Полноценная «часть 2» будет посвящена боевой системе, но пока еще я не довел ее до нужного состояния, но и вовсе ничего не писать 2 недели не хотелось, так что пока займемся небольшим расширением способностей нашего персонажа.
В прошлой статье мы подготовили персонажа и простую сцену, научились перемещаться горизонтально, пришла пора научиться, если и не летать, то, как минимум, прыгать!
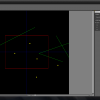
- Нашел новую раскадровку, переделал все спрайты Алукарда, теперь, как и положено, он в красном
- Добавил небольшие платформы, сделанные из текстуры пола для отработки прыжков
- Добавил фоновые картинки для атмосферы :)

Первым делом нам потребуется подготовить анимации. Как это делать, описано в части 1, для удобства я предпочитаю разделить прыжок на 2 условные части — прыжок и падение. До верхней точки в воздухе проигрываем первую анимацию, после, соответственно, вторую. Анимацию падения так же можно использовать при, собственно, падении с края обрыва или прочих препятствий. Подготавливаем Flipboocks, следует отметить, что скорость проигрывания и длительность показа отдельных кадров подбирается индивидуально.
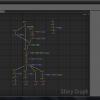
Далее переходим, собственно, к отработке прыжков. Идем в Blueprint нашего персонажа, добавляем обработчик события прыжка — InputActionJump. Это простой обработчик нажатия клавиши, имеет два состояния — нажат и отпущен. В принципе, можно напрямую добавить функцию прыжка к нажатию клавиши, работать будет, но мы ведь стараемся делать хорошо, верно? В прошлый раз мы начали делать систему смены анимаций, она легко расширяется и может быть весьма гибкой, поэтому воспользуемся ею.
Что бы переключить анимацию, нам надо знать, что была нажата клавиша, так что добавляем на ввод булевую переменную и переводим в состояние истинности. Таким образом, отследим нажатие клавиши, после идет прыжок и обнуление (false) нашей переменной, с задержкой — анимация ведь занимает какое-то время.
На освобождение клавиши добавим другую булевую переменную — она нам потребуется позже. В итоге получаем простой алгоритм:

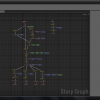
Расширяем нашу систему анимаций. У нас пояпилась новая возможность, так что добавим ветвление к выбору анимаций: проверим, может ли персонаж прыгать (встроенная функция, спасибо ребятам из Epic Games), если прыгать может — мы за земле, идем в уже существующую ветвь, если нет — мы в воздухе и анимации нужны другие.

Логика тут простая: если мы прыгать не можем, то надо определить по какой причине — мы либо прыгаем, либо падаем. В первом случае последовательно проигрываем прыжок/падение, во втором только падение.
Тестируем:
Автор: Heinhain