Дайджест продуктового дизайна, май 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-апрель 2018 [1].

Паттерны и лучшие практики
How to design interruptions [2]
Margaret P и Doug Kim из Microsoft предложили фреймворк «Design Considerations», который помогает грамотно спроектировать уведомления и другие прерывания основной деятельности пользователя. Отличный чек-лист и подход в целом.

Ideas for Proximity Feedback with Progressive Hover Effects [3]
Один из новых интересных интерфейсных паттернов ― предугадывание движения курсора мыши к важному элементу на экране. Mary Lou показывает несколько примеров реализации ― это помогает экономить время и силы.

GDPR Hall of Shame [4]
Массовые рассылки сервисов для соответствия требованиям европейского законодательства GDPR стали главным мемом конца мая. К сожалению, многие делали это крайне топорно, так что интернет приобрёл черты бюрократической конторы, где люди должны заполнять бесконечные и не очень понятные бланки. Сайт собрал самые убогие подходы к решению проблемы.
Бонус: Небольшая инструкция по тому, как учесть требования GDPR в дизайне [5].

The 16 UX Factors In The Point Of Sale System — POS Design Guide [6]
Дизайн-студия Creative Navy рассказывает о своём опыте проектирования POS-интерфейсов для кассиров. Хороший обзор особенностей использования и лучших практик. Часть 2 [7].

Measuring Usability in a Lean Assembly Environment [8]
John Ogata и JonDelina ‘JD’ Buckley сравнили обычные бумажные инструкции и более современные, с использованием дополненной реальности. Это сценарий использования AR продвигает каждое новое поколение устройств и он действительно позволяет сократить количество ошибок и ускорить процесс.
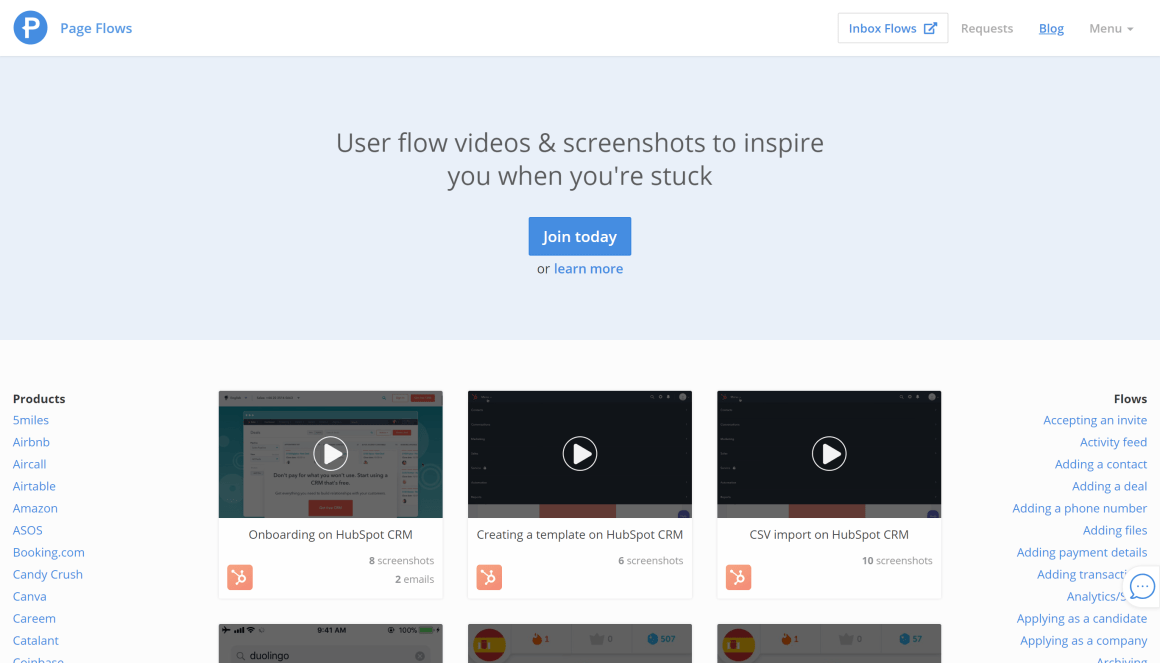
Page Flows — Design inspiration & user flow patterns [9]
Коллекция интерфейсных паттернов в виде видео-записей прохода по сценариям.

UXP2: Dark Patterns [10]
Сайт-коллекция тёмных паттернов, который развивает идеи Harry Brignull, главного евангелиста этой темы. Он и сам говорит рекомендует этот сайт, поскольку не успевает обновлять свой.
Site Search Suggestions [11]
Kate Meyer из Nielsen/Norman Group даёт советы по грамотной реализации поисковых подсказок в интерфейсе.
How not to write an error message [12]
John Moore Williams из Webflow глумится над комичными сообщениями об ошибках.
7 Insane Features from Top Chinese Apps, and what they tell us about the human condition [13]
Kendra Schaefer собрала для Icons8 примеры шизоидных функций в китайских мобильных приложениях.
Illustration in the App Store [14]
Khoi Vinh много месяцев заходил в AppStore и делал скриншоты иллюстраций к редакционным подборкам. Это достаточно редкий по качеству подход, когда иллюстрации готовятся в таком объёме, с таким разнообразием и в таком качестве. Доска в Pinterest [15].
Исследования Baymard Institute
Edward Scott напоминает, что важно обеспечить комфортный просмотр фотографий в ландшафтном режиме [16].и
Дизайн-системы и гайдлайны
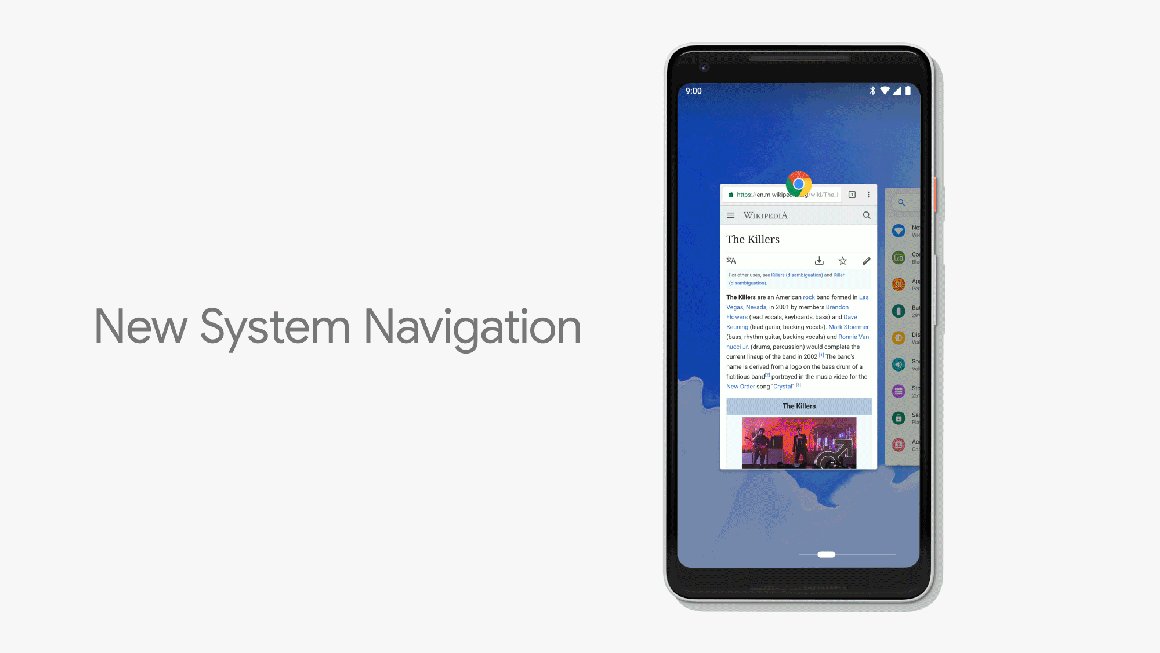
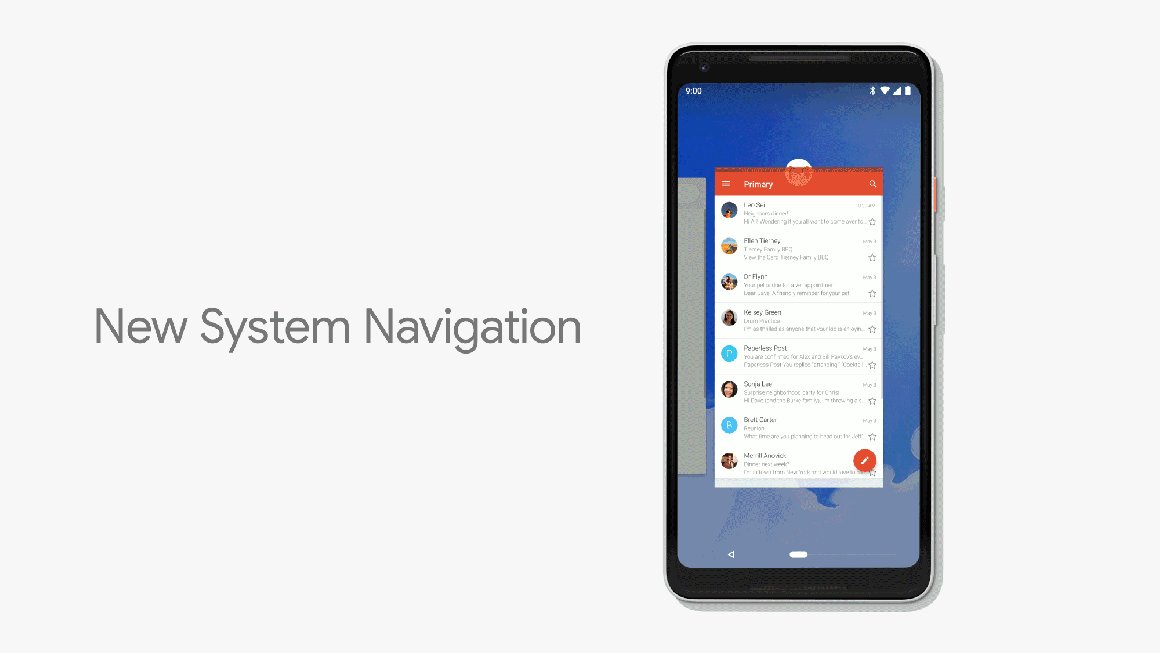
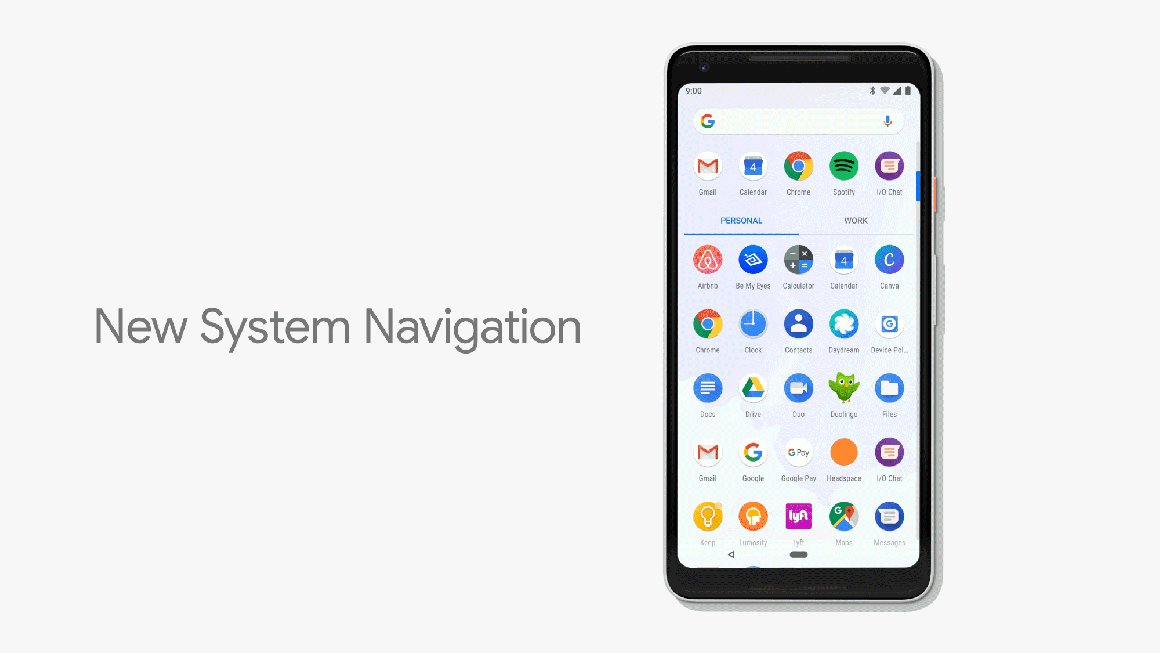
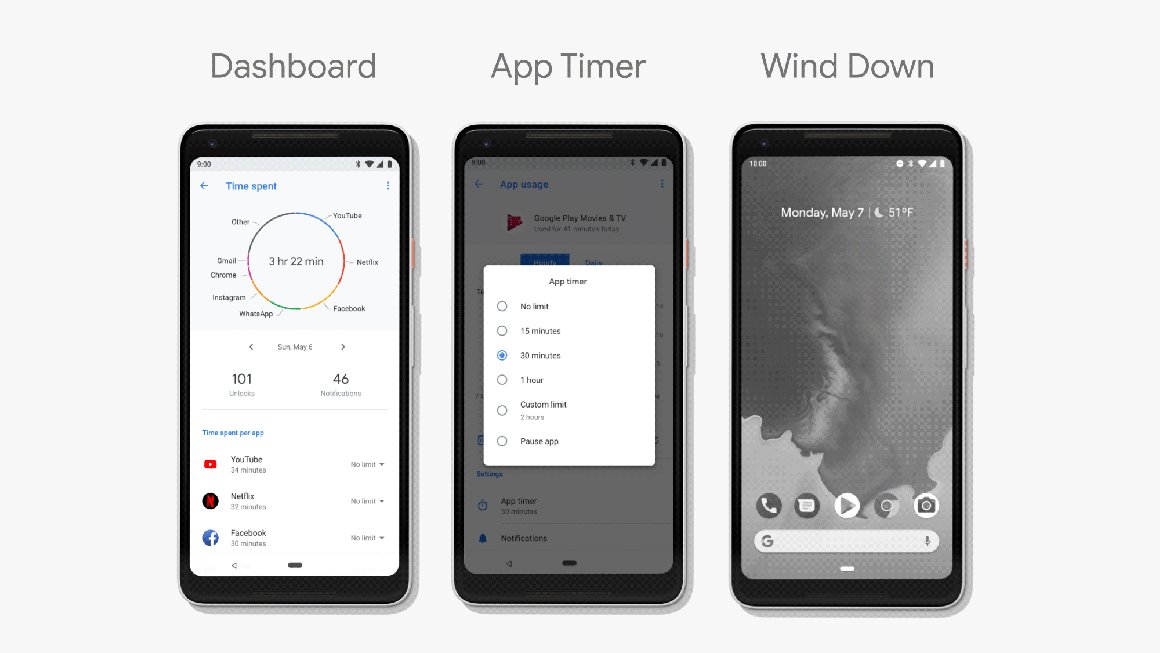
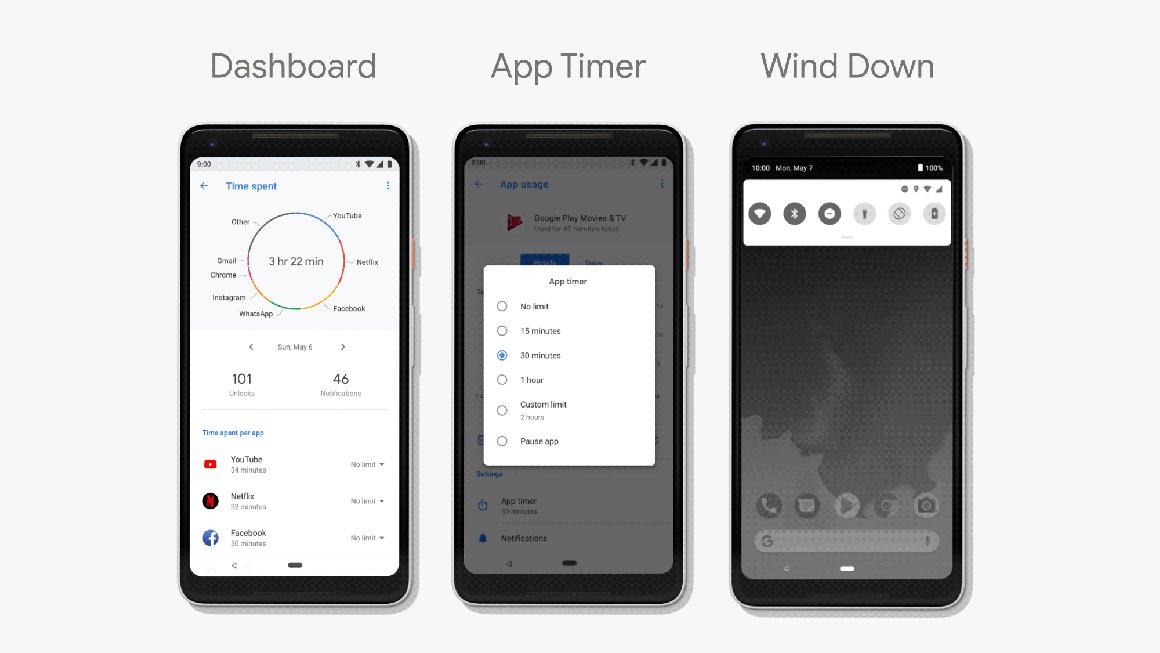
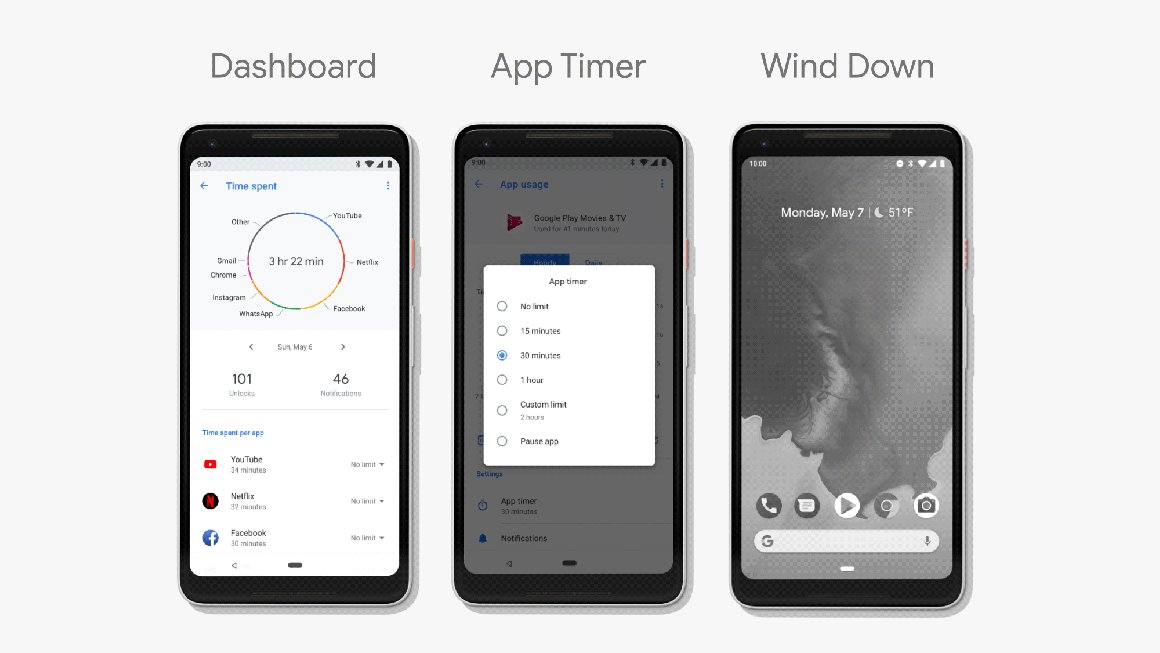
Material Design 2.0 [17] и Android P
Google показал обновлённую дизайн-систему Material Design 2.0 на конференции I/O. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте [18].

Визуально Android P продолжил сближение с iOS (различия между платформами стираются [19] с обеих сторон):Много скруглений [18], что сильно перекликается с iOS 10-11. Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.


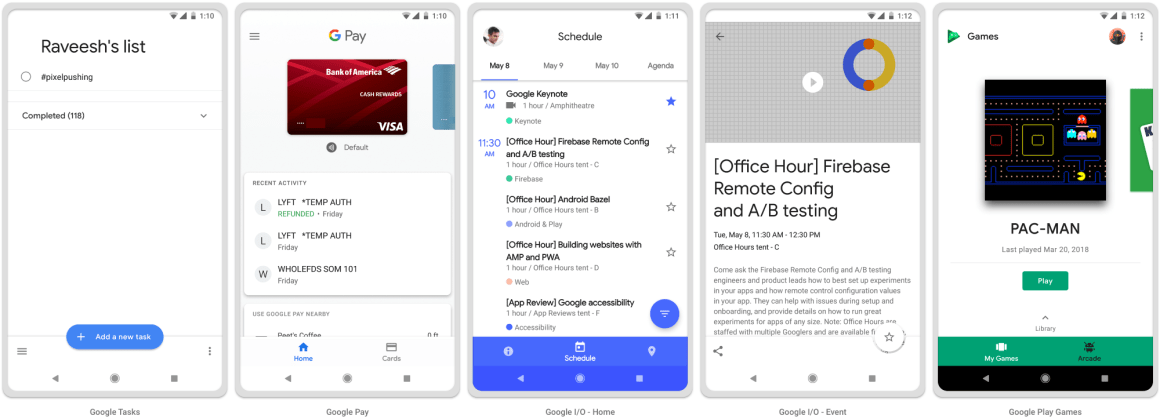
Цвет настроения — белый [20]. Больше нет яркой шапки приложения и серых подложек, сплошное белое пространство с минимумом акцентов. В каких-то приложениях Google встречается цветная нижняя панель [21] и сама идея акцентных цветов не уходит из гайдлайнов [22], но тенденция явная (включая веб Gmail [23] и Drive [24]).

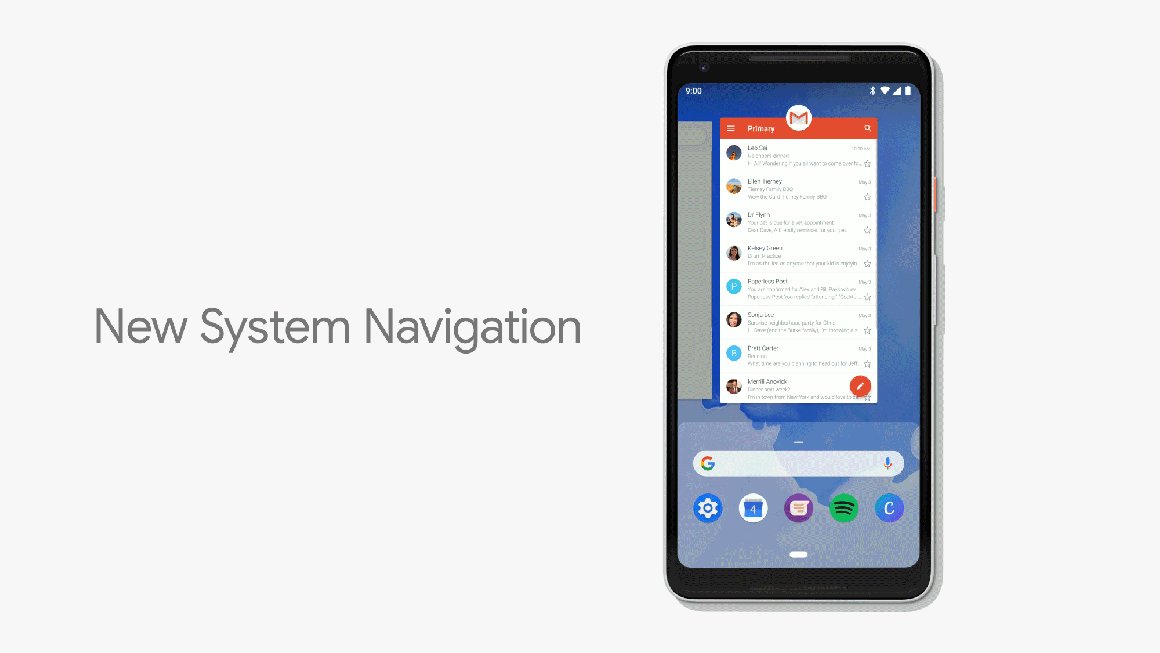
Навигация по операционке в духе iPhone X [25]. Паттерн «рукоятки» [26] вместо кнопки «домой» с почти аналогичной механикой, отказ от отдельной кнопки списка приложений (также вызывается свайпом снизу), ну и ставшая официальной в последние годы нижняя панель навигации. Всё это помогает управлять современными телефонами, которые стали не только больше, но ещё и выше за счёт безрамочности. Кстати, в некоторых новых приложениях Google инструменты навигации почти везде внизу [27]. Осталось упростить кнопку «назад» (она уже пропала с домашнего экрана).

Можно назвать это вкусовщиной, но первая версия Material Design имела своё лицо и можно было говорить о характере бренда, выраженном в интерфейсе. Кто-то жаловался, что гайдлайны слишком жёсткие и делают приложения однояйцевыми. Но для многих компаний это был сильный ориентир — как можно создать ощущение единства продуктов без использования логотипа. Хотя поддерживать две платформы станет проще.
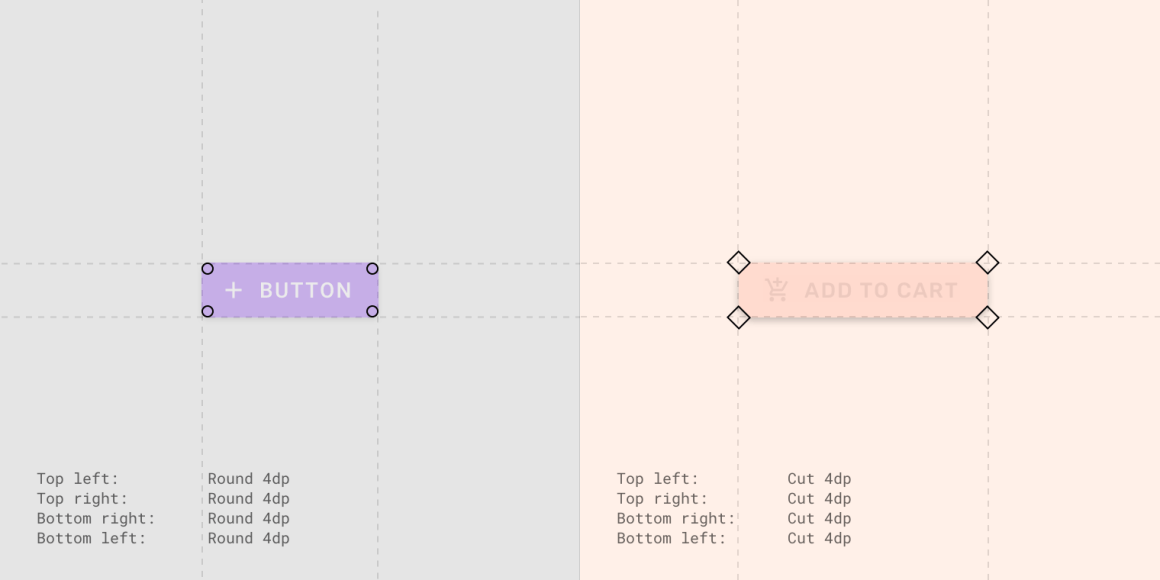
С другой стороны, теперь Material Design поддерживает более продвинутую темизацию [28], чем просто замена цвета. Можно менять шрифтовую сетку, скругления элементов интерфейса (точнее, даже их форму — например, можно сделать диагональные скосы), иконки. К этому прилагается плагин для Sketch [29] (можно быстро примерить стиль на свой макет) и библиотека иконок [30] (в пяти стилях). Недавно обновлённые продукты Google также используют этот подход [31] (хотя их стиль как раз выхолощенный).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4 [32]

И самое главное — теперь это полноценная дизайн-система с компонентами в коде [33], а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад). Новый сайт Material Design [17] сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery [34], аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Гугл подтверждает репутацию сгнаивателя купленных компаний).
Из других интересных деталей анонса: Четыре цвета логотипа как основа визуального языка [35]. Это хорошо получилось в Gmail для веба — иконка «+» и цвета индикаторов чётко наследуют идею.

Новый стиль иллюстраций Google [27].

Похоже, для своих продуктов компания перейдёт на шрифт Google Sans [36].

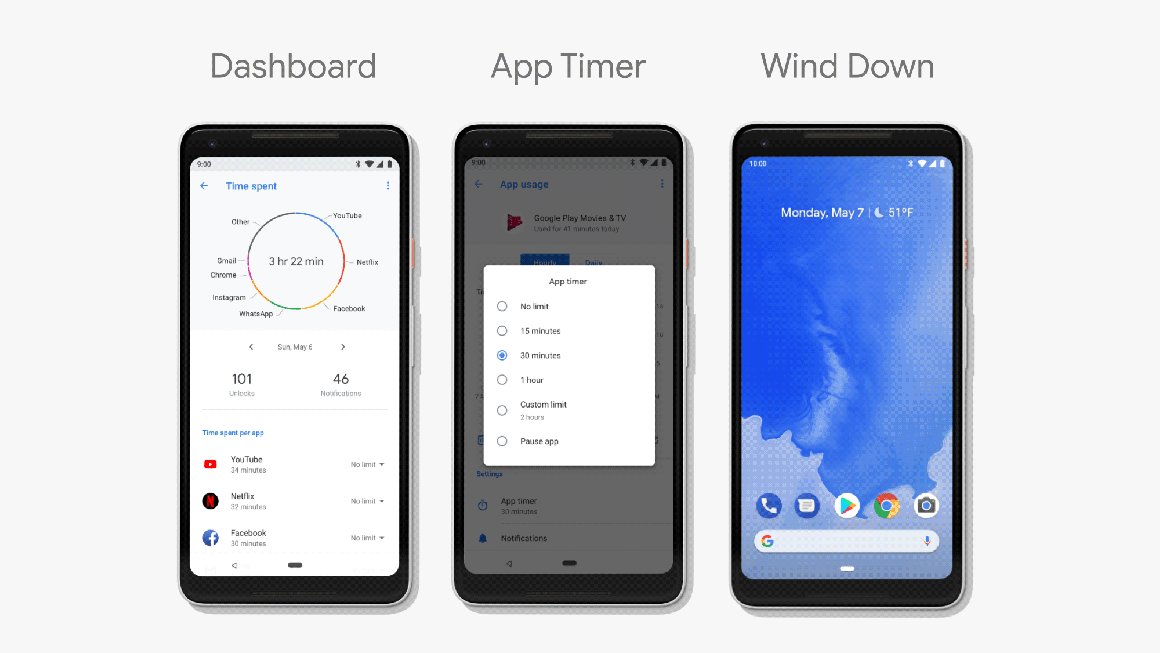
Самоограничения на использование телефона [37] и отдельных приложений [38]. Пользователь сам задаёт их, после этого приложение становится чёрно-белым, мотивируя прерваться. В ночное время телефон полностью переходит в такой режим. Компания запустила отдельную инициативу Digital Wellbeing [39].

Проще настраивать частоту уведомлений [37]. Если пользователь несколько раз скрывает уведомление от приложения без прочтения, Android предложит скрыть его вообще. Наушники Pixel Buds могут зачитывать некоторые уведомления голосом [40].
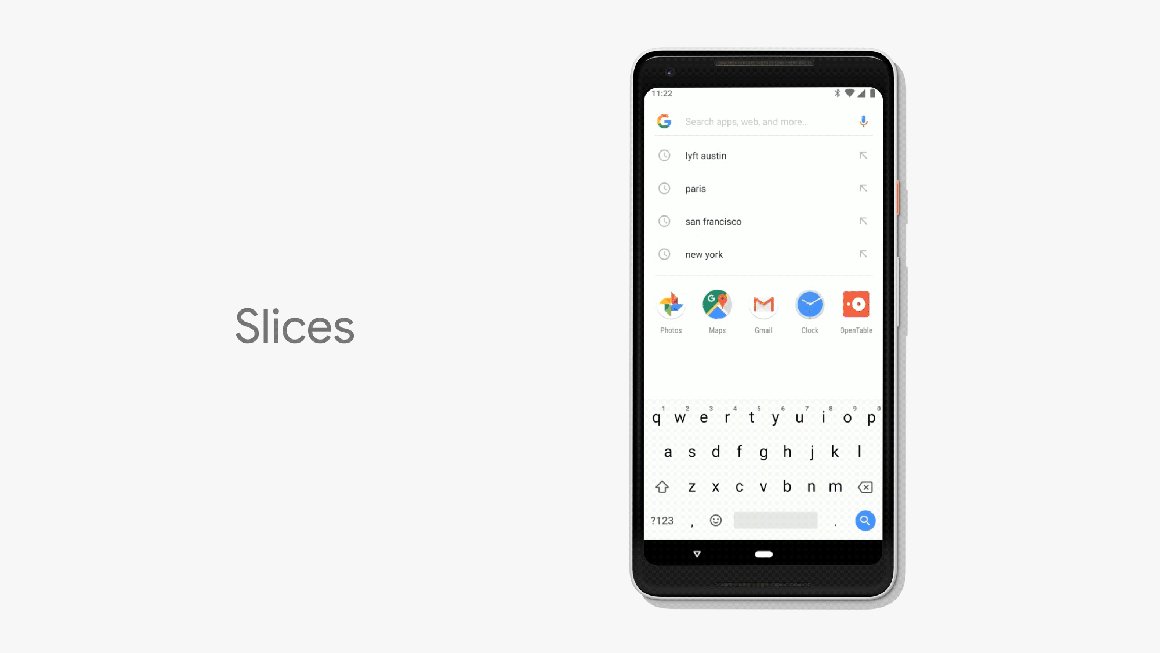
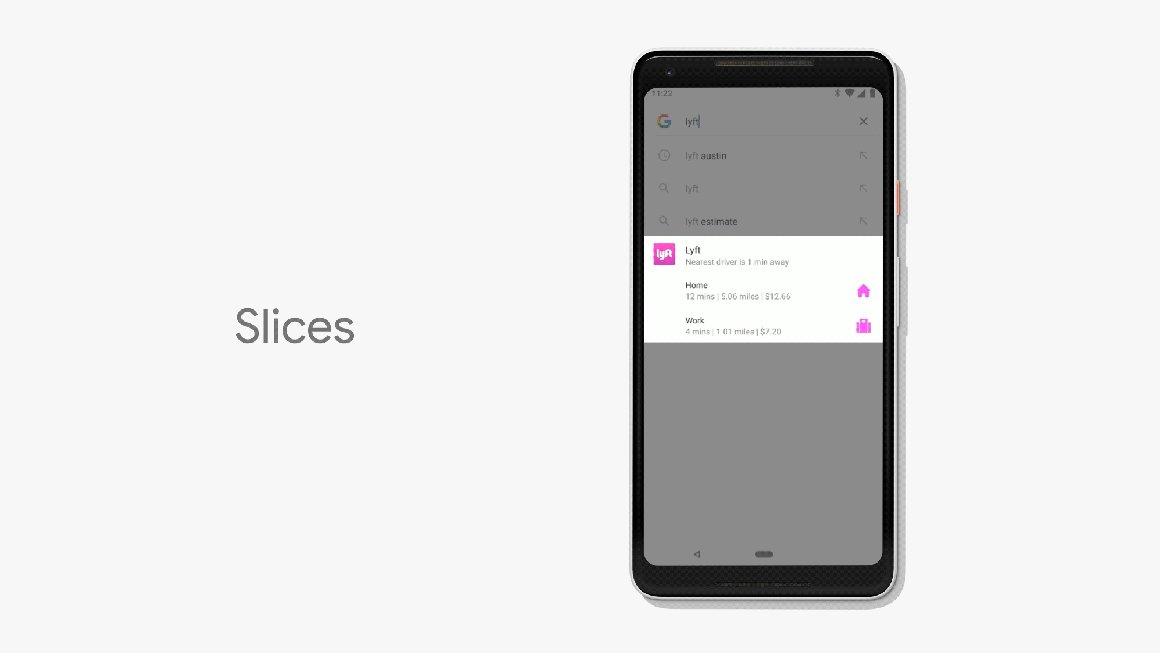
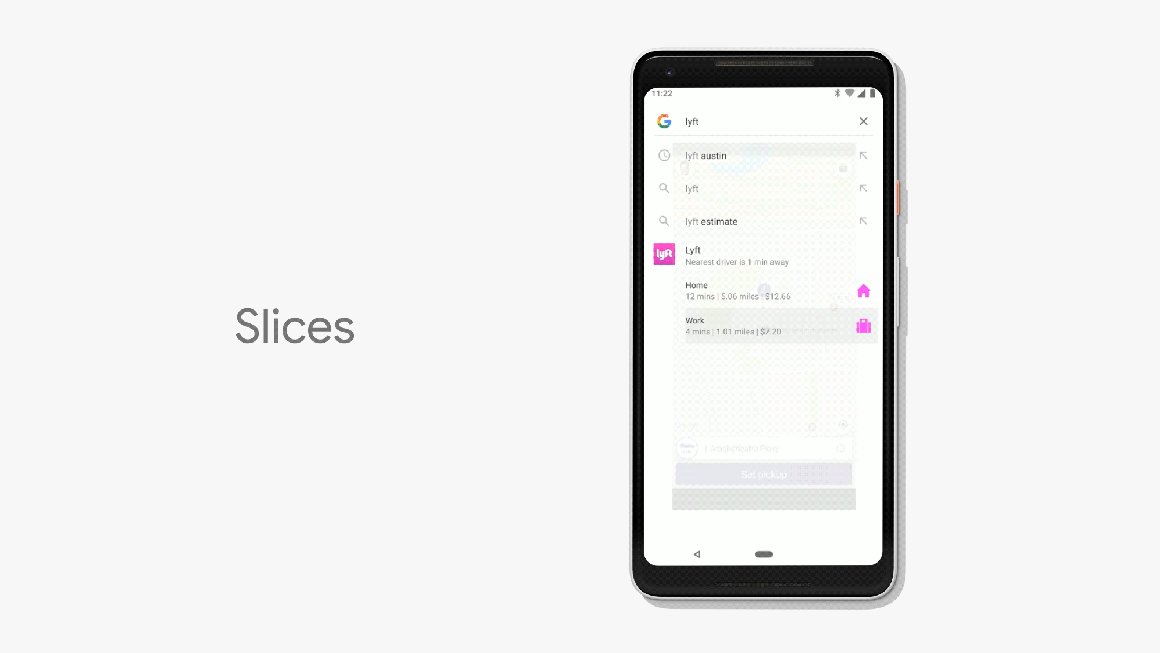
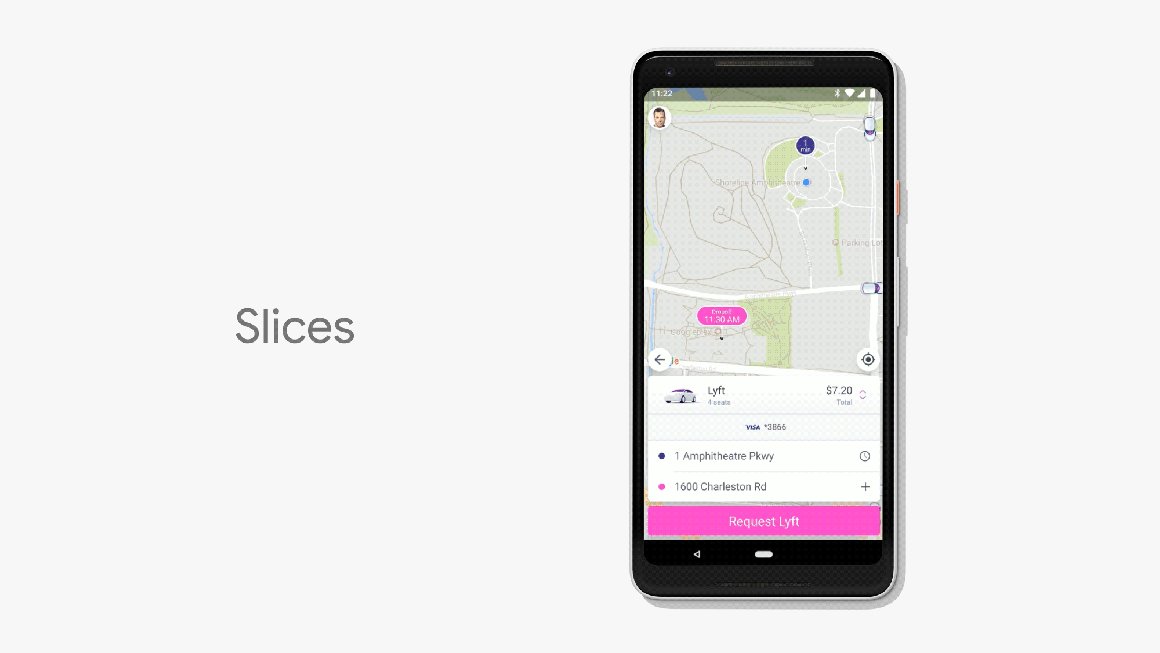
Интеграция сторонних приложений в результаты поиска и контекстные меню в качестве Slices [41] и поиск по выделенному слову [42].


Google Assistant может сам позвонить и забронировать ресторан [43].
Мобильный Сhrome поддержит дополненную реальность [44].
Экспериментальная камера Google Lens научилась делать больше [45] и станет частью стандартного приложения [46].
Бета-версию уже можно поставить на некоторые телефоны [47]. Финальная версия появится осенью. Засучиваем рукава, работы будет много.
Кстати, подоспели полезные инструменты:
Thomas Lowry собрал UI Kit Material Design 2.0 для Figma [48], который поддерживает темизацию.
Rachel Andrew также сделала отличный обзор основных материалов для дизайнеров и разработчиков [49] по обновлению приложений до Material Design 2.0, Android P и других устройств.
Дизайн-система Студии Олега Чулакова [50]
Студия Олега Чулакова опубликовала свою дизайн-систему. Пока она охватывает только сайт самого агентства и сопутствующих подсайтов, но здорово, когда они осознают их важность в клиентской работе и инвестируют в своё будущее — тот же Brad Frost начал atomic design как решение для клиентских проектов. Одной из первых в Рунете это сделала Мануфактура для клиентских сайтов [51]. Это хорошо показывает, что дизайн-системы по силам не только гигантским продуктовым компаниям, сейчас хватает инструментов для низкого старта.

Другие примеры
Hudl [52]: очень толковый пример с хорошей структурой и охватом принципов дизайна.
Kristy Marcinova из Intercom показывает кусочки дизайн-системы Intercom [53], которая пока не опубликована наружу.
Introducing: DesignSystems.com [54]
Заработал сайт о дизайн-системах от Figma, который они анонсировали полгода назад. В поддержку этого они провели серию митапов по миру [55]. Правда, пока это десяток не особо глубоких статей, так что на фоне общей движухи выглядит малополезным. Из относительно интересного разве что мнения за [56] и против [57] того, что дизайн-системы снижают потребность в дизайнерах.
Updating the Clarity release and support strategy [58]
Jeremy Wilken описывает новую систему версионирования дизайн-системы VMWare Clarity.
By the people, for the people ― Keeping your design system evergreen [59]
Отличный рассказ Lara Tacito о процессе работы команды дизайн-системы в HubSpot. Неплохо раскрыты этапы работы над условным компонентом и внутренний инструментарий для взаимодействия дизайнеров и разработчиков.

Getting Developers Started with a Design System [60]
Nathan Curtis подсказывает, как написать простую инструкцию для разработчиков по использованию дизайн-системы.
Component Based Design System With Tachyons [61]
Varun Vachhar рассказывает о работе с CSS-фреймворком Tachyons для дизайн-систем.
iOS
Наглядная памятка по разрешениям iPhone от создателей инструмента PaintCode [62].
Понимание пользователя
Playful Interfaces — Designing Interactive Experiences for Children [63]
Julie A. Kientz, Lisa Anthony и Alexis Hiniker делятся опытом проектирования интерфейсов для детей. Они дают неплохие практические советы по особенностям таких интерфейсов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Chris Risdon & Patrick Quattlebaum — Orchestrating Experiences [64]
Издательство Rosenfeld Media выпустило книгу Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences». Она посвящена проектированию карты взаимодействия пользователя с продуктом в широком смысле, причём авторы старались не ограничиваться цифровыми продуктами или услугами.
Polyhierarchies Improve Findability for Ambiguous IA Categories [65]
Page Laubheimer из Nielsen/Norman Group пишет о проблемах отображения в навигации страниц, которые привязаны сразу к нескольким категориям.
10 principles for service patterns [66]
Kay Dale и Ignacia Orellana описывают 10 ключевых принципов проектирования услуг от команды Gov.uk.
Проектирование и дизайн экранов интерфейса
Sketch 50 [67]
В новой версии команда сфокусировалась на исправлении багов и улучшении производительности. Этот и следующий релиз будет про причёсывание существующей функциональности, чтобы сильные рывки было делать проще.

Плагины и статьи
Overflow для создания информационных карт: вышла публичная бета [68].
Mark Grambau показывает шизоидный, но занятный способ менять цвета иконок в библиотеке Sketch [69].
Figma
Анонсировано разделение стилей на переменные [70]. Это один из важнейших шагов для того что бы связать дизайнерские шаблоны и компоненты в коде — сейчас большинство инструментов не имеет модульности для описания символов и компонентов.
Adobe XD
Майское обновление [71]. Появилась бесплатная версия (один публичный прототип), открыт инвестфонд на $10 млн. [72] для создателей плагинов и расширений, быстрая замена символов и массовая вставка из буфера, доработки импорта из Photoshop и Sketch.
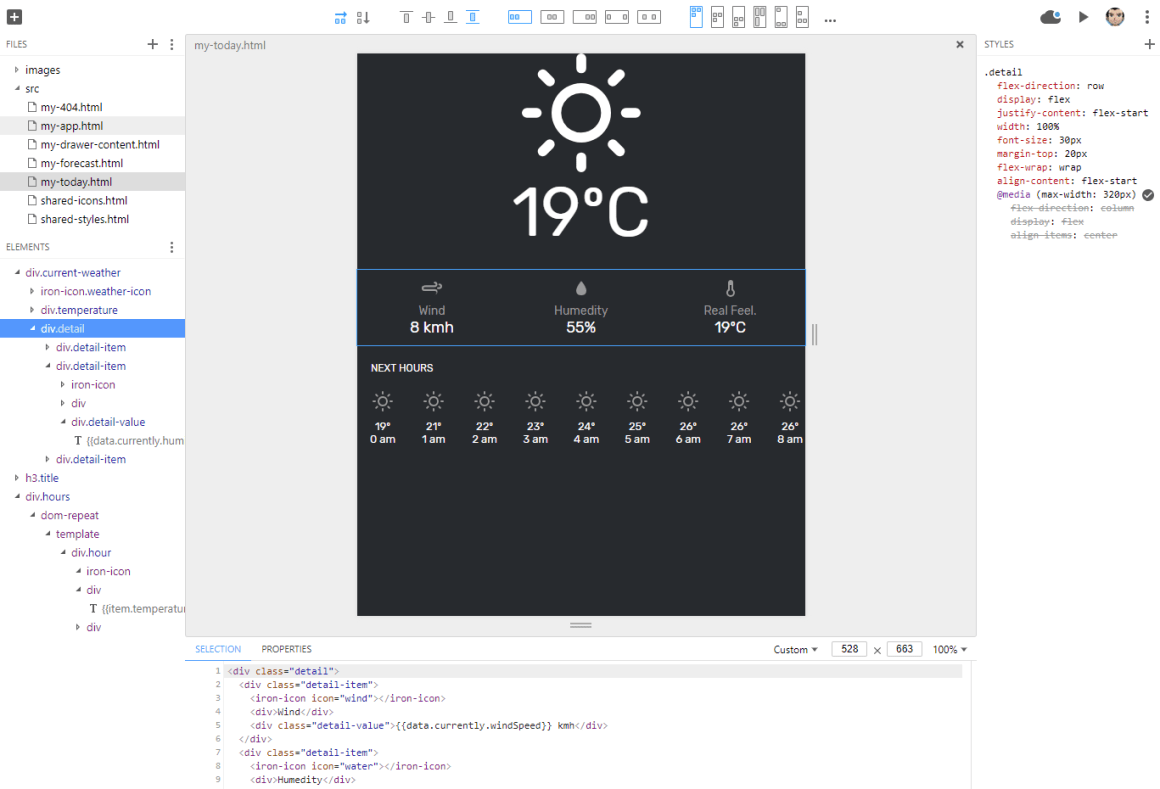
Hadron [73]
Новый инструмент на стыке дизайна и разработки веб-интерфейсов. Он позволяет наглядно набросать компоновку экрана, используя библиотеку компонентов из дизайн-системы в духе Framer. Анонс [74].

InVision
Анонсировали платформу для плагинов к Studio [75]. Как и Adobe XD, они будут давать гранты лучшим разработчикам из своего Design Forward Fund [76]. Порог входа для новых инструментов опять увеличился, теперь платформами себя называют все 4 ключевых игрока — Adobe, Figma, InVision, Sketch.
Marvel
Инструмент открыл API и также стал платформой [77]. Первые интеграции [78] достаточно базовые — Slack, Dropbox, Sketch. Из действительно интересных — Maze [79] (юзабилити-тестирование на базе прототипов Marvel), Lookback и Niice (мудборды).
Apply Matter [80]
Ещё один инструмент для дизайнеров, который обещает экспорт макетов в код. В комплекте идёт аналитика и другие полезные ништяки.
Haiku
Запустили галерею пользовательских проектов [81]. Для чего и как это работает [82].
Avocode
Выпустили отчёт о популярности тех или иных приёмов работы с макетами за 2017 год [83]. Дизайнеры стали использовать меньше слоёв и больше систем контроля версий.
Phase
Первая версия будет сконцентрирована на создании динамики [84]. Во второй обещают достаточно сложную адаптивность [85]. Они также готовят запуск Phase Magazine [86].
Со-основатель Nick Budden выступил на Mail.Ru Design Conference 2018 [87] и рассказал о грядущем релизе. Видео пока монтируется (кусок необработанного [88]), но его коллега Влад Швец описал её основные тезисы на русском. Кстати, Ник успел заехать в гости в полдюжины отечественных дизайн-команд, так что евангелистов у инструмента станет больше.
Spirit
Вышла версия для Mac [89].
Fuse
Инструмент стал бесплатным и open source [90].
Современные редакционные CMS
Sophia Ciocca рассказывает о создании редактора для CMS NY Times [91].
Screely — Generate Beautiful Images [92]
Сервис делает из простого скриншота интерфейса красивую подачу для презентации или сайта.
Wired Elements [93]
Коллекция элементов интерфейса на HTML и CSS для стилизации прототипов под бумажные скетчи.
Sculpting Software Animation [94]
Pasquale D’Silva рассуждает о разумности и умеренности в интерфейсной анимации. Он приводит графики движения для разных подходов, что позволяет лучше понять нюансы.
Как выбрать инструмент для прототипирования в 2018 году? [95]
Александр Отважный сравнил современные инструменты прототипирования.
10 Principles for Good UX Design Documentation [96]
Marc-Oliver работает над Ubuntu и описал свои критерии добротной документации по интерфейсу.
Пользовательские исследования и тестирование, аналитика
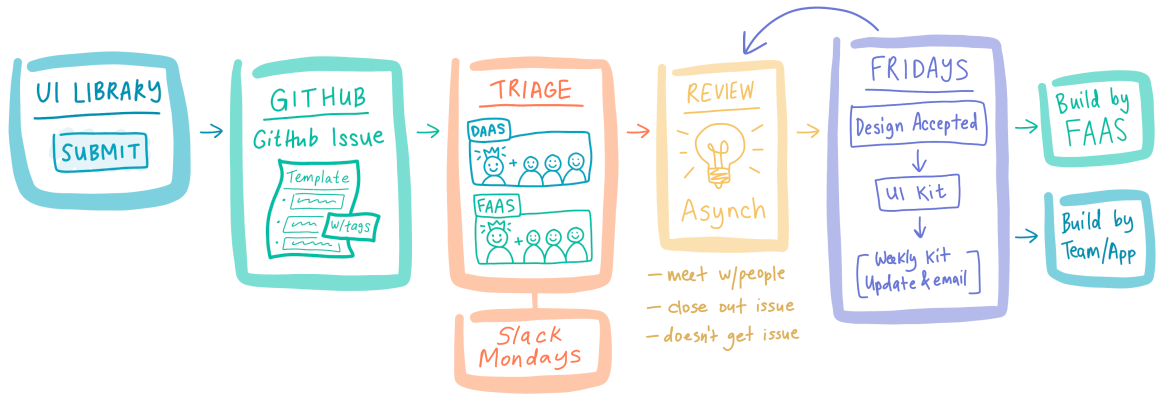
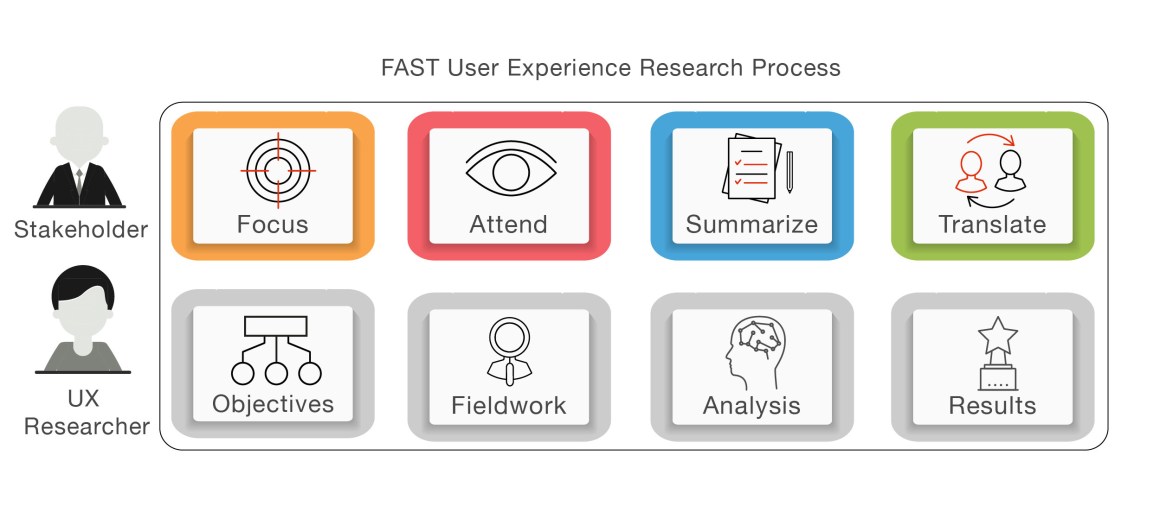
FAST UX Research — An Easier Way To Engage Stakeholders And Speed Up The Research Process [97]
Zoe Dimov описывает подход к вовлечению участников продуктовой команды к пользовательским исследованиям. Это важно в современном процессе создания продуктов, где мало времени и важно единое понимание проблематики рынка и целевой аудитории.

Lean User Research — Lessons from the Agile Trenches [98]
Группа пользовательских исследователей из Indeed даёт советы по оптимизации процесса пользовательских исследований в agile-процессе.
Бонус: аналогичные советы от LaiYee Ho [99].
Setting Metric Targets in UX Benchmark Studies [100]
Jeff Sauro даёт рекомендации по проведению сравнительных пользовательских исследований — с какими показателями по рынку можно сопоставлять метрики своего продукта.
Between-Subjects vs. Within-Subjects Study Design [101]
Raluca Budiu из Nielsen/Norman Group о пользовательских исследованиях, где разные задания даются одним и тем же, либо совсем разным респондентам. В конце она сравнивает плюсы и минусы этих вариантов. Первый дешевле, второй дает меньше помех.

Choosing the Right UX Testing Platform [102]
Jeff Sauro сравнил сервисы удалённого юзабилити-тестирования. Его компания запустила собственный MUIQ, так что он отмечает его преимущества.
How To Deliver A Successful UX Project In The Healthcare Sector [103]
Sven Jungmann и Karolin Neubauer рассказывают об особенностях проведения пользовательских исследований в сфере здравоохранения. Как сделать их комфортными для пациентов и врачей.
Researching with products destined for use in noisy contexts [104]
Melissa Safran из Deliveroo рассказывает о необычных подходах к пользовательским исследованиям, которые команда применяла за последнее время.
Ухудшающие A/B тесты ― самый недооцененный инструмент менеджера продукта [105]
Олег Якубенков рассказывает об ухудшающих A/B-тестах. Это быстрый и дешёвый способ проверить, можно ли вообще повлиять на целевую метрику. Для этого делается вариант дизайна, который явно хуже текущего ― это покажет, работает ли существующая версия лучше его.

How Similar Are UX Metrics in Moderated vs. Unmoderated Studies? [106]
Jeff Sauro задался вопросом, насколько можно сравнить метрики, полученные в ходе модерируемых и немодерируемых удалённых пользовательских исследований. Успешность выполнения задач сопоставима, а вот время выполнения не в пользу немодерируемых.
Визуальное программирование и дизайн в браузере
Bootstrap
Онлайн-инструмент LayoutIt [107] позволяет быстро набросать сетку блоков для Bootstrap.
Новые скрипты
Библиотека для интерфейсной анимации на JavaScript и WebGL [108].
Генератор паттернов на CSS [109]. Анонс [110].
Реализация картины XVIII века на CSS [111].
Подборка экспериментов с эффектным дизайном на чистом CSS [112].
Веб-типографика
Airbnb сделали собственный шрифт Cereal. Karri Saarinen рассказывает о том, как команда оптимизировала его для интерфейсов [113]. Анонс [114].
Lehel Babos из IBM показы [115]вает, как можно рассчитать типографическую шкалу в дизайн-системах. Он опирается на классические принципы, но перекладывает их на CSS.
Адаптивность
Lea Verou даёт советы по вёрстке адаптивных таблиц [116].
Версии для печати
Rachel Andrew описывает актуальные подходы к печатным версиям сайтов [117].
CSS Shapes и журнальная вёрстка на CSS
Работа с цветом в вебе
Как дизайн-команда Salesforce подбирала цветовые палитры для визуализации данных в дизайн-системе [119].
Hans von Sichart из GE рассказывает, как команда дизайн-системы сделала гармоничную и обширную палитру серых цветов для использования в профессиональном ПО с кучей дашбордов [120].
Rahul Chakraborty описывает несколько подходов к созданию цветовой палитры для интерфейса [121]. Перевод [122].
Marcin Wichary показывает, как сделать тёмную тему оформления для сайта с помощью изменения ключевых переменных в CSS [123].
CSS-анимация
Как использовать CSS motion path для интерфейсной анимации [124].
Метрики и ROI
Annoying Online Ads Cost Business [125]
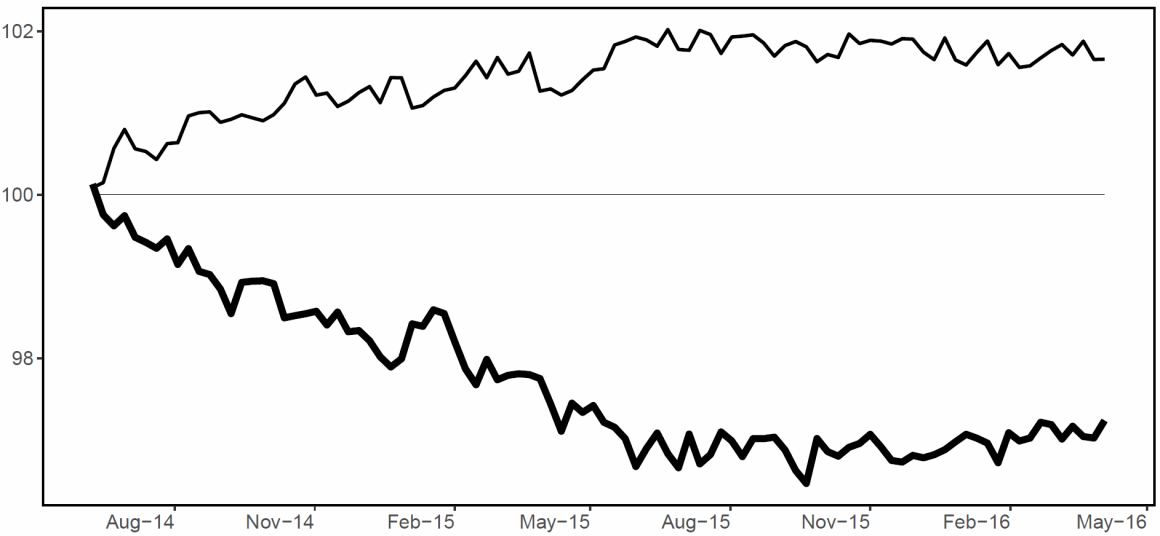
Jakob Nielsen давно пытался найти подтверждения того, что избыточная реклама снижает лояльность пользователей и приводит к их оттоку. Сервис Pandora проводил длительное исследование на эту тему в 2014-2016 году и его результаты подтверждают гипотезу.

Are Top Box Scores a Better Predictive of Behavior? [126]
Jeff Sauro разбирает, насколько верхние оценки пользовательских опросов способны предсказать возвращаемость клиентов, а нижние ― отток. Несколько исследований, на которые он ссылается, подтверждают это.
The 4 KPIs To Track In Innovation Accounting [127]
Alexander Osterwalder приводит метрики для оценки успешности инновационных инициатив.
UX-стратегия и менеджмент
Learning to let go as a design leader, part 1 [128]
Отличная статья Alastair Simpson о трёх стадиях роста дизайн-менеджера: первый опыт управления дизайнерами, управление другими дизайн-менеджерами и работа с целым портфелем продуктов. Он даёт советы по тому, как грамотно вести себя на каждом из них. Часть 2 [129].

Running an Agency [130]
Julian Shapiro даёт пачку советов владельцам дизайн-студий по грамотной организации работы над проектами и бизнеса в целом. Интересно, что его видение проектной работы похоже на работу продуктовых команд.
How does DesignOps increase your design value? [131]
Dave Malouf описывает ценность дизайн-команды для компании по нескольким срезам. Получился чеклист по организационным вопросам.
How LEGO Run Design Sprints at Scale [132]
Интервью с Eik Brandsgård из LEGO о внедрении практики дизайн-спринтов в компании. Они решили сделать революционные, а не эволюционные изменения и запустили одновременный процесс с десятками команд. Для этого пришлось приостановить всю работу на два месяца, но по его словам, результат того стоил.

Using Prioritization Matrices to Inform UX Decisions [133]
Sarah Gibbons из Nielsen/Norman Group рассказывает о матрице приоритезации дизайн-решений и даёт пошаговую инструкцию по её заполнению.
Продуктовый менеджмент и аналитика
Почему в роадмапе Intercom нет дедлайнов [134]
Анна Булдакова рассказывает о формате роадмапов в Intercom. У них три особенности: роадмап не про решения, а про цели; роадмап не про планирование, а про приоритеты; роадмап не про внешнюю, а про внутреннюю коммуникацию.
Методологии, процедуры, стандарты

The divisiveness of design thinking [135]
Один из лучших материалов на тему здоровой критики дизайн-мышления. Jon Kolko начинает с предыстории появления основных составляющих методологии, а после этого приводит мнения за и против того, что происходит вокруг этого баззворда сейчас. Получилась одна из самых взвешенных статей на тему с отличными выводами.
Кейсы
Plugged In [136]
Microsoft выпустили игровой контроллер Xbox Adaptive Controller для геймеров с ограниченными возможностями. Статья подробно рассказывает о проблематике, работе над устройством и сообществе таких пользователей.

Snap CEO reportedly released redesign despite warnings from designers [137]
Злоключения компании продолжаются. Для продолжения роста пользовательский базы Snapchat важно было сделать интерфейс более понятным. Правда, первый редизайн, наоборот, притормозил рост [138], так что пришлось срочно редизайнить и его [139]. Выясняется, что команда продукта, включая дизайнеров, предупреждала CEO о потенциальных проблемах, но он принял волевое решение.
Scaling Our Illustration System with Object Libraries [140]
Bronwyn Gruet показывает, как Creative Market сделали модульный гайдлайн по иллюстрациям с коллекцией типовых объектов. Её коллега Daniella Valerio пишет о принципах цветовой палитры [141].
Shortcuts .design ― From MVP to #1 on Product Hunt [142]
Michel van Heest рассказывает, как создал сервис Shortcuts.design.
Тренды
Статистика рынка (I квартал 2018)
-6,3% падение продаж смартфонов в Европе [143]
+25,4% рост продаж смартфонов в России [143]
+1,3% рост продаж смартфонов в мире [144]
×2 и ×3 рост продаж умных часов и браслетов в России (в штуках и деньгах) [145]
20% американских семей имеют умную колонку [146]
1,8 млрд ежемесячная аудитория YouTube [147]
Алгоритмический дизайн
Lyrebird [148]
Сервис позволяет имитировать голос любого человека.
AI will be the art movement of the 21st century [149]
Rama Allen из The Mill размышляет на тему искусства во времена бума искусственного интеллекта. Он также видит это как креативное партнёрство между человеком и компьютером, сравнивая с джазовой импровизацией.

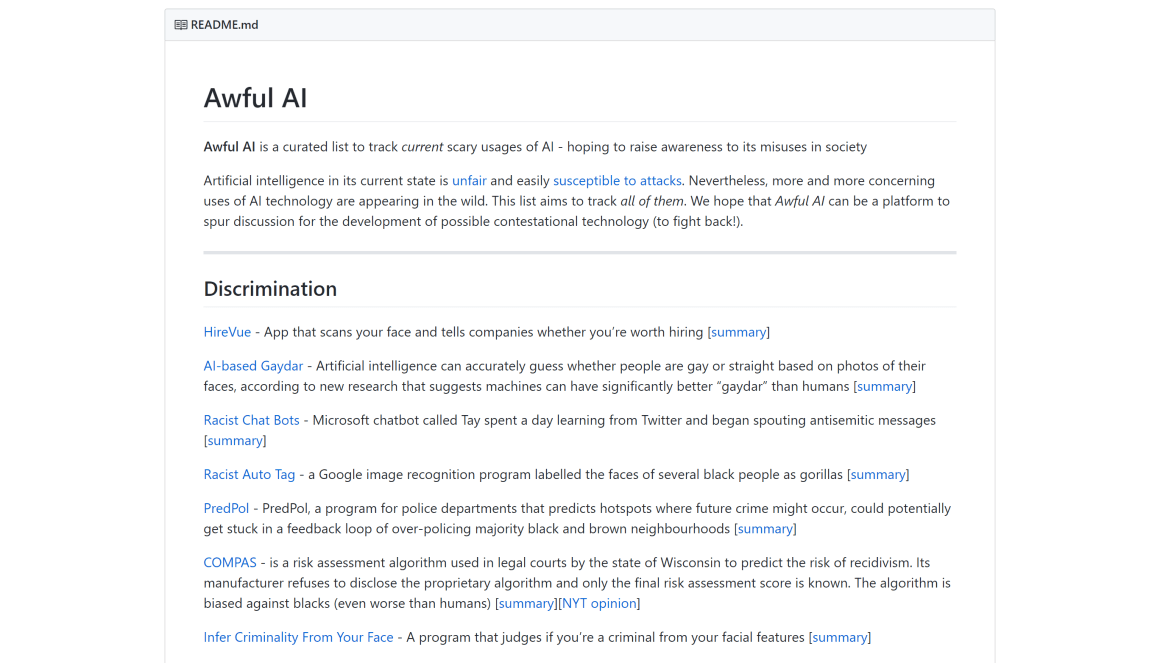
Awful AI [150]
David Dao собрал примеры неэтичного и даже пугающего использования технологий искусственного интеллекта в цифровых продуктах.

Drawing Operations Unit: Generation 2 [151]
Sougwen Chung создала робота, который рисует вместе с ней. Очень яркий пример того, что значит концепция ко-дизайна с компьютером.
Photorealistic Facial Expression Synthesis [152]
Yuqian Zhou и Bertram Emil Shi рассказывают об экспериментальном решении, которое генерирует разные эмоциональные выражения лица на основе одной фотографии.
Untold AI [153]
Christian Noessel проанализировал примеры искусственного интеллекта в фантастических фильмах. Он разделил их на три категории продвинутости и опубликовал список [154].
InspiroBot [155]
Генератор типичных для интернета картинок-мотиваторов, которые выглядят правдоподобно и так же бессмысленно.
Ability-Based Optimization of Touchscreen Interactions [156]
Группа исследователей из Aalto University и Kochi University создала экспериментальное решение, которое оптимизирует сенсорный интерфейс для пользователей с ограниченными возможностями. Обзор [157].
Google Assistant — Conversation Design Guidelines [158]
Гайдлайны по проектированию интерфейсов для Google Assistant.

Другие материалы по проектированию голосовых интерфейсов:
Cathy Pearl из Google описывает основные особенности проектирования голосовых интерфейсов [159].
Памятка Frederik Goossens по проектированию голосовых интерфейсов [160].
IBM Conversational UX Guidelines [161]
Гайдлайны IBM по проектированию диалоговых интерфейсов.
Expanding the Design Process for Mixed Reality [162]
Mark Vitazko из Microsoft даёт советы по проектированию интерфейсов дополненной и виртуальной реальности.

John Alderman и Christine W. Park — Designing Across Senses [163]
Издательство O’Reilly выпустило книгу John Alderman и Christine W. Park «Designing Across Senses». Они публикуют часть 1 из неё [164], посвящённую работе с разными чувствами в цифровых продуктах. Профессия прошла интересный цикл от их внимательного учёта в пром.дизайне до сильного упрощения в эпоху экранных интерфейсов, а теперь целостный подход возвращается.
Для общего и профессионального развития
A List of Awards — Design Competition Categories, Deadlines, & Prices [165]
Шикарный список наград и премий по самым разным веткам дизайна. Дизайнеры агентства Red Collar участвуют в жюри нескольких из них и рассказывают о механике их работы [166].

Do I need a Masters in User Experience (UX)? [167]
David Travis из UserFocus задаётся вопросом, стоит ли пользовательскому исследователю инвестировать своё время и деньги в магистерскую степень. В целом ― спорно, зачастую получить больше практического опыта ― это и большая зарплата, и больше знаний.
How I changed my life with one Medium post [168]
Jason Yuan рассказывает, как изменилась его карьера после публикации непрошенного редизайна Apple Music (спойлер: в итоге его взяли стажёром в Apple, хотя до этого не хотели).
Sidemake — Side-Projects by All-Star Makers [169]
Каталог сайд-проектов, в которые может вписаться дизайнер или разработчик.
Люди и компании в отрасли
Дизайн в Контуре [170]
Блог дизайн-команды Контур. В одной из свежих статей Александр Храмцов рассказывает о Sketch-шаблонах [171], а Эмилия Городовых — об особенностях проведения пользовательских интервью в компании [172].
The Game UX Interview Series [173]
Серия интервью с интерфейсными дизайнерами в игровой индустрии.
Материалы конференций
Fieldtrips ― Design, UX, tech and marketing conferences [174]
Список конференций по дизайну и разработке.

UXPin Design Systems Virtual Summit 2018 [175]
Онлайн-конференция прошла 13-16 февраля. UXPin опубликовали видео с него.
Enterprise UX 2017 [176]
Конференция Enterprise UX 2017 прошла 7-9 июня в Сан-Франциско, США. Обзор первого [177] и второго дня [178] выступлений от Pabini Gabriel-Petit.
Подпишитесь на дайджест в Facebook [179], ВКонтакте [180], Телеграме [181] или по почте [182] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: Юрий Ветров
Источник [183]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/282173
Ссылки в тексте:
[1] апрель 2010-апрель 2018: https://jvetrau.com/category/digest/
[2] How to design interruptions: https://medium.com/microsoft-design/how-to-design-interruptions-b93c0c667e6f
[3] Ideas for Proximity Feedback with Progressive Hover Effects: https://tympanus.net/codrops/2018/05/02/ideas-for-proximity-feedback-with-progressive-hover-effects/
[4] GDPR Hall of Shame: https://gdprhallofshame.com/
[5] инструкция по тому, как учесть требования GDPR в дизайне: https://uxdesign.cc/3-things-to-keep-in-mind-before-you-design-for-gdpr-92cc6b591fbc
[6] The 16 UX Factors In The Point Of Sale System — POS Design Guide: https://medium.com/uxjournal/pos-ux-design-part-one-the-16-ux-factors-in-point-of-sale-b94661936eea
[7] Часть 2: https://medium.com/uxjournal/the-design-principles-in-the-pos-system-pos-design-guide-part-2-57d1bcb30ac0
[8] Measuring Usability in a Lean Assembly Environment: https://www.uxmatters.com/mt/archives/2018/05/measuring-usability-in-a-lean-assembly-environment.php
[9] Page Flows — Design inspiration & user flow patterns: https://pageflows.com/
[10] UXP2: Dark Patterns: https://darkpatterns.uxp2.com/
[11] Site Search Suggestions: https://www.nngroup.com/articles/site-search-suggestions/
[12] How not to write an error message: https://webflow.com/blog/how-not-to-write-an-error-message
[13] 7 Insane Features from Top Chinese Apps, and what they tell us about the human condition: https://icons8.com/articles/insane-features-top-chinese-apps/
[14] Illustration in the App Store: https://www.subtraction.com/2018/05/22/illustration-in-the-app-store/
[15] Доска в Pinterest: https://www.pinterest.com/khoi/app-store-editorial-illustrations/
[16] важно обеспечить комфортный просмотр фотографий в ландшафтном режиме: https://baymard.com/blog/scale-mobile-product-images-in-landscape
[17] Material Design 2.0: https://material.io/
[18] появились ещё в марте: https://www.theverge.com/2018/3/7/17092800/android-p-new-design-changes-features
[19] стираются: https://medium.com/google-design/evolution-of-android-homescreen-and-navigation-bad189d536f2
[20] Цвет настроения — белый: https://uxdesign.cc/previewing-material-design-2-0-ec0215f0588f
[21] цветная нижняя панель: https://cdn-images-1.medium.com/max/2000/1*Tu6q1DcA1aGpUDKoVG4Yzw.png
[22] идея акцентных цветов не уходит из гайдлайнов: https://material.io/design/color/the-color-system.html
[23] Gmail: https://www.engadget.com/2018/04/25/google-gmail-redesign/
[24] Drive: https://www.engadget.com/2018/05/10/google-drive-redesign/
[25] Навигация по операционке в духе iPhone X: https://storage.googleapis.com/gweb-uniblog-publish-prod/original_images/New-System-Navigation_03.gif
[26] Паттерн «рукоятки»: https://uxdesign.cc/handlebars-in-ui-design-4b36af67733b?gi=aa27f4f2efcd
[27] в некоторых новых приложениях Google инструменты навигации почти везде внизу: https://www.androidpolice.com/2018/04/25/hands-google-tasks-another-beautiful-disjointed-way-get-things-done-google/
[28] продвинутую темизацию: https://material.io/design/material-theming/
[29] плагин для Sketch: https://material.io/tools/theme-editor/
[30] библиотека иконок: http://material.io/icons
[31] Недавно обновлённые продукты Google также используют этот подход: https://material.io/articles/how-google-created-a-custom-material-theme.html
[32] material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4: https://material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
[33] с компонентами в коде: https://material.io/develop
[34] Gallery: https://material.io/tools/gallery/
[35] Четыре цвета логотипа как основа визуального языка: https://www.fastcodesign.com/90171295/google-just-remade-its-brand-again
[36] для своих продуктов компания перейдёт на шрифт Google Sans: https://9to5google.com/2018/05/09/google-sans-vs-product-sans/
[37] Самоограничения на использование телефона: https://www.engadget.com/2018/05/09/android-p-features-that-matter/
[38] отдельных приложений: https://www.engadget.com/2018/05/08/google-android-p-actions-slices-predictive-apps/
[39] Digital Wellbeing: https://wellbeing.google/
[40] Наушники Pixel Buds могут зачитывать некоторые уведомления голосом: https://www.engadget.com/2018/05/09/google-pixel-buds-let-you-customize-which-apps-send-spoken-notif/
[41] Slices: https://s.aolcdn.com/hss/storage/midas/9a19c2df03d0e18c4dac34b7630ccfce/206359885/Slices_Blog.gif
[42] поиск по выделенному слову: https://o.aolcdn.com/images/dims?resize=980%2C640&quality=100&image_uri=https%3A%2F%2Fs.aolcdn.com%2Fhss%2Fstorage%2Fmidas%2F6c9302a32a0c5a3baf09628da8c5fbca%2F206360669%2F_MG_1041.jpg&client=cbc79c14efcebee57402&signature=e0c3469b7613c176e864832f38b65ad71d15ac59
[43] Google Assistant может сам позвонить и забронировать ресторан: https://www.engadget.com/2018/05/08/pretty-sure-googles-new-talking-ai-just-beat-the-turing-test/
[44] Мобильный Сhrome поддержит дополненную реальность: https://www.engadget.com/2018/05/09/google-augmented-reality-chrome/
[45] Экспериментальная камера Google Lens научилась делать больше: https://www.engadget.com/2018/05/09/google-lens-hands-real-world-copy-and-paste/
[46] станет частью стандартного приложения: https://www.engadget.com/2018/05/08/google-integrates-lens-camera-app/
[47] Бета-версию уже можно поставить на некоторые телефоны: http://android.com/beta
[48] UI Kit Material Design 2.0 для Figma: https://blog.figma.com/material-design-figma-stylesgsk-98a7f0e2735e
[49] обзор основных материалов для дизайнеров и разработчиков: https://www.smashingmagazine.com/2018/05/google-io-2018/
[50] Дизайн-система Студии Олега Чулакова: https://design.chulakov.ru/
[51] Одной из первых в Рунете это сделала Мануфактура для клиентских сайтов: https://2015.codefest.ru/lecture/1018
[52] Hudl: http://uniform.hudl.com/
[53] кусочки дизайн-системы Intercom: https://blog.intercom.com/solving-fifty-shades-blue-built-design-system/
[54] Introducing: DesignSystems.com: https://www.designsystems.com/stories/introducing-design-systems-dot-com/
[55] серию митапов по миру: https://www.designsystems.com/stories/what-we-learned-from-hosting-eight-design-system-meetups/
[56] мнения за: https://www.designsystems.com/stories/will-design-systems-replace-designers/
[57] против: https://www.designsystems.com/stories/design-systems-will-not-replace-designers/
[58] Updating the Clarity release and support strategy: https://medium.com/claritydesignsystem/updating-the-clarity-release-and-support-strategy-c1e37f7d5a0
[59] By the people, for the people ― Keeping your design system evergreen: https://product.hubspot.com/blog/by-the-people-for-the-people-keeping-your-design-system-evergreen
[60] Getting Developers Started with a Design System: https://medium.com/eightshapes-llc/getting-developers-started-with-a-design-system-d814fd390389
[61] Component Based Design System With Tachyons: https://varun.ca/tachyons-components/
[62] Наглядная памятка по разрешениям iPhone от создателей инструмента PaintCode: https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
[63] Playful Interfaces — Designing Interactive Experiences for Children: http://uxpamagazine.org/playful-interfaces/
[64] Chris Risdon & Patrick Quattlebaum — Orchestrating Experiences: https://rosenfeldmedia.com/books/orchestrating-experiences/
[65] Polyhierarchies Improve Findability for Ambiguous IA Categories: https://www.nngroup.com/articles/polyhierarchy/
[66] 10 principles for service patterns: https://designnotes.blog.gov.uk/2018/05/17/10-principles-for-service-patterns/
[67] Sketch 50: https://blog.sketchapp.com/making-sketch-better-in-version-50-66514771d625
[68] Overflow для создания информационных карт: вышла публичная бета: https://blog.overflow.io/announcing-overflow-public-beta-33fafc45d357
[69] шизоидный, но занятный способ менять цвета иконок в библиотеке Sketch: https://www.markgrambau.com/projects/sketch-tip-byo-rgb-hex
[70] Анонсировано разделение стилей на переменные: https://blog.figma.com/figma-styles-beta-a-new-way-to-apply-text-and-layer-attributes-1ecde1b0de74
[71] Майское обновление: https://theblog.adobe.com/may-2018-update-adobe-xd/
[72] инвестфонд на $10 млн.: https://theblog.adobe.com/investing-future-creativity-announcing-adobe-fund-design/
[73] Hadron: https://hadronapp.com/
[74] Анонс: https://medium.com/@HadronApp/its-about-time-to-design-in-the-real-world-introducing-hadron-f17c460401f7
[75] платформу для плагинов к Studio: https://www.invisionapp.com/studio/platform
[76] Design Forward Fund: https://www.invisionapp.com/design-forward-fund
[77] открыл API и также стал платформой: https://marvelapp.com/developers
[78] интеграции: https://marvelapp.com/features/integrations
[79] Maze: https://maze.design/
[80] Apply Matter: https://www.applyds.com/
[81] галерею пользовательских проектов: https://share.haiku.ai/
[82] Для чего и как это работает: https://www.haiku.ai/blog/kickstart-design-and-development-with-forks/
[83] отчёт о популярности тех или иных приёмов работы с макетами за 2017 год: https://avocode.com/design-report-2017
[84] Первая версия будет сконцентрирована на создании динамики: https://blog.prototypr.io/phase-v1-all-about-interactions-3860b57dbbf0
[85] достаточно сложную адаптивность: https://blog.prototypr.io/layouts-in-phase-panta-rhei-2ef57ffc5442
[86] Phase Magazine: https://phase.com/magazine/
[87] Mail.Ru Design Conference 2018: http://dribbblemeetup.ru/
[88] кусок необработанного: http://youtu.be/dhHlaiD0NZc?t=5h32m59s
[89] версия для Mac: https://spiritapp.io/
[90] Инструмент стал бесплатным и open source: https://blog.fusetools.com/announcing-fuse-open-free-ea289bbf32d0
[91] Sophia Ciocca рассказывает о создании редактора для CMS NY Times: https://open.nytimes.com/building-a-text-editor-for-a-digital-first-newsroom-f1cb8367fc21
[92] Screely — Generate Beautiful Images: https://www.screely.com/
[93] Wired Elements: https://wiredjs.com/
[94] Sculpting Software Animation: https://medium.com/@pasql/sculpting-software-animation-7d818ddcd40a
[95] Как выбрать инструмент для прототипирования в 2018 году?: https://designpub.ru/%EF%B8%8F-%D0%BA%D0%B0%D0%BA-%D0%B2%D1%8B%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%B8%D0%BD%D1%81%D1%82%D1%80%D1%83%D0%BC%D0%B5%D0%BD%D1%82-%D0%B4%D0%BB%D1%8F-%D0%BF%D1%80%D0%BE%D1%82%D0%BE%D1%82%D0%B8%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F-%D0%B2-2018-%D0%B3%D0%BE%D0%B4%D1%83-ce9ff7f23c17
[96] 10 Principles for Good UX Design Documentation: https://medium.com/the-versatile-designer/10-principles-for-good-ux-design-documentation-dd5b812bebc1
[97] FAST UX Research — An Easier Way To Engage Stakeholders And Speed Up The Research Process: https://www.smashingmagazine.com/2018/05/fast-ux-research/
[98] Lean User Research — Lessons from the Agile Trenches: http://uxpamagazine.org/lean-user-research/
[99] аналогичные советы от LaiYee Ho: http://uxpamagazine.org/how-to-use-ux-research-to-guide-an-agile-process/
[100] Setting Metric Targets in UX Benchmark Studies: https://measuringu.com/benchmark-target/
[101] Between-Subjects vs. Within-Subjects Study Design: https://www.nngroup.com/articles/between-within-subjects/
[102] Choosing the Right UX Testing Platform: https://measuringu.com/ux-testing-platforms/
[103] How To Deliver A Successful UX Project In The Healthcare Sector: https://www.smashingmagazine.com/2018/05/successful-ux-project-healthcare-sector/
[104] Researching with products destined for use in noisy contexts: https://medium.com/deliveroo-design/researching-with-products-destined-for-use-in-noisy-contexts-9e9fd1046108
[105] Ухудшающие A/B тесты ― самый недооцененный инструмент менеджера продукта: https://gopractice.ru/ab-test/
[106] How Similar Are UX Metrics in Moderated vs. Unmoderated Studies?: https://measuringu.com/moderated-vs-unmoderated/
[107] LayoutIt: https://www.layoutit.com/build
[108] Библиотека для интерфейсной анимации на JavaScript и WebGL: https://www.martin-laxenaire.fr/libs/curtainsjs/
[109] Генератор паттернов на CSS: https://css-doodle.com/
[110] Анонс: https://yuanchuan.name/2018/05/06/unicode-patterns.html
[111] Реализация картины XVIII века на CSS: https://github.com/cyanharlow/purecss-francine
[112] Подборка экспериментов с эффектным дизайном на чистом CSS: https://dailycssdesign.com/
[113] как команда оптимизировала его для интерфейсов: https://airbnb.design/working-type/
[114] Анонс: https://airbnb.design/introducing-airbnb-cereal/
[115] IBM показы: https://medium.com/design-ibm/a-deep-dive-on-typescales-16c7b1473d83
[116] Lea Verou даёт советы по вёрстке адаптивных таблиц: http://lea.verou.me/2018/05/responsive-tables-revisited/
[117] Rachel Andrew описывает актуальные подходы к печатным версиям сайтов: https://www.smashingmagazine.com/2018/05/print-stylesheets-in-2018/
[118] Обзор современных возможностей CSS для журнальной вёрстки и просто интересного дизайна сайтов от Zell Liew: https://www.smashingmagazine.com/2018/05/future-of-web-design/
[119] подбирала цветовые палитры для визуализации данных в дизайн-системе: https://www.fastcodesign.com/90169654/two-fascinating-things-salesforce-discovered-when-it-studied-color
[120] гармоничную и обширную палитру серых цветов для использования в профессиональном ПО с кучей дашбордов: https://medium.com/ge-design/iot-cool-gray-is-a-great-background-color-for-data-visualization-ebf18c318418
[121] Rahul Chakraborty описывает несколько подходов к созданию цветовой палитры для интерфейса: https://medium.com/sketch-app-sources/building-a-color-palette-framework-96dbda541c2e
[122] Перевод: http://sketchapp.me/frejmvork-dlya-sozdaniya-cvetovoj-palitry/
[123] как сделать тёмную тему оформления для сайта с помощью изменения ключевых переменных в CSS: https://medium.com/@mwichary/dark-theme-in-a-day-3518dde2955a
[124] Как использовать CSS motion path для интерфейсной анимации: https://danielcwilson.com/blog/2018/05/offset-and-beyond/
[125] Annoying Online Ads Cost Business: https://www.nngroup.com/articles/annoying-ads-cost-business/
[126] Are Top Box Scores a Better Predictive of Behavior?: https://measuringu.com/top-box-behavior/
[127] The 4 KPIs To Track In Innovation Accounting: https://blog.strategyzer.com/posts/2018/5/16/the-4-kpis-to-track-in-innovation-accounting
[128] Learning to let go as a design leader, part 1: https://medium.com/designing-atlassian/learning-to-let-go-as-a-design-leader-part-1-4e7b92774db0
[129] Часть 2: https://medium.com/designing-atlassian/learning-to-let-go-as-a-designer-leader-part-2-5f6427d6f204
[130] Running an Agency: https://www.julian.com/blog/running-an-agency
[131] How does DesignOps increase your design value?: https://medium.com/amplify-design/how-does-designops-increase-your-design-value-7c7ace84660f
[132] How LEGO Run Design Sprints at Scale: https://uxplanet.org/how-lego-run-design-sprints-at-scale-47bf56b785f7
[133] Using Prioritization Matrices to Inform UX Decisions: https://www.nngroup.com/articles/prioritization-matrices/
[134] Почему в роадмапе Intercom нет дедлайнов: https://vc.ru/38257-pochemu-v-roadmape-intercom-net-dedlaynov
[135] The divisiveness of design thinking: http://interactions.acm.org/archive/view/may-june-2018/the-divisiveness-of-design-thinking
[136] Plugged In: https://news.microsoft.com/stories/xbox-adaptive-controller/
[137] Snap CEO reportedly released redesign despite warnings from designers: https://www.engadget.com/2018/05/18/snap-ceo-released-redesign-despite-warnings-designers/
[138] первый редизайн, наоборот, притормозил рост: https://www.engadget.com/2018/05/01/snap-snapchat-earnings-q1-2018/
[139] редизайнить и его: https://www.theverge.com/2018/5/11/17343483/snapchat-redesign-ios-snap-evan-spiegel
[140] Scaling Our Illustration System with Object Libraries: https://medium.com/building-creative-market/scaling-our-illustration-system-with-object-libraries-dd3ebe7318e7
[141] Daniella Valerio пишет о принципах цветовой палитры: https://medium.com/building-creative-market/a-color-exercise-for-our-brands-illustration-db39af44f081
[142] Shortcuts .design ― From MVP to #1 on Product Hunt: https://blog.prototypr.io/shortcuts-design-from-mvp-to-1-on-product-hunt-b73424a7e3c9
[143] падение продаж смартфонов в Европе: https://www.canalys.com/newsroom/smartphone-shipments-fall-63-europe-q1-2018
[144] рост продаж смартфонов в мире: https://www.gartner.com/newsroom/id/3876865
[145] рост продаж умных часов и браслетов в России (в штуках и деньгах): https://www.kommersant.ru/doc/3630067
[146] американских семей имеют умную колонку: https://www.comscore.com/Insights/Blog/Smart-Speaker-Penetration-Hits-20-Percent-of-US-Wi-Fi-Households
[147] ежемесячная аудитория YouTube: https://www.engadget.com/2018/05/03/youtube-1-8-billion-viewers/
[148] Lyrebird: https://lyrebird.ai/
[149] AI will be the art movement of the 21st century: https://qz.com/1023493/ai-will-be-the-art-movement-of-the-21st-century/
[150] Awful AI: https://github.com/daviddao/awful-ai
[151] Drawing Operations Unit: Generation 2: https://vimeo.com/228868235
[152] Photorealistic Facial Expression Synthesis: https://arxiv.org/ftp/arxiv/papers/1708/1708.09126.pdf
[153] Untold AI: https://scifiinterfaces.com/2018/04/09/untold-ai/
[154] опубликовал список: https://docs.google.com/spreadsheets/d/1iLboZJ9zs2OjykYWfGOYMBYEkBruDxi1kErwKjb6aIQ/edit#gid=0
[155] InspiroBot: http://inspirobot.me/
[156] Ability-Based Optimization of Touchscreen Interactions: http://userinterfaces.aalto.fi/ability-based-optimization/
[157] Обзор: https://www.fastcodesign.com/90165697/this-ai-designs-interfaces
[158] Google Assistant — Conversation Design Guidelines: https://designguidelines.withgoogle.com/conversation/
[159] Cathy Pearl из Google описывает основные особенности проектирования голосовых интерфейсов: https://www.uxmatters.com/mt/archives/2018/05/making-the-shift-from-designing-guis-to-designing-vuis.php
[160] Памятка Frederik Goossens по проектированию голосовых интерфейсов: https://www.toptal.com/designers/ui/designing-a-vui
[161] IBM Conversational UX Guidelines: https://conversational-ux.mybluemix.net/design/conversational-ux/
[162] Expanding the Design Process for Mixed Reality: https://medium.com/microsoft-design/expanding-the-design-process-for-mixed-reality-b745e660f874
[163] John Alderman и Christine W. Park — Designing Across Senses: https://www.safaribooksonline.com/library/view/designing-across-senses/9781491954232/
[164] часть 1 из неё: https://www.oreilly.com/ideas/returning-to-our-senses
[165] A List of Awards — Design Competition Categories, Deadlines, & Prices: https://www.alistofawards.com/
[166] рассказывают о механике их работы: https://vc.ru/37753-ustroystvo-konkursov-veb-dizayna-awwwards-cssda-fwa
[167] Do I need a Masters in User Experience (UX)?: https://www.userfocus.co.uk/articles/do-i-need-a-masters-in-ux.html
[168] How I changed my life with one Medium post: https://uxdesign.cc/how-i-changed-my-life-with-one-medium-post-c7543454d0bd
[169] Sidemake — Side-Projects by All-Star Makers: https://www.sidemake.com/
[170] Дизайн в Контуре: https://medium.com/designkontur
[171] Александр Храмцов рассказывает о Sketch-шаблонах: https://medium.com/designkontur/%D1%81%D0%BA%D0%B5%D1%82%D1%87-%D0%B1%D0%B8%D0%B1%D0%BB%D0%B8%D0%BE%D1%82%D0%B5%D0%BA%D0%B0-%D0%B4%D0%BB%D1%8F-%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%8B-19a692ea959f
[172] Эмилия Городовых — об особенностях проведения пользовательских интервью в компании: https://medium.com/designkontur/%D0%BF%D1%80%D0%BE%D0%B1%D0%BB%D0%B5%D0%BC%D0%BD%D0%BE%D0%B5-%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%B2%D1%8C%D1%8E-%D0%B8%D0%BB%D0%B8-%D0%BA%D0%B0%D0%BA-%D0%BF%D1%80%D0%BE%D0%B2%D0%B5%D1%80%D0%B8%D1%82%D1%8C-%D1%81%D0%B2%D0%BE%D1%8E-%D0%B8%D0%B4%D0%B5%D1%8E-%D0%BD%D0%B0-%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8F%D1%85-2cd409498c5c
[173] The Game UX Interview Series: https://medium.com/game-ux-interviews
[174] Fieldtrips ― Design, UX, tech and marketing conferences: https://www.fieldtrips.io/
[175] UXPin Design Systems Virtual Summit 2018: https://www.uxpin.com/design-systems-virtual-summit-2018/schedule
[176] Enterprise UX 2017: https://2017.enterpriseux.net/
[177] первого: https://www.uxmatters.com/mt/archives/2018/04/review-enterprise-ux-2017-part-2-conference-day-1-2.php
[178] второго дня: https://www.uxmatters.com/mt/archives/2018/05/review-enterprise-ux-2017-part-3-conference-day-2.php
[179] Facebook: https://www.facebook.com/groups/pdigest/
[180] ВКонтакте: https://vk.com/pdigest
[181] Телеграме: https://t.me/pdigest
[182] по почте: http://eepurl.com/bu61XX
[183] Источник: https://habr.com/post/413491/?utm_source=habrahabr&utm_medium=rss&utm_campaign=413491
Нажмите здесь для печати.