Продолжение предыдущих двух статей — Звезды мирового фронтенда и Звезды мирового фронтенда 2. JS Lovers.
Я понимаю, что как во многих компаниях и веб-студиях, так и среди фрилансеров, есть отличные технологи, фронтендеры и js-кодеры, которые потенциально могут называться звездами фронтенда. Но опять же, нельзя точечно выбрать одних, а о других умолчать. Поэтому я принял решение рассказать о тех, чьи имена на слуху.
Некоторых из них периодически можно встретить на Хабре, многие с ними знакомы. Если вдруг я упустил что-нибудь важное, или кто-то хочет что-то исправить или дополнить, отписывайте в коментариях и я буду оперативно обновлять статью.
Рубрика «Веб-разработка» - 355
Звезды мирового фронтенда 3. Здесь русский дух, здесь Русью пахнет
2012-04-02 в 14:08, admin, рубрики: IT-Биографии, web-разработка, биографии, веб-дизайн, Веб-разработка, личности, фронтенд, метки: web-разработка, биографии, личности, фронтендГенерация иконочного шрифта из SVG
2012-04-02 в 8:40, admin, рубрики: awesome, Веб-разработка, типографика, метки: awesomeВ предыдущей заметке я рассказывал об инструменте для кастомизации иконочных шрифтов. Пока готовится вторая версия, поговорим о том, что творится у фонтомаса под капотом.
Наверняка многие из вас думают, что сделать иконочный шрифт — это какой-то rocket science. Ну, в исполнении дизайнеров, так оно и есть :). А теперь мы посмотрим на этот вопрос с точки зрения программистов. Популярность шрифта зависит не только от того, как он нарисован, а еще и от того, насколько им удобно пользоваться. И если найти дизайнера, который сделает векторную иконку, вполне реально, то засунуть это все в шрифт уже проблема. А уж «подкрутить» какой-нибудь глиф спустя пол года, когда дизайнера след простыл — совсем тоскливо. Наверное поэтому иконочные шрифты пока не получили широкого распространения — «очень сложно». И эту ситуацию мы пытаемся изменить.

Во время работы над фонтомасом пришлось столкнуться с тем, что у каждого дизайнера собственное «видение» насчет размера глифов, выравнивания и кодов символов. И для фонтомаса приходилось все шрифты приводить к единому знаменателю. Но требований становилось все больше, и в итоге получился набор скриптов, которые по развесистому конфигу могут делать все что надо, и даже больше. Теперь, имея векторные картинки, собрать свой собственный шрифт не проблема.
Читать полностью »
Краткий обзор Dojo Framework Enhanced Grid или как быстро и просто организовать вывод данных в виде таблиц
2012-04-02 в 8:23, admin, рубрики: dojo, Веб-разработка, метки: dojo  Зачастую многие начинающие Web-разработчики страдают от того, что приходится снова и снова изобретать велосипед. Вывода и форматирование данных становится сложнее и запутаннее. Но! С этой задачей легко справится Dojo!
Зачастую многие начинающие Web-разработчики страдают от того, что приходится снова и снова изобретать велосипед. Вывода и форматирование данных становится сложнее и запутаннее. Но! С этой задачей легко справится Dojo!
Читать полностью »
Переводим в код 5 действительно полезных шаблонов адаптивной разметки
2012-04-02 в 3:15, admin, рубрики: css, css3, media queries, responsive design, адаптивная разметка, веб-дизайн, Веб-разработка, метки: css3, media queries, responsive design, адаптивная разметкаПриветствую всех.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят. Запасаемся смартфонами и таблетками.
Читать полностью »
Проектирование веб-приложений с применением Data Management System (на основе технологии скаффолдинга)
2012-04-01 в 18:25, admin, рубрики: scaffolding, Анализ и проектирование систем, Веб-разработка, проектирование, Проектирование и рефакторинг, метки: scaffolding, Веб-разработка, проектирование .png)
В предыдущей статье я рассказал о том, почему считаю неэффективной разработку с применением Content Management System. В этой статье, я расскажу о том, какой подход использую в построении веб-приложений.
Читать полностью »
Добавьте поддержку Google Chrome Multitask на вашем сайте
2012-04-01 в 10:36, admin, рубрики: 1 апреля, веб-дизайн, Веб-разработка, метки: 1 апреляВсе вы, конечно, уже в курсе, что Google Chrome совершил прорыв в области многозадачности и разработал технологию Multitask.
Основным недостатком технологии является то, что поддержку технологии нужно добавлять вручную на каждый сайт. Теперь это стало совсем просто:
<script src="https://raw.github.com/Yavanosta/Multitask/master/multitask.min.js"></script>
Посмотреть:
Первое апреля в Интернете
2012-03-31 в 17:46, admin, рубрики: 1 апреля, web-разработка, Веб-разработка, шутки, метки: 1 апреля, web-разработка, шутки По традиции собирательный пост со всеми найденным на просторах сайтами и первоапрельскими нововведениями на них. Отписывайте в комментариях, кто что нашел, будем пополнять.
Читать полностью »
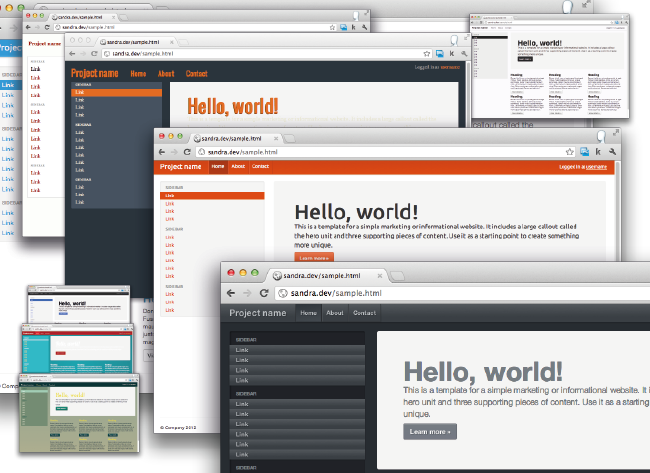
Kickstrap — форк Twitter Bootstrap с темами и бонусами
2012-03-30 в 23:32, admin, рубрики: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, Веб-разработка, плюшки, метки: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, плюшки 
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
Читать полностью »
Звезды мирового фронтенда 2. JS Lovers
2012-03-30 в 22:02, admin, рубрики: IT-Биографии, биографии, веб-дизайн, Веб-разработка, личности, фронтенд, метки: биографии, личности, фронтендЭта статья является продолжением предыдущей и второй из общей серии биографий. На этот раз я рассмотрел несколько фамилий, которые более известны среди любителей JS.
История игры Триплекс, или сколько нужно квадратиков чтобы сломать голову
2012-03-30 в 14:13, admin, рубрики: android, game, game development, Gamedev, Google Chrome, html 5, html5, java, javascript, puzzle, Алгоритмы, Веб-разработка, головоломка, Программирование, метки: android, game, Gamedev, Google Chrome, html 5, html5, java, javascript, puzzle, Алгоритмы, головоломка  Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Правила игры просты. На игровом поле разложены фигуры из квадратиков. Цель игры — уложить все фигуры в указанный прямоугольник. Вращать можно только одну фигуру, помеченную кружком, если она есть. Решение в каждой задаче существует и единственное.




