tFormer.js — empower your HTML forms
Предисловие:
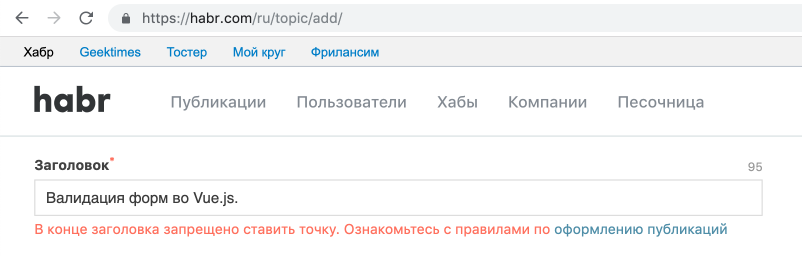
Вам приходилось верстать формы? Приходилось писать скрипт для валидации этих форм на клиенте? Доводилось ли использовать уже существующие плагины/надстройки для валидации форм?
Мне приходилось, но я не был на 100% удовлетворен ни от подхода решения задачи в лоб (собственный скрипт валидации для каждого проекта под его формы), ни от того, как работают существующие сторонние плагины.
Проблема:
Основными проблемами собственных скриптов и плагинов всегда были — гибкость, удобство и простота.
Большое количество data-attributes, необходимых для конфигурации скриптов (как это в Parsley.js) делают и код менее читабельным, и никогда не помнишь, как все они пишутся. Не просто…
Не все плагины хорошо подходили под желаемые HTML-формы, а постоянно писать свои скрипты под разные формы не всегда удобно и разумно.
Задача:
Создать нечто гибкое, удобно настраиваемое, полностью подконтрольное, с интуитивным синтаксисом и чтоб валидировало.
Решение:
Решение вылилось в небольшой опенсорсный плагин, который получил название tFormer.js.
Читать полностью »




.png)