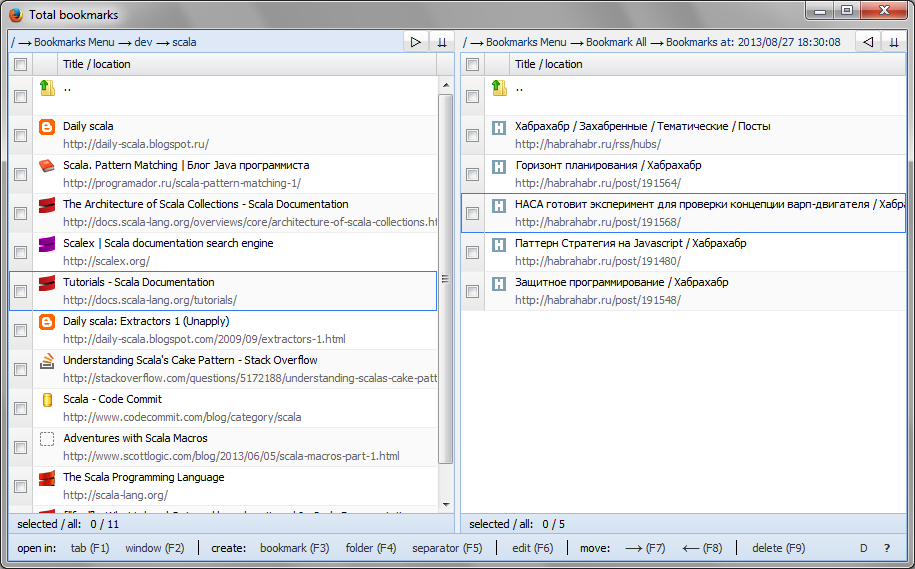
Приветствую читателей. Я бы хотел рассказать о своем расширении и попросить небольшой помощи.
Называется расширение Total bookmarks, т.к. его интерфейс почти полностью позаимствован у Total commander'а.
Рубрика «extjs 4»
Двухпанельный менеджер закладок для Firefox на ExtJS
2013-09-03 в 8:39, admin, рубрики: extjs, extjs 4, Firefox, javascript, Total Commander, Библиотека ExtJS/Sencha, закладки, метки: extjs, extjs 4, Total Commander, закладкиExtJS4: практические впечатления
2013-03-11 в 10:36, admin, рубрики: extjs 4, rest, Библиотека ExtJS/Sencha, Веб-разработка, метки: extjs 4, rest, Веб-разработкаПри выборе программной платформы обычно разбегаются глаза — тут такое, тут сякое и все неизменно превосходно. Не больше помогают и разного рода сравнительные матрицы — можно увидеть, что во фреймворке Х нет подключения к промышленной системе автоматического смыва воды в унитазах, но эта информация не всегда полезна.
А хочется понять, на что годится та или иная библиотека в практических применениях, хочется прочитать о чьем-нибудь опыте. А с этим не очень. Например, по ExtJS я ничего такого не нашел. Пришлось пробовать самому.
Далее следуют мои впечатления от работы на ExtJS 4.1.1. Они по определению субъективны и не претендуют на вселенские обобщения.
Ext JS 4 Grid «на пальцах»
2013-02-12 в 7:36, admin, рубрики: extjs 4, Grid, Библиотека ExtJS/Sencha, метки: extjs 4, GridДобрый день, уважаемые хабрапользователи.
С недавних пор я занимаюсь разработкой на Ext JS 4 и Zend framework 2.
Пользуясь случаем, хотелось бы создать небольшую серию статей, «на пальцах» освещаюшую некоторые основные компоненты Ext JS 4, без которых не обойдется ни одно приложение на Ext JS (простите, серия,- громко сказано,- пишу из песочницы).
Итак, Grid, часть 1.
Связка ExtJS+Django+Apache+SVN deploy (и простой CRUD контроллер на Django)
2013-01-26 в 10:20, admin, рубрики: Apache, CentOS, crud, database, django, extjs, extjs 4, python, sencha, subversion, svn, Библиотека ExtJS/Sencha, контроллер, Питон, метки: apache, CentOS, crud, database, Django, extjs, extjs 4, python, sencha, subversion, svn, контроллер, ПитонПредисловие
Сразу хочу попросить прощения за столь перегруженную статью, но для меня сейчас всё это актуально и связано. Думаю что некоторым это может пригодиться для будущей разработки. Хочу обратить внимание, что в этой статье я не стану рассказывать вам как устанавливать те или иные тривиальные вещи, установка которых, к тому же, зависит от той или иной платформы. Также в статье я не описываю телодвижения по настройке прав доступа к файлам сервера, опять же, это зависит от реализации. В статье описан процесс настройки на PDC сервер с именем tci.lan, все имена сохранены, в вашем случае их следует заменить на соответствующие вам. Данная статья содержит код, для улучшения читаемости он спрятан в спойлерах.Читать полностью »
ExtJs: легкий способ мультизагрузки и валидации файлов (используем HTML5 File API)
2012-11-13 в 15:37, admin, рубрики: extjs 4, javascript, Библиотека ExtJS/Sencha, валидация, метки: extjs 4, валидацияЕсли вам нужно валидировать загружаемые пользователем файлы не только на сервере, но и на клиенте, или вы хотите позволить пользователю выбрать сразу несколько файлов для загрузки (multiple=”multiple”) то, скорее всего, вы столкнетесь с некоторыми трудностями при использовании Ext.form.field.File.
Суть проблемы
Проверить расширение загружаемого файла, если пользователь выбрал только один файл, не составит труда — просто объявляем vtype и смотрим value input-а:
Ext.apply(Ext.form.field.VTypes, {
file: function(val, field) {
var types = ['rtf', 'pdf', 'doc'],
ext = val.substring(val.lastIndexOf('.') + 1);
if(Ext.Array.indexOf(types, ext) === -1) {
return false;
}
}
,fileText: 'Invalid file'
});
Ext\DirectBundle — реализация ExtDirect для symfony2
2012-07-11 в 23:38, admin, рубрики: extjs 4, symfony, symfony2, метки: extjs 4, symfony2Работая над проектом использующем extjs, для связи extjs <= extdirect => symfony использовал проект NetonDirectBundle.
Этот небольшой bundle предоставляет базовые возможности связи с symfony, но в некоторых местах неоптимален и слишком прост. Всё глубже занимаясь его улучшением, накопилось достаточно много изменений.
К сожалению автор проект забросил, так как последняя активность была год назад, я решил подхватить упавшее знамя и слить свои изменения в форк этого проекта и соответственно поделиться с сообществом.
Читать полностью »
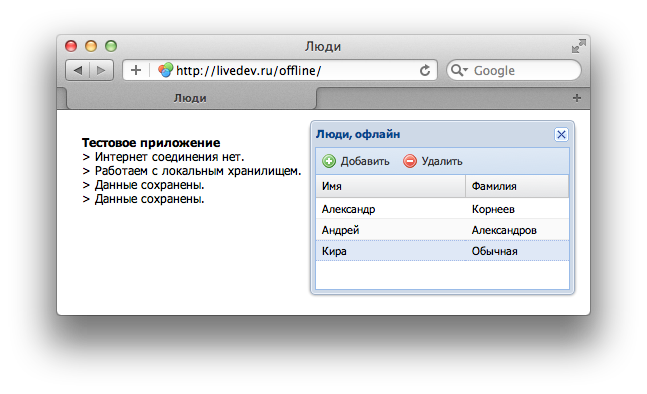
Библиотека ExtJS/Sencha / Пишем MVC приложение на Ext JS 4 с возможностью офлайн работы
2012-02-12 в 18:26, admin, рубрики: extjs, extjs 4, html5, офлайн, тонкие клиенты, метки: extjs, extjs 4, html5, офлайн, тонкие клиенты
До недавнего времени при необходимости дать пользователю возможность работать офлайн, то есть без активного подключения к Интернет, приходилось разрабатывать толстые клиенты. При таком подходе пользователь вводит данные в приложение, которые сохраняются локально, затем, воткнув шнурок сети, жмет магическую кнопку Синхронизировать и, довольный собой, идет пить чай.
Описанная схема имеет все недостатки толстого клиента. Это и необходимость разработки отдельного приложения для работы из браузеров (что в современном мире является нормальным требованием), и необходимость установки дополнительного ПО, и проблема его обновления, иЧитать полностью »