Мы не замечаем, как тратим время на мелочи. Например, на то, чтобы пометить письмо прочитанным, в среднем уходит от 2 до 5 секунд: выделяем письмо, находим кнопку и кликаем на неё. При ежедневной активной работе с почтой секунды могут превратиться в минуты, что, согласитесь, недопустимо — рядовые действия не должны занимать столько времени.
Мы сделали в Яндекс.Почте возможность управления с клавиатуры.
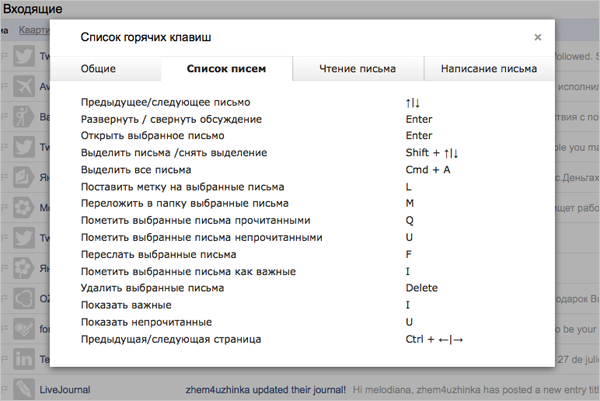
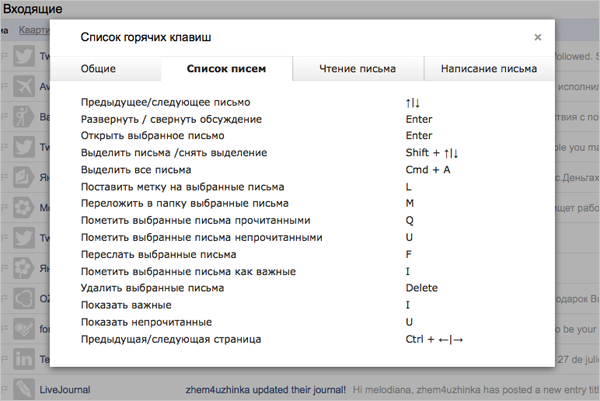
Вы можете использовать более 20 различных сочетаний клавиш. Например:
— чтобы выбрать письмо, используйте пробел или «Shift + вниз»;
— чтобы открыть страницу написания письма, нажмите «c» или «w»;
— чтобы пометить письмо прочитанным, выберите его с помощью пробела и нажмите «q».
C помощью стрелок вверх/вниз можно перемещаться по списку писем, а клавишами вправо/влево — переходить от списка писем к списку папок.
Подсказку по всем горячим клавишам вы всегда можете посмотреть, нажав на «?» на клавиатуре.

Читать полностью »





-chast-2.jpg)