ПШЕ AndroidStudio или как использовать VCS Tools по полной
- Все хорошо, только перед влитием обязательно засквош коммиты.
- Заскво...Что?Примерно такая реакция была у меня после получения апрува первого пул реквеста на первой неделе работы в одной крупной компании. Причина такой реакции весьма простая — далеко не каждый заказчик/работодатель может себе позволить такую роскошь как большая команда на одну платформу, в особенности это касается мобильной разработки. Из-за ненадобности и возможности быстрой коммуникации в своем мирке, далеко не все вещи, которые используют крупные мастера своего дела, обретают актуальность в небольших командах. Говоря проще — а на кой мне это надо, если мы и так хорошо без этого жили и хорошо справлялись?
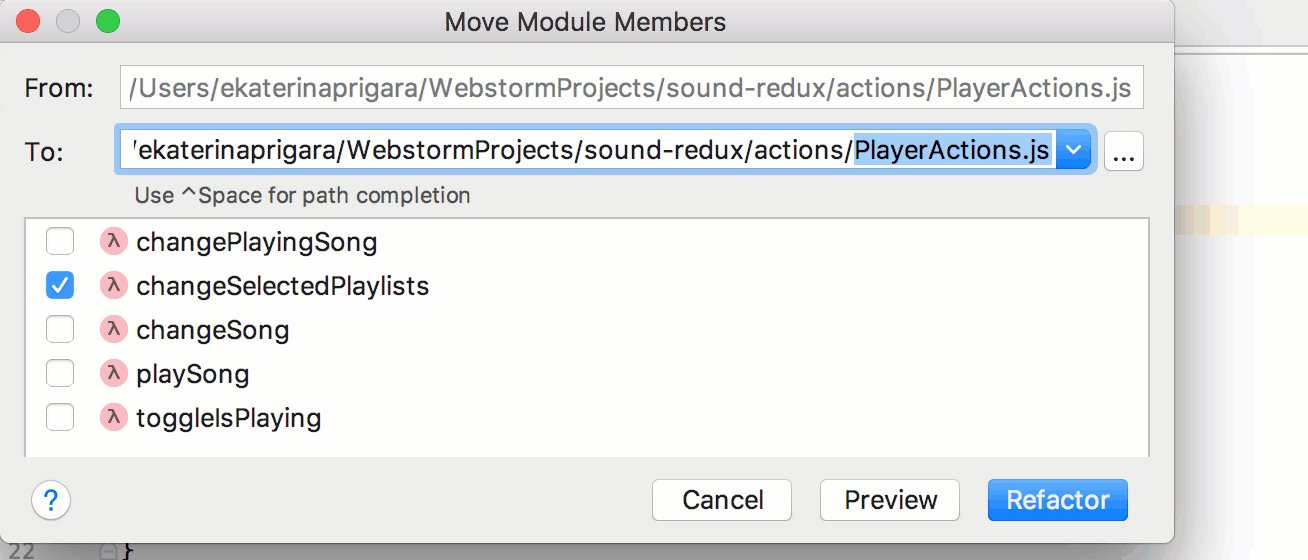
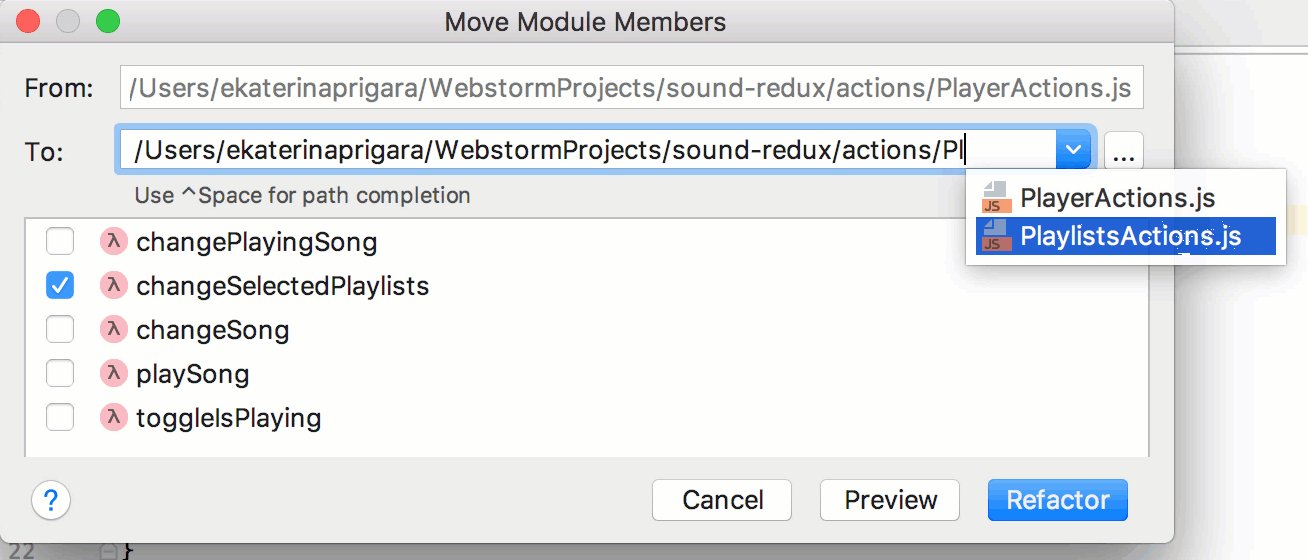
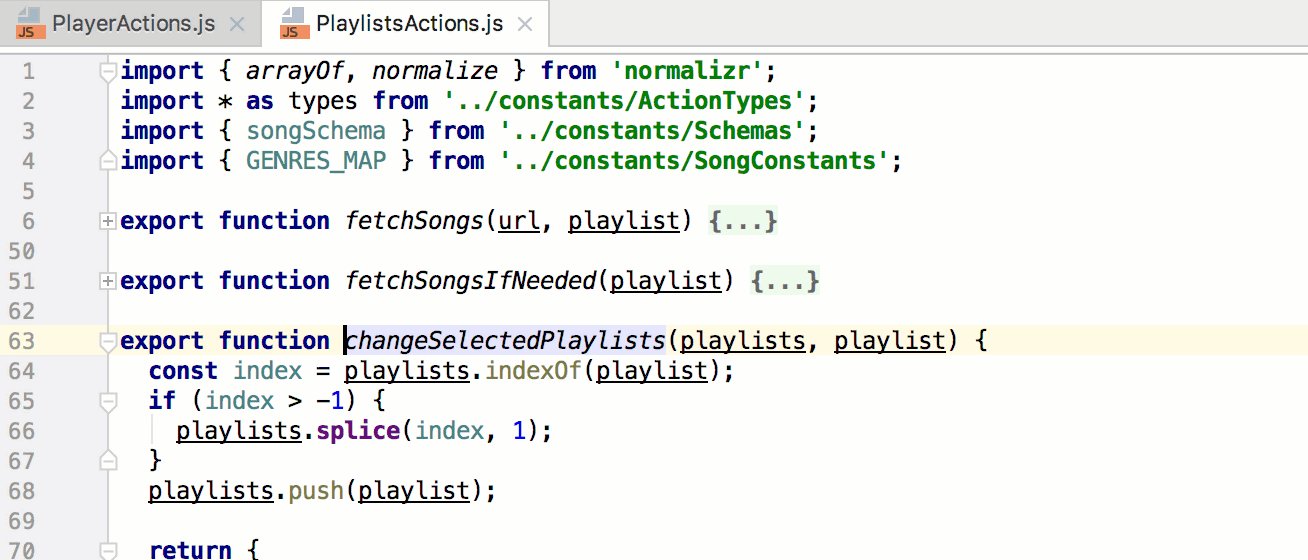
После перехода в новую компанию я столкнулся с той же проблемой, но уже по другую сторону баррикад. Если вы еще не догадались о чем пойдет речь дальше — это GIT, говоря точнее, его встроенный инструментарий в AndroidStudio и как он позволяет сделать нашу работу проще.
Я постараюсь не обращать внимания на банальные вещи: init VCS; new/rename/push branch; rebase/merge onto branch; setup remotes e.t.c. Я постараюсь обратить внимание на те элементы, которые по боязни своего незнания, я долгое время избегал(и жалею).