
В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Таблица
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.

В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.
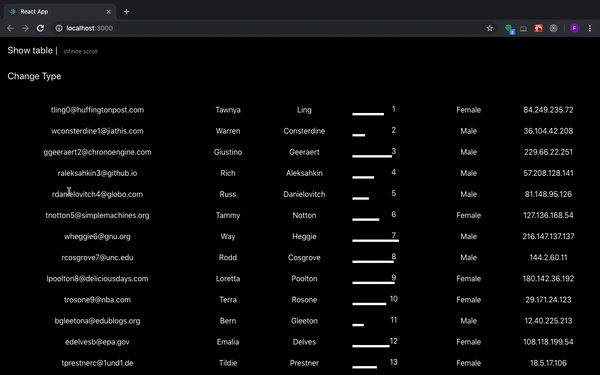
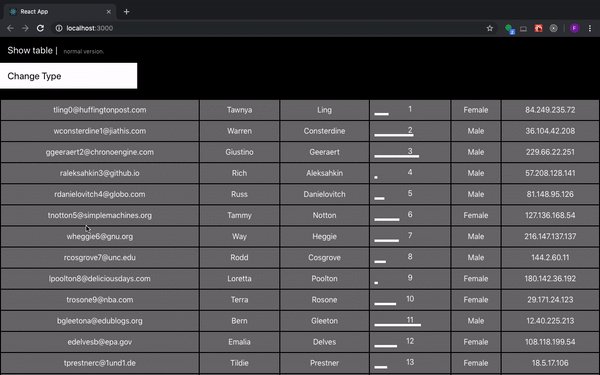
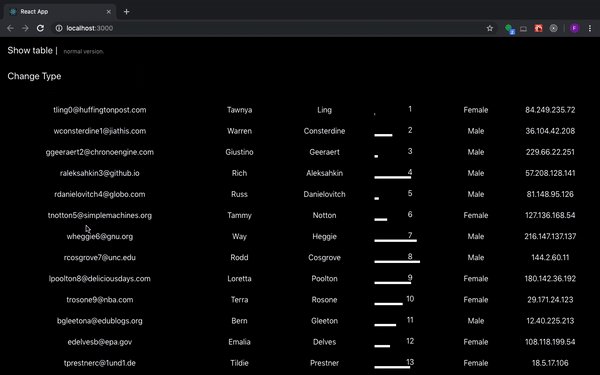
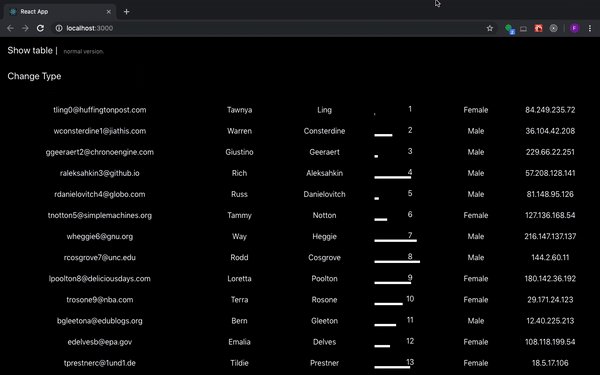
Что ж оно так лагает-то?

Если при рендеринге огромной таблицы с какой-нибудь transition анимацией не делать ничего дополнительно, то приложение будет лагать, а пользователь страдать.

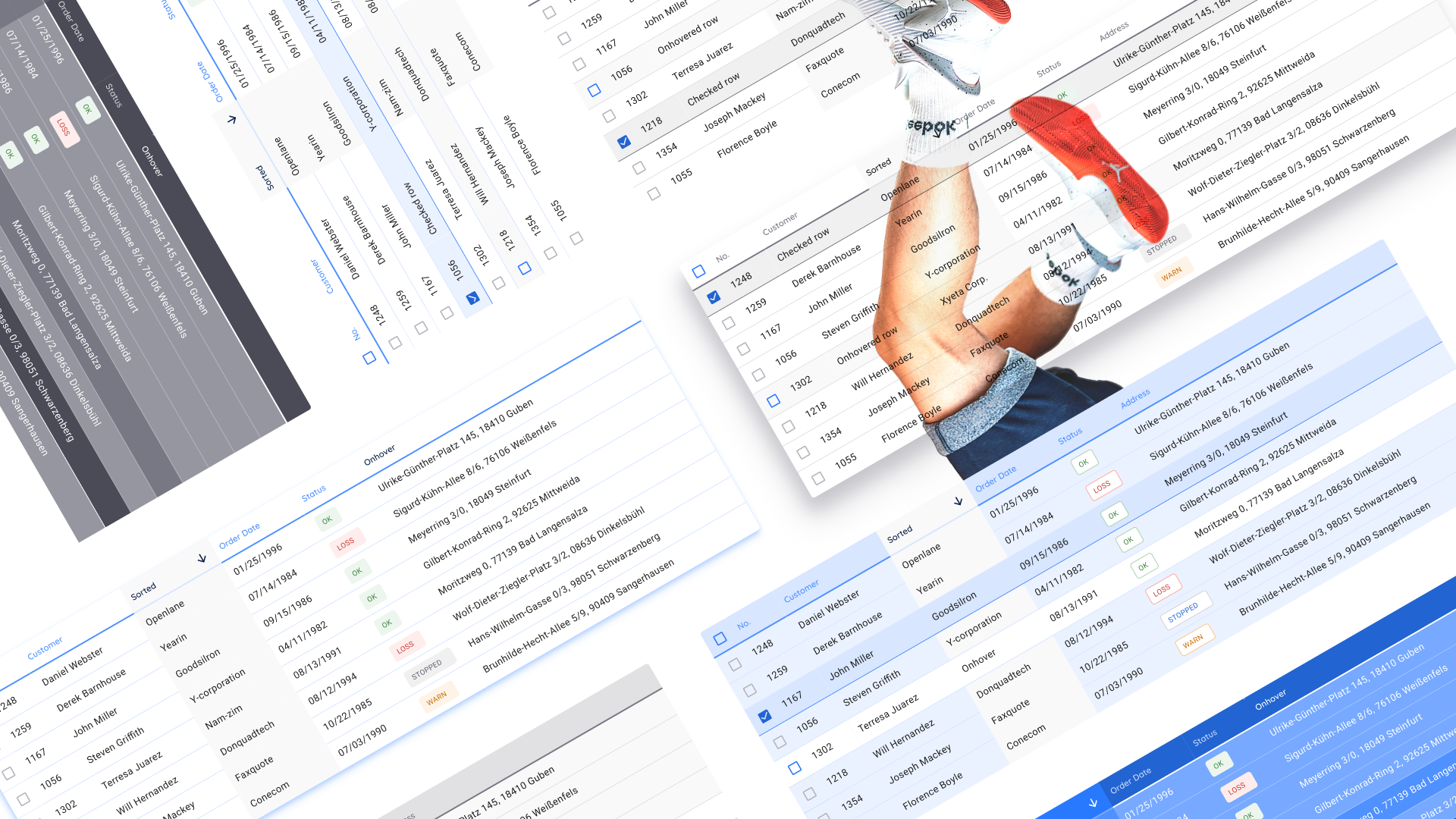
В предыдущей статье на тему дизайна таблиц в Фигме мы выяснили, что базовый элемент создания любого data grid — это компонент ячейки, внутри которого спрятано все необходимое для того, чтобы оставаться в одном экземпляре и строить таблицы ячейка-за-ячейкой. Теперь поговорим о её структуре: какие элементы вложены, случаи использования, рассмотрим темификацию таблиц через токены-цвета. И напоследок расскажу о передаче спецификаций разработчикам и интеграцию таблиц в React/Angular фреймворки прямиком из Figma дизайн-системы. Пока руками, ибо будущее всё еще где-то рядом.
Поехали! Начну с демонстрации бесполезных, но прикольных эффектов кастомизации всей таблицы через главную мастер-ячейку:
Читать полностью »

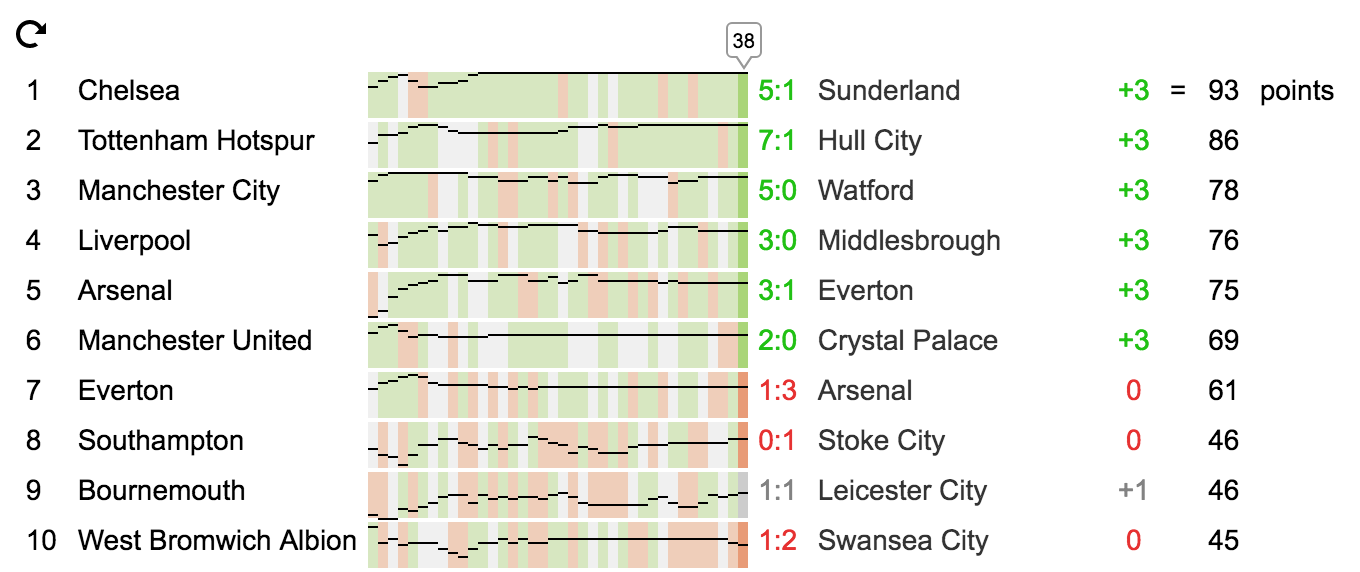
Вчера закончился очередной сезон английской премьер-лиги, и это отличный повод поговорить о визуализации спортивных сезонов.
Так как моя статья немного коснется гемблинга, я сразу оговорюсь, что никакой рекламной цели я не преследую. Я хочу рассказать о том, как мы сделали удобную систему отчетности, используя Google таблички и коснуться некоторых моментов, возможно, кому-то это будет полезно.
Пару слов о сути нашего предприятия: мы обучали (бесплатно) и спонсировали на игру в онлайн-покере (как это называется в игровых кругах — без несчатья, то есть, если человек проигрывал наши деньги, то ничего не оставался должен). Сейчас проекта уже нет, но на пике кол-во наших учеников превышало 50 человек.
Когда у вашей компании 5 клиентов, то в расчетах с ними можно использовать что угодно, хоть рисовать мелком на детской доске, отмечая поступления-отправления денег и другие нюансы. Проблемы начинаются, когда кол-во клиентов увеличивается и когда, как в нашем случае, нужно постоянно собирать от них обратную связь, чтобы можно было оперативно вмешиваться в процесс, если что-то пошло не так. Нашим ребятам нужно было по итогам каждого дня работы доносить до нас определенные цифры, ну, пусть будет дата работы и баланс (специально немного упрощу).
Читать полностью »
В продолжение поста о дизайне таблиц, предлагаю примеры практических решений, которые помогут пользователю лучше взаимодействовать с данными в табличном виде на любых устройствах.
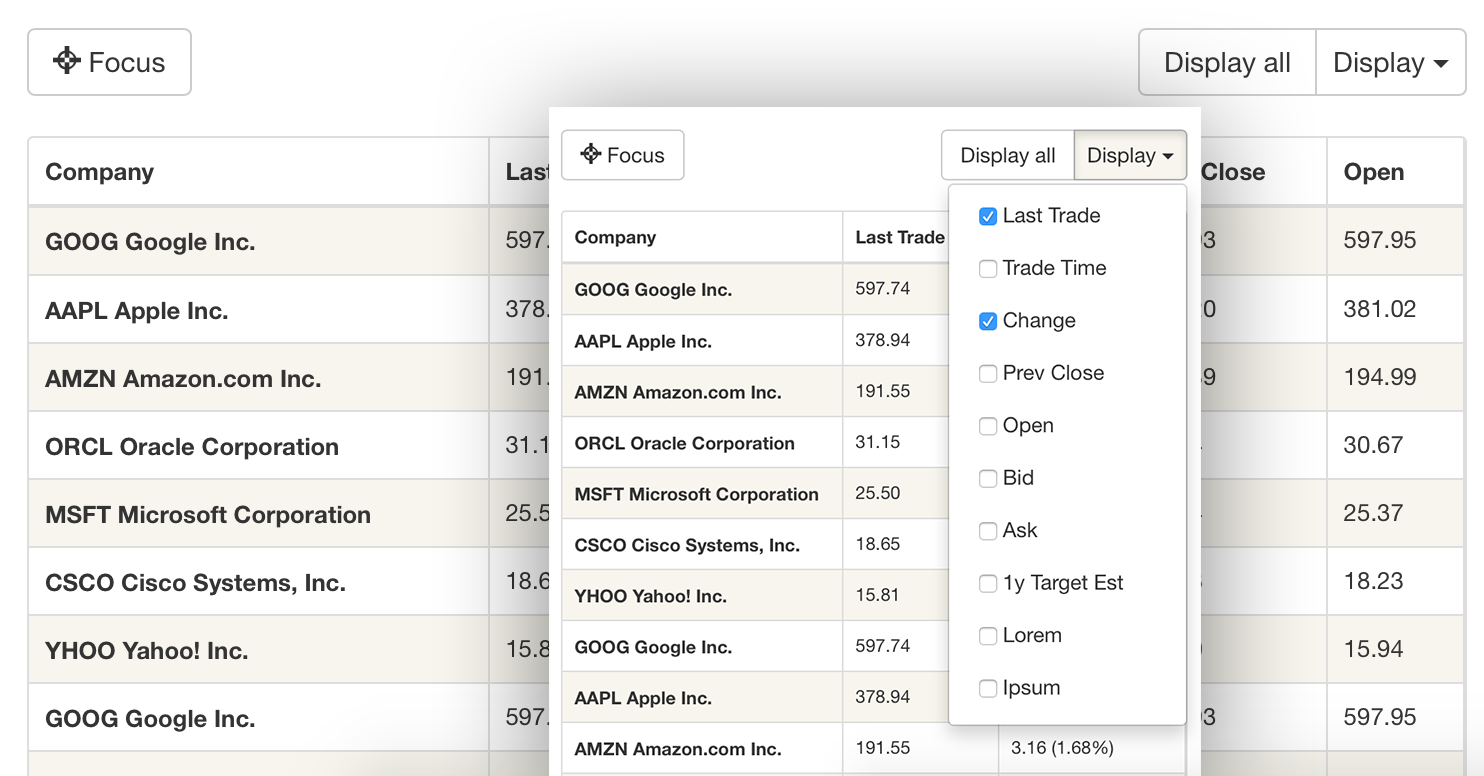
Почти пять лет назад я написал пост "Таблицы с данными в адаптивном дизайне", с тех пор много воды утекло, появились новые способы отображения таблиц в адаптивном дизайне.

Начну с моего фаворита — Responsive Tables. Это изящное решение на jQuery и Bootstrap 3, позволяющее скрывать некоторые колонки (все настраивается) или добавлять горизонтальную прокрутку на устройствах с маленькими экранами.Читать полностью »
Меня очень часто спрашивают, как добавить таблицу к документу или справочнику?
И действительно, как сделать такую задачу не усложняя дальнейшее обновление конфигурации? И вроде есть доп. реквизиты и доп. сведения, но почему же они не могут принимать тип таблицы значений?
В итоге чаще всего используется 2 варианта:
1. Простой способ. Прямо в объекте добавляется таблица, а затем либо программно либо жестко(вручную) выводится на форму.
Минусы. Обновление конфигурации будет требовать соблюдения изменений и повышенной внимательности, чтобы не потерять эти изменения.
Плюсы. Самый простой вариант для разработки, к таблице значений можно обращаться без танцев с бубном, например через запросы.
2. Нормальный вариант, но тоже с доработкой конфигурации.
Добавляется объект с таблицей значений и реквизитом содержащий объект родитель, данная таблица значений выводится, к примеру, через расширение конфигурации на форму основного объекта.
Плюсы. Простое обновление, к таблице значений можно обращаться, например через запросы.
Минусы. Требуется больше предусмотреть различные ограничения на созданный объект а, следовательно, требует определенных знаний. Возможно, потребуется добавление ролией и настройки профилей пользователей.
Есть, конечно, еще другие варианты к примеру с хранилищем, но статья не об этом…
Читать полностью »
В среду, 20 июля, состоялась седьмая встреча Rambler.iOS, которую мы уже анонсировали на Хабре. По просьбам участников предыдущих мероприятий в этот раз было уделено особое внимание общению между разработчиками.
Было заявлено 3 доклада, два из которых были связаны между собой общей темой – мобильные платежи.

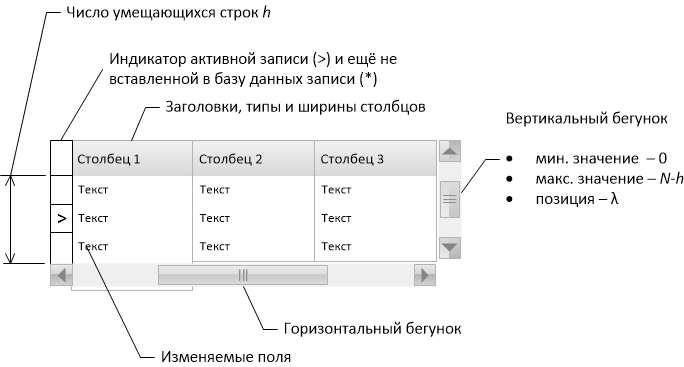
Таблица (грид) с вертикальной полосой прокрутки — наиболее распространённый элемент пользовательского интерфейса для работы с данными реляционной БД. Однако известны сложности, с которыми приходится сталкиваться, когда таблица содержит так много записей, что тактика их полной вычитки и сохранения в оперативной памяти становится неразумной.
Какие-то приложения на большие таблицы не рассчитаны и «зависают» при попытке открыть на просмотр/редактирование таблицу с миллионами записей. Иные отказываются от использования грида с вертикальной полосой прокрутки в пользу постраничного отображения или предлагают пользователю лишь иллюзию, что при помощи полосы прокрутки можно быстро перейти к нужной (хотя бы к самой последней) записи.

Мы расскажем об одном из возможных методов реализации табличного элемента управления, обладающего свойствами Log(N)-быстрого 1) первоначального отображения 2) прокрутки на всём диапазоне записей 3) перехода к записи с заданным уникальным ключом. Всё это — при двух ограничениях: 1) записи могут быть отсортированы только по индексированному набору полей и 2) collation-правила базы данных должны быть известны алгоритму.
Изложенные в статье принципы были реализованы автором в проекте с его участием на языке Java.