
Рядовой случай: заказали сайт, web-студия его разработала, протестировала и успешно сдала проект, а в течение гарантийного срока (3-6 месяцев) исправила баги. На первый взгляд все в порядке. Что еще нужно?

Рядовой случай: заказали сайт, web-студия его разработала, протестировала и успешно сдала проект, а в течение гарантийного срока (3-6 месяцев) исправила баги. На первый взгляд все в порядке. Что еще нужно?
В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.
Более трех лет назад я написал свой первый пост на тему «Дизайн в браузере». Пост назывался «Как я задизайнил сайт без Фотошопа»
Он рассказывал историю о том, как я создал законченный сайт без использования Фотошопа. В те дни Фотошоп был главным инструментом в вебдизайне. Но сейчас это не так. С тяжеловесного фото-редактора мы пересели на Скетч, который был сделан для создания интерфейсов.
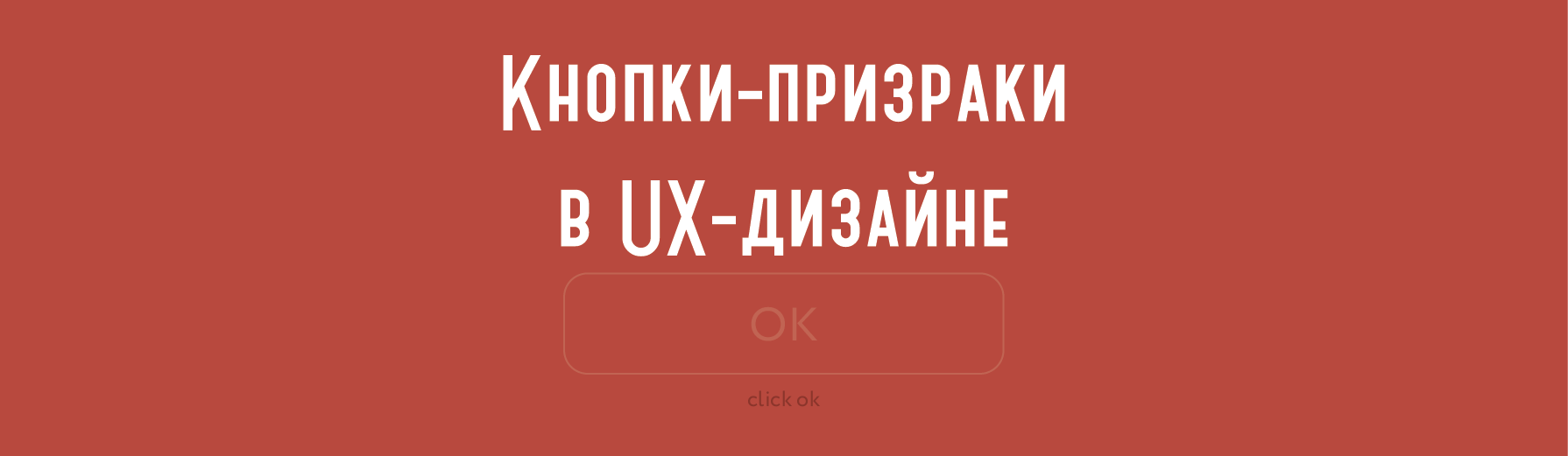
В 2014 году главным трендом в мире UI-дизайна стали кнопки-призраки. Речь идет о прозрачных кнопках прямоугольной или квадратной формы, которые также называют «пустыми», «голыми» или «полыми», мы не могли обойти стороной этот материал и сделали адаптивный перевод статьи журнала UX Planet специально для читателей Хабрахабр.
Границы кнопок-призраков, как правило, обозначаются тонкой линией, а внутри располагается простой текст. Чаще всего такой дизайн используется в кнопках для призыва к действию.

Обычный внешний вид (слева) и внешний вид при наведении курсора (справа).

Обычно размер кнопок-призраков превышает размер традиционных кнопок, а размещают их в самых заметных местах, например, прямо по центру экрана. Стильный эффектный внешний вид, если все сделано правильно, привлекает внимание своим контрастом с остальной страницей, а цветовой акцент при наведении курсора придает дополнительный шарм.
Читать полностью »
Перевод статьи Smashing Magazine Creative And Innovative Navigation Designs.
Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.
Доброго времени суток.
Сегодня я расскажу на примере одного из сайтов созданных и поддерживаемых мной — как оптимизировать скорость его загрузки и лояльность Googla.
В блоге Name.com был опубликован рейтинг самых ужасных сайтов мира. Среди этих сайтов есть просто безобразные, есть почти неюзабельные, а некоторые могут служить эталоном банальности и неинтересности.
По мнению автора блога, эти сайты настолько отвратительны, что их авторы, должно быть, создавали их под влиянием тяжелых наркотиков. Поэтому, если вы считаете, что дизайн вашего сайта недостаточно профессионален, или же ему не хватает оригинальности и разнообразия, вы можете поднять свою самооценку, взглянув на восемь самых ужасных сайтов в Интернете. Читать полностью »
Поначалу введение кнопок, заметно выпадающих из дизайна по своим размерам, встретила массу осуждений в топике, посвящённом обновлению сайта 22 мая. Представитель Хабра Boomburum вполне с этим согласен и предлагает дизайн кнопки отправлять ему на личное сообщение. Однако, красивость одного решения, которое созрело в течение дня, предлагаю оценить всем.
Картинка для привлечения внимания:
.png)
Конкурс на дизайн отображения новостной ленты Хабра
2012-05-13 в 19:52, admin, рубрики: HabrAjax, ZenComment, вебдизайн, Дизайн в IT, интерфейсы, кино, конкурс, мир, музыка, Юзабилити в IT, метки: HabrAjax, ZenComment, вебдизайн, кино, конкурс, мир, музыкаВ ближайшие месяца три будет реализован следующий этап переформатирования сайта Хабра в более удобочитаемый вид, с учётом всех актуальных требований к работе с контентом. Первый этап был и есть — эксперименты со стилями ZenComment и скриптами HabrAjax. (Внимание, проект НЕ связан с администрацией Хабра или какой-либо её программой.) Опыт показал, что при условиях частой смены вёрстки и невозможности влиять на исходную вёрстку сайта, результаты будут привязаны к исходной вёрстке, переделка будет стоить больших усилий, а усилия будут обесцениваться частыми нововведениями.
В следующей версии скриптов подход будет более гибким. Он уже частично реализован в имеющихся скриптах. Он позволит брать в браузере пользователя содержание из страниц и перекладывать его в совершенно другую, собственную вёрстку. Мы уже не будем так привязаны к вёрстке сайта, мы можем построить себе любую страницу новостей и даже несколько их видов.
Читать полностью »