
Тема уже из заголовка ясна: каждый день сталкиваюсь с непониманием того, сколько на самом деле стоит разработка корпуса.

Тема уже из заголовка ясна: каждый день сталкиваюсь с непониманием того, сколько на самом деле стоит разработка корпуса.

Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.

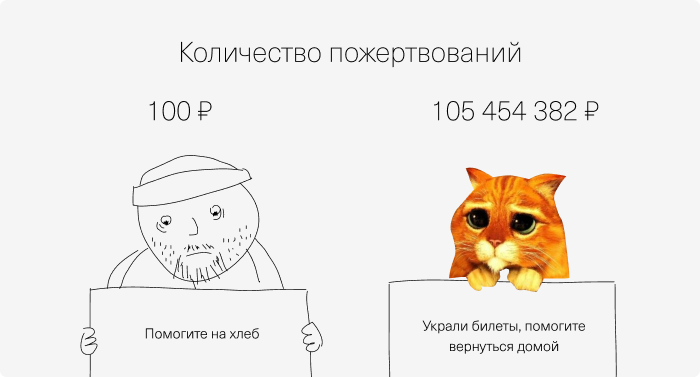
Как-то я увидела благотворительный проект от дизайнеров из Америки. Они переписывали плакаты для бездомных на дизайнерский лад. Получалось красиво, но никакой информации о том, стали ли бездомным лучше подавать после этого, не было.
Мне стало интересно, исследовал ли кто-нибудь, как влияет дизайн и копирайтинг на заработок бездомных, и я нашла пару интересных исследований.
Год выдался тяжелый, вдруг пригодится.
Читать полностью »

Продолжаем рассказывать, как был устроен наш лазерный квест с уничтожением сервера. Начало в предыдущей статье про разгадку квеста.
Всего у бекенда игры было 6 архитектурных единиц, которые мы и разберём в этой статье:
Давайте пройдёмся по каждой из них.
Читать полностью »

Дизайнеры часто используют иконки для того, чтобы помочь пользователю быстрее находить нужные функции. Кажется, что иконки универсальнее, чем текст. Даже на браслете путешественника изображены иконки, потому что язык люди другой культуры не поймут, а в картинках разберутся.
Читать полностью »

Недавно мы встретились с ребятами из Студии Артемия Лебедева, чтобы подробно расспросить их о дизайнерской нейросети, которую они год выдавали клиентам за настоящего живого дизайнера — с именем, фоткой, почтой, портфолио, страницей на ФБ и всеми делами. Вопросы мы задавали вместе с Читать полностью »
Рисовать сайты я учился по старинке: глядя на исходный код и пытаясь воспроизвести увиденное. Плюс взял странную книгу для невидимых вещей (типа PHP/MySQL) — и вперёд.
Это ещё в 1999 году, когда мы писали <font size="4" color="#000000"> и т. д., а DHTML был модным.
Когда появился CSS, мой подход к обучению не отличался. Но я действительно жалею, что не потратил время, чтобы изучить CSS должным образом — и пропустил много фундаментальных понятий.
Вот некоторые вещи, которых я не знал, но хотел бы узнать раньше.
Читать полностью »
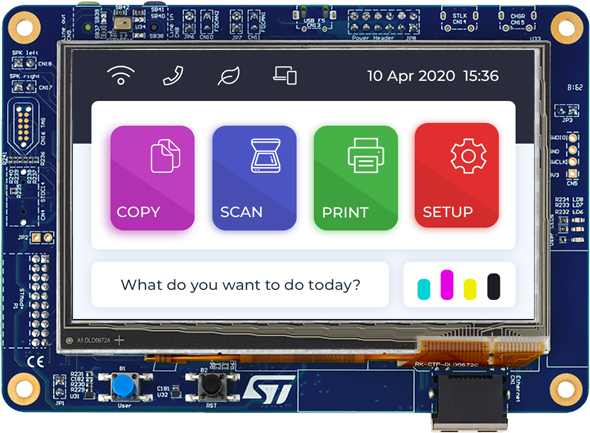
LVGL — Light and Versatile Graphics Library также известная как LittleVGL.

Библиотека поддерживает большое количество микроконтроллеров, таких как STM32, ESP32 и другие. Мне пока удалось запустить полноценную демо программу на ESP32 и STM32f429 Discovery. Библиотека открытая, поддерживает большое количество графических элементов с Dark and Light темами. Распространяется под MIT license. Можно свободно использовать даже в коммерческих продуктах. Можно посмотреть интерактивное Online Demo без установки на устройство.
Читать полностью »
Дисклеймер: Я сама часто пользуюсь Тильдой для маленьких сайтов-визиток и лендингов под события — для этого сервис сделан отлично и экономит много денег и времени. Статья скорее о том, как использование Тильды в случаях, когда это не оправдано, создает множество тяжеловесных и неудобных сайтов и отрицательно влияет на рынок веб-разработки. Статья публикуется в корпоративном блоге, тем не менее — это мое личное мнение и оно может не совпадать с мнением компании.

TLDR: Тильда — это рак, постепенно поглощающий здоровый рунет (и в гораздо меньших масштабах весь остальной интернет). Тильда забирает работу у разработчиков и дизайнеров и даёт её людям, которые справляются гораздо хуже. Она поспособствовала появлению целого пласта «специалистов», которые ничего не умеют, кроме визуальной верстки, но позиционируют и продают себя как крутых дизайнеров/разработчиков. Она генерирует более тяжелые страницы, чем вордпресс!
Tilda — это визуальный редактор, возведенный в абсолют. В нём можно мышкой набросать статическую страницу произвольной длины и сложности, добавить туда немного динамического функционала, доступного из коробки, и в пару кликов всё это опубликовать. Это очень просто. Слишком просто.Читать полностью »