Недавно в продукте, в разработке которого я принимаю участие, решили использовать более современный шрифт.
При осуществлении этой казалось бы простой для современного веба задачи была поймана пара интересных и неочевидных граблей, о которых хотелось бы рассказать
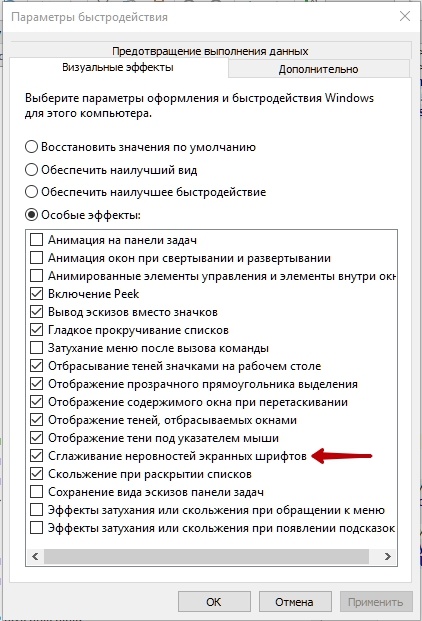
КПДВ, она же грабли #1

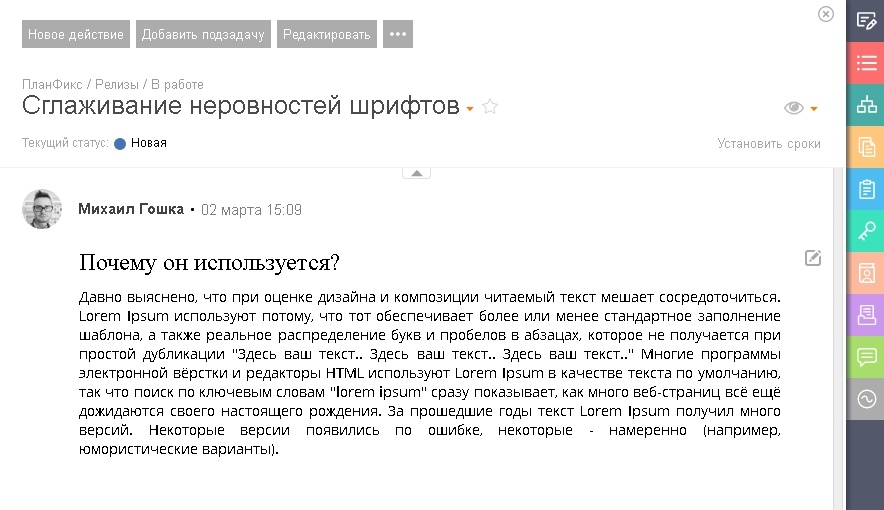
Как оказалось выбранный шрифт выглядел мягко говоря очень плохо, если на компьютере выключено сглаживание неровностей экранных шрифтов.
В windows, к примеру, за такое отвечает вот эта галочка:

К сожалению сказать всем пользователям — а ну-ка включите у себя эту галочку — представляется невозможным, поэтому было решено идти по другому пути — для пользователей с отключенным сглаживанием шрифтов использовать вместо нового шрифта проверенный Arial.
Для того чтобы это сделать помощью js, определяем, включено ли в системе сглаживание шрифтов, и если нет, то навешиваем на body спец. класс и переопределяем стили.
Само определение и его объяснение есть к примеру у Zoltan Hawryluk.
Идея там весьма несложная — рисуем текст на canvas и проверяем потом, есть ли там символы с полупрозрачностью. Кстати, эту проверку предлагали добавить в Modernizr, но реквест отклонили.
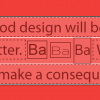
Грабли номер 2 выглядят к примеру так:

А иногда несколько иначе: еще были варианты не жирного, но какого-то растянутого шрифта и просто слегка другого.
Во всех случаях причина была одна — установленный локально шрифт.
Изначально мы подключили шрифты с помощью css напрямую с google fonts
<link href="https://fonts.googleapis.com/css?family=Exo+2" rel="stylesheet">
И там примерно такой css:
@font-face {
font-family: 'Exo 2';
font-style: normal;
font-weight: 400;
src: local('Exo 2'), local('Exo2-Regular'), url(https://fonts.gstatic.com/s/exo2/v4/7cHmv4okm5zmbtYoK-4.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Решение — забираем css к себе и убираем из него local:
@font-face {
font-family: 'Exo 2';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/exo2/v4/7cHmv4okm5zmbtYoK-4.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
После этих несложных изменений все пользователи стали счастливы.
(кроме тех кому не понравился новый шрифт — но это уже не технический вопрос и пусть холивар какие шрифты лучше и красивее остается за рамками этой статьи)
Автор: darvecher