Статья с тэгом «обучающий материал». С нуля, поэтому будем писать свой не сложный (для начала) физический движок и сразу же не сложную игру (я выбрал змейку) на нем. Но статья скорее будет не об этом, так как это не такое уж и сложное задание, а о том, как это все будет на JavaScript, причем с максимально красивым (правильным) кодом (жду, что все что можно сделать еще лучше вы опишите в комментариях). «А в ответ полетели спелые помидоры..». Начнем.
(кто дочитал аж до сюда, держите печеньки, управления стрелками влево-вправо):
— вот что будет: в части один
— и это же (dev-mode)
Читать полностью »
Рубрика «canvas» - 18
Physics Snake. С нуля. Часть первая
2013-01-24 в 21:16, admin, рубрики: canvas, game development, Gamedev, javascript, метки: Canvas, Gamedev, javascriptРаскрываем потенциал HTML 5 Canvas в играх
2013-01-22 в 14:06, admin, рубрики: canvas, html 5, javascript, игры, оптимизация, метки: Canvas, html 5, игры, оптимизация 
HTML 5 в браузерах и HTML 5 для Windows 8 Metro в настоящее время серьезные кандидаты для разработки современных игр.
Используя Canvas, вы имеете доступ к аппаратным ускорениям пространства, и если использовать некоторые советы и приемы, то сможете достигнуть великолепных 60 кадров в секунду.
Это действительно важно в играх, потому что чем плавнее происходит игра, тем лучше ощущения игрока.
Целью данной статьи является показать вам некоторые трюки, которые помогут получить максимальную мощность от HTML 5 Canvas.
В следующих главах Я буду использовать примеры, чтобы продемонстрировать концепции о которых Я хочу рассказать. Образецом будет 2D туннельный эффект, который я написал для Coding4Fun и представил на TechDays 2012 году во Франции (http://video.fr.msn.com/watch/video/techdays-2012-session-technique-coding4fun/zqy7cm8l).
Этот эффект в основном вдохновлен кодом Commodore Amiga, который я написал, когда был молодым демомейкером в 80-х.
Используется только canvas и JavaScript (когда-то исходный код был только ассемблере 68000):
Ещё одна «Солнечная cистема» на HTML5 Canvas
2013-01-06 в 19:06, admin, рубрики: canvas, holywars, html5 canvas, javascript, Анимация и 3D графика, метки: holywars, html5 canvas 
Перед Новым годом на хабре были опубликованы два топика (первый, второй) о создании «Солнечной системы» на HTML5 Canvas. Бегло прочитав их и изучив результаты профилирования я удивился тому что такая простенькая программа так неэффективно работает. Вооружившись Notepad++ решил проверить всё ли так плохо, написав свою реализацию.
ТЗ остаётся всё тем же. 12 планет, скорость вращений первой — 40 секунд, каждой последующей на 20 секунд дольше. Изначально планеты имеют случайное расположение на своих орбитах. У каждой планеты есть описание, которое отображается при наведении курсора на неё. При клике на планету она останавливается. Если курсор находиться над орбитой — подсветить её. Всё это должно работать в Opera 12+, IE9+, Chrome и FF.
— Я не хочу ничего читать, давай результат!
— Держи: жмякЧитать полностью »
Прохождение капчи «Лабиринт» на Javascript
2013-01-06 в 13:01, admin, рубрики: canvas, javascript, капча, метки: Canvas, javascript, капча Существует не слишком широко известная браузерная игра. Игровой процесс в ней очень простой и монотонный, что способствует появлению ботов. Для борьбы с ними в игру введена капча, время от времени вылезающая во время боя. На угадывание даётся 50 секунд, если угадать за 20, то дадут дополнительный бонус. Капч два вида: «Угадай пони» и «Пройди лабиринтик». С угадыванием пони проблем у меня обычно не возникало, а вот пройти лабиринт за 20 секунд — задача не всегда тривиальная. И я задумался, а нельзя ли написать Userscript, который бы самостоятельно проходил лабиринт и сообщал мне правильный ответ…
Читать полностью »
Sokoban в 4 часа
2012-12-29 в 8:45, admin, рубрики: canvas, javascript, pusher, sokoban, метки: Canvas, pusher, sokoban За последнюю неделю на хабре было столько графики на canvas, и мне тоже захотелось поучаствовать в публикование топиков на эту тему. В силу дефицита времени было решено писать в перерывах на работе, а заодно посмотреть справлюсь ли я с поставленной для себе задачей занимаяь ею «между делом».

Читать полностью »
Теплая, ламповая новогодняя игра на HTML5
2012-12-26 в 9:34, admin, рубрики: canvas, html5, javascript, веб-дизайн, Змейка, игра, Новый Год, метки: Canvas, html5, Змейка, игра, Новый ГодТемными морозными вечерами, когда работы с каждым днём до Нового года становится всё больше, а времени до самого Нового года всё меньше… в общем, за три таких вечера, чтобы хоть как-то отвлечься, связали для вас игру
Солнечная система на LibCanvas
2012-12-25 в 12:09, admin, рубрики: AtomJS, canvas, holywars, javascript, LibCanvas, Анимация и 3D графика, метки: AtomJS, Canvas, holywars, LibCanvas 
Вчера был отличный топик, "История одного хабраспора", о создании «галактики» на HTML5 Canvas, который сам по себе да своими комментариями вдохновил меня на ответный код. Думал, до окончания документации, не писать новых вещей на Хабру, но, как видите, сорвался) Спасибо kibizoidus за это.
В топике вы увидите описание процесс создания галактической системы на последней версии LibCanvas. Быстро, оптимизированно, кратко.
Читать полностью »
История одного хабраспора
2012-12-24 в 6:24, admin, рубрики: canvas, holywars, javascript, Анимация и 3D графика, мы не ищем легких путей, метки: Canvas, holywars, мы не ищем легких путей 
Не так давно, просматривая глубокой ночью достаточно интересную заметку о игре на основе JS/Canvas (со своими ошибками и заблуждениями, которые были и у меня, что уж греха таить, понастальгировал всласть), я наткнулся на очередную порцию откровенно холиварных комментариев, после прочтения которых мир за окном стал серым и безрадостным, еда потеряла вкус, а любимый чай оказался несладким. И в тот момент то ли звезды сошлись, то ли срочных и важных багов и фич на вчера стало немного меньше, но я решил ввязаться в спор с достаточно резкими тезисами и вступиться за любимую технологию, которую так откровенно поливали непонятно чем. Так бы и осталось все это на уровне беспредметного перебрасывания пакетов с доводами через забор, если бы в ту же ветку не решил написать RussianSpy, и не об абстрактных попугаях, которых легче переписать в 3D, а о вполне конкретной задаче. И промелькнувшая фраза «Могу прислать ТЗ...» плавно намекнула на то, что вечер обещает быть интересным.
Защита фотографий от скриншотов с помощью временного дизеринга
2012-12-22 в 20:50, admin, рубрики: canvas, обработка изображений 
Пару дней назад Facebook запустил свою альтернативу SnapChat — сервис для передачи картинок, которые самоуничтожаются через 1, 3, 5 или 10 секунд. Это довольно глупая программа, которую молодёжь использует для непотребных целей. Многие догадались, что можно успеть заснять скриншот, прежде чем фотография исчезнет с экрана. Отправитель получает уведомление, что получатель сделал скриншот, но уже беспомощен в такой ситуации.
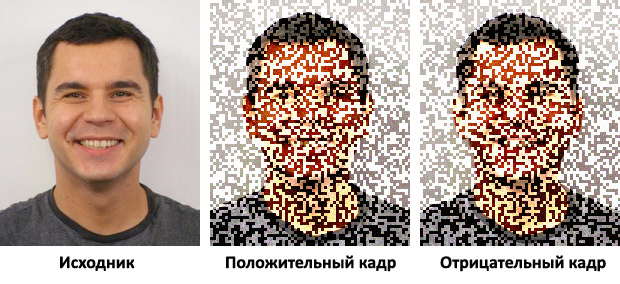
Можно ли защитить фотографию от снятия скриншотов? Разработчик по имени Михай Парпарита (Mihai Parparita) предлагает использовать временный дизеринг (temporal dithering). Суть в том, что оригинал фотографии передаётся двумя кадрами: положительный и отрицательный. В «положительном» кадре к каждому пикселу добавляются случайные значения RGB. В «отрицательном» кадре они же отнимаются. За счёт быстрой смены кадров положительные и отрицательные значения должны сократиться, воссоздавая в глазу зрителя оригинальную фотографию.
Читать полностью »
just2d — создаем «идеальный» игровой движок. Шаг 1
2012-12-22 в 9:11, admin, рубрики: canvas, game development, game engine, javascript, метки: Canvas, game development, game engine, javascript Доброе утро.
на досуге посетило меня вдохновение о разработке нового 2d движка для игр. Однако с одной уникальной особенностью. Хочется сделать его реально удобным для разработчиков разного уровня.
Как этого добиться?
Сначала мы придумаем и напишем 2-3 типовых игры на «идеальном» движке, т.е. сначала будет создано само приложение, а уже потом под его код будет писаться движок.


