В своей книге Designing Mobile Interfaces (2011) дизайнер Стивен Хубер ввел понятие The Thumb Zone («зона большого пальца») — область экрана, наиболее удобная при использовании телефона одной рукой. С года издания книги средний размер смартфона заметно увеличился, и «мертвая зона» — область, которую сложно достать пальцем одной руки, — также стала больше.

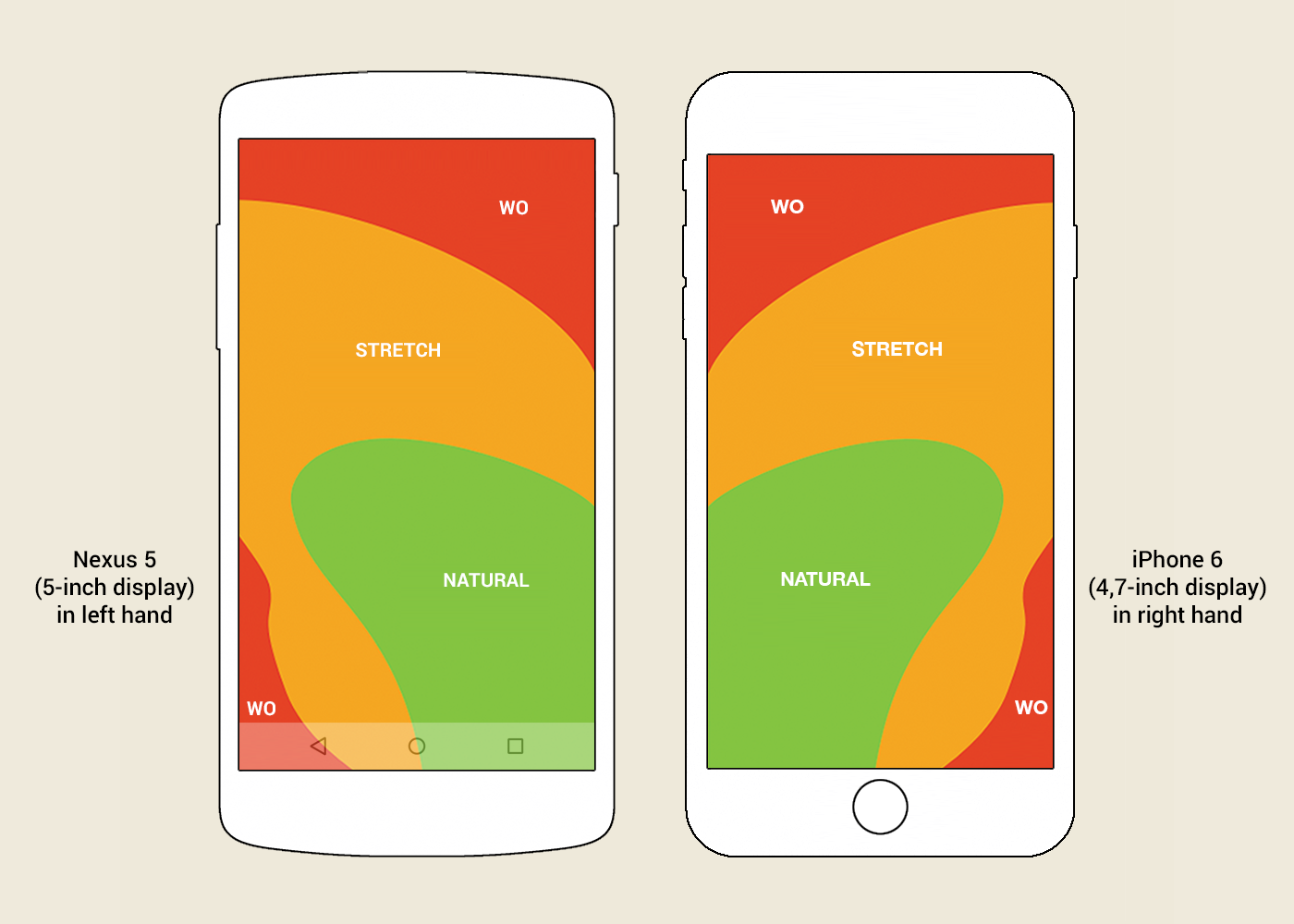
Изображение. «Зона большого пальца» для 5–4,7-дюймового экрана, если держать телефон в левой и в правой руке, соответственно. Изображение основано на публикации Скотта Хэрффа.
В «мертвую зону», отмеченную красным, попадают панели инструментов приложений, которые как в Android (App Bar / Primary Toolbar), так и в iOS (Navigation Bar) находятся в верхней части экрана.
На некоторых Android-телефонах была предпринята попытка решения проблемы «мертвой зоны». Например, Samsung S4 и LG G Pro 2) поддерживают режим One-handed Mode: интерфейс телефона пропорционально уменьшается и прижимается к нижнему углу экрана. Похожая функция появилась в iPhone 6: в режиме Reachability интерфейс смещается вниз экрана, сохраняя свои размеры по ширине.

Изображение. Режим One-hand Mode на некоторых Android телефонах и режим Reachability на iPhone 6.
Но такие режимы — всего лишь «костыли». Они не решают проблему полностью, а лишь позволяют превратить использование телефона одной рукой из невозможного хотя бы в неудобное.
Настоящее решение должно не помогать дотянуться до нужной кнопки, а избавить пользователя от необходимости дотягиваться.
В эпицентре «мертвой зоны» iOS стандартно расположена кнопка Back. Однако в большинстве приложений нет необходимости к ней тянуться — достаточно сделать свайп от левого края телефона (провести пальцем от края корпуса к центру экрана — Edge Swipe). Удивительно, но далеко не все пользователи айфонов об этом знают.
Кстати, приложения от Google для iOS чуть ли ни единственные, которые не поддерживают свайпы для возвращения назад. Видимо, Google намеренно ухудшает пользовательский опыт, стимулируя к покупке телефонов с «железной» кнопкой Back.
На телефонах Android в область «мертвой зоны» попадает кнопка вызова бокового меню (Navigation Drawer) — открыть это меню также можно свайпом от левого края телефона.

Изображение. Боковое (главное) меню (Navigation Drawer) в Android и функция Navigare with a swipe («Навигация смахиванием») в iOS.
В приведенных примерах из двух платформ свайп от левого края телефона (Edge Swipe) приравнивается к нажатию левой кнопки в верхней панели инструментов. Почему бы не использовать данное решение для всей панели инструментов и любых кнопок, расположенных на ней?
Левая и правая кнопки верхней панели инструментов должны перестать быть в первую очередь кнопками — они должны подсказывать, какое действие скрывается за свайпом от левого и правого края телефона соответственно.
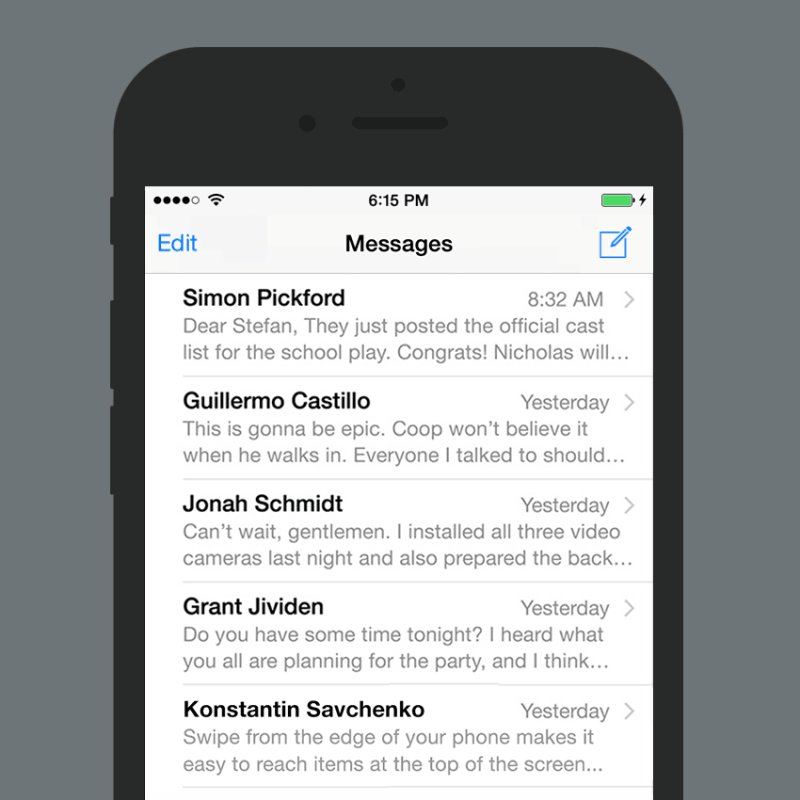
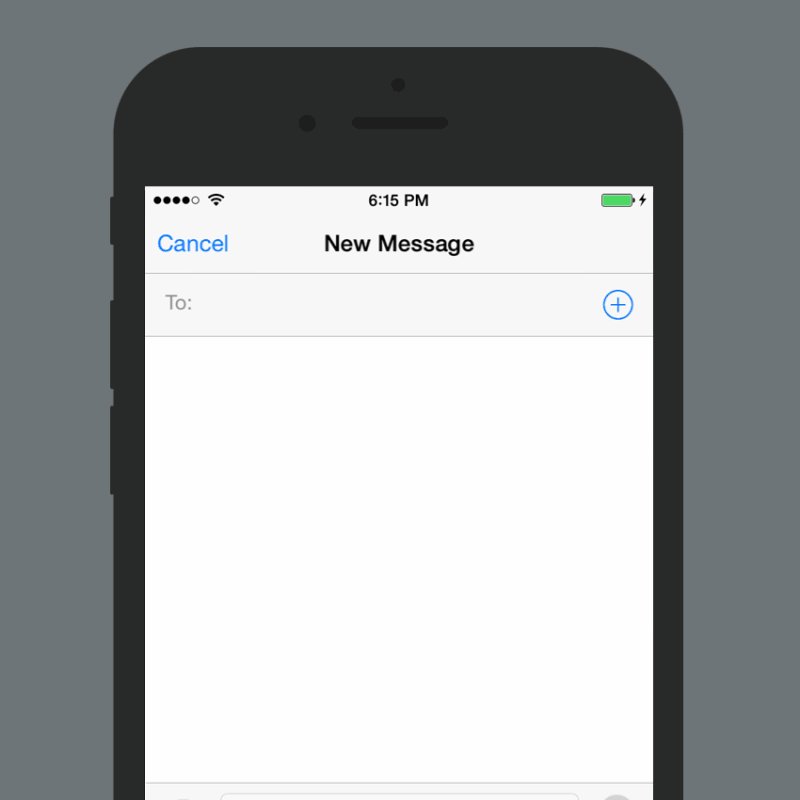
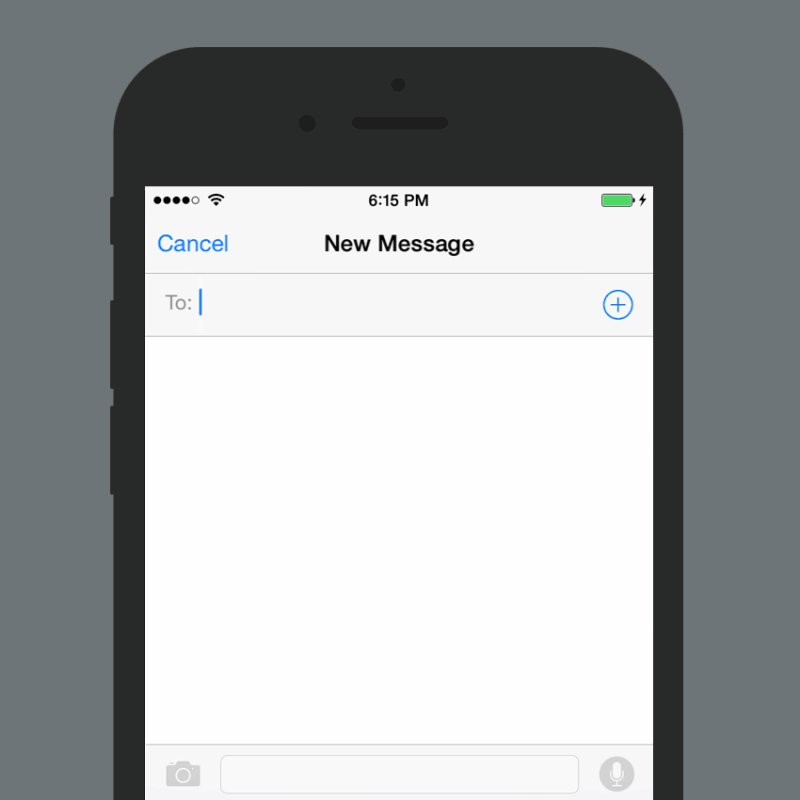
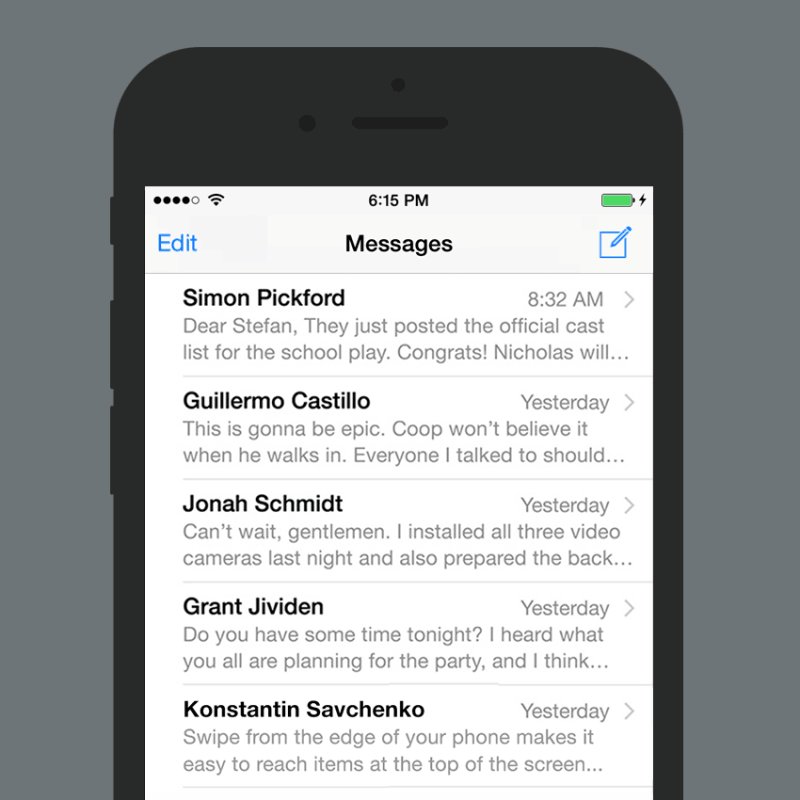
Сейчас в iOS Messages справа сверху находится кнопка для создания нового сообщения — в соответствии с этим правилом, свайп от правого края телефона будет вызывать экран создания нового сообщения.

Анимация. Концепция мобильного интерфейса для одной руки. Свайп от края телефона активирует функцию, обозначенную иконкой на панели инструментов с соответствующей стороны телефона. В данном случае — создание нового сообщения в iOS Messages и возвращение назад к списку сообщений.
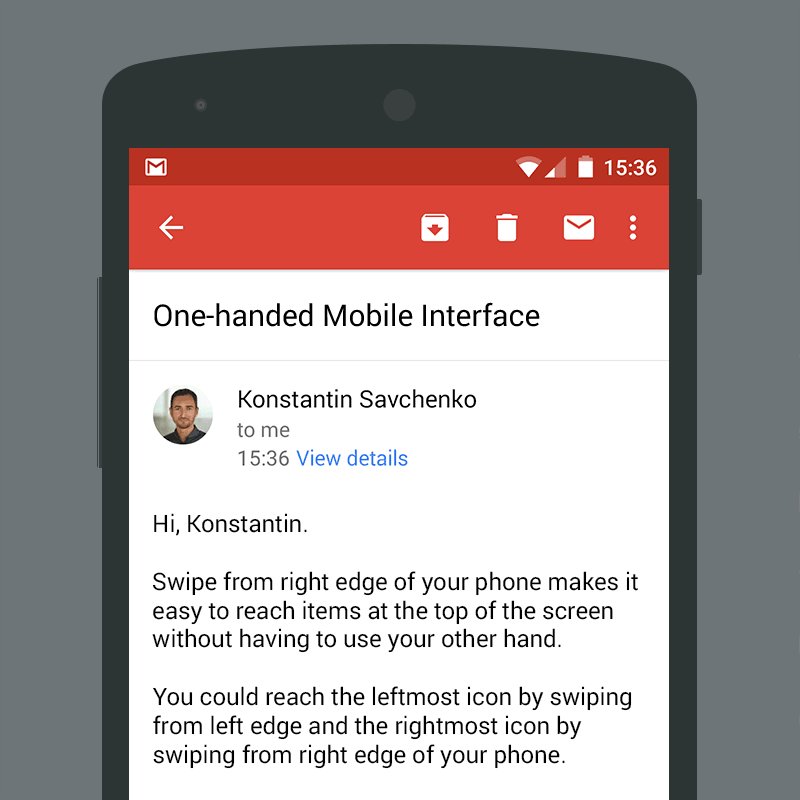
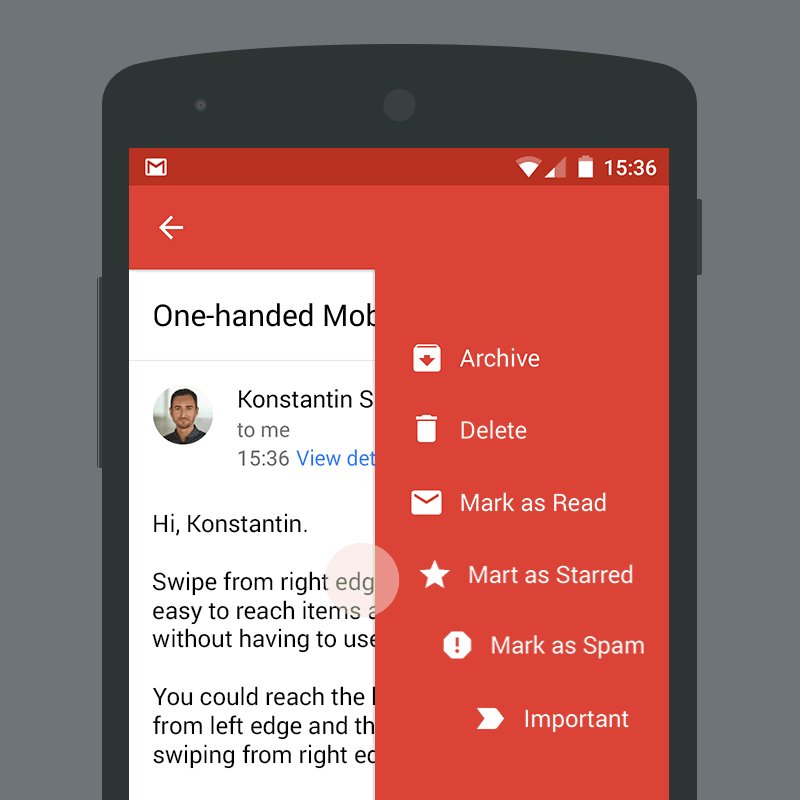
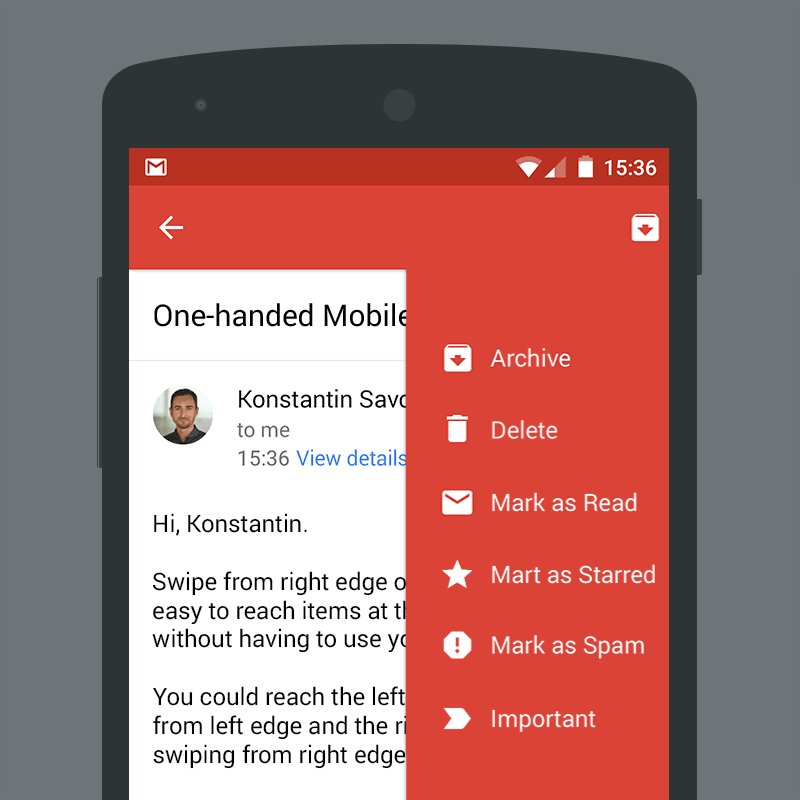
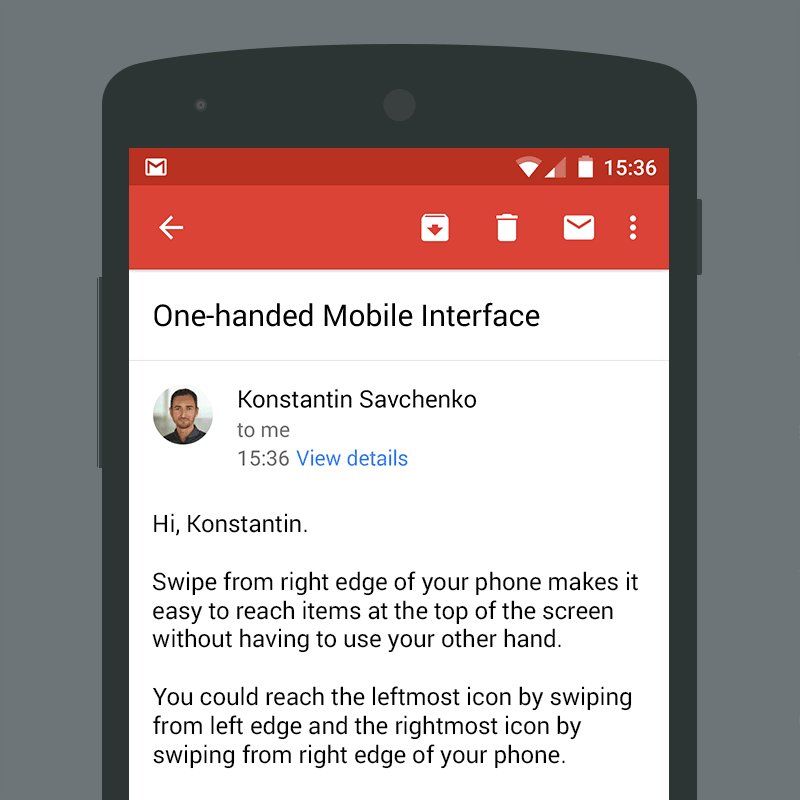
При просмотре письма в текущей версии Android Gmail справа сверху находится панель управления письмом. На ней отображаются несколько основных кнопок, а другие скрыты за кнопкой вызова контекстного меню. В соответствии с новым правилом, свайп от правого края телефона будет открывать это контекстное меню. Обновленное меню будет содержать полный список действий, включая основные, приближая их к «зоне большого пальца».

Анимация. Концепция мобильного интерфейса для одной руки. Свайп от правого края телефона активирует функцию, обозначенную правой иконкой на панели инструментов. В данном случае — контекстное меню письма в Android Gmail.
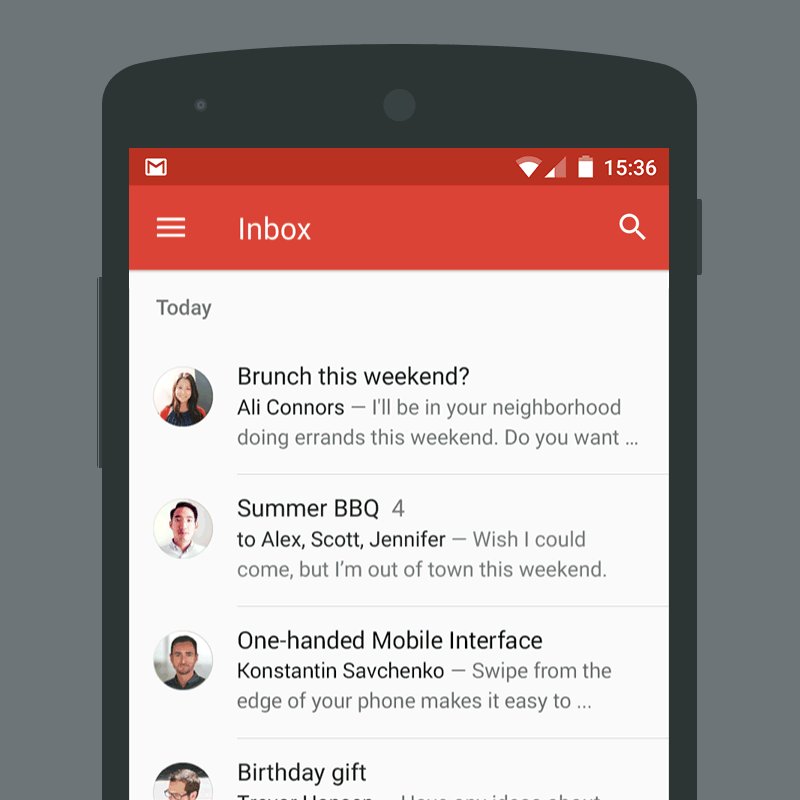
На том же экране просмотра письма в Android Gmail слева находится кнопка «Назад». Но в текущей версии приложения на этом экране свайп от левого края телефона открывает боковое меню. Пользователей вводят в заблуждение неправильной подсказкой. Несмотря на наличие «железной» кнопки Back в Android-телефонах, свайп должен дублировать функцию кнопки «Назад», расположенной на экране слева. То есть свайп от левого края должен возвращать пользователя обратно к списку писем, а уже в списке писем — открывать боковое меню.
Но не бывает правил без исключений. С правой стороны панели инструментов могут находиться кнопки «Готово» или «Отправить», которые ведут к необратимому действию. Такое простое движение как свайп не должно приводить к выполнению необратимых действий.

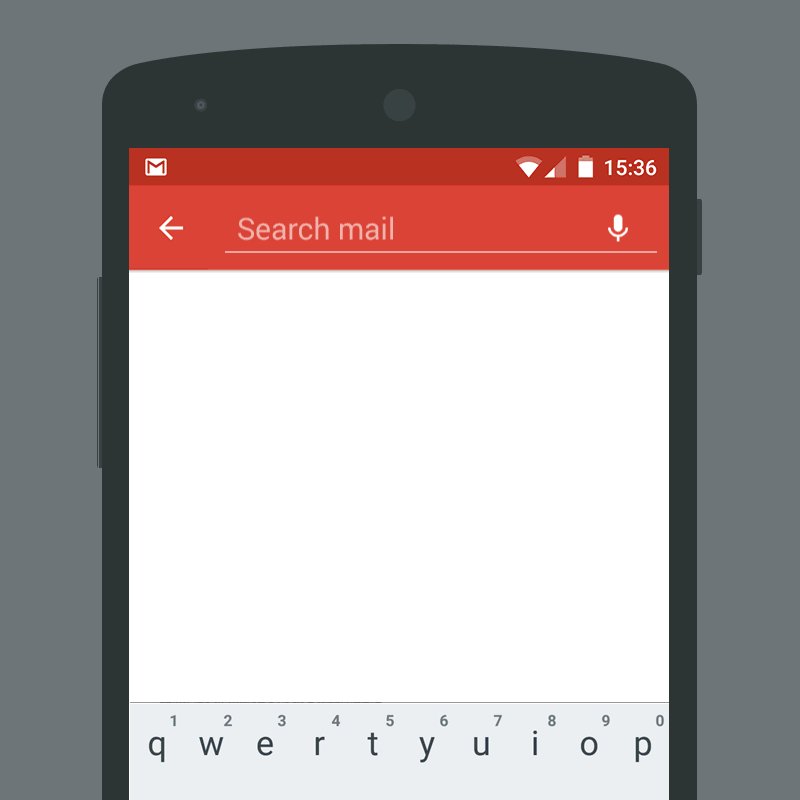
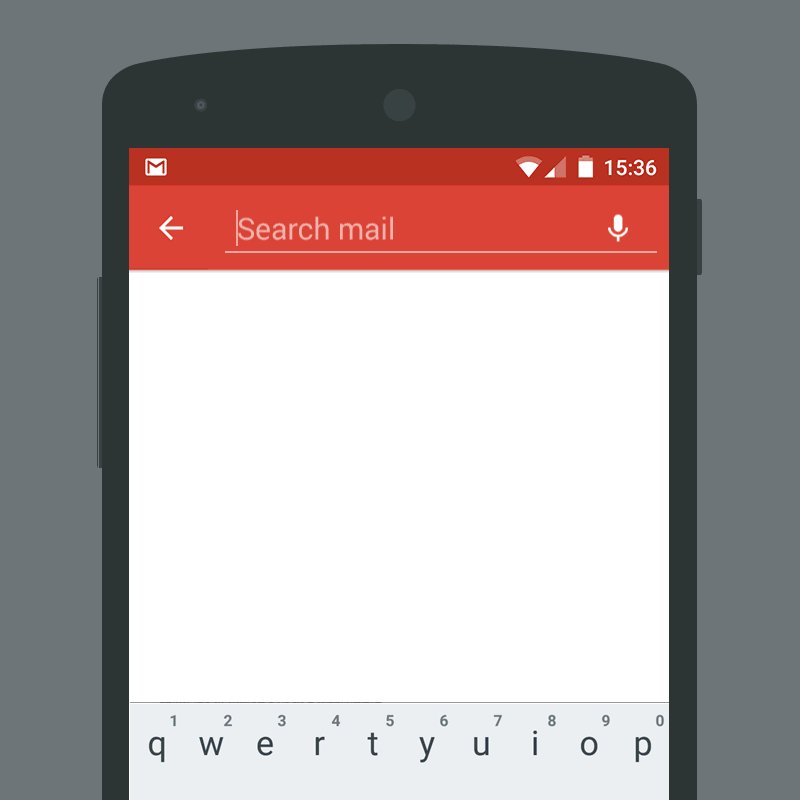
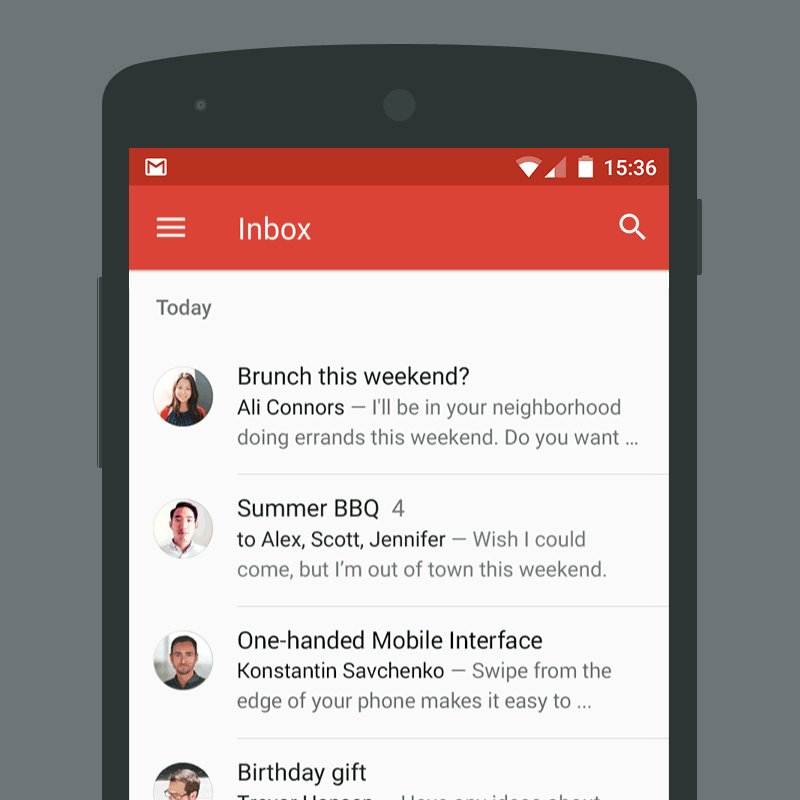
Анимация. Концепция мобильного интерфейса для одной руки. Свайп от края телефона активирует функцию, обозначенную иконкой на панели инструментов с соответствующей стороны телефона. В данном случае — поиск по письмам в Android Gmail и возвращение назад к списку писем.
Свайп от края телефона (Edge Swipe) трудно перепутать со свайпом внутри экрана (Swipe). Разница между двумя жестами не вызывает трудностей ни для пользователей, ни для разработчиков. Свайп от края телефона начинается за пределами экрана, и телефоны хорошо реагируют на такой жест. Например, при просмотре письма в текущей версии Android Gmail свайп от левого края открывает боковое меню, а свайпы внутри экрана осуществляют переход к следующему или предыдущему письму.
Использование свайпа от левого и правого края телефона для активации функций верхней панели инструментов легко применимо как для iOS, так и для Android. Более того, подобный функционал в отношении левой стороны уже частично реализован на обеих платформах. Такое интуитивно-понятное поведение имеет все шансы стать стандартом мобильных интерфейсов.
Автор: konsav








