Полный курс на русском языке можно найти по этой ссылке.
Оригинальный курс на английском доступен по этой ссылке.

Выход новых лекций запланирован каждые 2-3 дня.
Читать полностью »
Рубрика «images»
Введение в свёрточные нейронные сети (Convolutional Neural Networks)
2019-06-08 в 16:24, admin, рубрики: ashmig, big data, cat, classifier, cnn, convolutional, dog, images, networks, neural, искусственный интеллект, машинное обучениеCreative Commons запускает сервис для поиска бесплатных изображений
2017-02-22 в 11:40, admin, рубрики: CCSearch, Creative Commons, images, open source, копирайт, открытые лицензии
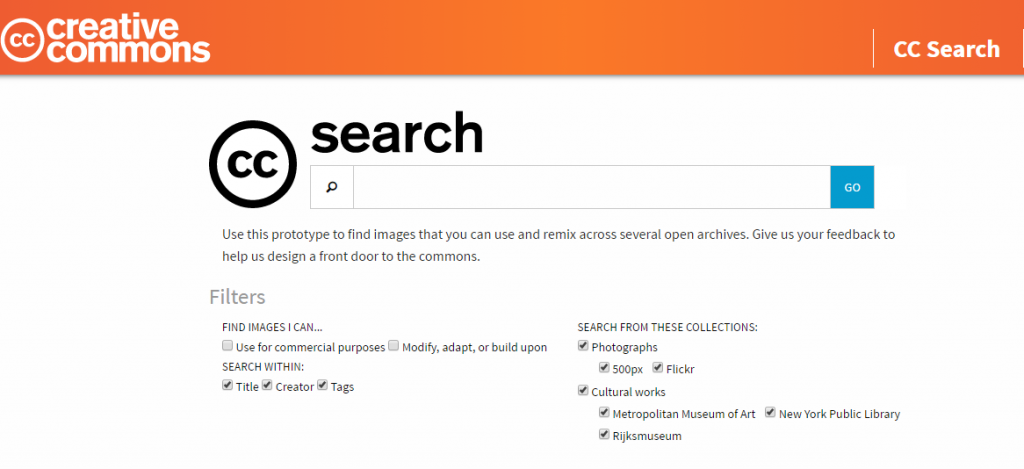
Организация Creative Commons, которая помогает законно обмениваться творческими материалами, запустила бета-версию новой поисковой системы CC Search для поиска бесплатных изображений.
Что собой представляют образы Docker none:none?
2016-06-26 в 12:07, admin, рубрики: best practice, best practices, docker, file system, file systems, filesystem, filesystems, image, images, space, виртуализация, Настройка Linux, образ, образы, Разработка под Linux, системное администрирование, файловая система, файловые системыПредлагаю вашему вниманию перевод статьи What are Docker none:none images? из блога Project Atomic.
Последние несколько дней я потратил на упражнения с образами Docker <none>:<none>. Чтобы объяснить, что они собой представляют, и что могут натворить, я пишу этот пост, в котором ставлю вопросы:
- Что собой представляют образы Docker
<none>:<none>? - Что собой представляют обособленные (dangling) образы ?
- Почему я вижу кучу образов
<none>:<none>, когда делаюdocker images -a? - В чем разница между
docker imagesиdocker images -a?
Прежде чем я начну отвечать на вопросы, запомните, что есть два вида образов <none>:<none>: хорошие и плохие.Читать полностью »
Яндекс не индексирует изображения с сайтов под https
2014-07-04 в 10:59, admin, рубрики: facepalm, https everywhere, images, seo, яндексЯ бы хотел просто оставить тут небезызвестную картинку с .jpg на конце.
Я не мог этого предполагать, когда принимал решение запустить сайт под Extended Validation SSL.
Я не мог предполагать, что проверенный надежный источник (EV) будет худшим источником поиска изображений для яндекса.
Я не могу объяснить нашим менеджерам, почему наши отличные качественные изображения не выводятся в поиске по картинкам.
Bootstrap CSS Sprite: синтаксический сахар для <img />
2013-08-01 в 13:18, admin, рубрики: css3, images, php, Twitter Bootstrap, yii, Веб-разработка, метки: css3, images, PHP, Twitter BootstrapЧто это?
В один прекрасный день я отчётливо понял, что устал писать длинные ссылки на файлы изображений, каждый раз задавать им ширину и высоту, заботиться о том, чтобы это всё не прыгало при загрузке и не мигало при наведении мышкой. И я решил автоматизировать всю эту рутину. Так появился Bootstrap CSS Sprite — библиотека, которая позволяет работать со всеми вашими изображениями, как с одним спрайтом. При этом доступ к тайлам спрайта осуществляется в стиле Twitter Bootstrap.
Приведу пример: у нас есть файл изображения cat.png. Чтобы показать это изображение надо использовать тег <i>, указав для него CSS-класс img-cat, как мы делаем это в Twitter Bootstrap:
<i class="img-cat"></i>
Изображение как информационная единица
2013-07-18 в 19:00, admin, рубрики: design, image, images, twitter, будущее здесь, метки: design, image, images, twitterВ блоге NYT набрел на весьма любопытный пост Social Media Images Form a New Language Online.
Автор рассуждает о передаче информации с помощью изображений. Действительно, зачем писать много слов, если можно показать одно “говорящее” фото, которое зрители “считают” быстрее, чем отсканируют глазами несколько абзацев текста, постепенно схватывая смысл прочитанного.
Казалось бы, ничего нового, избитая истина: визуалка лучше текста, все мы любим потреблять фотоконтент, но… Парадокс: в Cети очень мало фото! Читать полностью »
Как я учился защищать изображения
2013-06-07 в 13:33, admin, рубрики: Amazon Web Services, images, Веб-разработка, метки: images 
Изображение защиты
В этой статье хочу изложить нелёгкий путь, который я прошёл «защищая» изображения в вебе. Перед тем, как мы начнём это увлекательное путешествие, хочу обозначить два подхода в деле защиты изображений:
- ограничение/запрет постинга прямых ссылок на оригиналы изображений
- вы параноик и пытаетесь ограничить распростронение копий изображений
Шакил О’Нил против Григория Лепса
2013-03-26 в 15:20, admin, рубрики: Google, images, Wiki-технология, Песочница, метки: Google, images Ни для кого не секрет, что гугл подмешивает в поиск различную информацию — в числе прочего, это могут быть данные о людях, событиях, местах и тп
Большинство этих данных гугл берет из отрытых источников, таких как wikipedia. Я не большой любитель творчества и спортивных достижений героев этого поста, но моему удивлению не было предела.

Читать полностью »
Генерация аватарок средствами PHP, глаза
2012-12-28 в 9:38, admin, рубрики: images, php, метки: images, PHPBart Chalkboard Generator
2012-08-14 в 22:36, admin, рубрики: canvas, html, html5, html5 canvas, images, javascript, Веб-разработка, метки: Canvas, html5, html5 canvas, images, javascript Здравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking bump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Читать полностью »
