
Представьте, что в квартире отключили свет. Вы в темноте нащупываете фонарик в ящике с инструментами… а у него сели батарейки! Хуже ситуацию и представить себе трудно.
Вероятно, такое часто случалось с южнокорейским инженером Тимом Чо (Tim Cho). Он смастерил простой фонарик, в который нужно дуть, как в свисток. Подул — и светодиод заработал.

Тим Чо со своим фонариком-свистком занял первое место в инженерном конкурсе «Слови ветер» ("Catch the Wind"), который устраивала компания MakerBot, производитель 3D-принтеров.
Конструкция фонарика довольно простая. Для его изготовления подходит даже дешёвый 3D-принтер.

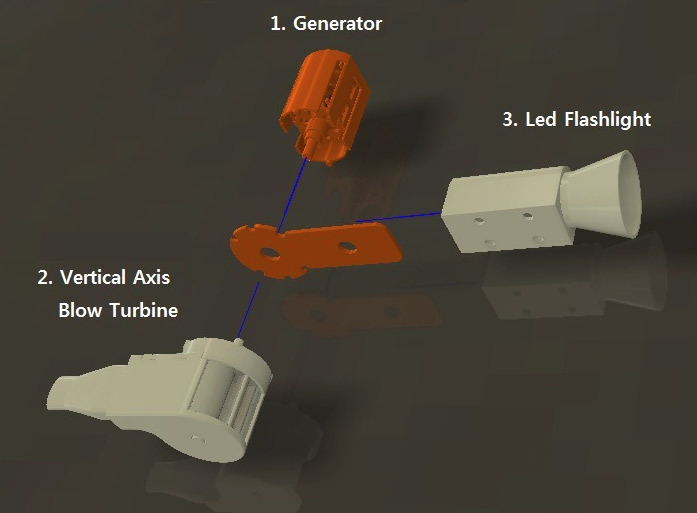
Автор спроектировал конструкцию в программе Autodesk Inventor. Фонарь состоит из 15 отдельных деталей. Печать каждой из них заняла примерно 30 минут с высотой слоя 0,2 мм и плотностью заполнения 25%. Потратив семь с половиной часов на печать, он собрал их воедино и добавил электронные компоненты: катушки, магниты, диодный мост, светодиод, провода и т.д.
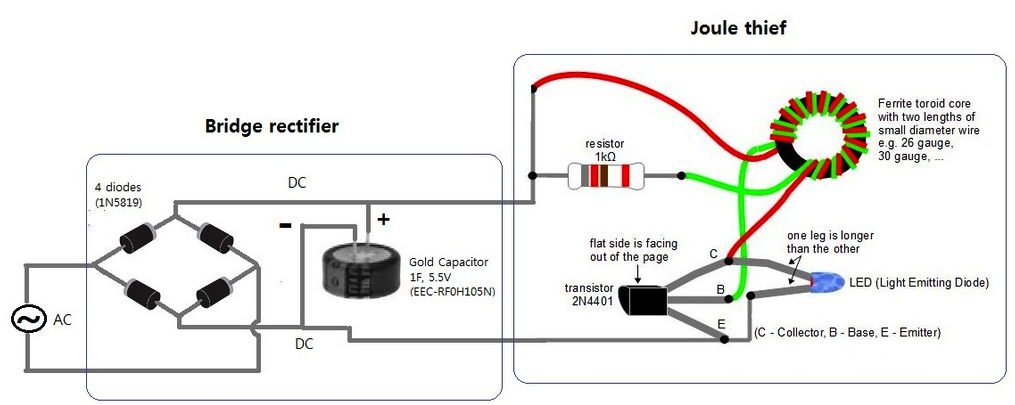
Если сильно подуть в отверстие, то начинает вращаться встроенная мини-турбина вместе с магнитами генератора. Тогда катушки генератора генерируют переменный ток (AC). Диодный мост преобразует переменный ток в постоянный (DC). В зависимости от объёма лёгких и мускулатуры человека, напряжение в цепи постоянного тока составляет от 0,5 до 1 вольта. Чтобы загорелся светодиод, нужно по крайней мере 3 вольта. Поэтому инженеру пришлось использовать бустерный «повышатель напряжения» (Joule thief).

Файлы для печати фонарика опубликованы в каталоге Thingiverse.
Автор: alizar








