Немногие знают, что у Google есть сервис, аналогичный Opera Turbo: прокси-сервер, сжимающий данные, передаваемые браузеру, с целью уменьшения потенциально дорогостоящего мобильного трафика. Поддержка этой функции в Chrome для Android появилась несколько месяцев назад, а сейчас пришло время и Chrome для iOS. Google утверждает, что SSL-трафик и трафик в режиме инкогнито передаётся напрямую, без сжатия.Читать полностью »
Рубрика «chrome» - 20
В Google Chrome для iOS появилась функция сжатия трафика
2013-09-21 в 19:52, admin, рубрики: chrome, Google, Google Chrome, iOS, opera turbo, Роскомнадзор, сжатие трафика, метки: chrome, Google, iOS, opera turbo, Роскомнадзор, сжатие трафикаДесктопные приложения в магазине Chrome
2013-09-05 в 20:18, admin, рубрики: chrome, Google, магазин приложений, метки: chrome, Google, магазин приложений Сегодня, пролистывая почтовую рассылку, наткнулся на сообщение, в котором Pocket рапортовал о выходе оффлайн-приложения.
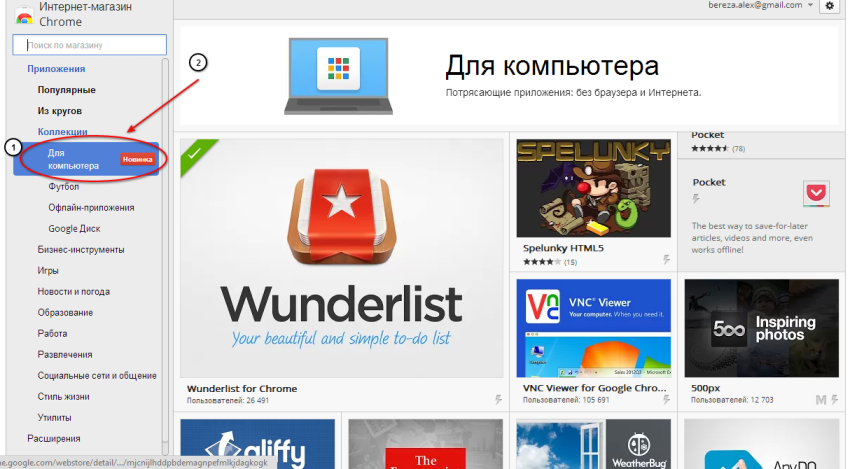
Как давний пользователь этого сервиса я сразу же перешел по ссылке, которая привела в… Chrome Web Store (он же «Интернет-магазин Chrome»).
Похоже, что Google в процессе подвижения своей Chrome OS решил зайти с другой стороны, а именно с ее постепенного внедрения в чужие оси. Вот такой вот пункт появился в магазине:

Читать полностью »
Юбилей Google Chrome — 5 лет
2013-09-02 в 13:52, admin, рубрики: chrome, Google Chrome, браузеры, юбилей, метки: chrome, юбилейНебольшой, но уже значимый по масштабам достижений, юбилей браузера Google Chrome, который, кажется, не заметили в самой Google: 2 сентября 2008 года поисковый гигант анонсировал выпуск собственного браузера на базе открытого проекта Chromium и выпустил первую публичную бета-версию Chrome на 43 языках. Официальный блог-пост по этому поводу можно прочитать здесь. В частности, Сандар Пичай (Sundar Pichai) — руководитель проекта Chrome, сейчас в Google он занимается Android — написал буквально следующее:
Мы запустились… нам надо было полностью переосмыслить браузер.
Nimbus Screen Capture — Снимите это немедленно!
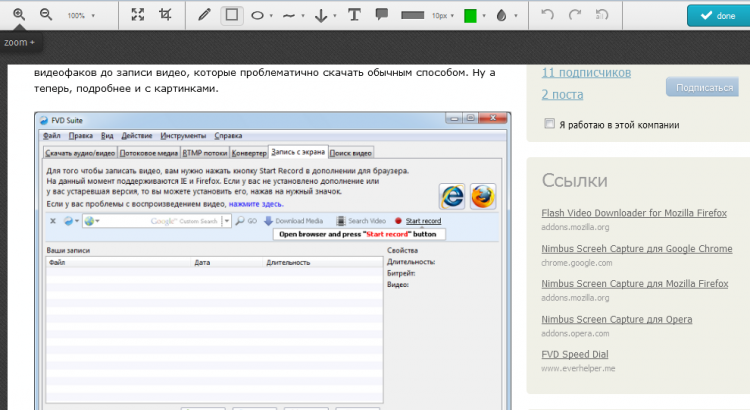
2013-08-27 в 10:56, admin, рубрики: chrome, Firefox, Google Chrome, opera, аддоны, Блог компании FVD Media, расширения, скриншоты, метки: chrome, firefox, opera, аддоны, расширения, скриншотыКак часто вам приходится делать снимки с экрана? Пожалуй, многие из нас ежедневно проделывает эту нехитрую процедуру не один раз. А часто ли у вас возникает необходимость отредактировать свои скрины? Наверное, нередко, но не все программы позволяют это делать или делают это не совсем так, как нужно.
Сегодня мы представим полезное браузерное расширение, которая пригодится даже тем, кто уже нашел для себя решение или наоборот забросил поиски, отчаявшись найти что то приличное.

Браузеры и частота их падения
2013-08-25 в 15:12, admin, рубрики: chrome, internet explorer, Mozilla Firefox, opera, safari, автоматизированное тестирование, браузеры, ошибки, статистика, Статистика в IT, тестирование, метки: chrome, Internet Explorer, Mozilla Firefox, opera, safari, автоматизированное тестирование, браузеры, ошибки, статистикаС помощью собственного инструмента для проведения автоматизированных тестирований веб-приложений в различных окружениях Selenium компания Sauce Labs получает большие объёмы статистических данных о множестве ошибок. Часто ошибки возникают не из-за плохого кода, не плохого соединения и не из-за заряженных микрочастиц из открытого космоса, а из-за «падения» браузера. Разумеется, в этом случае браузер будет перезапущен, но нам интересна ведомая компанией статистика аварийных завершений, по которой можно судить о надёжности тех или иных браузеров.

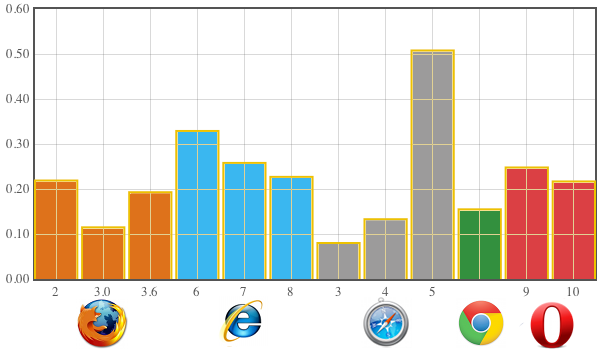
Два года назад, в августе 2011 года, Sauce Labs уже публиковала подобную, пусть и менее детальную статистику на основании миллионов тестов, которые проводили клиенты компании. Результаты оказались несколько предсказуемыми, хотя было несколько удивительных фактов.
Конечно же, Internet Explorer 6 оказался среди худших браузеров, но и более новые версии не блистали надёжностью. Надёжным в 2011 году оказался Firefox, хотя не хуже был и Google Chrome с его постоянными обновлениями, не оставляющими пользователя с нестабильной версией. По результатам тестов неплохо себя показал и Opera.
Читать полностью »
Как установить расширения Chrome в Opera
2013-08-23 в 8:04, admin, рубрики: chrome, Extensions, Google Chrome, opera, браузеры, метки: chrome, Extensions, opera Для тех, кто был в коме и только проснулся: Opera ушла с движка Presto на WebKit, точнее, на собственный форк WebKit-а. Благодаря этому стало возможным использовать в ней расширения хрома.
Хром уже определенное время находится на втором месте по популярности в мире. Следовательно, разработчики расширений уделяют ему достаточно много внимания.
Итак, что нужно для использования расширений хрома в опере:
- Во-первых, убедитесь, что у вас стоит Opera 15 и выше — для более ранних версий такой возможности нет.
Кто бы мог подумать. - Откройте в опере эту страничку и установите расширение с громогласным названием «Download Chrome extension».
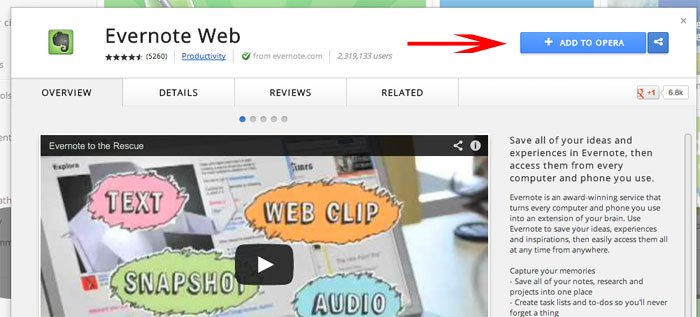
- Теперь в Chrome web store появится кнопка «Add to Opera». (Следует уточнить, что устанавливаются только расширения. Приложения, доступные в Web store, не заработают)
Доступ к JavaScript веб-страницы из расширения для Chrome
2013-07-16 в 4:03, admin, рубрики: chrome, extension, Google Chrome, javascript, расширение, метки: chrome, extension, javascript, расширениеКак известно, расширения для браузера Chrome работают каждое в своей песочнице. Для внедрения в веб-страницу существует механизм content script-ов, когда javascript код внедряется в страницу, и имеет доступ к DOM дереву. Этот механизм позволяет работать с контентом страницы, изменять внешний вид, запускать произвольный JS, обмениваться данными с фоновым процессом расширения.
Но одну вещь механизм content script не позволяет делать — получать доступ к javascript-окружению веб-страницы.
«Continuous page repainting и отладка перерисовки страницы» в Chrome Dev Tools
2013-06-10 в 14:05, admin, рубрики: animations, chrome, css, DevTools, Google Chrome, Веб-разработка, метки: animations, chrome, css, DevTools 
Сегодня мы поговорим о том, как Chrome Dev Tools помогают нам бороться с лишней перерисовкой страницы.
Прошлые части:
«Workspace» и «Сниппеты»
«Поддержка Sass»
«Workspace» и «Сниппеты» в Chrome Dev Tools
2013-06-03 в 15:20, admin, рубрики: chrome, DevTools, Google Chrome, javascript, sass, snippets, workspace, Веб-разработка, метки: chrome, DevTools, javascript, sass, snippets, workspace 
Workspace и Сниппеты — 2 инструмента в Chrome Dev Tools, о существовании которых не все знают. Эти инструменты упрощают веб-разработку, поэтому я решил сегодня о них рассказать.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №58 (19 — 24 мая 2013)
2013-05-24 в 19:58, admin, рубрики: chrome, css, css3, flickr, Google, html, html5, i/o, jolla, jquery, JS, tumblr, web components, xbox one, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: chrome, css, css3, flickr, Google, html, html5, i/o, jolla, jquery, tumblr, web components, xbox one, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, фронтендПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


.png)