В прошлый раз я описал функционал плагина Semantic MediaWiki, позволяющего управлять структурированными данными в вашей системе и создавать на их основе различные представления. Ложкой дёгтя здесь является то, что пользователям приходится учить дополнительные элементы разметки.
Сегодня мы поговорим про расширение Semantic Forms, позволяющее сделать вики совсем не похожей на вики и привлечь к работе более широкий круг пользователей.

Напомню, что сердцем Semantic MediaWiki является механизм семантических свойств. Назначение семантического свойства странице хоть и похоже на простое создание вики-ссылки [[имя свойства::значение свойства | что выводить на экран]], но, всё-таки, это новый синтаксис. Вдобавок даже если наши пользователи будут настолько дисциплинированы, что прочитают и вникнут в руководство по созданию свойств, они вряд ли будут называть все термины единообразно.
На моей вики, посвященной историческим личностям половина людей будет описана свойством время рождения, другие участники опишут людей свойством год рождения, а третьи дата рождения. Теперь для того, чтобы получить список исторических личностей и вывести их даты рождения, мне нужно написать три запроса вместо одного:
{{#ask:[[Категория Историческая личность]] | ?Время рождения }}
{{#ask:[[Категория Историческая личность]] | ?Год рождения }}
{{#ask:[[Категория Историческая личность]] | ?Дата рождения }}
Для решения этих проблем применяют шаблоны и формы.
Шаблоны
Шаблоны очень часто применяются для того, чтобы использовать в вики-статьях сложную разметку, скрывая при этом детали реализации. Хорошим примером шаблонов являются инфобоксы в Википедии. Опытные редакторы создают шаблоны, используя html, для того, чтобы все цвета и отступы в инфобоксе радовали глаз, в то время как рядовые авторы статей используют следующий простой синтаксис, чтобы вставлять инфобоксы в вики-странички:
очень часто применяются для того, чтобы использовать в вики-статьях сложную разметку, скрывая при этом детали реализации. Хорошим примером шаблонов являются инфобоксы в Википедии. Опытные редакторы создают шаблоны, используя html, для того, чтобы все цвета и отступы в инфобоксе радовали глаз, в то время как рядовые авторы статей используют следующий простой синтаксис, чтобы вставлять инфобоксы в вики-странички:
{{Название шаблона
| параметр1=значение параметра 1
| параметр2=значение параметра 2
| параметр3=значение параметра 3
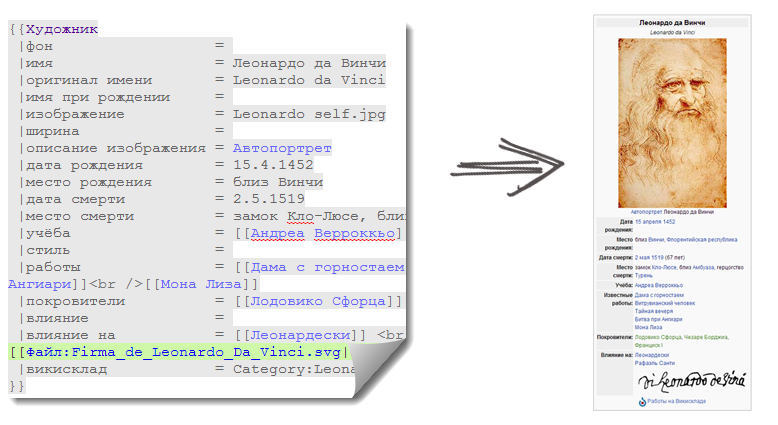
}}Небольшой пример: нажмите кнопку Править на русской странице в Википедии, посвященной Леонардо да Винчи. Вызов шаблона Художник преобразуется в симпатичный инфобокс. В самом же шаблоне определяются цвета, шрифты, отступы и прочие вещи, касающиеся оформления.

Реализация шаблона хранится в пространстве имен Template. Именованные параметры шаблона заключаются в тройные фигурные скобки, а в момент вызова значения параметров подставляются в нужные места. С помощью шаблона можно единообразно оформлять не только инфобоксы. Вот небольшой пример, в котором я использую шаблон для того, чтобы оформить данные по дате и месту рождения в виде фразы, обёрнутой в div-элемент с некоторым оформлением.
| Код шаблона | Результат |
|---|---|
|
|
Семантические шаблоны
Для нас интерес представляет следующее: если в текст шаблона поместить семантическое свойство, то этим свойством будут обладать все страницы, использующие шаблон. Попробуем применить этот подход к нашему примеру с Историческими личностями: сделаем одноименный шаблон с параметром Дата рождения.
| Код шаблона | Результат |
|---|---|
|
|
Неплохо! Теперь пользователи не будут путаться при описании объектов: все страницы, использующие наш шаблон, будут обладать свойством Дата рождения. Из этого следует два важных момента:
- теперь вики-авторам не нужно знать ничего о семантических свойствах. Они просто используют шаблоны.
- если шаблон
Историческая личностьуже существовал до того, как вы поставили SMW, вы можете просто добавить в него семантические свойства и пользоваться преимуществами организации структурированных данных так, что пользователи ничего и не заметят. Это отличный способ безболезненной семантификации.
Шаблоны не могут, однако, решить проблему различного написания одних и тех же данных. Одни будет указывать в Дате рождения что-то вроде 24 марта 1893 г. , другие будут использовать запись вида предп. 1349 г. до н. э. или еще хуже до Р. Х.. Придется следить за тем, кто и в каком формате указывает дату и вручную приводить её к виду, пригодному для использования в #ask-запросах.
Семантические формы

Тут-то и приходят на выручку семантические формы. Мощный и огромный плагин Semantic Forms предоставляет вики-авторам разнообразные элементы ввода, для того сообщество не тратило время на ручную унификацию данных. Синтаксис Semantic Forms так же ужасен, как и весь синтаксис MediaWiki, однако у нас есть много способов избежать создания форм вручную. Рассмотрим для начала самые общие моменты.
Форма описывается на вики-странице, находящейся в пространстве имен Form, с помощью html, вики-разметки и специальных тэгов. Её можно редактировать так же как и любую другую вики-страницу. Форма — это средство заполнения шаблонов, при её создании думайте в первую очередь о параметрах шаблонов!
Обычно текст формы имеет следующую структуру (я постарался отформатировать код для наглядности, но помните, что это в MediaWiki не позволяется):
{{{info| <Историческая личность[Полное имя]> }}} <!--тут описываем форму в целом: как будет выглядеть заголовок формы, из каких полей будет браться название страницы и пр. -->
{{{for template | Историческая личность}}} <!--указываем, здесь, какой шаблон будет заполнять форма-->
{{{field | Полное имя | input type=text }}} <!--описываем поля формы -->
{{{field | Дата рождения | input type=calendar}}}
{{{field | Дата смерти | input type=calendar}}}
{{{field | Достижения | input type=textarea}}}
{{{end template}}} <!--закрывающий тэг для шаблона-->
{{{standard input|save}}} {{{standard input|cancel}}} <!--Рисуем низ формы, например, кнопки Сохранить и Отмена-->
Самый главный тэг в Semantic Forms — это конечно field. Он формирует элемент ввода: текстовое поле, выпадающий список, календарик для ввода даты и пр. Имя элемента ввода должно совпадать с именем параметра шаблона, например календарик {{{field | Дата рождения | input type=calendar}}} будет заполнять параметр {{{Дата рождения}}} шаблона Историческая личность. У этого тэга есть огромное множество параметров, которые позволяют предзагрузить в инпут некоторый текст по умолчанию, сделать его обязательным к заполнению, установить список допустимых значений и многое другое. Полная документация находится на странице справки
Для Semantic Forms написано великое множество различных видов инпутов. Часть из них находится непосредственно в Semantic Forms, часть вынесена в отдельное расширение Semantic Forms Inputs. Кроме стандартных галочек, радиокнопок, полей ввода и списков, у нас в распоряжении есть и более интересные инпуты (а если вы хотите написать свой, добро пожаловать в руководство).
| Название инпута | Описание | Для каких типов | Картинка |
|---|---|---|---|
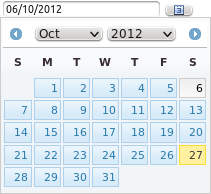
| datepicker | Календарик выбора даты | Date |  |
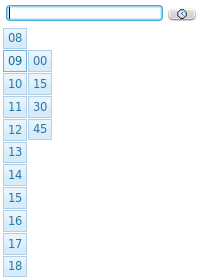
| timepicker | Инструмент (лучше не назовешь) для выбора времени | Date |  |
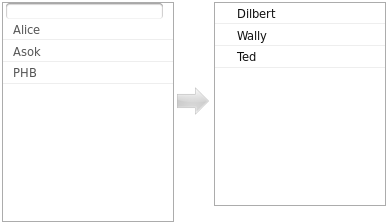
| two listboxes | Значения из левого списка перебрасываются в правый при нажатии на них | любой тип. Возможные значения должны быть предзагружены с помощью опции values |
 |
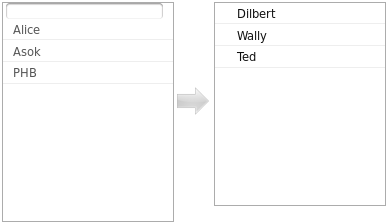
| menuselect | Выбор значения из древовидного меню | любой тип. Возможные значения предзагружаются в параметр structure |
 |
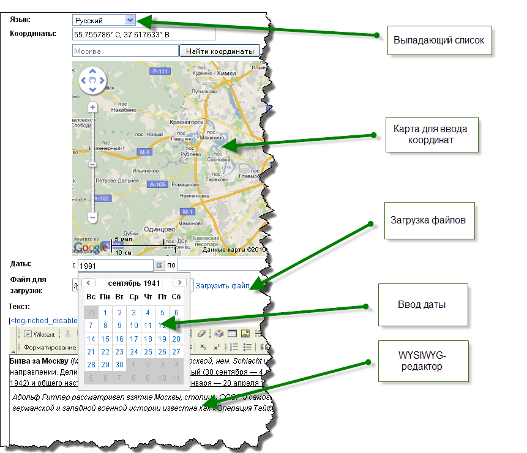
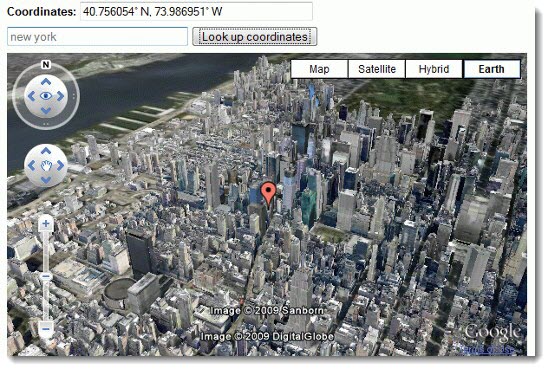
Особняком стоит инпут для ввода географических координат. Он позволяет указать координаты, тыкая в конкретное место карты:

Обычно форму верстают в виде таблички. Подписи к элементам ввода делаются обычной вики-разметкой или с помощью html. Вот реальный пример кода формы, в которой используется табличный синтаксис MediaWiki:
<noinclude>
Это форма «Единица стандарта».
Чтобы создать страницу с помощью этой формы, введите ниже название страницы;
если страница с таким именем уже существует, вы будете направлены на форму редактирования этой страницы.
{{#forminput:form=Единица стандарта|autocomplete on category=Единица стандарта}}
</noinclude><includeonly>
{{{info|page name=<Единица стандарта[Название]>|create title=Создать трудовую функцию}}}
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Единица стандарта}}}
{| class="formtable"
! Название:
| {{{field|Название|input type=text}}}
|-
! Основные действия:<br><p class="sfFieldDescription" style="font-size:0.7em; color:gray;">Начните вводить основные действия. Используйте подсказки для выбора из списка существующих действий. Разделяйте действия точками.</p>
| {{{field|Основные действия|input type=textarea with autocomplete|Description=Начните вводить основные действия. Используйте подсказки для выбора из списка существующих действий. Разделяйте действия точками.|rows=10}}}
|-
! Необходимые знания:<br><p class="sfFieldDescription" style="font-size:0.7em; color:gray;">Начните вводить необходимые знания. Используйте подсказки для выбора из списка существующих знаний. Разделяйте знания точками.</p>
| {{{field|Необходимые знания|input type=textarea with autocomplete|Description=Начните вводить необходимые знания. Используйте подсказки для выбора из списка существующих знаний. Разделяйте знания точками.|rows=10}}}
|-
! Необходимые умения:<br><p class="sfFieldDescription" style="font-size:0.7em; color:gray;">Начните вводить необходимые умения. Используйте подсказки для выбора из списка существующих умений. Разделяйте умения точками.</p>
| {{{field|Необходимые умения|input type=textarea with autocomplete|Description=Начните вводить необходимые умения. Используйте подсказки для выбора из списка существующих умений. Разделяйте умения точками.|rows=10}}}
|-
! Комментарий от авторов:
| {{{field|Комментарий от авторов|input type=textarea}}}
|-
! Профессионально важные качества:
| {{{field|Профессионально важные качества|input type=textarea with autocomplete}}}
|-
! style="display:none" | Дублировано от:
| {{{field|Дублировано от|hidden|TextBeforeField=style="display:none" | }}}
|}
{{{end template}}}
{{{standard input|summary}}}
{{{standard input|save}}} {{{standard input|cancel}}}
Итак, мы написали небольшую формочку, теперь нужно её как-то запустить.
Запуск форм
Страница в пространстве имен Form — это лишь исходный код формы. Для того, чтобы запустить форму (я думаю об этом процессе, как об интерпретации), есть несколько способов.
- Можно использовать служебную страницу
Special:FormEdit/Имя_формы. - Можно использовать функцию
{{#formlink|form=Имя_формы|link text=подпись_на_ссылке}}, которая сформирует ссылку на форму, и позволит передать ей различные параметры - Можно использовать функцию
{{#formedit|form=Имя_формы|button text=подпись на кнопке}} - Интересная возможность вызывать форму для «красных ссылок». В MediaWiki ссылки на несуществующие страницы обозначаются красным цветом. Нажмешь на красную ссылку Париж — получишь предложение написать статью про Париж. И текстовый редактор. Семантические свойства тоже могут указывать на несуществующие страницы. Вот создателям Semantic Forms и пришла в голову идея: если у нас есть, к примеру, свойство
Имеет столицу, то почему бы не вызывать форму созданияГородапри нажатии на красную ссылку? Мы просто заходим на страницу свойства Имеет столицу и пишем там следующий код:
[[has default form:: Город]]
Генерация форм
Писать семантические формы с нуля — дело неблагодарное и неприятное. В отсутствие нормального редактора вики-разметки (желающие могут попробовать WikEd, это лучшее, что у нас есть) вероятность ошибки очень высока. Поэтому формы (да и шаблоны) предпочитают генерировать, и для у нас в распоряжении есть несколько инструментов.
Во-первых, Semantic Forms предоставляет несколько служебных страниц, предназначенных для того, чтобы генерировать шаблоны, описания семантических свойств и формы. Эти страницы называются Special:CreateProperty, Special:CreateTemplate и Special:CreateForm. Они здорово упростят вам жизнь. Спецстраница Special:CreateClass позволяет одним махом описать класс объектов: она создаёт все необходимые свойства, шаблоны и форму.

Проблема всех этих спецстраниц в том, что они не позволяют редактировать существующие шаблоны и формы: мы можете облегчить себе первые шаги в создании формового интерфейса, но тонкой настройкой придется заниматься вручную, поминая недобрым словом тех, кто придумал синтаксис таблиц MediaWiki. Добавление новых параметров шаблона и элементов ввода требует от вас перепрыгивать между несколькими страницами. Так же обстоят дела и с удалением.
Схемы: расширение Page Schemas
Более прогрессивный подход требует установить плагин Page Schemas. Схемами называются XML-описания, привязанные к категории, содержащие инструкции по тому, какими свойствами будут обладать относящиеся к ней объекты, какие шаблоны будут использоваться для их описания и какие формы будут заполнять эти шаблоны.
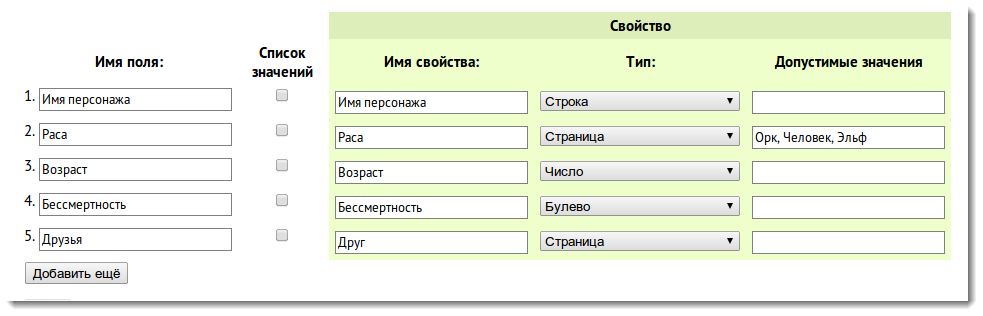
С Page Schemas жизнь обретает новые краски. Я просто захожу на страницу Категория:Историческая личность и нажимаю на кнопку Create Schema. К моим услугам визуальный редактор схем, в котором я говорю, что мне необходимо создать форму Историческая личность , которая будет заполнять одноименный шаблон. Я тут же создаю свои четыре поля (Полное имя, Дата рождения, Дата смерти, Достижения), описываю, какие семантические свойства нужно создать, какие элементы ввода должны использоваться и какие дополнительные параметры я хочу для них указать.
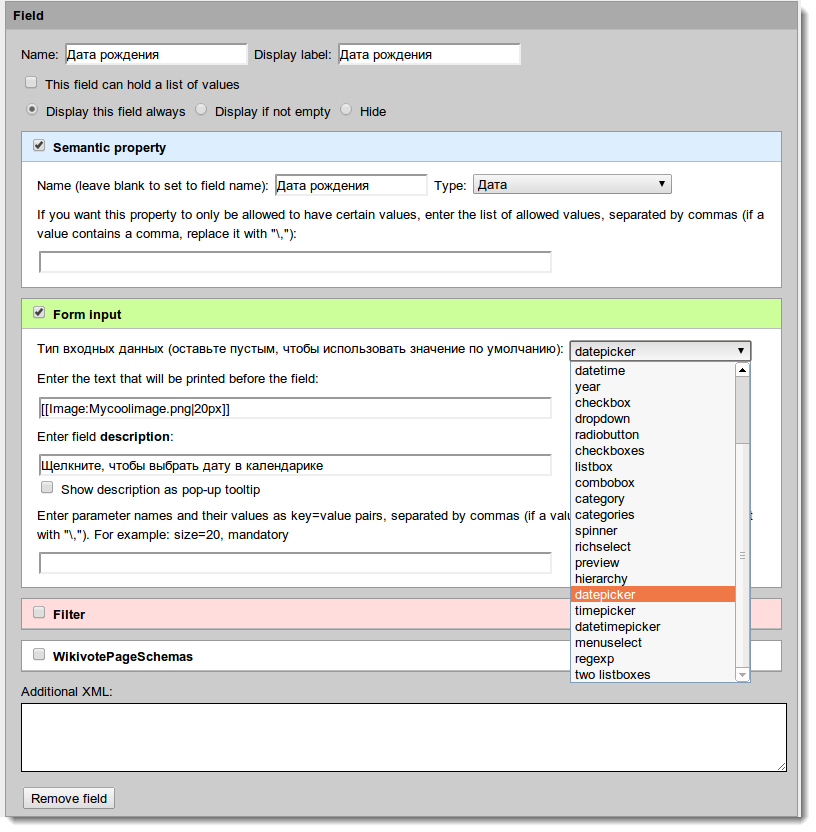
Редактор занимает много места на экране, поэтому покажу только редактирование одного поля — Дата рождения.

Редактор схем генерирует XML-документ, который теперь хранится на странице категории Историческая личность. Я нажимаю кнопку Generate pages и Page Schemas генерирует все необходимые страницы (формы, шаблоны и свойства). Если я захочу добавить поле Место рождения, мне не нужно вручную править шаблон, править форму и создавать страницу Property: Место рождения. Я просто возвращаюсь на страницу категории Историческая личность, нажимаю Edit schema и добавляю новое поле. После я прошу Page Schemas перегенерировать все интересующие меня страницы в соответствии с обновленной схемой.
Для описания визуальных интерфейсов скринкасты подходят куда лучше простыней текста, поэтому я записал в своё время небольшое видео. С момента его записи мы успели добавить много новых возможностей в Page Schemas и собираемся добавить еще очень много:
Примеры использования
Сочетание формового ввода с динамически обновляющимися данными породило множество веб-систем, в которых не сразу признаешь MediaWiki. Сообщество SMW даже начало проводить конкурс «Вики месяца», в котором каждый месяц выбирается самая интересная семантическая вики. Опыт показывает, что используя формы, можно существенно снизить порог вхождения для пользователя, и привлечь к вики-работе людей, которые и в страшном сне не могли представить себя редакторами.
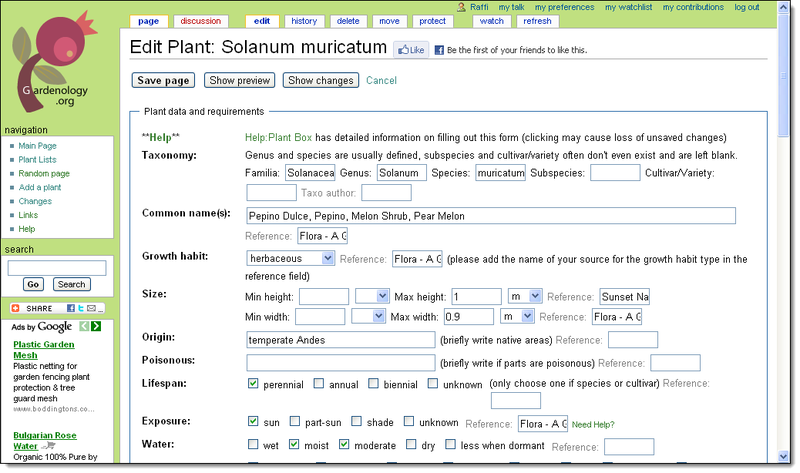
А вот несколько форм, реально использующихся в различных вики. Сложная форма для описания растения с вики Gardenology

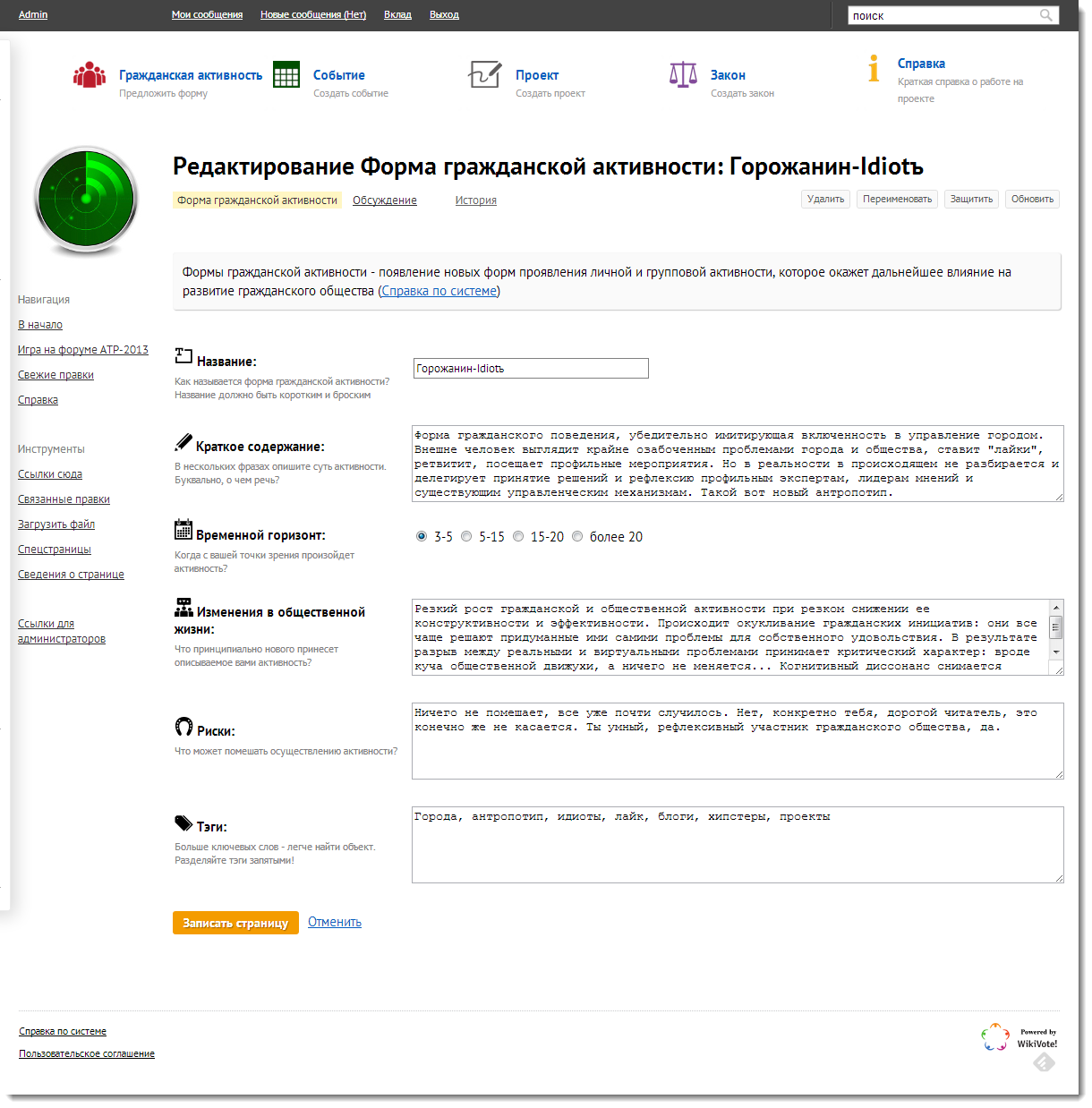
А вот такую форму создали уже мы для работы с технологическими форсайтами:

Заключение
Я многого не рассказал. Например того, что формы могут использоваться не только как средство создания страниц, но и как формы для семантических запросов. Про то, как можно повторно использовать формы, про то как формы могут перестраиваться в процессе редактирования, про то как на их основе можно построить простейшую голосовалку. Напишите, что бы вы хотели видеть в будущих статьях
Ссылки
- Документация по Semantic Forms — полная, но требует вглядывания
- Документация по PageSchemas
- SMWCon Fall 2013 — конференция любителей семантических вики и SMW в частности. Приезжайте к нам в Берлин!
Автор: ganqqwerty