Привет всем. Все мы любим автоматизацию процессов в нашей жизни. Я также не стал исключением. Ведь лень двигатель прогресса, поэтому и пишу сей пост.

Начну сначала: На сегодняшний день я работаю QA (куа) тестером в компании TemplateMonster в отделе WordPress. Никогда не думал до этого, что от установок чистого WordPress движка (далее WP) для тестирования шаблонов, может начать тошнить. Особенно когда количество установок за день переваливает за 20. Вот однажды в один из таких дней и зародилась мысль сделать автоматизатор (Мастер, WIZARD) установки.
Многие кто работал c данным движком знают как осуществляется установка по умолчанию.
В данной статье будет рассмотрена установка на Локальный сервер — OpenServer.
- Для начала мы должны создать mysql базу данных с кодировкой — utf8_general_ci.
- Затем поместить содержимое архива, скачанного с официального сайта WP или репозитория на GitHub в папку на локальном сервере, где будет лежать Ваш сайт.
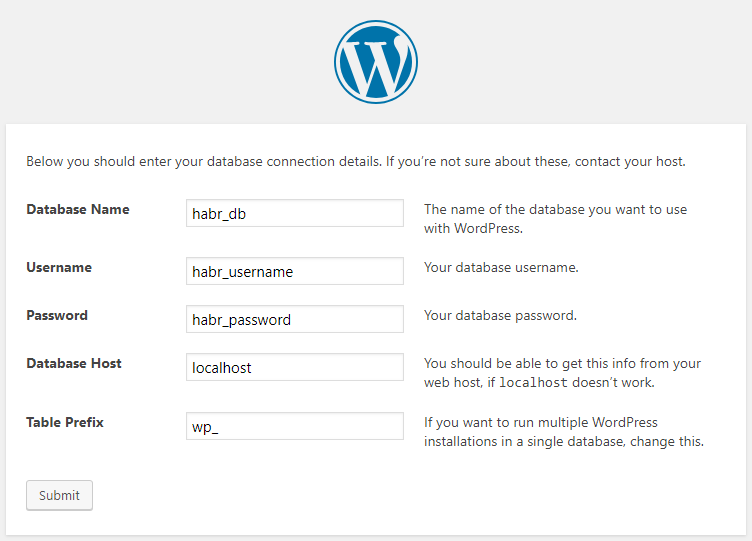
- Прописать в адресной строке локальный путь к данной папке где Вас встретит визард стандартной установки WP. На первом экране визарда необходимо выбрать язык установки. После чего ввести информацию для подключения к только что созданной базе данных. А именно:
- Имя базы данных mysql.
- Имя пользователя к базе.
- Пароль к ней.
- Сервер.
- Префикс, если это необходимо.

- Затем, если все прошло успешно в пункте выше, нас встретит второй экран визарда. Он попросит:
- Название будущего сайта.
- Имя пользователя.
- Пароль в панель администратора.
- А также email.
- После всех операций мы наконец-то попадаем на экран входа в админку.
Но я хотел отойти от этого всего и просто жмакнуть на кнопку — «сделать хорошо». На PHP до этого не кодил толком. Разве что в универе. И то, ради сдачи лабораторных работ оттачивал навыки копипаста.
Читать полностью »