Рубрика «ui/ux»
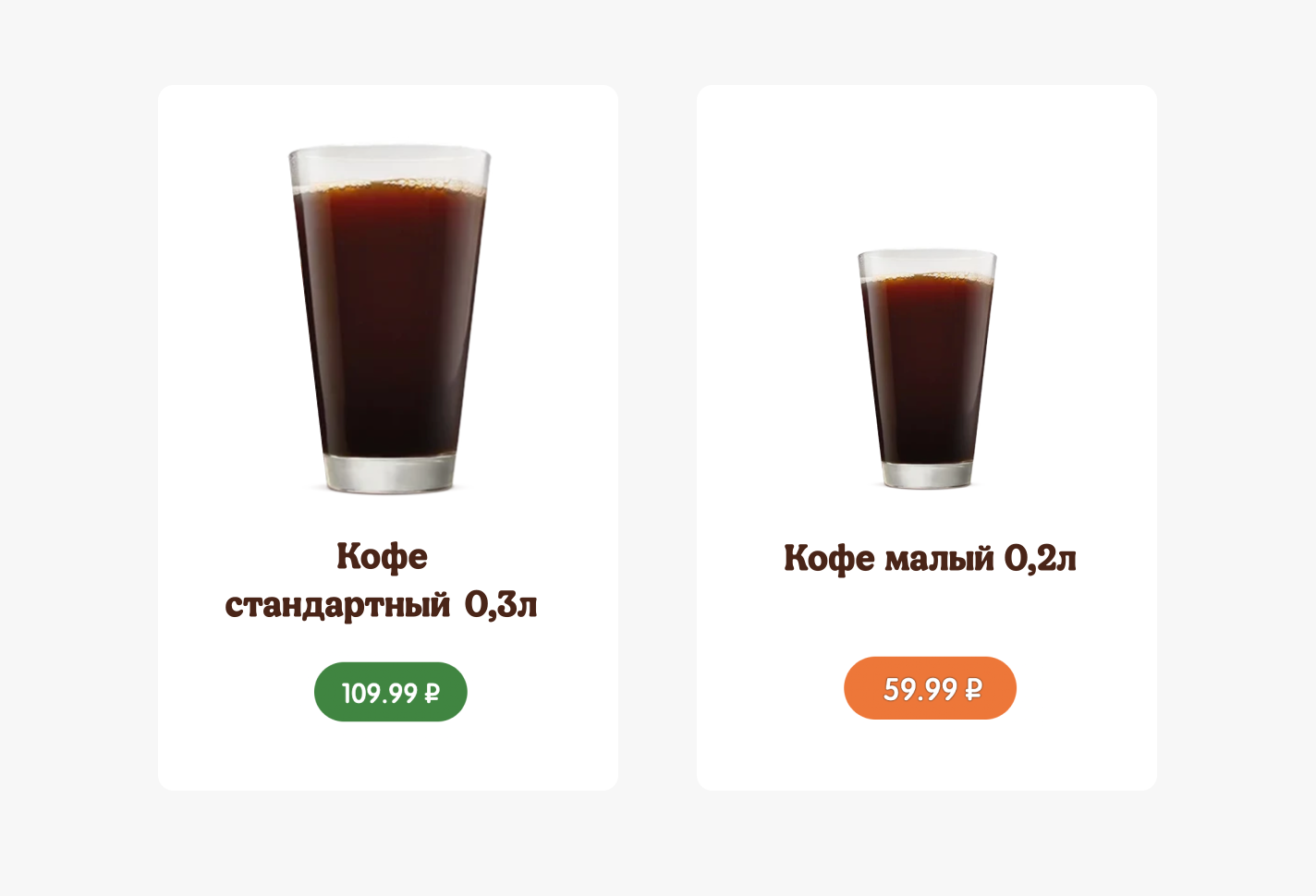
Темные Паттерны — это сложно. Эффект «Большой колы»
2023-03-12 в 23:32, admin, рубрики: dark patterns, ui/ux, бизнес-модели, биология, веб-дизайн, дизайн, интерфейсы, канеман, либет, манипуляция, мозг, темные паттерныТемная тема = шрифтовой ад – Решение
2023-01-02 в 1:08, admin, рубрики: typography, ui/ux, веб-дизайн, графический дизайн, дизайн, дизайн мобильных приложений, тёмная тема, типографика, шрифтыВ предыдущей статье я подробно разобрал проблемы связанные со шрифтами для темной темы и причины их актуальности. В данном материале смотрим на то, какие есть решения и что предлагает индустрия. + figma файл с адаптированным мной под темную тему стандартным текстовым набором стилей Material Design для Roboto.

Material Design 3
Кем работать в IT в 2022: UI-UX-дизайнер
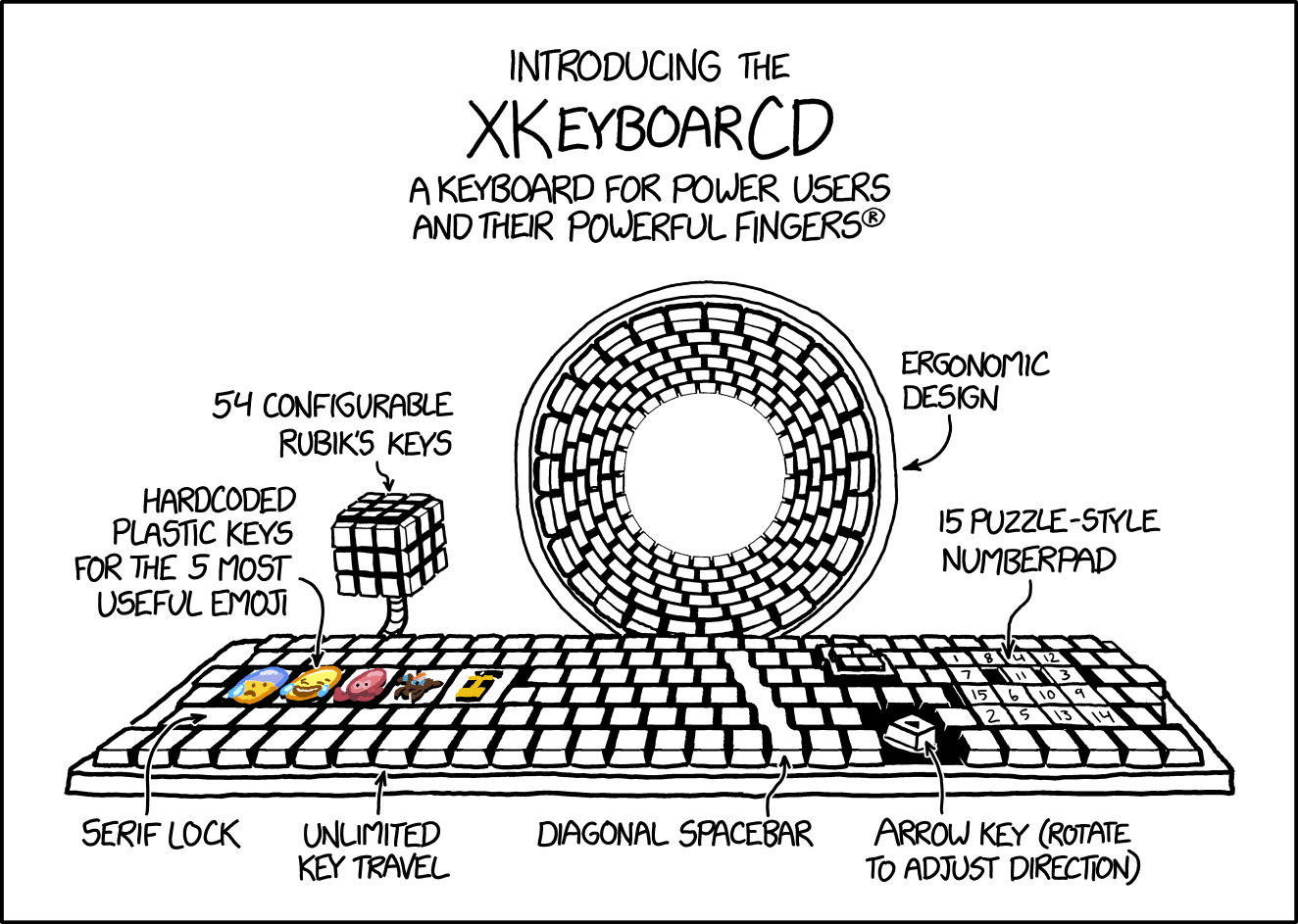
2022-11-23 в 9:08, admin, рубрики: ui/ux, Блог компании Хабр Карьера, Карьера в IT-индустрии, управление персоналомКак прогресс ухудшил жизнь продвинутых пользователей (и как это исправить)
2022-11-09 в 8:39, admin, рубрики: accessibility, power users, ui/ux, usability, интерфейсы, хоткеи
Я не люблю нытьё «раньше трава была зеленее» и в целом рад техническому прогрессу. Но считаю, что вместе с развитием компьютеров произошли и некоторые перемены, которые ухудшили жизнь «продвинутых пользователей» (power users) в угоду массовому пользователю. Перемены, которые мешают людям использовать технологии максимально эффективно.
Надгробья современного геймдева. Добрососедское
2022-06-10 в 22:42, admin, рубрики: ui/ux, Игры и игровые консоли, критика, разработка, разработка под windowsКак гласит старинная скандинавская максима, "С соседями своими в мире живи, чтобы не сожгли дома твоего".
К сожалению, даже в такой критически важной мелочи, как добрососедское сосуществование с иным софтом, в геймдеве (да и, чего греха таить, в целом по IT) наблюдается хронический непроглядный швах.
В лучшем случае из конфликта между двумя программными продуктами получается внеочередной товарищеский матч между техподдержками этих программ, по виду спорта "футбол пользователем".
Читать полностью »
Где брать знания начинающему UI-UX дизайнеру?
2022-04-24 в 8:58, admin, рубрики: UI, ui/ux, UX, дизайн, интерфейсы, обучение«Что такое дизайн интерфейсов, с чего начать и что нужно знать» — в интернете много статей на данные тему, но зачастую большинство из них это просто общие советы. Смотря на такой список из 10 шагов юный дизайнер может потеряться и просто не поймет с чего начинать. Поэтому текст ниже это некая методичка с конкретными ресурсами и идеями, которые могут помочь новичкам более быстро разобраться в теме и потратить меньше времени на поиск качественных материалов. Каждый из источников ниже был опробован лично и получил свою медальку эффективности.
1. Youtube
Плохие интерфейсы, или как я ходила на башню Федерация
2021-03-02 в 8:05, admin, рубрики: UI, ui/ux, Блог компании DIRECTUM, интерфейсыЧасто пишут про тяжёлые, неудобные UI программных продуктов. Но с интерфейсами мы сталкиваемся не только при работе за компьютером, но и в физическом мире.
Я разработчик системы Directum, занимаюсь разработкой прикладных решений. В мои задачи входит среди прочего и проектирование пользовательского интерфейса. Кроме того, я живу жизнь, люблю бывать во всяких интересных местах, и профессиональная деформация делает посещение таких мест еще интереснее.
Это будет рассказ о личном опыте посещении смотровой площадки башни «Федерация» в новогодние праздники 2021 и наблюдения UI этой самой смотровой площадки.
Забытые корни популярных иконок
2021-02-05 в 9:12, admin, рубрики: apple, bluetooth, ethernet, ShareThis, UI, ui/ux, UX, Xerox, Xerox Star, Блог компании VDSina.ru, гамбургер, дизайн, иконка-гамбургер, иконки, интерфейсы, история иконок, история интерфейсов, История ИТ, катушечные магнитофоны, магнитофоны, Работа с иконками
Популярная шутка утверждает, что наши дети воспримут 3,5-дюймовую дискету как распечатанный на 3D-принтере значок сохранения. Действительно, растёт поколение, не знающее объекта, с которого срисовали эту пиктограмму.
Но забытый формат хранения данных — далеко не единственный символ, память о происхождении которого мы теряем. Символы берут начало не только в исчезающих объектах реальности: некоторые из них зародились в устаревших стандартах, а иногда для нового объекта или явления нужен запоминающийся значок, автор которого не получает заслуженную славу. Постепенно иконки входят в нашу жизнь, и мы уже и сами не можем сказать, куда они уходят корнями.
В этом посте мы попытаемся отследить этимологию наиболее простых иконок, которые прочно вошли в наш графический язык.
Читать полностью »
Чем неудобен хабровый WYSIWYG-редактор
2021-01-29 в 15:10, admin, рубрики: ui/ux, wysiwyg, интерфейсы, хабр
На Хабре ввели новый WYSIWYG-редактор постов, а старый позже отключат. Идея в том, чтобы пользователям не требовалось иметь дела с HTML-тегами, и публиковать записи свободно мог любой не-айтишник. Но вот вопрос: не доставит ли это неудобств айтишникам?
Разработка интерфейса Драйва: от запуска стартапа до глубокого анализа UI. Доклад Яндекса
2020-11-07 в 9:05, admin, рубрики: ui/ux, Блог компании Яндекс, Геоинформационные сервисы, интерфейсы, каршеринг, Развитие стартапа, разработка мобильных приложений, Яндекс.ДрайвПервая версия сервиса Яндекс.Драйв была запущена за два месяца после начала разработки, а затем практики пришлось постепенно менять. Руководитель мобильной разработки Драйва Кирилл Кожухар обсудил все шаги при создании и проработке дизайна, поделился своим видением того, как приложение должно эволюционировать, и проанализировал, как менялся UI.
— Всем привет, меня зовут Кирилл, я занимаюсь iOS-версией Яндекс.Драйва. Мы решили подготовить не совсем технический доклад, обсудить то, как развивается проект на самых ранних этапах, когда только все начинается, закладывается. Это так называемый этап MVP.
Доклад будет состоять из двух частей. В первой части поговорим о том, каких процессов мы придерживались на старте, какие у этих процессов были плюсы и минусы. Вторая часть — о том, как эти процессы повлияли на UI, который мы разработали в самой первой версии, какие у этого UI нашлись минусы и как мы их устраняли.
Читать полностью »