Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-октябрь 2018.

Паттерны и лучшие практики
Design for security
Дихотомия между юзабилити и безопасностью ― одна из самых старых в профессии, причём зачастую проигрывает либо одно, либо другое. Serena Chen описывает пути, которые помогут найти баланс ― как сделать наиболее безопасный вариант самым удобным, чтобы по нему хотелось пойти.

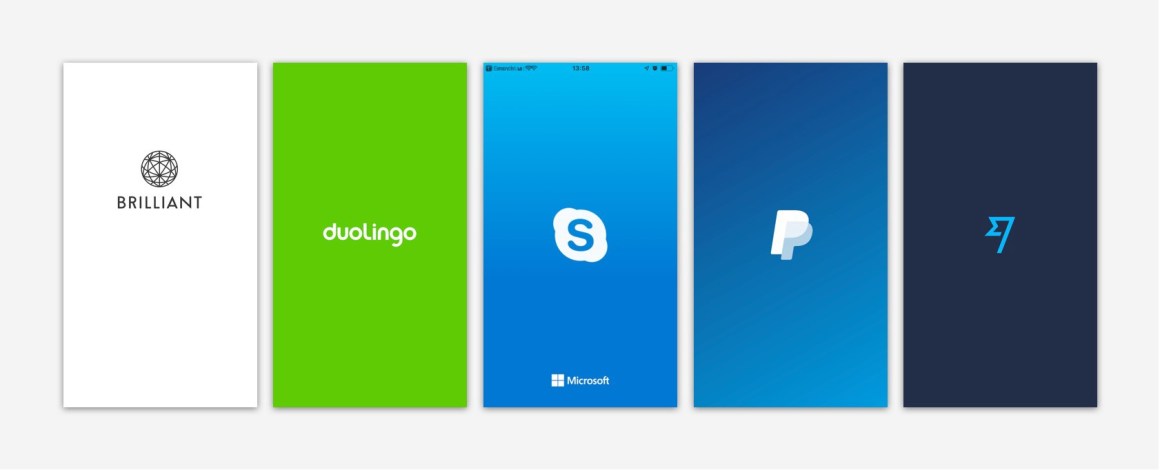
Building the perfect splash screen
Duncan Campbell из Gorilla Arm разбирает лучшие практики экранов-заставок при запуске приложений. Толковые советы для разных ситуаций, позволяющие уменьшить реальное или воспринимаемое ожидание загрузки.

The User Experience of Chatbots
Raluca Budiu рассказывает о пользовательском исследовании ботов от Nielsen/Norman Group. Отличное описание типовых сценариев и частых проблем.

Design Guidelines for Input Steppers
Yuxuan (Tammy) Zhou из Nielsen/Norman Group описывает принципы использования полей ввода с пошаговым увеличением значений.
Five Mistakes in Designing Mobile Push Notifications
Советы Alita Joyce из Nielsen/Norman Group по грамотной работе с уведомлениями на мобильных. Как правильно настроить их частоту и момент отправки.
Wishlist or shopping cart? Saving products for later in ecommerce
Page Laubheimer из Nielsen/Norman Group описывает несколько способов сохранения товаров в интернет-магазине на будущее и помогает выбрать оптимальный.
Дизайн-системы и гайдлайны
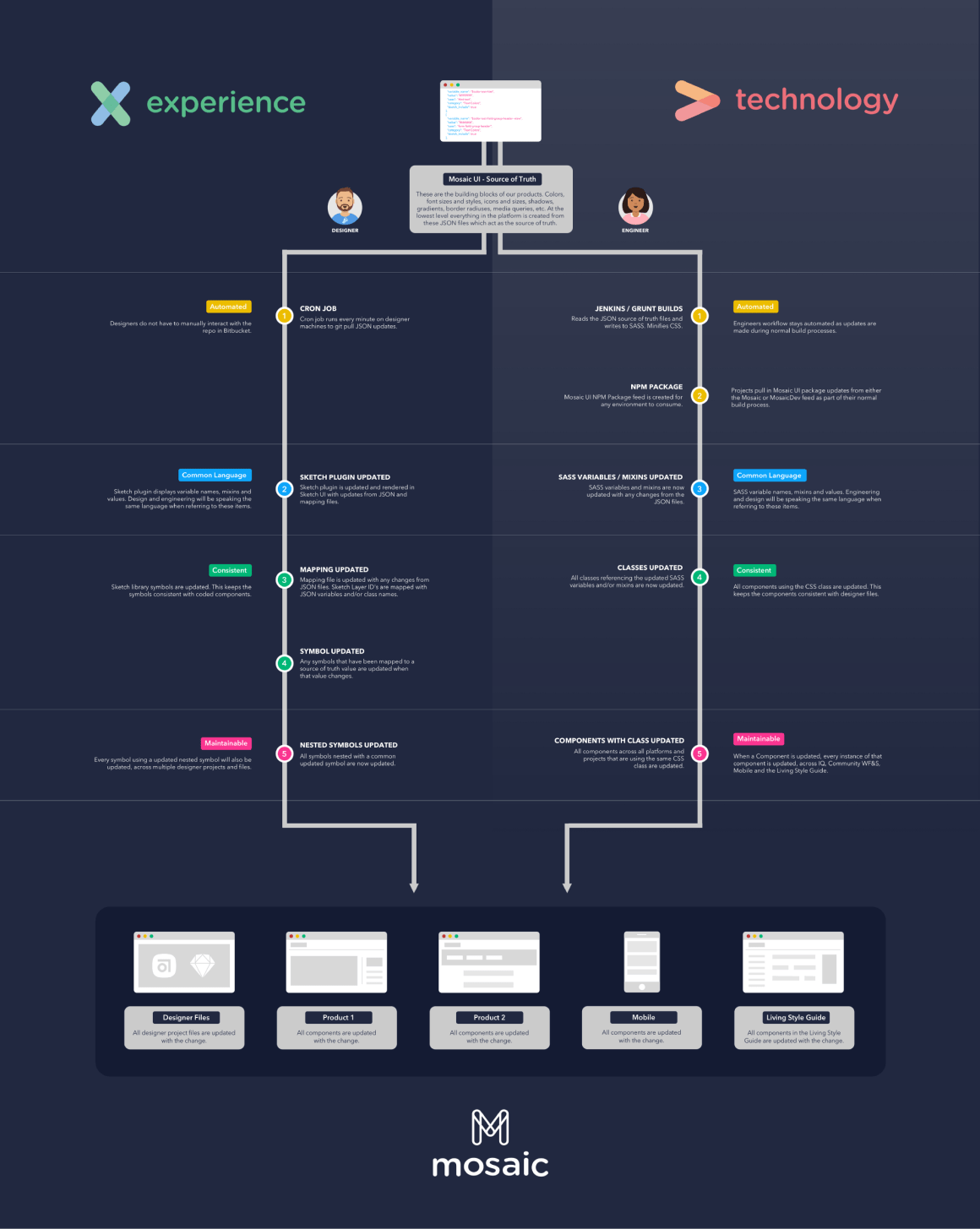
Efficient Consistency with the Mosaic Design System
Мощный рассказ Benjamin Martin из TeleTracking о том, как их дизайн-система собирает компоненты и шаблоны в Sketch из токенов. В статье отличная диаграмма последовательности сборки с упоминанием всех нужных инструментов.

Master Product Design at Scale
Brad Frost, Dan Mall и Josh Clark подготовили серию образовательных видео по работе над дизайн-системами для InVision. Анонс.
Redesigning your product and website for dark mode
Судя по всему, тёмные темы оформления станут хитом следующего года. Andy Clarke показывает, как поддержать её на сайте через media queries.

How we document components and patterns in the GOV.UK Design System
Amy Hupe из GOV.UK рассказывает, как команда описывает компоненты и паттерны в дизайн-системе.
Palx
Генератор цветовых палитр. Вы ему основной цвет, он вам ― вспомогательные.
Microsoft Fluent Design
Jon Friedman из команды MS Office рассказывает о работе над новыми иконками приложений. Это один из самых мощных примеров того, как можно выразить визуальный язык — они здорово провязаны с Fluent Design System, в основе которой 3D-материалы, акрил и clay-рендер.

Понимание пользователя
We are Colorblind — Making the world a better place for the colorblind
Толковый ресурс по оптимизации интерфейсов для людей с нарушениями восприятия цвета (300 миллионов человек в мире). Кейсы, статьи, инструменты.

Presenting UX Research Findings Using the Jobs to Be Done Framework
J. Henry McKeen из The Home Depot рассказывает об атласе Jobs to Be Done. Он помогает проанализировать ключевые составляющие ― драйверы, текущее поведение, болевые точки и критерии успеха.
Глубокое погружение в JTBD
Серия видео Михаила Руденко из Бюро Сервисного Дизайна, описывающих основы метода Jobs to Be Done. Часть 2 и 3. Они также опубликовали чеклист для описания работы.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Описать задачу в виде истории
Ксения Ильиных из Контура рассказывает о формате передачи спецификации интерфейса разработчикам в виде раскадровки.
Строим Customer Journey Map
Станислав Хрусталёв из Hard Client описал годную памятку по созданию customer journey map. В блоге компании много других отличных материалов на тему сервисного дизайна:
Методы сбора обратной связи.
Внедрение улучшений.
Построение программ лояльности.

Проектирование и дизайн экранов интерфейса
Bondlayer
Новый инструмент дизайна и разработки. Можно получить код для веба или Android/iOS (и даже опубликовать в магазинах приложений).

Figma
Dylan Field сделал обзор основных обновлений за год. Скорость развития инструмента, конечно, фантастическая.
Читайте также советы по эффективной работе с инструментом от Tom Johnson.
Framer
Получили ещё $24 млн инвестиций в серии Б.
InVision Studio 1.0
Общие библиотеки компонентов, улучшение интерфейса и производительности. UI Kit для iOS и Android.

Atomic
Инструмент закрывается. Команда планирует заняться более общим инструментом для продуктовой разработки.
Adobe XD
- Памятка по дизайну интерфейсов от Telmo Subirá Rodríguez.
- Демо возможностей прототипирования голосовых интерфейсов.
Sketch
Плагины
- Timelapse: позволяет записать скринкаст работы над макетом.
- Anima: управляет отступами вложенных символов.
- Felipe: позволяет превращать примитивные фигуры в символы Sketch. Анонс от автора.
- VK Data: позволяет вставлять различные данные из профиля ВКонтакте: аватарки друзей, сообществ, обложки видео.
Leeflets
Ура! Ещё один конструктор одностраничников.
Grid Studio
Стоп. Ещё один!
Drawkit
Шаблоны иллюстраций в духе Slack.

Avocode
Теперь тоже показывают связку экранов, загруженных как прототип.
Squoosh
Сервис для оптимизации изображений от Google.
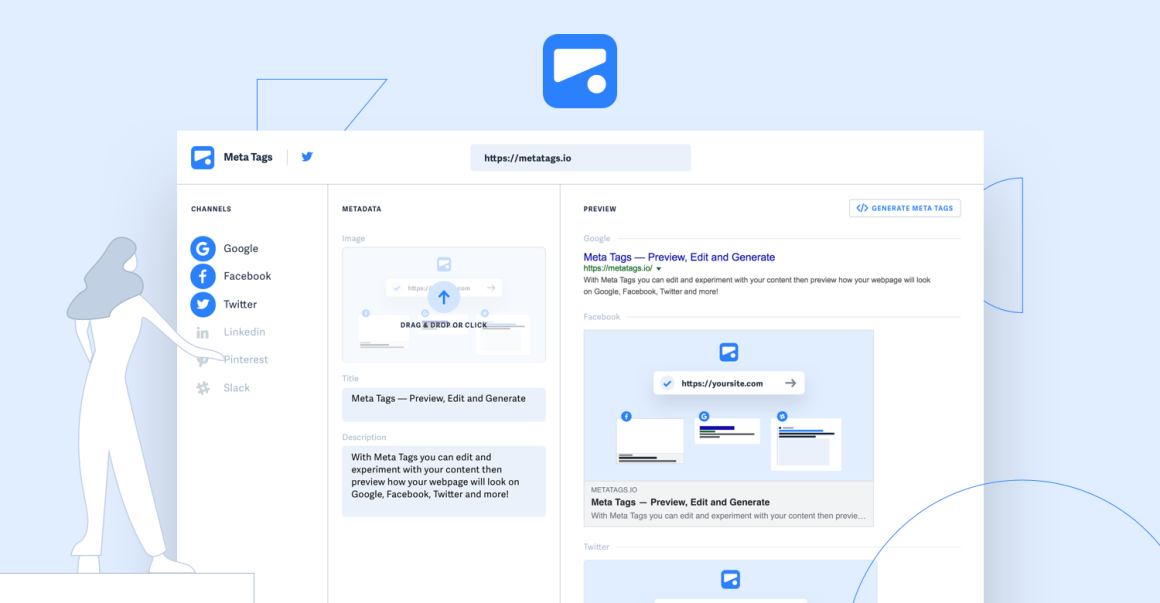
Meta Tags
Сервис помогает быстро примерить мета-теги сайта и то, как ссылка отображается в Google, Facebook, Twitter, LinkedIn, Pinterest и Slack.

Hadron
Инструмент добавил отдельный набор возможностей для разработчиков, так что они могут работать вместе с дизайнером над одним проектом.
Readymag
Анонсировали бета-версию разбивки длинных страниц на секции. Это упростит изменение контента в середине (не придётся двигать и перепроверять то что ниже).
Iterate
Тарас Бризицкий делает свой инструмент для проектирования интерфейсов на iPad. Недавно появилась бета-версия. Более ранний анонс с описанием изначальной идеи.
Falafel + AIC
AIC сделали свой блокнот для скетчей интерфейсов.
Пользовательские исследования и тестирование, аналитика
Research That Counts
Duyen Mary Nguyen рассказывает о методах количественных исследований, которые использует Facebook.
The Methods UX Professionals Use (2018)
Jeff Sauro провёл регулярный опрос среди UX-специалистов на тему используемых ими методов пользовательских исследований. В статье статистика за 2018 год.
Scoping User Research
Памятка Jim Ross об определении объёмов работ при проведении пользовательских исследований. Сколько и каких респондентов искать, какие задачи включать, как выстроить логистику, в каком виде анализировать и презентовать результаты.
Визуальное программирование и дизайн в браузере
Новые скрипты
- Эффектная анимация сетки фотографий.
- Эффектная прокрутка галереи для iOS.
- Эффект наведения для показа изображений.
- Как современные браузеры позволяют стилизовать полосу прокрутки.
Experimenting with brain-computer interfaces in JavaScript
Charlie Gerard научилась управлять сайтами в браузере через устройство мозг-компьютер с помощью JavaScript.
FE webdev on iPad Pro (2018)
Craig Morey попробовал iPad Pro в качестве инструмента для веб-разработки. Для серьёзной работы он не годится, как бы Apple ни продавали будущее.
Метрики и ROI
Do Detractors Really Say Bad Things about a Company?
У NPS, как и у любого другого метода, есть свои особенности и ограничения, а также критики, которые книжек не читали, но высказаться должны. Jeff Sauro повторил эксперимент автора метрики Fred Reichheld и показал распределение оценок и готовности рекомендовать продукт. Спойлер: почти всё работает как обещано.
Дизайн-менеджмент
Внедрение UX-стратегии 2.0 или DesignOps
Моя презентация о нашем свежем подходе к долгосрочному планированию изменений в дизайне в компании. В начале года мы запустили свежую версию подхода, с помощью которого системно улучшаем дизайн продуктов и внедряем новые методы работы. В основе — классическая пирамида стратегического планирования от видения и миссии до конкретных шагов на базе OKR (Objectives & Key Results).
Индексы ценности дизайна для бизнеса
Понимание ценности дизайна для бизнеса помогает обеим сторонам. Собрал несколько индексов, пытающихся посчитать взаимоопыление: McKinsey Design Index, Design Value Index; отчёты Forrester для IBM, British Design Council и финский рынок дизайна. В статье дискуссия о том, можно ли им верить.

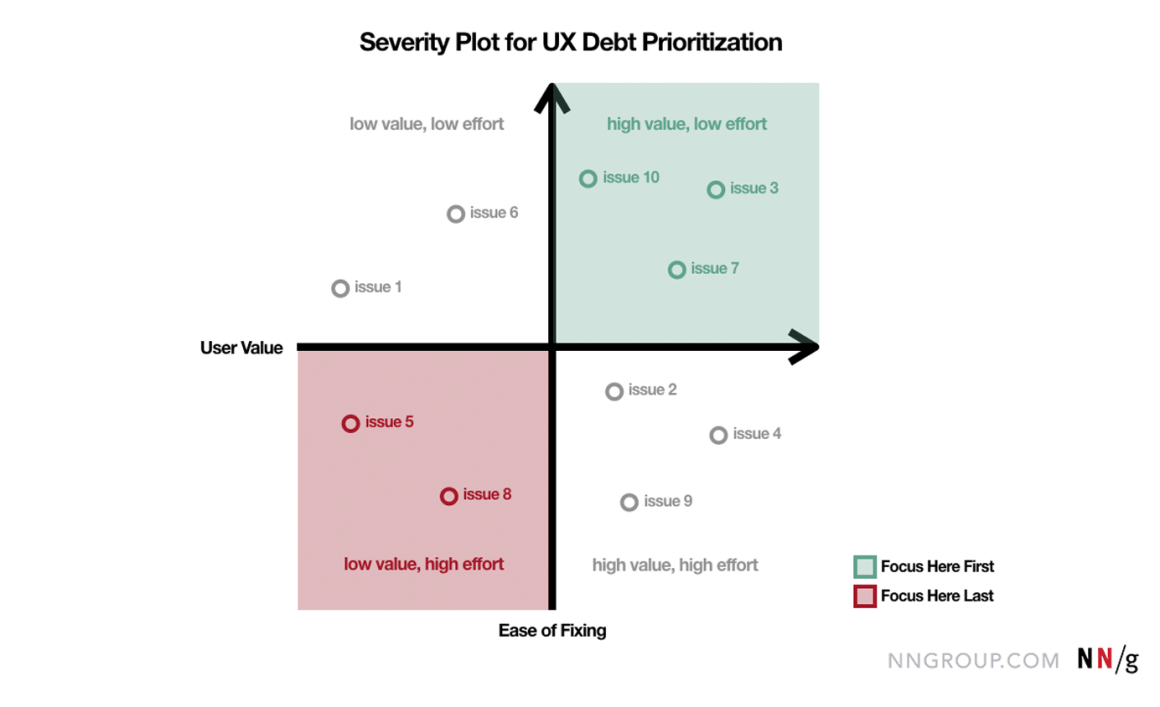
Как разобрать интерфейсный долг, №1
Долг бывает карточный, технический, организационный и интерфейсный. За первый можно пострадать лично и физически, за остальные ― отхватить проблем как продуктовая компания. Дизайн-долг ― это намеренно или неумышленно накопленные проблемы с юзабилити, решение которых откладывается до будущих версий. В итоге страдают пользователи, а они хоть и терпеливые, со временем соскакивают и не возвращаются. Есть несколько примеров системного подхода: Nielsen/Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

Progression Pack
Инструмент для оценки компетенций дизайнеров и их развития. Она разбита на три категории — общечеловеческие, профессиональные и лидерские навыки.

progression.fyi — A collection of open source frameworks for helping designers and engineers to grow at work
Jonny Burch собрал коллекцию карт компетенций для дизайнеров и разработчиков от разных компаний.

Interview with Stephen Olmstead VP Product Design Strategy at InVision
Stephen Olmstead из InVision рассказывает о том, как работает дизайн-команда в компании. Всего в организации 750 распределённых сотрудников, из которых дизайном занимаются около 30.
Design Leaders are Business Leaders
Alastair Simpson из Atlassian описывает основные тезисы своего выступления на Leading Design 2018. Он говорит, что дизайнеры уже давно получили место у стола принятия ключевых решений, но боятся воспользоваться им в полной мере. Кроме того, самомнение в духе «мы единственные знаем о пользователях» мешает осознать, что в современной продуктовой команде таких ролей много и они ценны не менее.
Playback on Design Thinking — Not Just For Designers
Kelly Churchill из IBM продолжает рассказ о том, как дизайн-мышление помогло front-end-разработчикам. Они замеряют NPS у людей в компании, которые работают с новыми разработчиками и он вырос благодаря предложенным улучшениям.
Increase your design influence by understanding your organization’s decision-making style
Dani Nordin из athenahealth показывает, как учитывать стиль принятия решений в организации. Она даёт советы дизайн-командам по каждому из четырёх.
Про продуктовую культуру Facebook. Взгляд изнутри
Олег Якубенков поработал в Facebook и рассказал о продуктовой культуре компании.
Microsoft CEO Satya Nadella on innovation and organizational change
Интервью главы Microsoft Satya Nadella об изменениях в культуре и организации компании, которые понадобились для нового рывка. Он более чем заметен — в конце ноября их капитализация обогнала Apple. Статья не про дизайн, но про важность перестройки организации для нового рывка, который в случае Microsoft отразился и на интерфейсах.
Intranet Design After a Merger or Acquisition
Памятка Kara Pernice из Nielsen/Norman Group по интеграции интранетов компаний после их объединения. Проблема не то что бы частая, но ситуация сложная и разбор достаточно подробный.
Командное взаимодействие
Cleverstack
Сервис помогает проводить брейнштормы в онлайне — записывать идеи и голосовать за них, чтобы выбрать наиболее годные.

Методологии, процедуры, стандарты
How concept sprints can improve customer-experience innovation
McKinsey взяли методологию дизайн-спринтов и переименовали в свой подход «концепт-спринтов». Отличий мало, разве что более чётко прописана привязка к бизнес-задачам и расчёту ROI от внедрения.
Кейсы
What We’re Working On: Facebook
Jordan Amblin из MetaLab рассказывает, как они делали концепт представления видео в мобильном приложении Facebook.
Тренды
Статистика рынка (III квартал 2018)
рост продаж умных часов в мире — 67 %
Samsung Infinity Flex
Samsung давно показывали технологии гибких экранов, а в начале ноября показали концепт телефона. Весной выйдет коммерческая модель. Похоже, наконец-то начнётся интересная движуха в мобильных интерфейсах, где всё стало слишком предсказуемо.
Android поддержит эту возможность в ближайшее время.
We just announced support for foldables at #AndroidDevSummit, a new form factor coming next year from Android partners.
Android apps run seamlessly as the device folds, achieving this form factor's chief feature: screen continuity. pic.twitter.com/NAfOmCOY26
— Android Developers (AndroidDev) 7 ноября 2018 г.
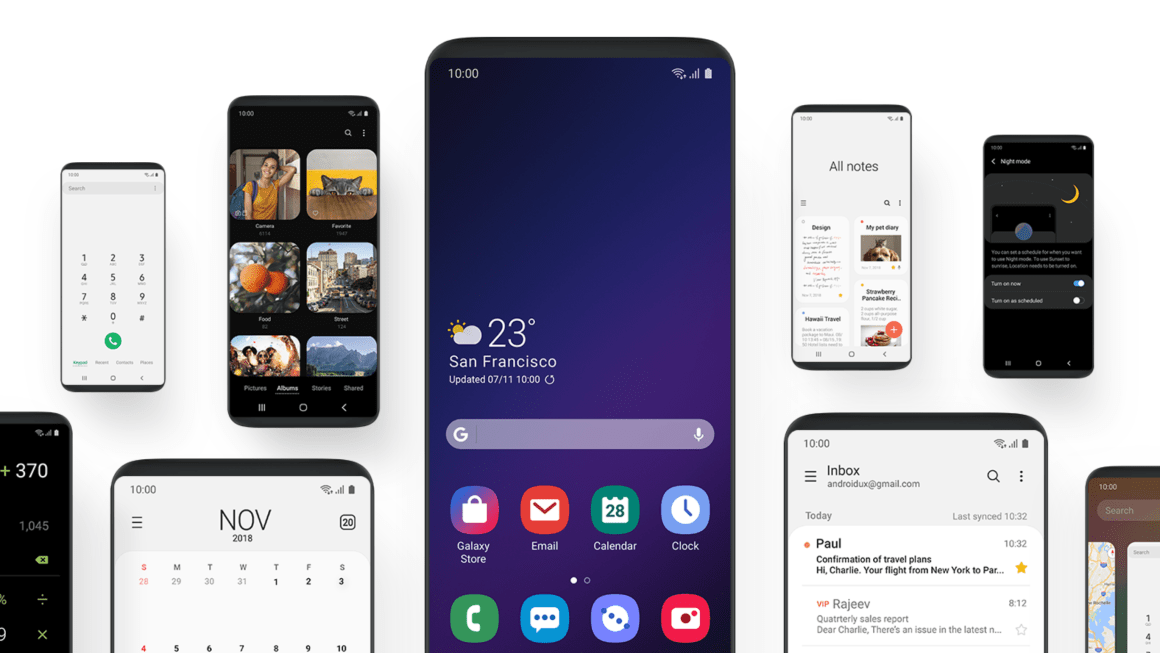
Кроме этого они анонсировали новую интерфейсную оболочку One UI. Интересно, что они разделили экран на верхнюю (контент) и нижнюю части (элементы управления).

Алгоритмический дизайн
Apple’s New Maps
В одном из прошлых выпусков был рассказ о том как Google использует подходы алгоритмического дизайна и выделяет уйму полезной информации из спутниковых снимков и панорам улиц. Похоже, Apple решает такую задачу вручную.
Generating custom photo-realistic faces using AI
Экспериментальный генератор реалистичных фотографий лиц от Shaobo Guan. Можно выбирать пол, возраст, расу и другие детали.
Chinese news agency adds AI anchors to its broadcast team
Китайское новостное агентство Xinhua запустило двух алгоритмических ведущих. Их голос, выражение лица и движение губ синтезируются.
Голосовые интерфейсы
Голосовые помощники показывают крутой рост — на конец года прогнозируют 75 миллионов проданных устройств по миру (подробная статистика ниже). Китай скоро обгонит США, да и в России намечается горячая пора — к Яндексу и Google добавится Mail.Ru Group. Чтобы не остаться в стороне, дизайнерам давно пора качать мускул голосовых интерфейсов.
доля продаж Amazon — 31,9%
29,4 % продаж приходится на Китай
прогноз продаж на год — 75М
на смартфонах в США — 90М
в колонках в США — 46М
50 000 навыков у Alexa в США, мало отзывов
Siri на смартфонах в США — 44 %
Siri на смартфонах в мире — 31 %
Google Assistant на смартфонах в мире — 51 %
Voice Principles
Ben Sauer собрал для Clearleft коллекцию принципов дизайна голосовых интерфейсов от разных компаний. В дополнение к ним — книги, статьи и общие мысли.
Voice User Interfaces (VUI) — The Ultimate Designer’s Guide
Годная памятка по проектированию голосовых интерфейсов от Justin Baker из Intuit. Выбор типа устройства, сценарии и контексты использования, технологические ограничения и ключевые моменты взаимодействия.
Посредственный юзабилити умных помощников: исследование пользователей Alexa, Google Assistant и Siri
Перевод самой первой части исследования от Nielsen/Norman Group.
How to Use Voice UI Prototyping for Delightful User Experiences
Советы по прототипированию голосовых интерфейсов от Cathy Pearl из Google, Cassidy Williams из Amazon, Susse Sønderby Jense из Adobe XD, Ben Sauer из Clearleft.
Aimylogic
Онлайн-конструктор чат-ботов и навыков для голосовых помощников Google Assistant и Яндекс Алиса.
Для общего и профессионального развития
Why are tech companies making custom typefaces?
Arun Venkatesan разбирает причины, по которым компании создают собственные шрифты. В последнее время их всё больше, при том что это не всегда выражается в характерном результате ― многие из них очень похожи.
Материалы конференций
Все видео с Dribbble Meetup, UX-Среда и других мероприятий Mail.Ru Design на YouTube и во ВКонтакте
Мы проводим много конференций и митапов для дизайнеров, причём большинство из них записывается на видео. С 2011 года накопилось полторы сотни записей выступлений и панельных дискуссий о дизайне интерфейсов, графическом дизайне, пользовательских исследованиях и других профессиональных областях. Наконец-то собрали их на едином канале в YouTube и VK.

Отчёт о DesignOps Summit 2018
Попал на относительно свежую конференцию по дизайн-менеджменту цифровых продуктов DesignOps Summit (проходит второй год). Оказалось очень годно ― одна из самых полезных, на которых бывал. Мощно, что смогли набрать столько узкоспециализированного контента на два дня ― почти все выступления были либо добротными, либо крутыми (всего несколько пустышек). Уже есть презентации и отчёт от Natalie Hanson. Организаторы обещают выложить видео.

Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau