Мало кому ныне не плевать на лишние килобайт-другой. Но такие люди есть, и как раз для такого задрота человека эта заметка и написана. )
В тех единичных случаях, когда мне нужно было записать выразительную иконку (.ico) приложения и одновременно следовало сэкономить байты, я пользовался следующим хаком: записывал изображение в 16-цветном режиме — но! — не в обычной фиксированной палитре, а в адаптивной.
Что это даёт? Иконка 48х48, 1-битовая прозрачность, 256 цветов = 3774 байта, она же в 16 цветах = 1662 байт. Выигрыш – 2 килобайта, при незначительном падении качества изображения.

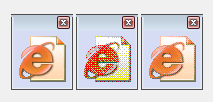
Пример. Слева — направо:
- 256-цветный оригинал
- фиксированная стандартная 16-цветная палитра (причем здесь пару минут подбирал штриховку, чтоб изображение имело хоть сколько-нибудь приличный вид)
- адаптивная 16-цветная палитра + штриховка (dithering).
Как это работает? Как ни странно, 16-цветная иконка всегда носит в себе палитру. То есть, 99.9% старинных иконок несут в себе абсолютно одинаковую 64-байтную таблицу цветов (4 байта на цвет). И, да – оказывается, её можно перепрограммировать.
Читать полностью »
