Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «html» - 93
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №131 (20 — 26 октября 2014)
2014-10-26 в 19:51, admin, рубрики: api, css, css3, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиTextolite — система управления статическим сайтом
2014-10-24 в 4:49, admin, рубрики: cms, contenteditable, file api, html, php, wysiwyg, Блог компании Textolite, редактор в браузереВ последнее время в сети все чаще стали появляться обычные статические сайты, что не может не радовать. Неповоротливость некоторых популярных CMS только растет, при этом довольно часто CMS вообще не нужна. Статические сайты удобны со всех сторон, в сравнении с динамическими одни только преимущества. Такие сайты удобно разрабатывать, удобно использовать, приятно посещать, но неудобно обновлять. Решением этой проблемы может стать система Textolite, о которой я хотел бы рассказать подробнее.
SPB Frontend: Октябрьская встреча
2014-10-21 в 16:00, admin, рубрики: css, dependency injection, Google, html, javascript, meetup, Санкт-Петербург, я пиарюсьУже в этот четверг, 23 октября, сообщество SPB Frontend совместно с «Зоной действия» проведут очередную встречу.

Ожидается доклад + QA-сессия от разработчиков из питерского Google и аж два доклада про dependency injection в современных фреймворках и вне их.
Мобильные приложения для веб-разработчиков
2014-10-21 в 10:30, admin, рубрики: apps, chrome, html, javascript, mobile, phonegap, Visual Studio, windows, Блог компании MicrosoftПуть разработчика мобильного приложения часто начинается с выбора: разрабатывать под iOS, Android или Windows? Этот выбор мгновенно уменьшает размер вашей потенциальной аудитории, но разработчики вынуждены принимать подобные решения. Те, кто хочет присутствовать по всех трех магазинах приложений, приходят к необходимости переписывать приложение под каждую платформу.

Visual Studio позволяет поддерживать максимальный охват пользователей, достигая при этом значительного повторного использования кода. С помощью Xamarin C#-разработчики могут поддерживать общую бизнес-логику между iOS, Android и Windows-приложениями. С помощью Apache Cordova веб-разработчики могут достичь максимального повторного использования кода, создавая кросс-платформенные приложения на HTML, CSS и JavaScript.
В этой статьей мы посмотрим в деталях, как вы можете использовать расширение “Multi-Device Hybrid Apps” для Visual Studio, для второго сценария – создания кросс-платформенных приложений с использованием веб-стандартов. Чтобы следовать за статьей:
- Скачайте и установите расширение для Visual Studio 2013 Pro Update 3, или…
- Попробуйте одну из виртуальных машин, доступных в Azure.
От переводчика:
Статья написана от лица Mark Otto, одного из ведущих мейнтейнеров популярного front-end фреймворка Twitter Bootstrap, ныне разработчика CSS в GitHub.
Я всегда был заинтересован в процессе разработки разных приложений, особенно их стайлгайдов и их подходу к разработке CSS. Учитывая мою склонность к иногда бессмысленным деталям в разработке CSS, я решил немного написать о процессе разработки CSS в GitHub.
Краткая характеристика
Обзор текущего состояния CSS кода показывает:
- Использование SCSS в качестве препроцессора;
- У нас более 100 отдельных исходных таблиц стилей, которые мы компилируем перед выпуском в продакшен;
- Скомпилированный CSS разделен на 2 файла, чтобы избежать лимита на количество селекторов в версиях IE<10;
- Два этих файла имеют общий вес в 90KB;
- Мы не придерживаемся какого-то определенного подхода в архитектуре CSS;
- Мы используем пиксели в качестве единицы измерения, хотя иногда мы также пользуемся em;
- Мы используем Normalize.css и смешение наших собственных сбрасывающих стилей.
Несколько интересностей и полезностей для веб-разработчика #31
2014-10-19 в 21:38, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Исходники Reddit
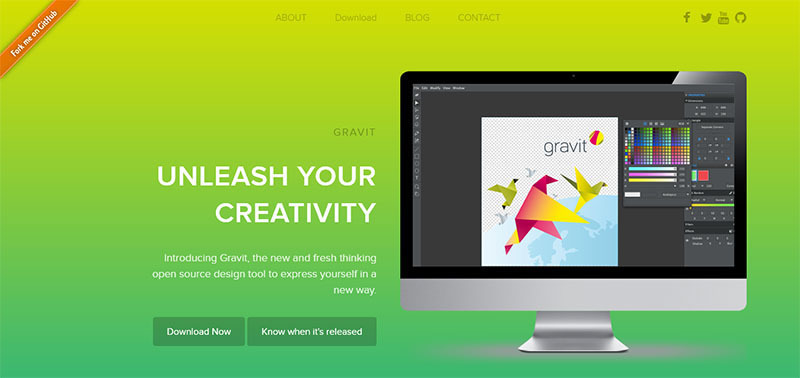
Gravit

Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №130 (12 — 19 октября 2014)
2014-10-19 в 17:59, admin, рубрики: api, css, css3, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Duo.js — новое поколение пакетного менеджера для фронтэнда
2014-10-17 в 12:15, admin, рубрики: css, duojs, html, javascriptDuo — это новое поколение пакетного менеджера, который совмещает в себе лучшие идеи Component, Browserify и Go. Он предназначен для быстрого и безболезненного написания фронтового кода.
sketchometry — динамическая геометрия в браузере
2014-10-14 в 17:26, admin, рубрики: html, javascript, векторная графика, геометрия, динамическая геометрия sketchometry — это интерактивная динамическая геометрия, веб приложение, разработанное на базе библиотеки JSXGraph. Эта статья является учебным пособием по её использованию.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №129 (5 — 12 октября 2014)
2014-10-13 в 17:47, admin, рубрики: api, css, css3, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости