
Canonical выпустила Ubuntu 16.04 LTS (кодовое имя Xenial Xerus). Релизы LTS ранее поддерживались в течение четырех лет. Нынешний релиз будет иметь 5-летнюю поддержку для Ubuntu, Kubuntu и 3 года для остальных деривативных дистибутивов. Также LTS-релизы имеют возможность обновления ядра до более новых версий при сохранении стабильной версии релиза. Это дает определенный баланс между стабильностью и поддержкой нового железа.
Одновременно вышли деривативы этого дистрибутива, имеющие другой базовый набор программ и графическую оболочку:
- Xubuntu (xfce)
- Kubuntu (kde)
- Lubuntu (lxde)
- Ubuntu MATE (mate)
- Ubuntu GNOME (gnome3)
Основные обновления в этом релизе:

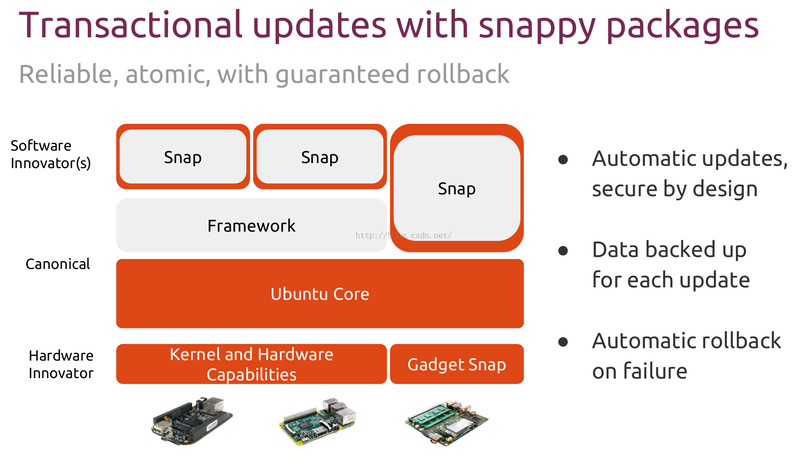
- Новый формат пакетов «Snap». Будут поддерживаться наряду с классическими deb-пакетами. Основное отличие — отсутствие необходимости в удовлетворении зависимостей. Пакет несет в себе все необходимое. С одной стороны — это путь в сторону Windows, когда каждая программа тащит мегатонны библиотек и данных. С другой — удобная форма поставки свежих экспериментальных версий ПО.
- Новая версия контейнерной виртуализации LXD с поддержкой OpenStack
- Поддержка ZFS и CephFS для больших облачных установок.
- Выключили по умолчанию он-лайн поиск в dash, что вызывало в прошлом осуждение у многих сторонников свободного ПО.
- Появилась возможность переместить док внизу экрана. До этого Unity dock традиционно был прибит гвоздями слева. Спорное нововведение, но, возможно кто-то оценит.Читать полностью »