity, clickhouse, Deerploy, deploy, devops, funcorp, mail.ru, mamba, meetup, Блог компании FunCorp, конференции, Серверное администрирование, системное администрирование
29 сентября мы провели Deerploy DevOps MeetUp, а сегодня публикуем видео выступлений.
«Доставляем в Kubernetes. Непрерывно и по-своему», Евгений Дехтярёв, 2ГИС
2ГИС вам на руку. Как мы добавили карту на Apple Watch
2018-09-12 в 4:56, admin, рубрики: 2GIS, Apple Watch, iOS, spritekit, zoom, Блог компании 2ГИС, Геоинформационные сервисы, геолокация, Носимая электроника, Программирование, прототип, разработка под iOS, Часы
Apple Watch быстро завоевали популярность и стали самыми популярными часами в мире, опередив Rolex и остальных производителей. Идея создания приложения для часов витала в офисе 2ГИС с 2015 года.
До нас полноценное приложение с картой на часах выпустила только сама Apple. Приложение Яндекс.Карт отображает лишь виджеты пробок и время в пути до дома и работы. Яндекс.Навигатор, Google Maps, Waze и Maps.Me вообще недоступны на часах.
По сути, из-за множества ограничений системы и сложности в разработке, компании либо вообще не делают приложения для часов, либо делают их очень простыми. Нельзя просто взять и сделать карту на часах. Но мы смогли.
Загляните под кат, чтобы узнать, как пет-проджект вырос в полноценный продукт.
Корпоративный мерч с человеческим UI
2018-07-26 в 5:08, admin, рубрики: 2GIS, android development, ios development, windows phone, Блог компании 2ГИС, интерфейсы, корпоративная культура, разработка мобильных приложений, управление персоналом, управление проектами, футболки, юмор
Меня зовут Александр и я работаю бывшим разработчиком под Windows Phone в 2ГИС. Однажды я подошел к Кириллу, руководителю сервиса мобильных приложений, и спросил: «Скажи мне, Кирилл, руководитель сервиса мобильных приложений, что нужно сделать, чтобы от лица компании 2ГИС своим коллегам корпоративный мерч подарить?» Кирилл ответил, что 2ГИС — бирюзовая компания, а значит нужно проявить инициативу. Под катом — продуктовая история, корпоративные футболки, дух стартапа, проявление инициативы, много картинок и ни одного микросервиса.
Читать полностью »
Справа налево. Как перевернуть интерфейс сайта под RTL
2018-07-10 в 5:46, admin, рубрики: 2GIS, bidi, css, logical properties, RTL, арабский, Блог компании 2ГИС, локализация, Локализация продуктов, Программирование, Разработка веб-сайтов
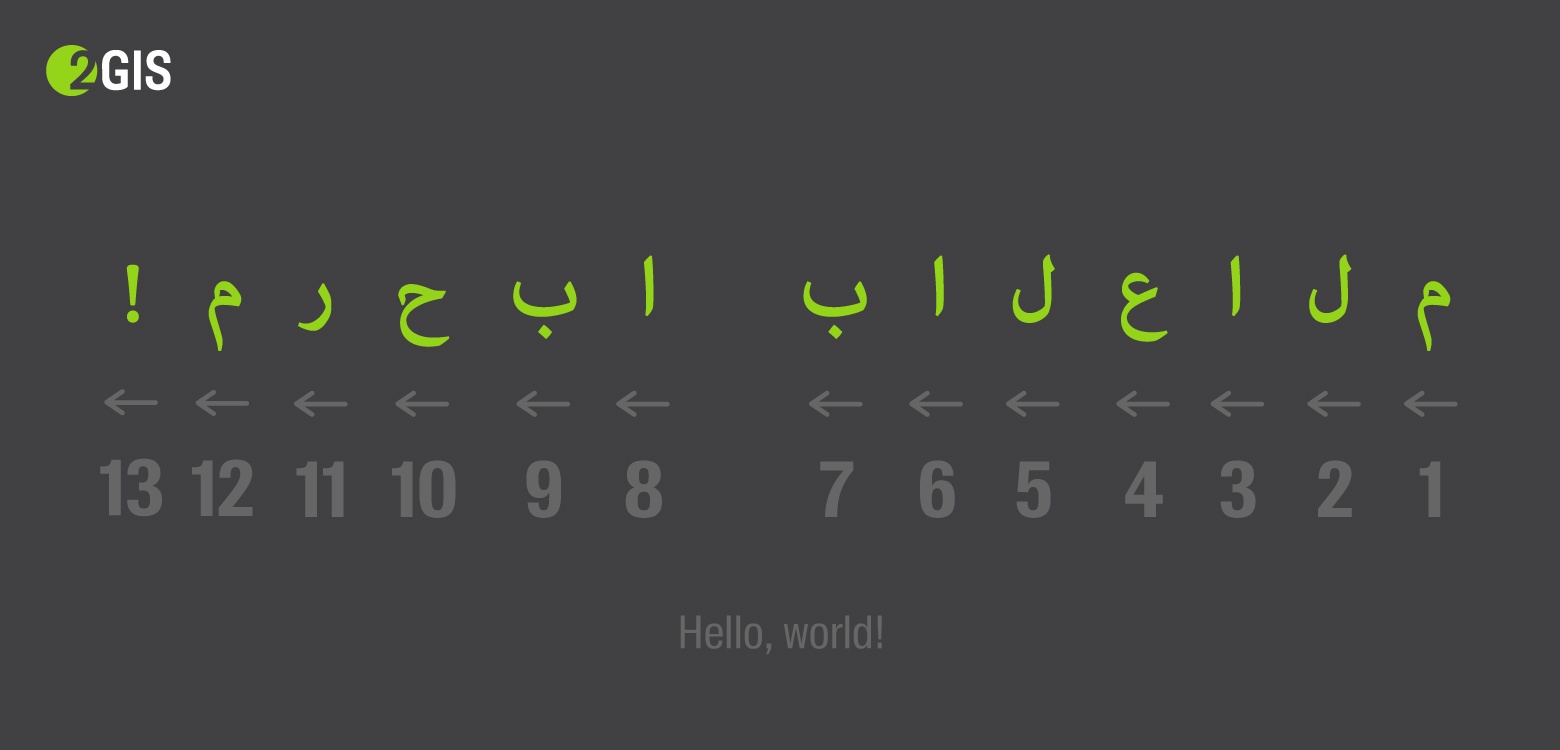
Мы недавно перевели онлайн-версию 2ГИС на арабский язык, и в прошлой статье я рассказал о необходимой для этого теории — что такое dir="rtl", по каким правилам отображается текст смешанной направленности и как держать себя в руках.
Настало время приступить к практике — перевернуть с минимальными усилиями весь интерфейс справа налево так, чтобы даже настоящий араб не почувствовал подвоха.
В этой статье я расскажу, как быстро сделать прототип, что сделать со сборкой CSS и какие костыли разложить в JS, замечу немного об особенностях перевода и локализации, напомню про логические свойства CSS и затрону тему RTL в CSS-in-JS.
Вы просто не умеете редактировать данные
2018-05-30 в 4:35, admin, рубрики: 2GIS, android development, sqlite, Блог компании 2ГИС, Программирование, разработка мобильных приложений, Разработка под android, разработка приложений
Конечно, вы постоянно что-то редактируете и прекрасно умеете это делать. А что насчёт данных в мобильном приложении, когда на экране нужно разместить большое количество элементов? Не забудьте, что сделать это нужно максимально аккуратно для пользователя, эффективность которого напрямую зависит от удобства ввода. Задача перестаёт быть тривиальной.
Прочитав статью, вы узнаете, как:
- организовать структуру данных, чтобы их было удобно редактировать
- обеспечить «динамизм» вашему UI
- определять, изменилось ли что-то
- сохранять историю изменений
- сделать многопользовательский режим за 5 минут
В конце вас ждет готовый прототип с исходным кодом, демонстрирующим описанный подход.

