Задача
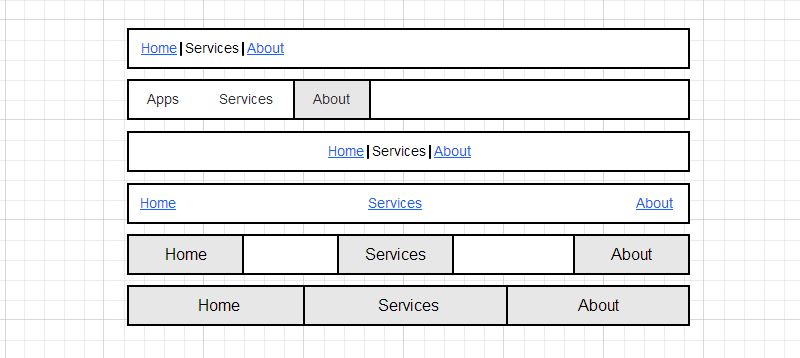
ВОШ — эффект, возникающий при стилизации текста подключаемым шрифтом, не установленным на компьютере пользователя. Проявляется, когда подключаемый шрифт ещё не успел скачаться, и стилизуемый текст отображается следующим шрифтом из значения свойства font-family этого элемента. Такое переключение шрифтов также может повлиять на размеры элемента, если они зависят от размеров текста в нём.
Эффект известен также как FOUT — так его назвал Пол Айриш.
При общих моментах, есть и особенности. Например, в Файрфоксе текст, который нужно будет отрисовать нестандартным шрифтом, в течение 3 секунд не отображается, в Хроме тоже есть подобная задержка. Если шрифт успеет скачаться за это время, текст отобразится сразу нужным шрифтом.
На эту тему здесь была такая статья. В ней последствия ВОШ рекомендовалось нивелировать грамотной игрой со шрифтами. К сожалению, иногда подключаются такие шрифты, которые слишком отличаются по характеристикам от стандартных.
Читать полностью »
 Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.
Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.

.png)



.jpg)