Во взаимодействии между человеком и компьютером и в дизайне пользовательского опыта всегда использовались метафоры и аналогии, чтобы привлечь внимание к тем функциям и возможностям, которые предлагают технологии. Аналогия и метафора — понятия тесно связанные, однако важно осознавать, в чем заключается различие между ними. Помимо прочего, понимание сути этих приемов поможет определить, в каких ситуациях лучше применять метафоры, а в каких — аналогии.

Метафора
Суть метафоры состоит в том, чтобы использовать какое-то понятие из другого семантического поля для обозначения того, что вы реализуете в дизайне.
Что делать:
Превращайте незнакомое в знакомое
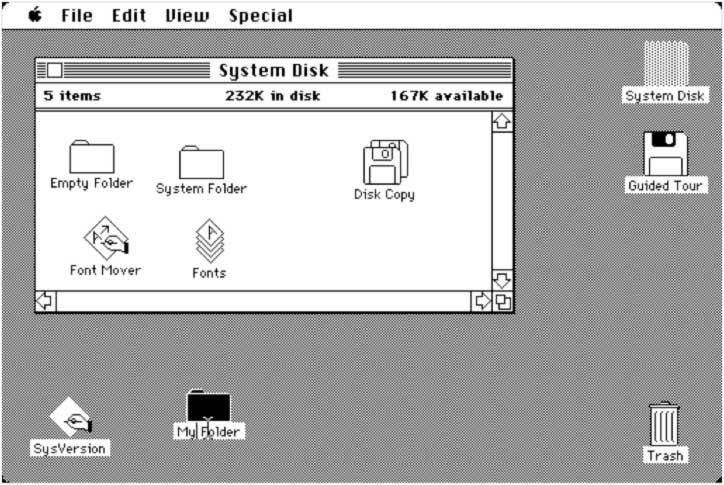
Метафора помогает объяснить новое, незнакомое явление через то, что пользователь уже знает. Самая знаменитая метафора в сфере взаимодействия между человеком и компьютером и дизайне пользовательского опыта — это «метафора рабочего стола» авторства Алана Кея. Она помогла нам перейти от ввода команд в командную строку к управлению визуальными объектами, представленными в цифровой форме, напрямую.

Первый рабочий стол на Mac OS 1984 года, который принес широкую известность новому графическому пользовательскому интерфейсу.
Создавайте положительные ассоциации
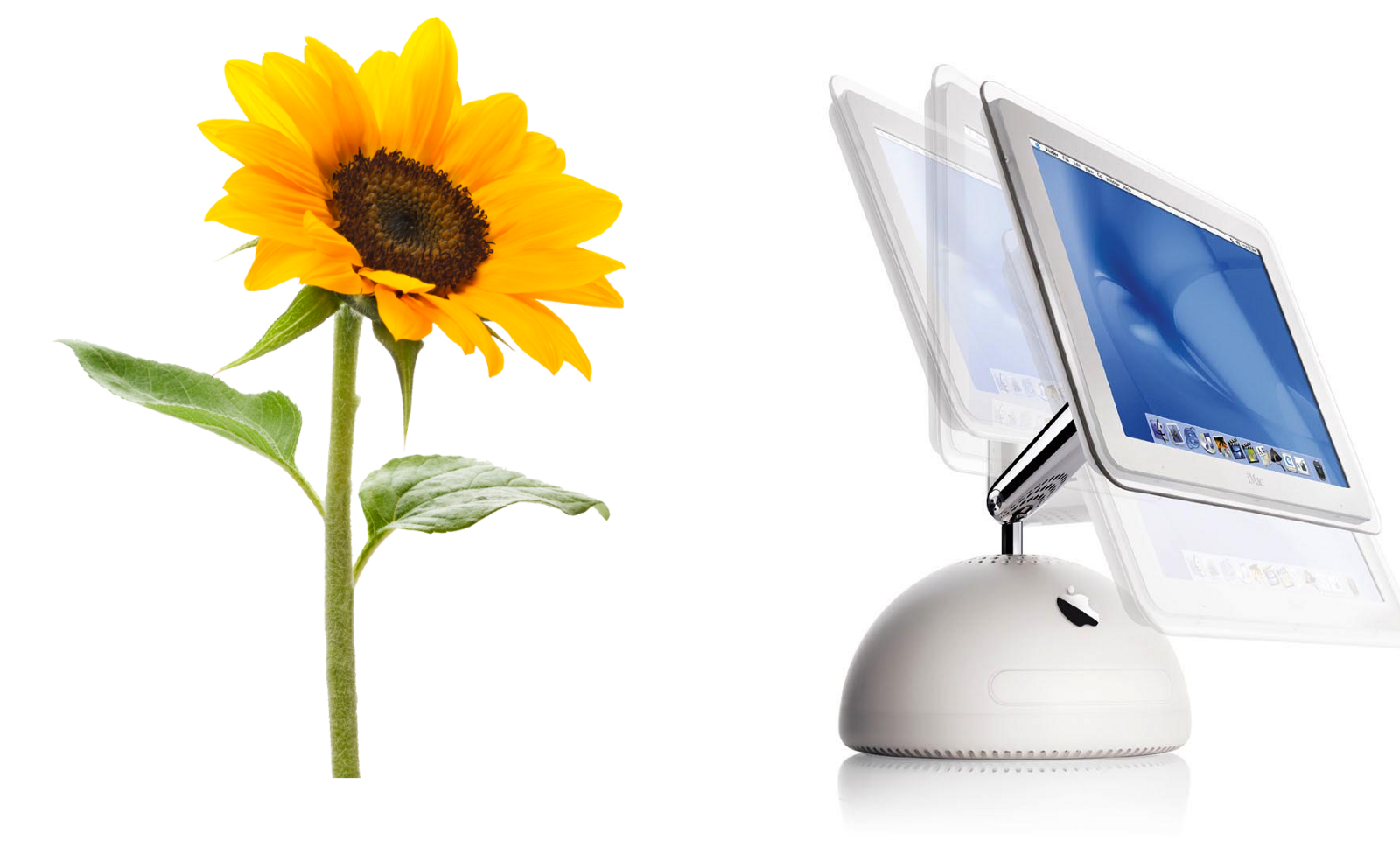
С помощью метафор можно вызывать эмоциональный отклик. Когда в Apple велась работа над вторым поколением iMac, Стив Джобс и Джони Айв как-то раз прогуливались в саду и пытались представить, как будет выглядеть новая модель девайса. Стиву на глаза попался подсолнух, и он предложил сделать iMac второго поколения похожим на подсолнух. Если вы посмотрите на картинку, приведенную ниже, то заметите, что своей гибкой ножкой, с помощью которой можно менять положение экрана, девайс действительно напоминает подсолнух.

Использование метафоры подсолнуха делает iMac более «человечным».
Убеждайте людей
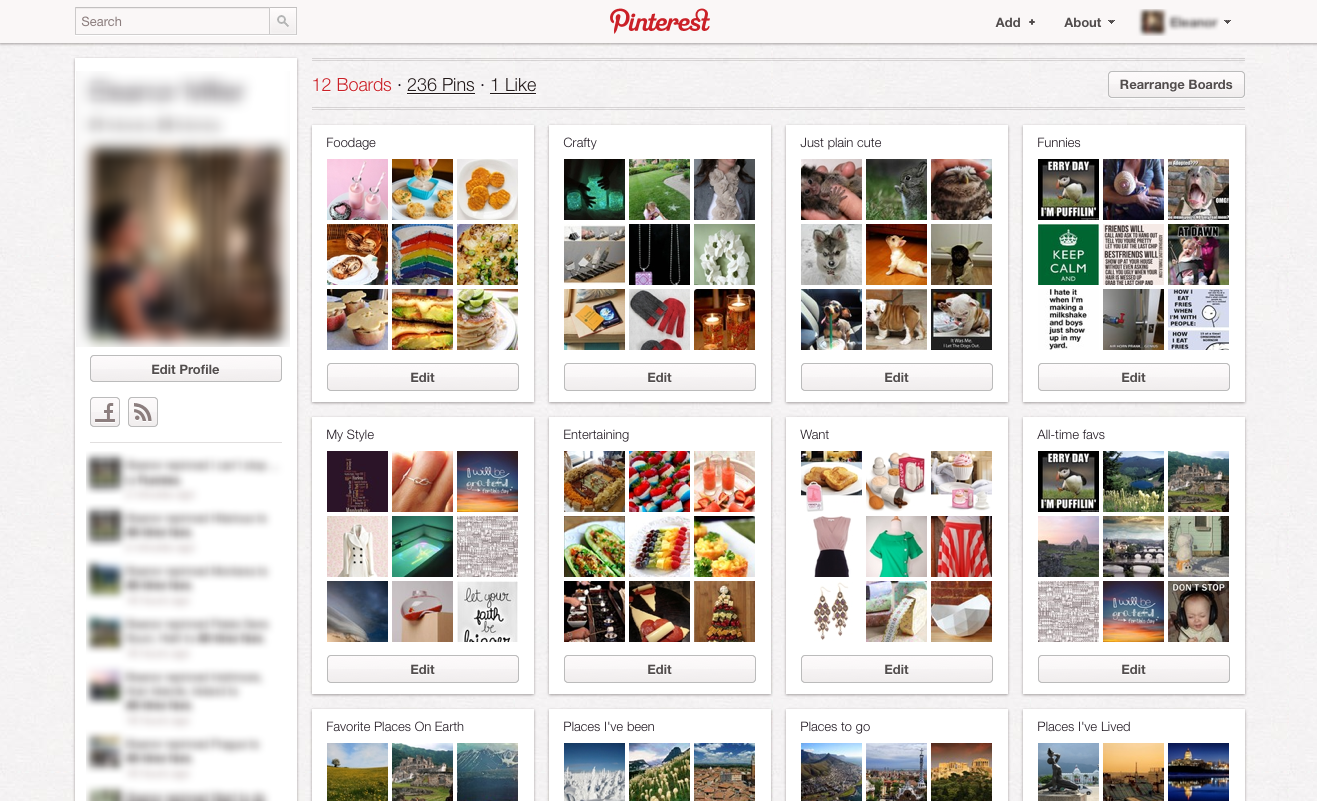
Если вы предлагаете людям самобытный продукт, не похожий на те, что уже существуют, нужно описывать его хотя бы отчасти при помощи понятий, которые аудитория хорошо понимает. Pinterest, завоевавший 10 миллионов пользователей за рекордное для социальной платформы время, построен на метафоре доски для заметок. Пользователи «прикрепляют» к себе на доску фотографии, которые нашли в Сети, и составляют из них тематические коллекции. Такая метафора вдохновляет людей на творчество.

Чего не делать:
Избегайте примитивных, буквальных метафор
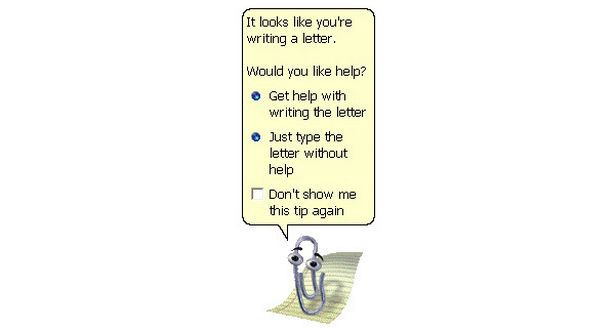
Подобрать хорошую метафору для дизайна очень сложно. Всегда есть риск, что вы сделаете неверный выбор и все пойдет кувырком. Как мы все знаем по опыту, плохая метафора может сбить с толку. Один из таких примеров — Скрепыш от Microsoft. Он получил известность как одно из самых неудачных решений для интерфейса, когда-либо предложенных широкой публике, и оказался в числе самых непопулярных функций за всю историю франшизы. Скрепыш служит нам напоминаем, что если сделать метафору слишком прямолинейной, слишком ей увлечься, она начинает действовать на нервы.

Скрепыш от Microsoft — надоедливая анимированная скрепка, которая появлялась в углу экрана и отвлекала пользователей от рабочего процесса.
Не копируйте реальный прототип слепо
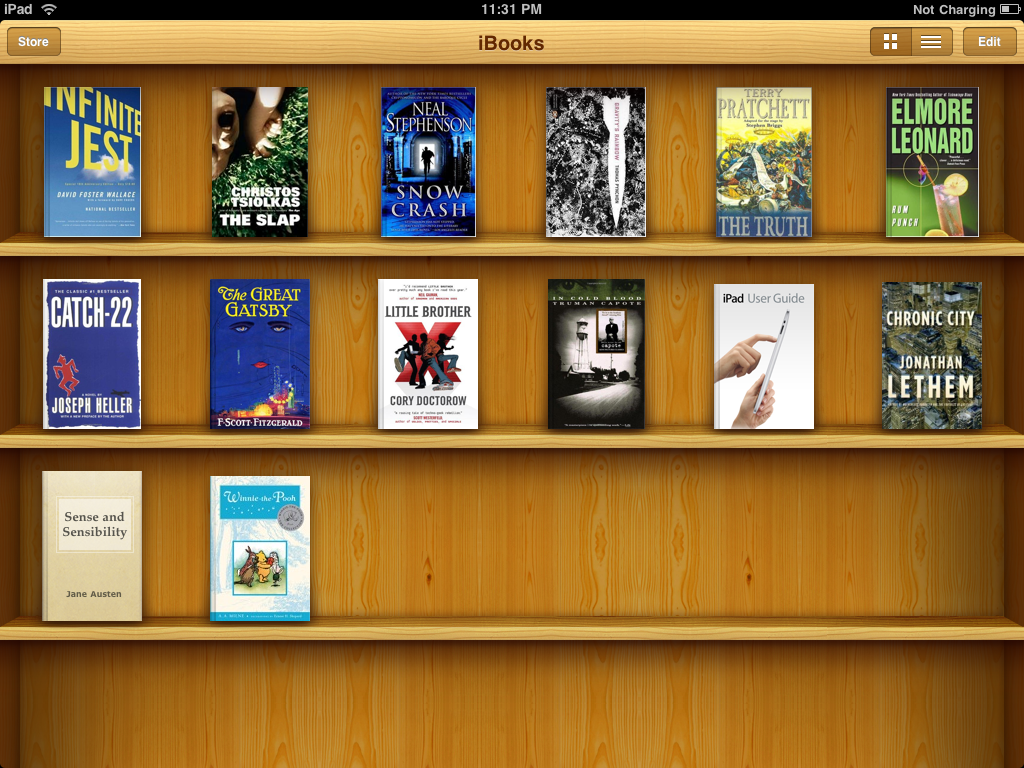
iBooks от Apple— отличный пример подобной ошибки. В iBooks был использован дизайн, имитирующий книжный шкаф, вплоть до 3D полок и текстур под дерево. Метафора книжного шкафа была призвана помочь пользователям перенести то, что они знают о книжных шкафах в реальности (место для хранения и упорядочивания материальных носителей информации), на реалии виртуальной среды. Полки и оформление под дерево не имели никакого отношения к функционалу приложения, они использовались, чтобы сделать метафору очевиднее. Позже компания Apple отказалась от этого скевоморфного дизайна интерфейса.

В iBooks от Apple применялся знакомый и ясный для всех образ книжного шкафа, чтобы дать пользователю понять, что он видит перед собой, и помочь установить эмоциональную связь.
Аналогии
Аналогия — это сравнение двух понятий (как правило, принадлежащих одной категории), между которыми есть частичное сходство. Главное ее отличие от метафоры в том, что метафора отсылает нас к понятию из другой категории.
Что делать:
Показывайте знакомое в новом свете
Люди проводят аналогии постоянно — это естественный для нас способ познания мира. Аналогии позволяют нам увидеть знакомые предметы и явления в новом свете, что, в свою очередь, подсказывает нестандартные решения проблем. Хорошо иллюстрирует этот процесс история термостата от Nest, в дизайне которого применялась аналогия. По сути, этот дизайн отсылает нас к классическому термостату от Honeywell: круглая форма, температура регулируется посредством вращения. У Nest было множество других возможных вариантов представления функционала, но они выбрали именно такой. Благодаря этому, их термостат выглядел «на удивление знакомо».

Классический круглый термостат производства Honeywell (слева) и термостат от Nest (справа). Новые технологии изложены в знакомой до приятного форме.
Помогайте людям освоить новые концепты
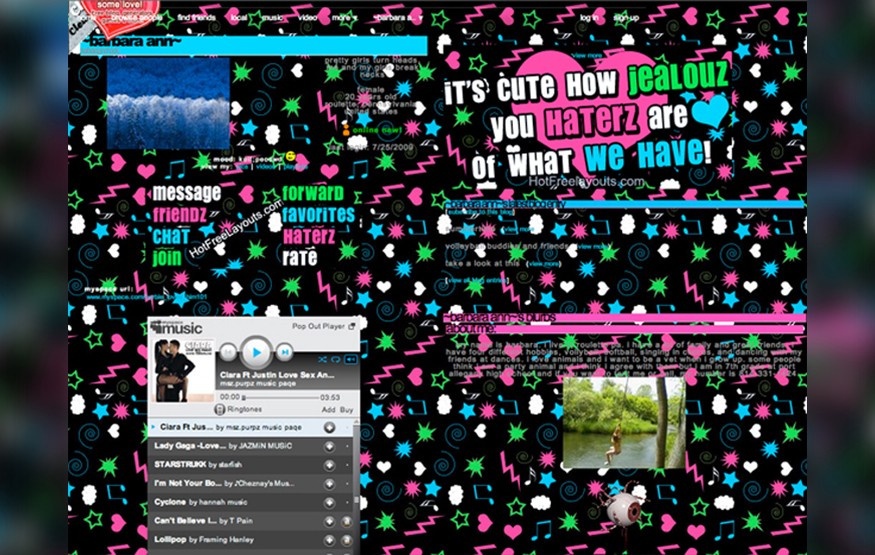
Мы этого даже не осознаем, но наш беспрестанно сопоставляет новые концепты с тем, что уже хорошо знает, чтобы лучше их понять. Мы ищем сходства между прожитым опытом и всеми новыми ситуациями, что помогает нам разобраться в новых продуктах. До того, как появился Facebook — гигант среди социальных платформ, который меняет саму модель человеческого общения и, возможно, со временем изменит облик СМИ — его место занимал MySpace. MySpace был рассчитан на ту же аудиторию и попал на рынок гораздо раньше, чем Facebook. Но у него был один серьезный недостаток: личные страницы, на взгляд многих, выглядели странновато. Кроме того, MySpace позволял пользователем оформлять личные страницы на свой вкус. Результат можете видеть ниже.

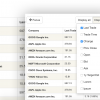
Типичная страница пользователя на MySpace.
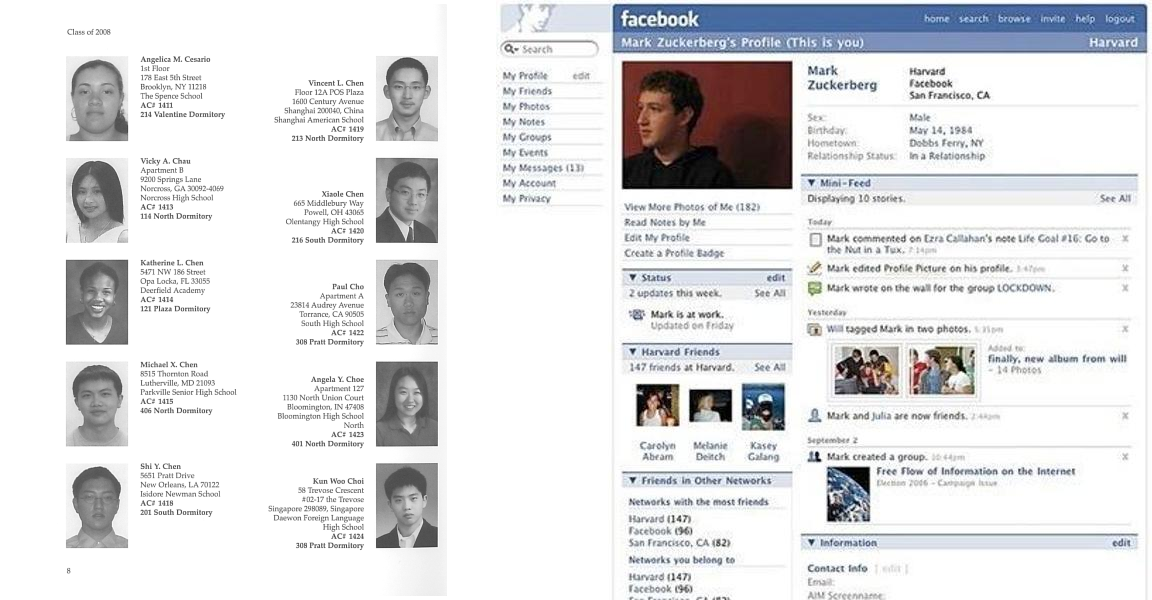
Facebook стал действовать, можно сказать, от противного. В нем была применена аналогия с печатной ученической карточкой. Так как многим приходилось сталкиваться с подобным способом представления данных, большинству пользователей Facebook показался очень простым для понимания и удобным.

Facebook использовал аналогию с печатной карточкой ученика для виртуального профиля пользователя.
Заключение
Используя разные типы иносказаний, такие как аналогия и метафора, для выражения смыслов, вы сможете проще донести до пользователя то, что хотите сказать. Метафоры и аналогии — это не просто полезные инструменты, чтобы обучать пользователя и помогать ему, это алхимические механизмы, превращающие приемлемый контент в контент, способный влиять на людей, а хорошие продукты — в выдающиеся продукты.
Автор: Everyday Tools