Этим летом болтливый робот из Онтарио попытается проехать автостопом из Новой Шотландии (провинция Канады) до Британской Колумбии.
Рубрика «Блог компании Нордавинд» - 2
Робот Hitchbot готов путешествовать автостопом
2014-06-19 в 7:59, admin, рубрики: Блог компании Нордавинд, искусственный интеллект, путешествия, робототехника, роботы, метки: путешествия, робототехника, роботыНалобный фонарь, питание которого осуществляется за счет тепла человеческого тела
2014-06-18 в 11:09, admin, рубрики: Блог компании Нордавинд, будущее здесь, Гаджеты. Устройства для гиков, Носимая электроника, человеческие ресурсы, электроника, энергияАнна Макосински, молодой изобретатель, удостоенная награды за изобретение термоэлектрического фонарика, продемонстрировала новую версию своего изобретения: налобный фонарик, работающий от тепла человеческого тела.
Аудиосистема в капсуле
2014-06-03 в 5:14, admin, рубрики: аудиотехника, Блог компании Нордавинд, Гаджеты. Устройства для гиков, Медиа, метки: Audio, аудиотехникаDARPA финансирует разработку чипа для подтверждения подлинности электронных компонентов
2014-02-25 в 18:18, admin, рубрики: Darpa, shield, trusted computing, Блог компании Нордавинд, Железо, защита от ботов, информационная безопасность, контрафакт, проверка подлинности, метки: Darpa, shield, trusted computing, защита от ботов, контрафакт, проверка подлинности 
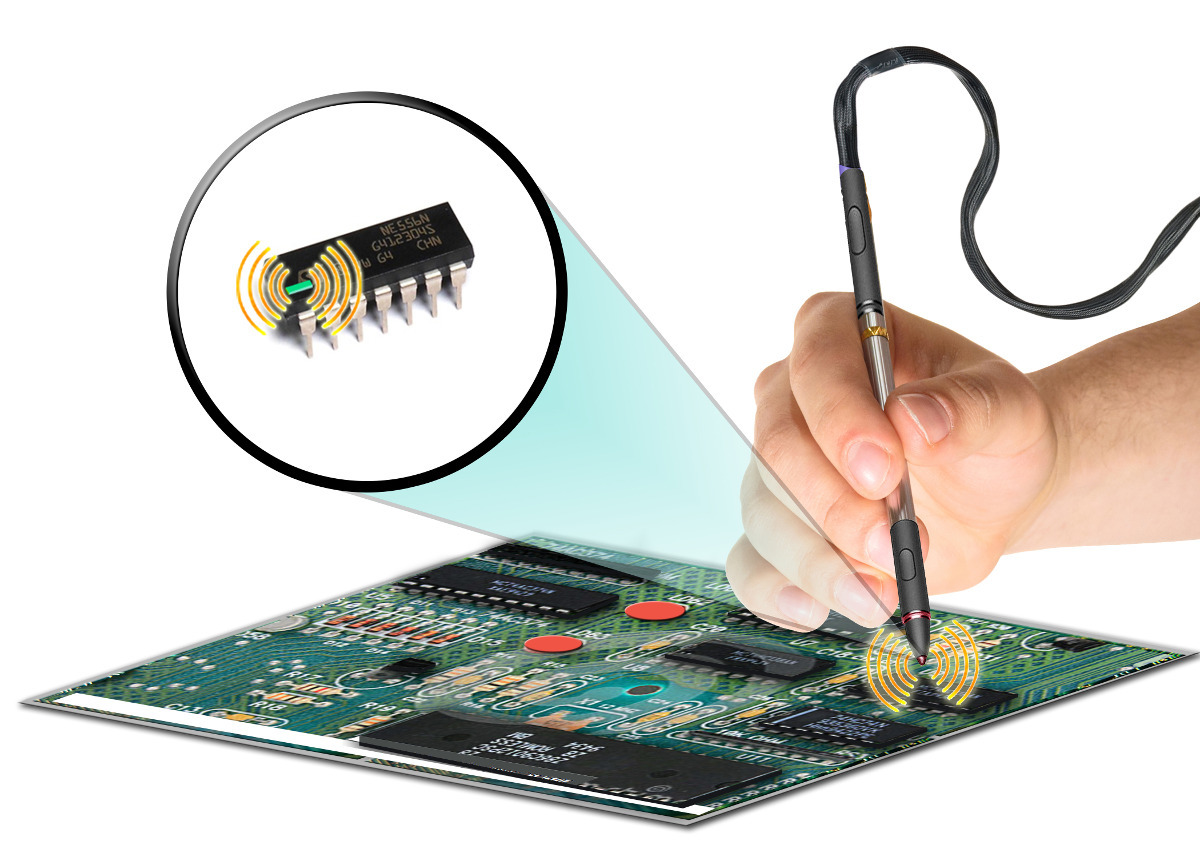
Как сообщает DARPA в пресс-релизе, объявляющем о начале разработки системы Supply Chain Hardware Integrity for Electronics Defense (SHIELD), за последние два года на оборудовании, использующемся министерством обороны США, было выявлено более миллиона электронных деталей и компонентов сомнительного качества и подлинности. Это и бывшие в употреблении детали, продающиеся под видом новых, и микросхемы с подправленной в сторону улучшения характеристик маркировкой, и «левые» излишки, которые производители продают полулегально, и откровенные подделки.
Этот поток контрафакта ставит под угрозу надёжность оборудования, от которого могут зависеть жизни людей. DARPA предлагает разработать миниатюрный (100 на 100 мкм) и недорогой (меньше одного цента за штуку) чип, который будет подтверждать аутентичность электронных компонентов. Чип будет находиться внутри корпуса микросхемы, но никак не будет электрически связан с её функциональной начинкой и не должен требовать существенных изменений в процесс производства.
Читать полностью »
LocalForage: кроссбраузерное локальное хранилище от Mozilla
2014-02-15 в 16:54, admin, рубрики: indexeddb, javascript, localForage, localStorage, WebSQL, Блог компании Нордавинд, Веб-разработка, локальное хранилище, оффлайн-приложенияУже довольно давно у веб-приложений появилась возможность хранить часть данных или файлов локально. Можно даже кешировать MP3-файлы. Браузеры научились хранить немалые объёмы данных. Тем не менее, пока что технологии локального хранения сильно фрагментированы.
localStorage предоставляет лишь самые базовые функции, это хранилище довольно медленно и не умеет хранить блобы. IndexedDB и WebSQL асинхронны, быстры и поддерживают большие объемы данных, но их API довольно запутан. Кроме того, ни IndexedDB, ни WebSQL не поддерживаются всеми основными браузерами, и, похоже, в ближайшем будущем эта ситуация не изменится.
Если вам нужно писать веб-приложение с оффлайн-режимом, и вы не знаете, с чего начать, то эта статься для вас. Если вы уже пытались работать с локальными хранилищами, и у вас от этого голова пошла кругом — статья и для вас тоже. Мы в Mozilla написали библиотеку localForage, которая значительно облегчает задачу хранения локальных данных в любом браузере.
Почувствовать на своей шкуре все сложности работы с локальным хранилищем мне помогла разработка around — HTML5-клиента для Foursquare. Хотя в этой статье я рассказываю, как использовать localForage, возможно кто-то предпочтёт изучить реальные примеры работы с ней.
localForage — очень простая библиотека JavaScript, которая использует API, похожий на API localStorage, с теми же самыми базовыми методами get, set, remove, clear и length, но имеет ещё несколько важных улучшений:
- асинхронный API с колбэками;
- драйвера IndexedDB, WebSQL и localStorage (самый подходящий драйвер выбирается автоматически в зависимости от возможностей браузера);
- поддержка блобов и произвольных форматов данных, так что можно хранить изображения, файлы и так далее;
- поддержка обещаний ECMAScript 6.
Использование IndexedDB и WebSQL позволяет хранить намного больше данных, чем localStorage. Неблокирующий асинхронный API делает приложение более быстрым и отзывчивым, так как основной поток приложения не подвисает во время выполнения вызовов get/set. Поддержка обещаний позволяет писать чистый код без спагетти из колбэков. Конечно, если вы любите колбэки, можно использовать и их.
Читать полностью »
20-граммовый орнитоптер с системой стереоскопического зрения самостоятельно огибает препятствия
2014-02-01 в 17:41, admin, рубрики: Paparazzi, автопилот, Блог компании Нордавинд, Делфтский университет, искусственный интеллект, Компьютерное зрение, орнитоптер, робототехника, метки: Paparazzi, автопилот, Делфтский университет, Компьютерное зрение, орнитоптерВ лаборатории миниатюрных летательных аппаратов Делфтского технического университета (Нидерланды) создан самый маленький в мире полностью автономный летающий робот, который способен избегать столкновений с препятствиями без какого-либо внешнего вмешательства. Он делает это с помощью системы стереоскопического зрения, которая весит всего четыре грамма. Общий вес аппарата — двадцать граммов. Орнитоптер, названный DelFly Explorer, способен продержаться в воздухе до девяти минут.
Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
2014-01-18 в 10:28, admin, рубрики: css, CSS-анимации, CSS-трансформации, Блог компании Нордавинд, Веб-разработка, псевдоэлементыПрименяя CSS-анимации в повседневной работе, я постепенно выработал привычку экспериментировать с ними в свободное время. Постоянно пытаясь реализовать очередную интересную задумку с использованием как можно меньшего числа элементов HTML, я обнаружил немало способов сделать с помощью CSS довольно неочевидные вещи. В этой статье я хочу поделиться некоторыми из них.
Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства text-shadow:
DARPA запустит на геостационарную орбиту 20-метровый мембранный телескоп
2013-12-06 в 14:03, admin, рубрики: Darpa, Блог компании Нордавинд, Видео-техника, космонавтика, спутниковая фотосъемка, спутниковые снимки, телескоп, метки: Darpa, спутниковая фотосъемка, спутниковые снимки, телескоп 
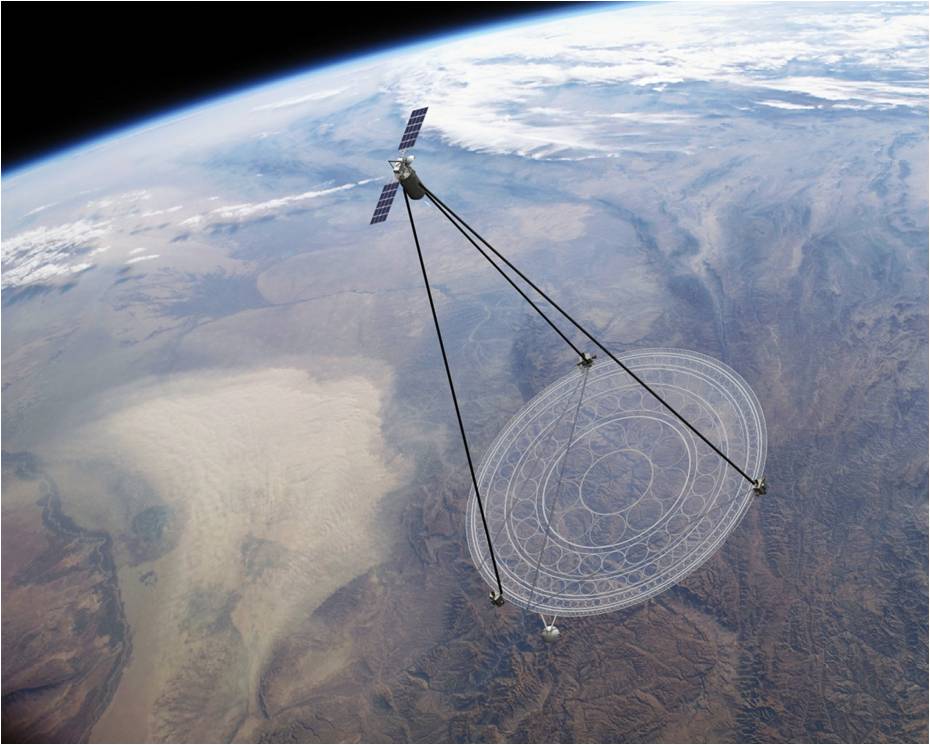
Современные военные и коммерческие спутники, занимающиеся фотосъемкой Земли, летают на орбитах высотой в несколько сотен километров. При этом их разрешающая способность достигает 50 см на пиксель. Размещение на низких орбитах создаёт массу неудобств — спутник не может вести непрерывную съёмку одной точки, более того, над нужным местом в нужный момент может вообще не оказаться ни одного спутника. Геостационарная орбита лишена этих недостатков, но с высоты 35 786 км над уровнем моря невозможно получить снимки приемлемого разрешения. Чем выше требования к разрешению, тем больше должен быть диаметр линзы или зеркала телескопа. Настолько больше, что вывести такой громоздкий телескоп на геостационарную орбиту пока что экономически нецелесообразно.
Читать полностью »
В MIT разработали недорогую 3D-камеру, способную видеть сквозь полупрозрачные объекты
2013-11-26 в 16:13, admin, рубрики: Kinect, Блог компании Нордавинд, будущее здесь, лазер, лидар, Фототехника, метки: kinect, лазер, лидар 
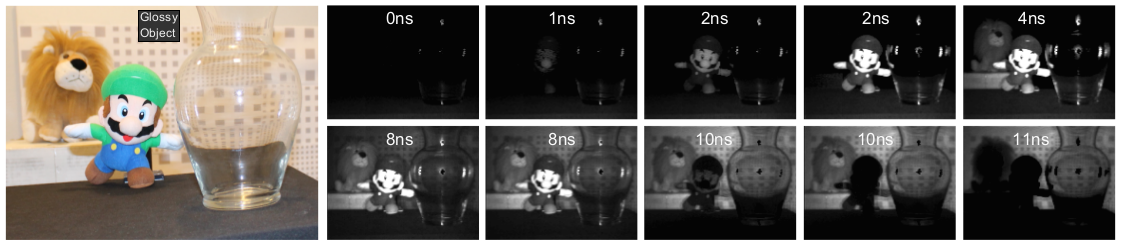
Существующие сегодня 3D-сенсоры, основанные на измерении времени прохождения луча света, подобные Kinect, могут довольно неплохо составлять карту глубин изображения, если в сцене нет полупрозрачных и отражающих поверхностей, преломляющих и искажающих путь световых лучей. Дождь, струи воды, туман или предметы из стекла или прозрачного пластика просто заслоняют более далёкие объекты, так как сенсор распознаёт только самое первое отражение сигнала.
На конференции Siggraph Asia, которая прошла в Гонконге на прошлой неделе, учёные из MIT Media Lab представили новую разработку, основанную на том же принципе. В ней используется обычный лазерный диод и недорогой сенсор. Стоимость оборудования составила всего лишь порядка 500 долларов. Единственное существенное отличие прототипа от коммерческих аналогов, таких как Kinect, заключается в прошивке.
Вместо простой периодической модуляции импульсов инфракрасного лазера, прототип MIT использует специально подобранные последовательности импульсов, имеющие автокорреляционную функцию с очень узким единичным пиком (такие сигналы используются в эхолокации и телекоммуникациях для точного измерения времени задержки сигнала. Более подробно о них можно почитать в статье "Основные принципы цифровой беспроводной связи. Ликбез", в разделе «Автокорреляционная функция. Коды Баркера»). Камера хорошо различает первые отражения от поверхности прозрачного предмета и следующие за ними отражения от более далёких объектов. Она даже способна получить чёткое изображение надписи, закрытой матовым экраном.
Читать полностью »





