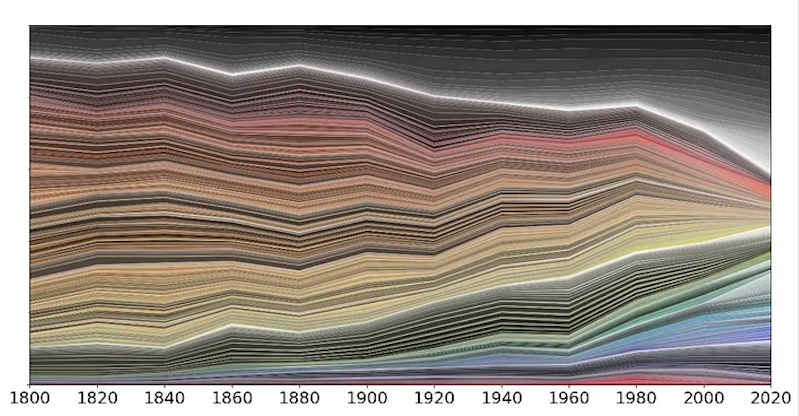
Однажды в погоне за дешёвым дофамином наткнулся в ленте Твиттера на интересную инфографику, сразу начну с нее — вот она:

Ниже стояла ссылка на статью-источник — делюсь и ейЧитать полностью »
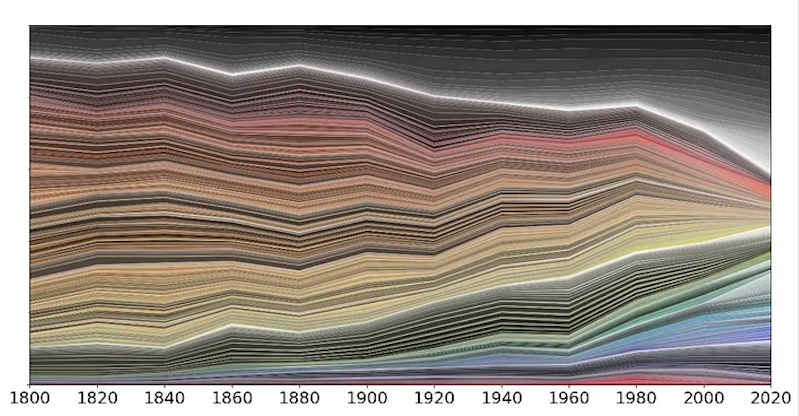
Однажды в погоне за дешёвым дофамином наткнулся в ленте Твиттера на интересную инфографику, сразу начну с нее — вот она:

Ниже стояла ссылка на статью-источник — делюсь и ейЧитать полностью »
Традиционно в IT используются RGB или HSL.
Основная проблема этих цветовых моделей заключается в том, что они нелинейны с точки зрения человеческого восприятия.
Для примера возьмем равномерные ступенчатые градиенты RGB цветов.
#000, #100, #200, #FEE, #FFFи т.д.;#000, #010, #020и т.д.;#000, #001, #002и т.д.;#000, #110, #220и т.д.;#000, #011, #022и т.д.;#000, #101, #202и т.д.
Мы можем увидеть несколько вещей:
Хорошо, RGB — это способ визуализации пикселей, да и разрабатывалась эта модель не для удобного «управления» значениями.
Читать полностью »
Настал небольшой отпуск и я решил посмотреть наконец несколько фильмов. В процессе просмотра меня посетило ощущение, что в современных фильмах что-то не так, что раньше трава была зеленее и тому подобное. Больше всего выделялось то, что на экране большую часть времени очень мало цветов (как правило, вообще два, оранжевый и голубовато-зелёный).

Я в таких своих наблюдениях оказался совсем не одинок, Читать полностью »
В CSS существует несколько способов представления цветов. Один из них — система HSL. В этой статье я покажу вам, какие возможности она открывает для верстальщика.
Читать полностью »
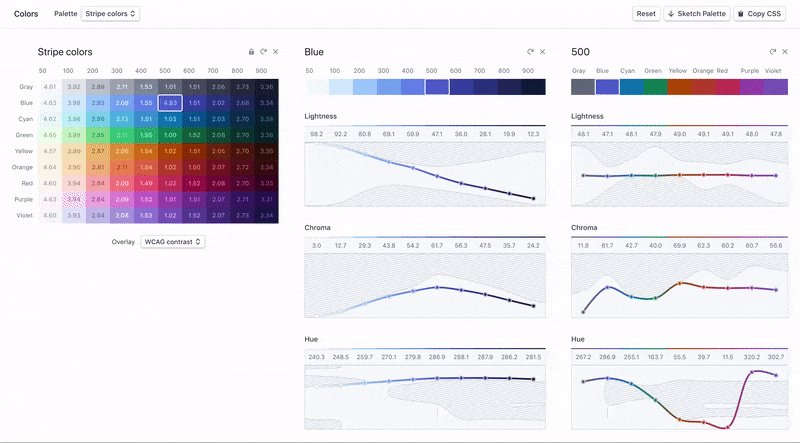
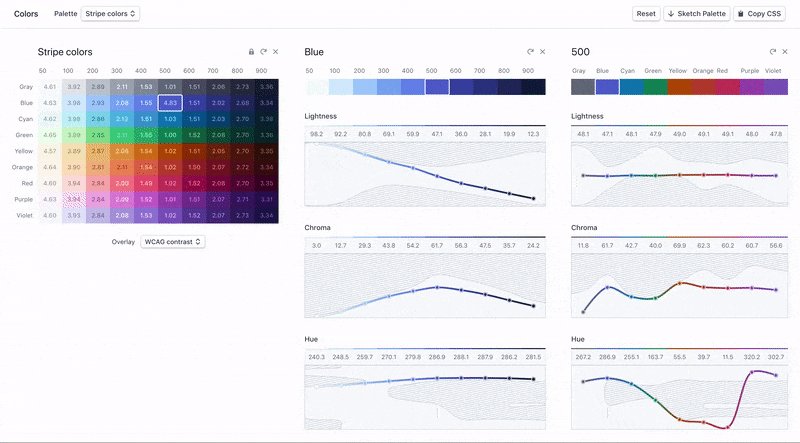
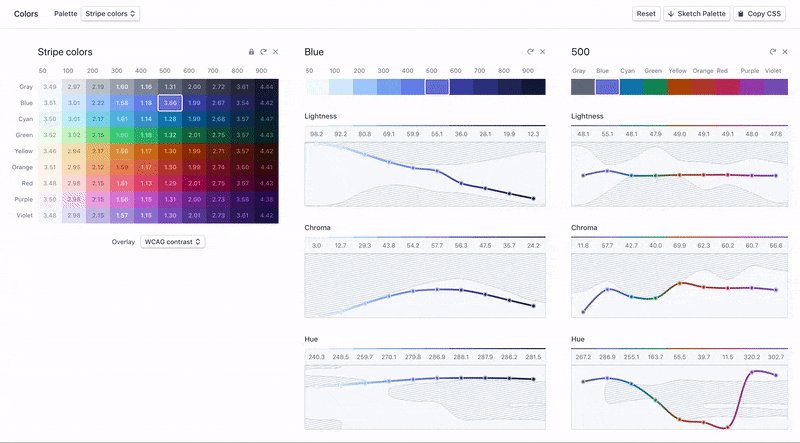
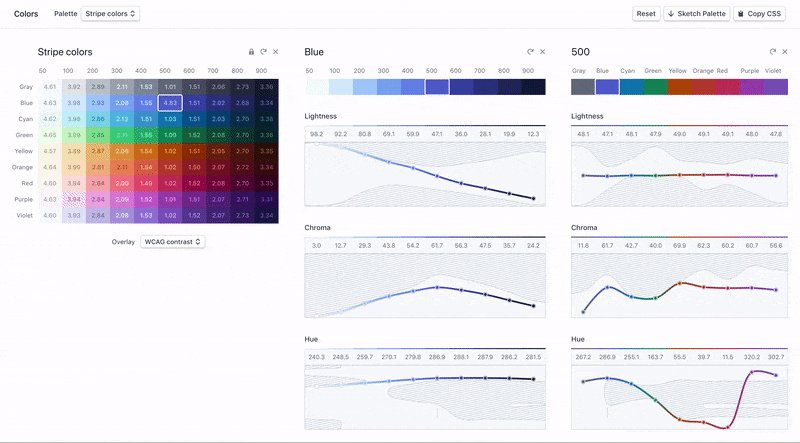
Цветовой контраст является важным аспектом доступности в дизайне продукта. Хорошая контрастность облегчает использование продуктов людьми с нарушениями зрения и помогает в несовершенных условиях, таких как слабое освещение или старые экраны. Имея это в виду, мы недавно обновили цвета в наших пользовательских интерфейсах, чтобы сделать их более доступными. В переводе этой статьи сотрудники Stripe рассказывают о том, как они решали эту проблему, чем руководствовались и к чему в итоге пришли.

Every year there are a lot of articles dedicated to Valentine's Day. I also decided to get involved in this topic and create something original and unusual. The idea was to create a simple Android application with hearts that would have their physical models and interact with each other. Then I added text, sounds, particles and some other effects. The resulting app was working and quite original! In this article I will describe the creation process, as well as the capabilities and pitfalls of the libgdx library.

Вы ничего не понимаете в оттенках черничного белья, это же очевидный #101318ff
Я думаю многие сталкивались с ситуацией, девушки пытаются убедить нас, что совершенно очевидно, что цвет ее белья вовсе не черный, а очевидно ониксовый или обсидианово-дымчатый. При том, что там явно #000000ff или максимум #080808d5, если белье слегка прозрачное. Или вдруг та же девушка внезапно решает перекрасить стены и начинает мечтательно описывать всю красоту оттенков, которые она хотела бы получить. И вы погружаетесь вместе с ней в чудесный мир лавандовых стен и пытаетесь определиться со шторами. То ли цвет пенящейся морской волны, то ли кораллово-бирюзовый. Где-то на этом этапе вы начинаете тоскливо смотреть на стену, размышляя о том, какой оттенок придаст ей ваш мозг после хорошего разбега.

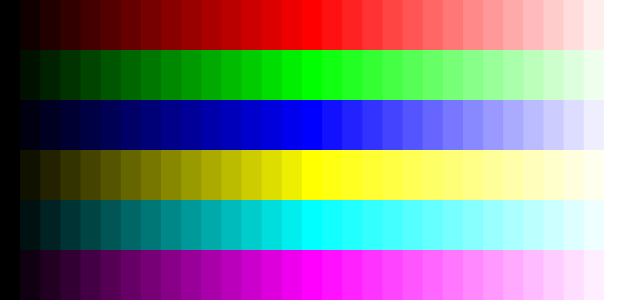
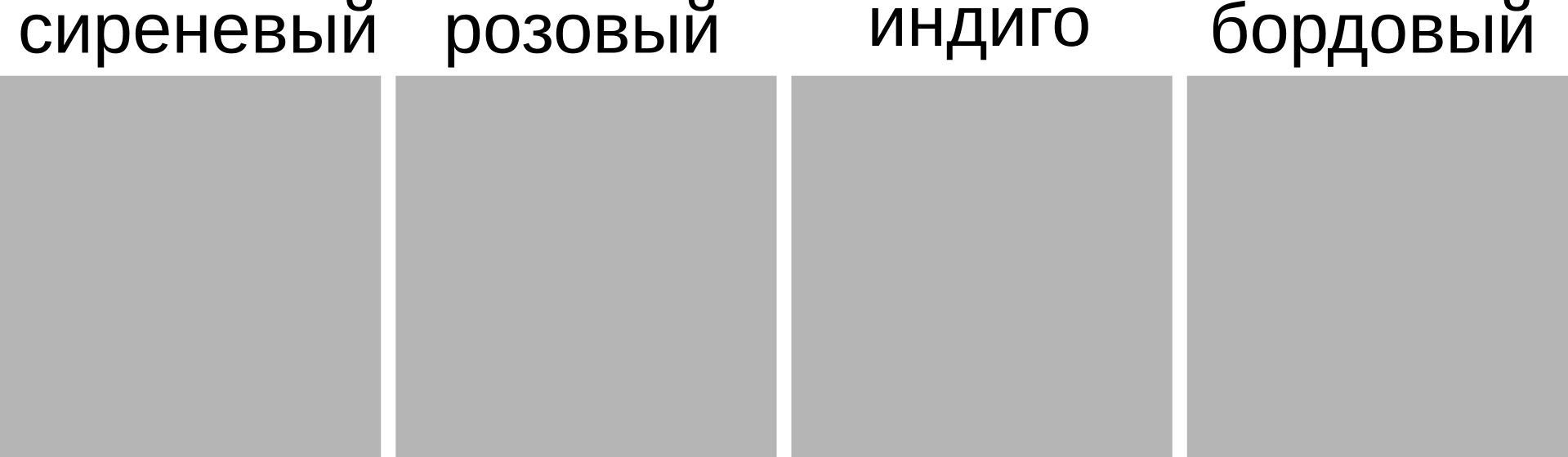
Я решил разобраться в том, что за странные картины роятся в голове у других, когда мы произносим «нежно-зеленый» или «золотисто-лаймовый». Естественно, все это вылилось в бесчеловечные эксперименты на живых людях, которым я выдал Inkscape, рисунок выше и попросил заполнить квадраты цветами.
Читать полностью »
В качестве хобби я занимаюсь светодиодным реквизитом и столкнулся с интересной задачей — показать что-то «красивое» на управляемой светодиодной ленте вместо традиционной радуги, не тратя на это половину памяти микроконтроллера и значительную часть процессорного времени.
Пиксели светодиодной ленты отличаются от пикселей экрана отсутствием фоновой подсветки. Чёрный пиксель не будет выглядеть «чёрным» — он сольётся с фоном, а в движении фактически будет «прозрачным», но если добавить хотя бы единицу к любому цветовому каналу — этот пиксель будет светиться. В свою очередь, «серый» пиксель от белого будет отличаться только яркостью и будет казаться более тусклым, но всё же именно «белым».
Хранится и передаётся цвет пикселя в 24-bit RGB, но значительная часть этого цветового диапазона (ненасыщенные и яркие цвета) не слишком репрезентабельна в отдельных светодиодах. Кроме того, строить симпатичные градиенты в модели RGB не получится — смешивание RGB-цветов даёт не интуитивно-очевидный результат (жёлтый + синий = серый, а хочется — зелёный). Модели HSL и HSV подойдут лучше, но стандартные реализации используют нецелочисленную арифметику. Удобно будет использовать модель, которая сможет компактно хранить параметры цвета и быстро считать их RGB-значения, не используя числа с плавающей запятой и деление на произвольное число — речь идёт о микроконтроллере и сложные алгоритмы нам ни к чему, а деление (кроме небольших степеней двойки) и вовсе противопоказано.
Читать полностью »

Привет!
Вспомнил я тут недавно, что скоро День святого Валентина и на хабре год назад (и не только) были какие-то топики, касающиеся его. Я решил поддержать данную традицию и сделать в этом году тоже что-нибудь оригинальное и необычное, а позже написать об этом топик.
И решил я создать простенькое приложение под Android с сердечками, которые бы имели свои физические модели и взаимодействовали друг с другом. Это было легко и быстро реализовано. Далее я добавил ко всему этому зоопарку текст, звуки, частицы и некоторые другие красивости. В результате получилось даже что-то вменяемое и оригинальное, о чем я и поспешу рассказать вЧитать полностью »