Как создать блог на github.io, используя CMS Ghost

Github предоставляет всем своим пользователям создать статический блог в домене github.io. При это предлагает использовать Jekyll. Но сегодня мы поговорим о том, как сделать блог на гитхабе с cms ghost.
Я не хочу создавать, хочу demo [1]!
На создание блога нам потребуется 3 этапа:
I этап
Необходимо создать открытый репозиторий на Git, который создаст поддомен с вашим именем пользователя (http://username.github.io). Следуем инструкции [2] и создадим репозиторий [3] c именем нашего пользователя на github.
II Этап
Настройка локального окружения и создание блога.
Нам потребуется Node.js 0.10.x (latest stable). Для работы с Ghost рекомендуют Node.js 0.10.30 и пакетный менеджер npm 1.4.21. Ниже будут примеры кода под Linux. Ссылки для других платформ: Mac [4] и Windows [5].
Установим ghost:
mkdir ghost
wget "http://ghost.org/zip/ghost-latest.zip"
unzip ghost-latest.zip -d ghost
cd ghost
cp config.example.js config.js
Установим nodejs & npm:
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
Изменим URL адрес в config.js раздел Development с localhost [6]:2368 на username.github.io [7]:
// ### Development **(default)** development: {
// The url to use when providing links to the site, E.g. in RSS and email.
// Change this to your Ghost blogs published URL.
url: 'http://username.github.io',
// Example mail config
// Visit http://support.ghost.org/mail for instructions
// ```
// mail: {
// transport: 'SMTP',
// options: {
// service: 'Mailgun',
// auth: {
// user: '', // mailgun username
// pass: '' // mailgun password
// }
// }
// },
// ``
Зайдем в папку ghost, установим и запустим npm:
npm install
npm start

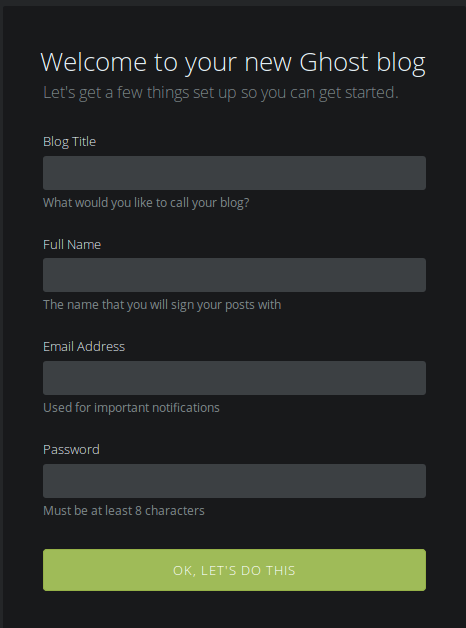
Зайдем 127.0.0.1 [8]:2368/ghost/:

Создание и настройка блока а также редактирования постов(по примеру шаблона) интуитивно понятны. Так же всегда можно найти информацию на ghost.org [9].
III Этап
Создание статичного блога и 'commit' на github.
Чтобы сделать ghost статичным, нам потребуется Buster:

Установка:
sudo apt-get update
sudo apt-get install wget
sudo apt-get install python
sudo apt-get install python-pip
pip install buster
Проверяем, запущен наш блог 127.0.0.1 [8]:2368 или запускаем:
cd ghost
npm start
Бустер создаст новую папку для статичной версии блога (static):
cd ghost
cd buster setup
Указываем ссылку на github репозиториий: github.com/username/username.github.io [10]
Бустер сгенерировал папку static. Теперь захватим бустером приведение, т.е. наш локальный ghost:
buster generate --domain=http://127.0.0.1:2368
Для предпросмотра запустим:
buster preview
Теперь наш статичный блог можно посмотреть: 127.0.0.1 [8]:9000
Останавливаем отображение превью Control + C. Загружаем блог на Git:
buster deploy
Теперь или спустя пару минут он будет доступен здесь: username.github.io [7]
Ложка дёгтя
У меня не получился deploy в Git через buster. Я сделал 'commit' через терминал. Так же buster не хочет ловить статичные страницы ghost'a. Решил их просто оформлять постами.
Повседневное использование
Запускаем ghost и редактируем посты 127.0.0.1 [8]:2368/ghost:
nmp start
Buster генерирует статичную версию и делает 'commit':
buster generate --domain=http://127.0.0.1:2368
buster deploy
Заключение
Плюсы использование статичного блога на Github:
- Бесплатно;
- Не нужна БД;
- Высокая производительность;
- Возможность легкого бэкап;
- Возможность создать посты оффлайн.
Cсылки
- Оригинальная статья: How to: Host a Ghost Blog for Fre [11]e;
- Набор ссылок по установке cms ghost: Ghost How to install Ghost blogging platform [12];
- Git репозиторий buster [13].
Автор: alexdb
Источник [14]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/cms/71981
Ссылки в тексте:
[1] demo: http://alexsdbk.github.io/
[2] инструкции: https://pages.github.com/
[3] репозиторий: https://github.com/new
[4] Mac: http://support.ghost.org/installing-ghost-mac/
[5] Windows: http://support.ghost.org/installing-ghost-windows/
[6] localhost: http://localhost
[7] username.github.io: http://username.github.io
[8] 127.0.0.1: http://127.0.0.1
[9] ghost.org: https://ghost.org
[10] github.com/username/username.github.io: https://github.com/username/username.github.io
[11] How to: Host a Ghost Blog for Fre: http://talalanwar.com/host-a-ghost-blog-for-free/
[12] Ghost How to install Ghost blogging platform: http://ghost.centminmod.com/how-to-install-ghost-blogging-platform/
[13] buster: https://github.com/axitkhurana/buster
[14] Источник: http://habrahabr.ru/post/240733/
Нажмите здесь для печати.