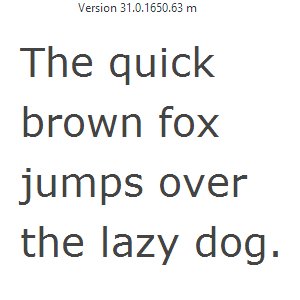
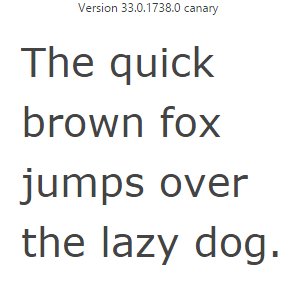
 Не буду описывать историю Chrome, она и так всем в какой-то мере известна. Одна из его самых больших проблем на сегодняшний день (по мнению некоторых людей, включая меня) — отсутствие поддержки DirectWrite, который появился с выходом Windows 7 в далёком 2009-ом.
Не буду описывать историю Chrome, она и так всем в какой-то мере известна. Одна из его самых больших проблем на сегодняшний день (по мнению некоторых людей, включая меня) — отсутствие поддержки DirectWrite, который появился с выходом Windows 7 в далёком 2009-ом.
Mozilla и Microsoft оказались в этом гораздо гибче Google и стали использовать новый API ещё с марта 2011 — Firefox 4 и IE 9. Разработчики Chromium же решили дождаться интеграции Skia и только тогда взяться за замену GDI/Uniscribe на Windows.
Реальные продвижения начались этим летом, всё это висело в состоянии «уже вот-вот» несколько месяцев подряд, и… случилось долгожданное. В сегодняшней сборке Chrome Canary появилась возможность посмотреть на субпиксельно сглаженные фонты, без использования SVG и CSS хаков.Читать полностью »