 Хотя CSS3 ещё не является стандартом W3C, последние версии браузеров имеют его частичную поддержку. Можно встретить примеры реализующие те или иные свойства CSS3. Но вместе с восторгом многих не покидает также чувство опасения. Связано это в первую очередь с тем, что нет чёткого понимания в поведении браузера при обработке этих свойств. Под катом собрана таблица в которой сравниваются поддерживаемые CSS3 свойства во всех основных браузерах. Кроме этого указывается версия браузера и префикс для кодирования. Шпаргалка в форме изображения, поэтому её удобно скачать к себе на компьютер или мобильное устройство для дальнейшего использования.
Хотя CSS3 ещё не является стандартом W3C, последние версии браузеров имеют его частичную поддержку. Можно встретить примеры реализующие те или иные свойства CSS3. Но вместе с восторгом многих не покидает также чувство опасения. Связано это в первую очередь с тем, что нет чёткого понимания в поведении браузера при обработке этих свойств. Под катом собрана таблица в которой сравниваются поддерживаемые CSS3 свойства во всех основных браузерах. Кроме этого указывается версия браузера и префикс для кодирования. Шпаргалка в форме изображения, поэтому её удобно скачать к себе на компьютер или мобильное устройство для дальнейшего использования.
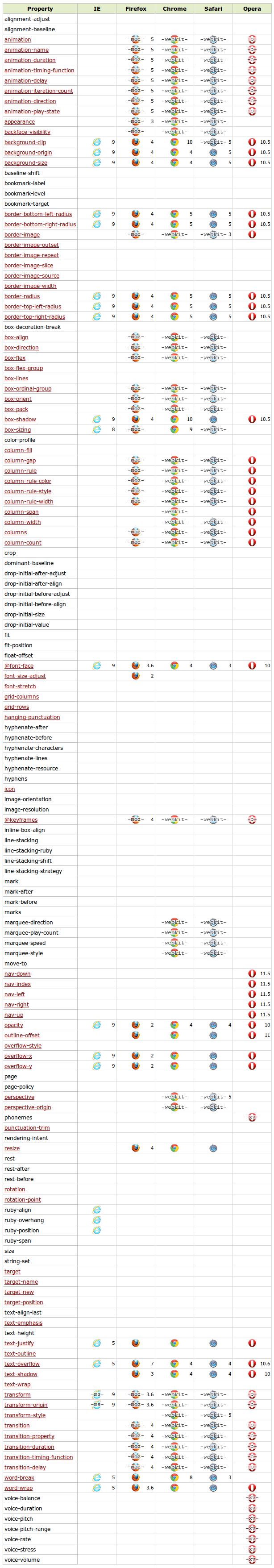
Шпаргалка

Расшифровка обозначений
 |
поддерживается в Internet Explorer |
 |
поддерживается в Firefox |
 |
поддерживается в Google Chrome |
 |
поддерживается в Safari |
 |
поддерживается в Opera |
 |
Поддерживается в Internet Explorer только с префиксом -ms- |
 |
Поддерживается в Firefox только с префиксом -moz- |
 |
Поддерживается в Google Chrome только с префиксом -webkit- |
 |
Поддерживается в Safari только с префиксом -webkit- |
 |
Поддерживается в Opera только с префиксом -o- |
 |
Поддерживается в Opera только с префиксом -xv- |
| цифра справа от иконки указывает на версию браузера | |
UPD:
grokru рекомендует Caniuse.com
Автор: vodka_ru








