Кнопки, которые не выглядят как кнопки, МЕНЮ ПРОПИСНЫМИ БУКВАМИ и многое другое…
Плоское становится очень популярным. Это направление развития впервые появилось в дизайне Microsoft Windows Phone 7. Крупные элементы, кнопки, яркие цвета без какой либо текстуры или орнамента — идеи, которые в дальнейшем распространились на Windows 8, iOS 7, OS X Yosemite, Android L и все приложения, работающие на этих платформах. Приложения больше не пытались изображать свое содержимое похожим на объекты реального мира. Экран — это не холст и не бумага, так почему же приложения должны выглядеть реалистично?
Таким образом, на множество удобных вещей, используемых старыми интерфейсами, новые интерфейсы просто закрыли глаза. Мы (коллектив авторов Arstechnika — прим. перев.) собрались вместе и выработали несколько трендов в развитии современных интерфейсов, которые приводят нас в ярость. Мы уверены, что вы с легкостью можете дополнить этот список, мы же, составляя его, старались сохранять спокойствие. Если вы сдерживаете в себе немного ненависти к современным интерфейсам, не стесняйтесь найти ей выход в комментариях к топику.
Слишком плоские кнопки, похожие на простой текст

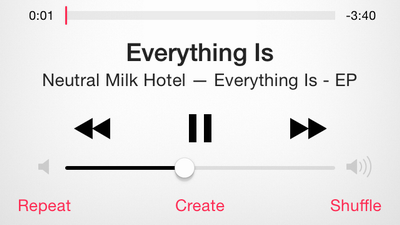
Эти небольшие текстовые строчки внизу, написанные красным, на самом деле кнопки.
Один из общих элементов UI, появившийся в iOS 7 — это кнопка, которая совсем не похожа на кнопку. И Google движется туда же со своей Android L. Сенсорные интерфейсы обычно довольно легко позволяют начать работу, но новая хитрость iOS — то выделять, то не выделять цветом текст, на котором можно кликнуть — приводит к тому, что я теперь тыкаю в экран намного чаще, при этом не добиваясь результата. И поскольку ОС ведет себя непоследовательно в части того, что она считает кнопкой, я не могу выработать рефлекс в зависимости от определенного цвета или стиля шрифта.
Daring Fireball обозначил эту проблему некоторое время назад в новом блоге UX Critique, указав на то, что множество элементов интерфейса iOS 7 являются кнопками, маскирующимися под обычный текст, или наоборот. В его заметке показывается, например, экран редактирования аудио файла, где слово «Обрезать» встречается дважды: один раз в качестве заголовка команды, а второй раз в качестве кнопки, и различие проявляется только в незначительном изменении толщины шрифта.
Чтобы начать тыкать пальцем в текст, нужна определенная привычка, т.к. нет постоянного цвета, который отличал бы текстовые кнопки, но в конце концов с этим можно смириться. Худшим является отсутствие правил, как ОС должна подсвечивать кнопку, которая зажата. Да, я сейчас смотрю на тебя, кнопка Shift.
Снижение плотности информации
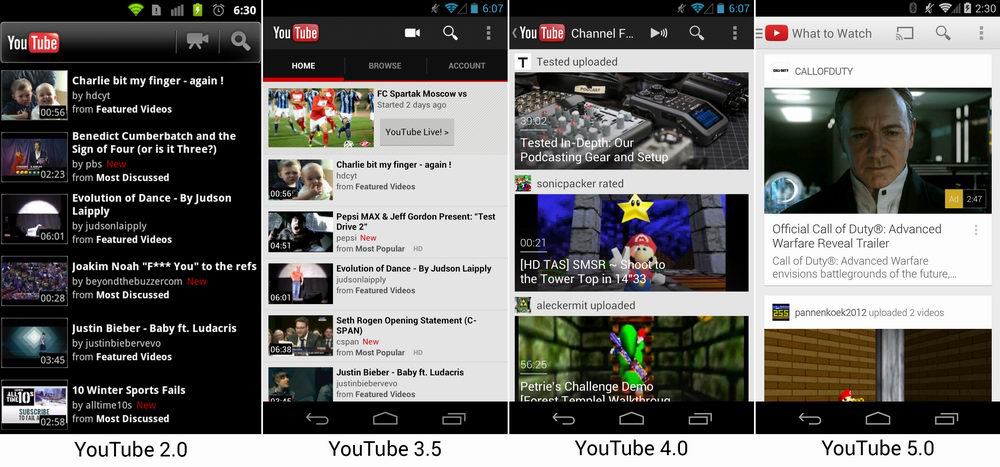
Современные ОС всецело посвящены простору, позволяя элементам «дышать» и располагаться на строго определенном расстоянии друг от друга, с целью оптимизации под сенсорные интерфейсы. Это хорошо… Но все это достигается ценой снижения плотности информации. Приведенный рисунок взят из статьи История Android. Он демонстрирует, как приложение Youtube видоизменялось с течением времени. С одной стороны ранние версии выглядят довольно убого, а с другой — поздние вмешают на экран лишь полтора видео:

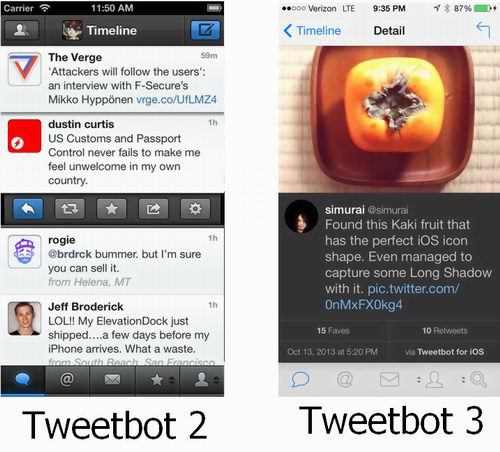
Этот тренд встречается и в других местах. Tweetbot 3 показывает по умолчанию меньше информации на экране по сравнению с Tweetbot 2:

Папки в iOS 7 на iPad могут отобразить не более 9 элементов, по сравнению с 20 в предыдущих версиях (правда при этом папки в iOS 7 могут вмещать неограниченное количество элементов на разных экранах, в то время как в iOS 6 количество элементов в папке было не более 20). Посмотрите, как приложение GMail разрослось, когда его привели в соответствие с требованиями Google к дизайну (Material Design Guidelines, developer.android.com/preview/material/index.html) и вы поймете, что я имею в виду. В целом, новый дизайн выглядит симпатичнее, но кличество элементов на экране неуклонно уменьшается даже несмотря на то, что размеры экранов смартфонов начинают приближаться к размерам планшетов. Неужели нет другого способа заставить приложение выглядеть красиво без необходимости постоянно использовать прокрутку?
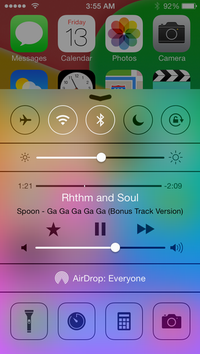
Излишняя прозрачность

В то время как множество решений ставят целью уменьшение плотности информации на экране, есть другая особенность, столь любимая Apple, которая также усложняет понимание информации — полупрозрачность. Стоит отметить, что OS X начинала со множества полупрозрачных элементов, но с течением времени их количество сильно сократилось, а прозрачность была значительно понижена. Полупрозрачность создает визуальный беспорядок, делая более сложным поиск элемента, который сейчас вам нужен.
Но Apple никогда не могла полностью забыть полупрозрачность и это вылилось в отдельные случаи ее возвращения. В OS X Leopard они сделали прозрачной строку меню, что позволяло меню красиво просвечивать, приоткрывая фоновый рисунок рабочего стола. Все было бы хорошо, если только вы не используете в качестве фона темный рисунок, который делает названия пунктов меню практически неразличимыми. В итоге ребята из Купертино сдались и позволили отключать прозрачность.
Сейчас прозрачность вернулась и она повсюду. Любое окно по прихоти разработчиков может стать полупрозрачным. Таким образом, пользователи теперь вынуждены уповать на милость разработчиков, которые определяют, должна ли информация в окне быть видимой чётко или она должна потеряться в хаосе фоновых элементов, просвечивающих сквозь окно.
Apple заслужила репутацию диктатора, потому что она принимала многие решения на основе мнения разработчиков ОС. Эти решения принимались, чтобы обеспечить визуальную целостность интерфейса, потому что компания чувствовала, что разработчики конечных приложений, при отсутствии контроля и наличии возможности, могли бы принять интерфейсные решения, враждебные по отношению к конечным пользователям. Делая прозрачность опциональной, Apple дала карт-бланш разработчикам приложений как бы говоря «а, пофиг, делайте что хотите, нам нет дела до ваших пользователей».
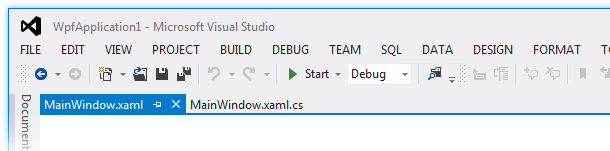
Меню, написанное с зажатым CAPS LOCK
Вторжение меню в режиме ВСЕ ПРОПИСНЫЕ в современных приложениях и ОС от Microsoft — это НАСТОЯЩИЙ УЖАС:

Microsoft не могла придумать ничего хуже, ну разве что выводить меню белым цветом на белом фоне. Группа дизайна Visual Studio высказала свои кислые комментарии пару лет назад, на тему того, почему все прописные в меню, это хорошая идея, которые заключаются в повторениях мыслей о том, что «Это делает меню визуально более отличающимися» и что «Все другие приложения Microsoft делают это».
Нет, ну вы верите: «В первую очередь, использование прописных букв в меню является сильной отличительной чертой современных приложений при навигации и в заголовках интерфейсов Microsoft»? Это смехотворно. Конечно, есть способы исправить меню некоторых приложений (https://stackoverflow.com/questions/17413001/disable-all-caps-menu-items-in-visual-studio-2013), чтобы они отображались в верном регистре, но нет общего способа. Как и прозрачность, меню, написанное целиком прописными, является ужасным дизайнерским решением и сильно ухудшает удобство работы.
Хуже того, этот тренд перетекает и в другие операционные системы. Меню, написанное приписными, является проклятием недавнего релиза OneNote для OS X. Подобное меню не просто нарушает соглашения по дизайну OS X, оно берет их, утаскивает на задний дворик, поливает там бензином и поджигает.
Microsoft, что с вами? Увольте того сотрудника, который решил, что ВСЕ ПРОПИСНЫЕ — это хорошая идея.
Автор: alan008