Balloon средствами CSS
Предисловие
Многое, ранее сделанное с использованием JS, можно реализовать средствами CSS, часто это упрощает некоторые задачи. В статье будет рассказано о том, как выравнить треугольную стрелку балуна по середине по вертикали и о том, как избежать использования изображения для отрисовки этого самого треугольника.
Для начала — листинг всего кода
HTML разметка
<p class="balloon">
<span class="arrow"> </span>My CSS balloon
</p>
CSS
.balloon{
position:absolute; left:40px; top:20px;
width:200px; height:60px;
background:#fff; padding:10px;
-webkit-border-radius:6px; -moz-border-radius:6px; border-radius:6px;
}
.balloon>.arrow{
position:absolute; left:-10px; top:50%;
margin-top:-8px;
display:block;
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid #fff;
}
А теперь, по порядку
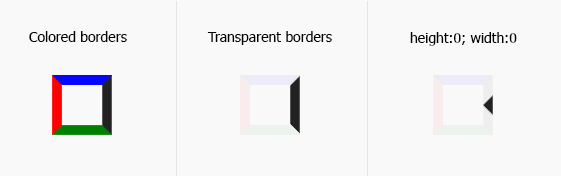
Как нарисовать треугольник средствами CSS?
.balloon>.arrow{
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid #fff;
}
Наглядное объяснение того, как этот метод работает:

Как выравнить треугольник по центру вертикали?
Для начала напомню о том, что элемент A с абсолютным позиционированием, обернутый в элемент B с относительным (или абсолютным) позиционированием, будет иметь нулевые координаты в верхнем левом углу элемента B (т.е. будет позиционироваться внутри элемента B)
.balloon{ position:absolute; }
.balloon>.arrow{ position:absolute; }
Теперь необходимо выравнить треугольник по центру вертикали, с учетом того, что высота балуна не статична. Делается это следующим образом:
top = balloonHeight/2 - arrowHeight/2
Но, мы не можем получить высоту балуна средствами CSS. Есть красивый способ это обойти.
Выравним треугольник по Y на 50-ти процентах высоты балуна (замена balloonHeight/2)
.balloon>.arrow{
position:absolute; top:50%;
}
Из половины высоты балуна, необходимо вычесть половину высоты треугольника:
.balloon>.arrow{
position:absolute; top:50%;
margin-top:-10px;
}
Аналогичным образом реализуется выравнивание по центру горизонтали.
Демо
Автор: cybri0nix
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css/14764
Ссылки в тексте:
[1] jsfiddle.net/mdQzH/362/: http://jsfiddle.net/mdQzH/362/
Нажмите здесь для печати.