
Всем привет.
Как многие слышат, что нужно создать WEB сервер – сразу становится не по себе, всячески пытаются отойти от этой темы применив другие варианты управления и мониторинга своих устройств. Но ведь интернет и сеть есть уже почти в каждом устройстве. Так чем Ваш творение хуже?
Так что Если Вам интересно – идем дальше.
Не так страшен Волк, как его рисуют. Среди Нас много специалистов, но и много новичков. Учится никогда не поздно, я сам многому учусь, и многое познаю в практике. Надеюсь, эта статья поможет начинающим или освежит память начавшим.
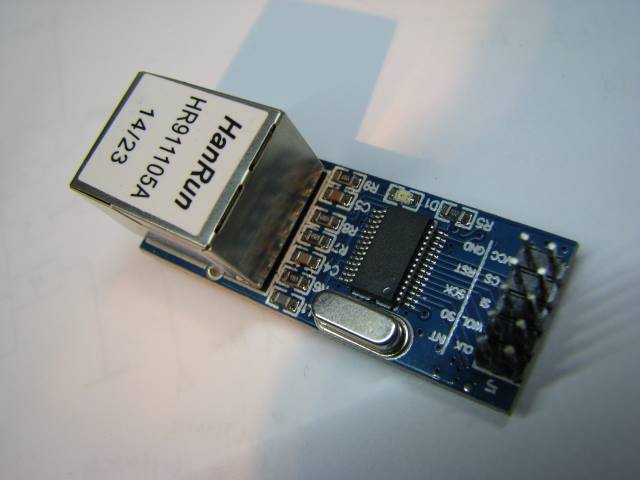
За основу взят популярный модуль с контроллером ENC28j60.

А также я взял Arduino UNO(также можно Nano или Pro Mini). Все они работают на ATmega328.
В этой статье я покажу основы создания WEB сервера на самых простых библиотеках.
В данном случае:
#include «etherShield.h»
#include «ETHER_28J60.h»
Они просты для понимания – но и возможностей тоже меньше. Для обычного мониторинга и управления нагрузками – более чем достаточно.
Давайте рассмотрим, что нам нужно для этого.

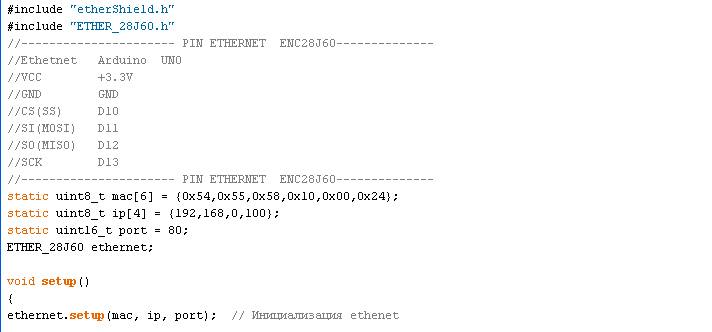
Для начала идет инициализация библиотек.
Далее я указал пины для подключения модуля с контроллером ENC28j60. Так же Нам необходимо указать параметры нашего сетевого устройства. Для этого указываем MAC адрес –помните он не должен совпасть с MAC адресом Ваших сетевых устройств. Так же и IP Адрес – должен быть индивидуальным – но находиться в Вашей подсети.
К примеру, у Вас роутер(192,168,0,1), Ваш ПК(192,168,0,5) то Ваше устройство может быть(192,168,0,100).
К примеру, у Вас роутер(192,168,4,1), Ваш ПК(192,168,4,10) то Ваше устройство может быть(192,168,4,100).
Далее нужно указать порт. По умолчанию 80 – так как Веб браузеры по умолчанию опрашивают именно его(смотрите тест изменения порта в видео ниже).
Далее ETHER_28J60 ethernet; — указываем на имя объекта для обращения(ethernet), ниже в программе мы будем обращаться по этому имени.
Далее Нам необходима инициализация сетевого контроллера – применяем все установки адресов и портов.
Ну тут думаю самое сложное и не интересное закончилось …
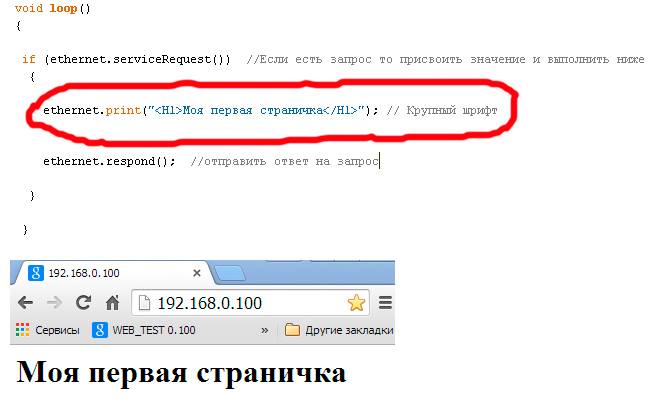
Далее в основном цикле программы мы должны поставить условие которое будет проверять, есть ли запрос по нашему IP адресу?.. Если есть то отправить строчки нашей странички, а браузер уже придаст ей привычный нам вид. Давайте посмотрим пример:

Выделенная строка создает крупный тест на страничке, его легко редактировать и таких строчек можно добавлять по необходимости(но все упирается в количество Flash памяти контроллера).
Команда ethernet.respond(); отправляет все наши строчки сайта на браузер с которого сделали запрос на сайт(в данном случае 192.168.0.100).
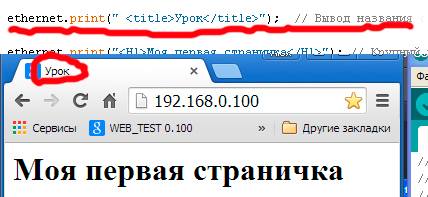
Но если Вы заметили то названия у этого сайта нет(просто IP адрес).Не волнуйтесь, это поправимо, если добавить одну строчку:

Вот… теперь уже лучше.
Далее добавляя, строчки мы будем добавлять объекты на страничке которые помогут нам отображать информацию или управлять нею.
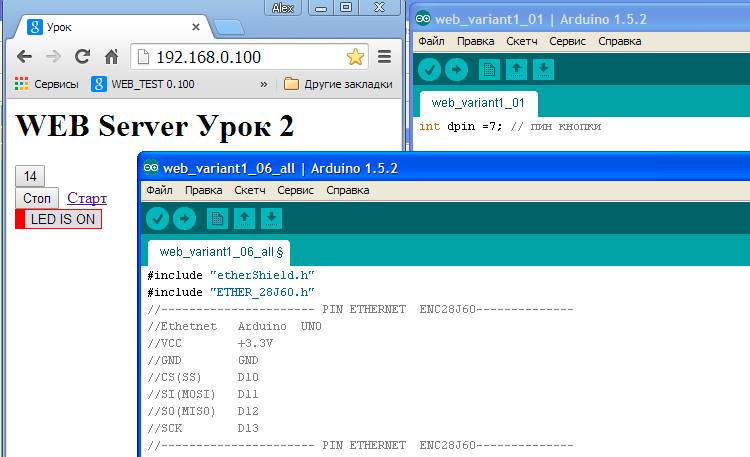
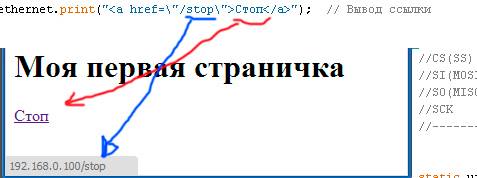
Начнем с ссылки, при нажатии на которую, мы отправим на контроллер запрос с тестом (который нужен будет нам позже для обработки).

Красной стрелкой название кнопки, а синей мы указываем на текст в запросе при нажатии на ссылку. Значит, если Мы нажмем на ссылку «Стоп» то отправим запрос на наш сервер: «192.168.0.100/stop» — где «stop» будет текст запроса.
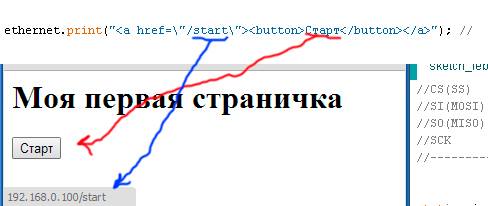
Далее рассмотрим такой же вариант только с кнопкой:

Добавились атрибуты необходимые для отображения браузером кнопки. При нажатии, на которую, уже отправится запрос с тестом «start». Думаю здесь все понятно.
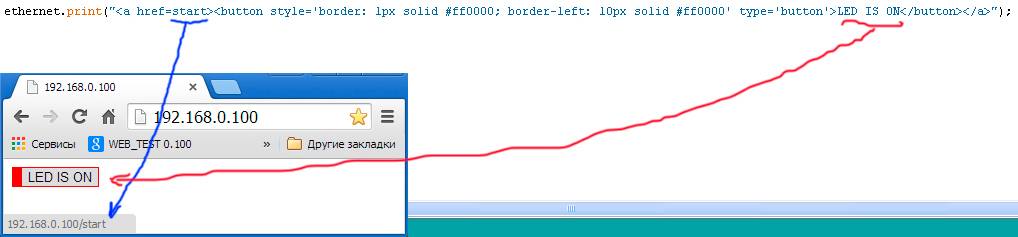
Для любителей красоты можно добавить параметры и создать интересную кнопку:

Для следующего варианта нам понадобятся переменные, добавим их в начале скетча:

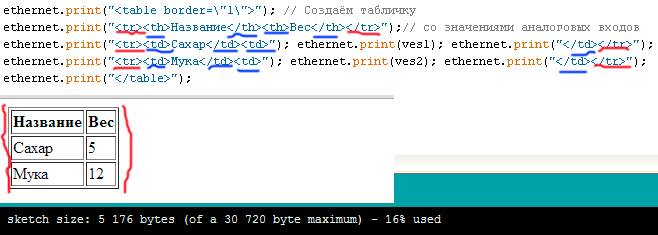
Сейчас отобразим на Нашей страничке таблицу:

Для обозначения объекта таблица используется атрибут table. Далее я красным подчеркнул ( tr ) внешние границы таблицы и синим — внутренние рамочки. Обратите внимание что они попарно, а в центре пары Ваше значение или переменная(к примеру ves1 или ves2). Так же вы можете заметить что пара создает жирный текст а обычный текст. В конце объект таблица завершается /table.
Думаю с отображением объектов на странице достаточно для создания не сложных WEB страниц(более подробно и наглядно вы можете увидеть ниже в видео уроках для начинающих).
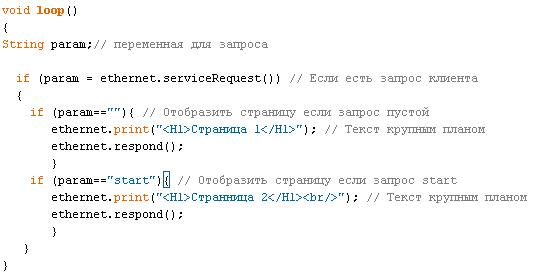
Но как же обработать запрос – для этого немного модифицируем наше условие с самого начала, добавив при этом переменную для строки. Так же создадим для примера два условия обработки запросов: 1-е это пустой запрос (192.168.0.100); 2-е это запрос с текстом «start»(192.168.0.100/start)

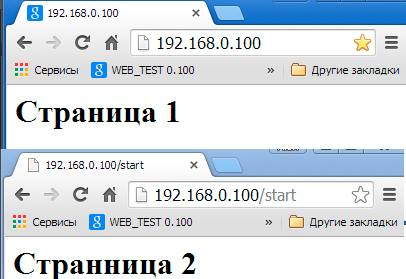
В зависимости от поданного запроса на сервер, на браузере сайт будет отображаться согласно указанным строкам:

Вот так можно делать динамические станицы, которые будут меняться, и отображать различную информацию в зависимости от параметров переменных или запросов от ссылок и кнопок.
Более детально и наглядно можно увидеть все, выше упомянутое, в Видео уроках для начинающих:
Ссылки на скетчи с примерами(В первом примере библиотека):
www.facebook.com/download/1779869258903901/web_urok_01.rar
www.facebook.com/download/351288838383944/web_urok_02.rar
www.facebook.com/download/435653776600017/web_urok_03.rar
Старался изложить материал доступными словами не используя сложные термины.
Надеюсь, эта статья поможет многим начинающим создать свой web сервер. Для более продвинутых будут видео по другим библиотекам … более сложным.
Автор: free_arduino







