Пока производители телефонов меряются, у кого тоньше, программисты продолжают меряться, у кого короче.
Я тоже решил принять участие в этой специальной спонтанной олимпиаде кодерского мастерства, и вспомнил фразу одной моей подруги-музыканта: «Если уж играть, то на пианино». И решил: да будет так. Вместо игры напишу пианино. И написал.
Оговорюсь сразу: я ни разу не музыкант, моё музыкальное образование ограничивается десятком блатных песенок на расстроенной гитаре, так что, с терминологией могу и обязательно буду безбожно врать, но буду чертовски рад, если вы меня будете в этом поправлять.
Итак, начнем.
Клавиатура классического фортепиано состоит из 88 клавиш, покрывающих диапазон от A0 (Ля суб-контр-октавы, частота звучания 27.5 Гц) до C8 (До пятой октавы, частота 4186 Гц). Каждая октава на клавиатуре состоит из двенадцати нот:
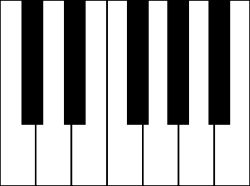
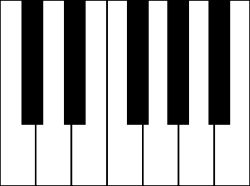
До, До-диез, Ре, Ре-диез, Ми, Фа, Фа-диез, Соль, Соль-диез, Ля, Ля-диез/Си-бемоль, Си. Жирным выделены клавиши верхнего ряда, они на клавиатуре обычно бывают черного цвета.
Собственно, вот так выглядит одна октава:

Просто взглянув на таблицу частот звучания нот, становится очевидной закономерность: каждая последующая октава ровно вдвое выше предыдущей. Таким образом, можно сказать, что:
Nx = N1 × 2x-1, где:
- N – название ноты;
- x — номер октавы (от 0 до 8);
- Nx, соответственно, частота звука, соответствующая ноте N октавы x;
В формуле фигурирует N1 вместо N0 лишь потому, что часть нот суб-контр-октавы (N0) имеет частоту звучания ниже порога слышимости человеческим ухом (< 20 Hz).
Чтобы ноты получались чистыми, нам нужны достаточно точные значения частот нот контроктавы, от которой мы начинаем считать. Собственно, вот они:
Читать полностью »