Для новичков: 5 советов по GitHub
 Alyson La, Data science в GitHub: В октябре этого года я отпраздновала свой пятилетний юбилей работы в GitHub. 5 лет назад я была бухгалтером, который ничего не знал о программировании, не говоря уже об использовании Git и GitHub.
Alyson La, Data science в GitHub: В октябре этого года я отпраздновала свой пятилетний юбилей работы в GitHub. 5 лет назад я была бухгалтером, который ничего не знал о программировании, не говоря уже об использовании Git и GitHub.
Теперь я энтузиаст Data Scientist, который знает некоторые вещи о написании кода с помощью Git & GitHub. Частично благодаря изучению этих технологий я сделала этот карьерный переход.
Но даже работая в GitHub, изучать Git и GitHub было сложно! Поэтому я хочу поделиться 5-ью советами по использованию GitHub с другими людьми, новичками программирования.
Совет № 1: Измените редактор по умолчанию
Для многих людей текстовый редактор при использовании Git через терминал — VIM. VIM может быть ужасным, страшным для нового или казуального хакера. Или даже для ветеранов-хакеров как @haacked [1].

Если вы когда-нибудь столкнетесь с конфликтами слияния (а вы их встретите, см. совет №4), вы попадете в VIM, чтобы исправить конфликт, и вам нужно будет знать конкретные команды VIM для редактирования документа иначе вам захочется плакать. Больше года у меня была заметка на мониторе для напоминания основных команд VIM, таких как i (для редактирования) и: wq (для сохранения и выхода). Чтобы избежать боли, вы можете просто выбрать другой текстовый редактор.
Чтобы перейти на такие текстовые редакторы как Atom, Sublime или TextMate, следуйте инструкциям в этой справке [2].
Пока вы находитесь в нем, вы должны быть уверены что хоткеи настроены и вы можете открыть нужный текстовый редактор через терминал используя subl. или atom. Посмотрите эту документацию [3] для настройки доступа к Atom через терминала и эту документацию [4] для настройки Sublime.
Совет № 2: Используйте dotfiles
Я использовала Git & GitHub на протяжении нескольких лет, но ничего не знала о dotfiles. Я до сих пор недовольна что я не узнала об этом раньше!
Dotfiles позволяет настраивать подсказки в терминале, чтобы вы могли видеть, в какой ветке git вы находитесь, и есть ли у вас есть незакоммиченные изменения. ЭТО ГЕНИАЛЬНО! Мне достались dotfiles [5] от сотрудника (John Nunemaker [6]), но если вы будете искать «dotfiles» на GitHub, то найдете множество вариантов.
![]()
Совет №3: Установить Hub
Hub [7] — это инструмент командной строки, который упрощает использование GitHub. Я часто работаю в репозитории через терминал и иногда мне нужно посмотреть пул-реквесты и проблемы на GitHub. Для этого мне нужно открыть вкладку в браузере, а затем я отвлекаюсь на электронную почту / твиттер / щенка — и десять минут спустя перехожу к набору адреса репозитория GitHub.
Команда hub browse, введённая в терминале, автоматически откроет URL-адрес репозитория прямо в вашем браузере.

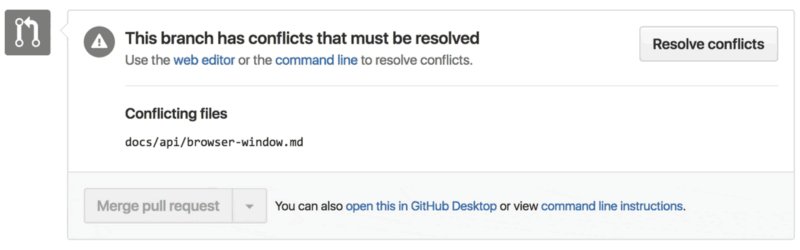
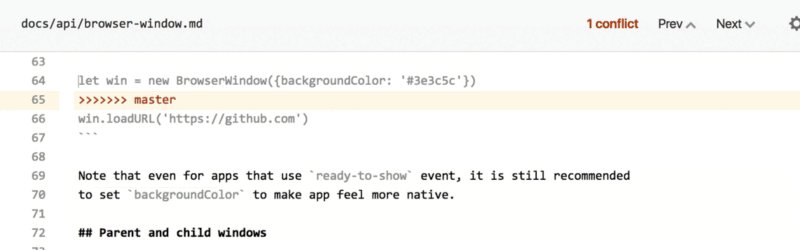
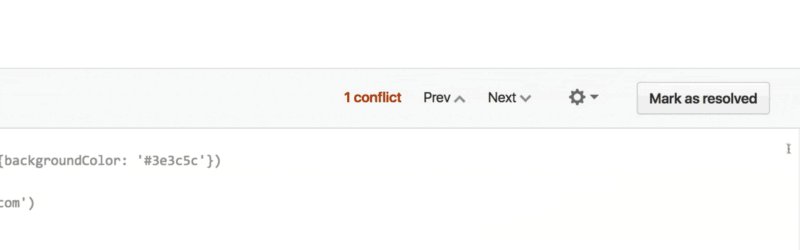
Совет № 4: Практикуйте разрешение конфликтов слияния
Вот тут я признаю, что я иногда ленюсь. В частности, когда речь идет о конфликтах слияния. Я не могу вспомнить, сколько раз я отказывалась от проекта или пул реквеста, потому что я сталкивалась с конфликтом слияния.
Они пугали меня, документация о том, как исправить их, пугала меня, а затем я заходила в VIM и хотела уйти навсегда (см. совет №1).
Затем я поняла, что мне нужно встретиться со своим страхом, поэтому я создала репозиторий для практики, создала конфликт слияния, просмотрела документацию [8] и видео на YouTube о том, как исправлять конфликты слияния. Я повторила это упражнение несколько раз. Также теперь вы можете исправлять простые конфликты слияния [8] в пользовательском интерфейсе GitHub, так что это было удобно.
Сегодня, когда я сталкиваюсь с конфликтом слияния, я спокойно решаю эту проблему, зная, что благодаря контролю версий я не смогу слишком много перепутать.

Совет №5: Создайте GitHub Page
GitHub Pages — это бесплатный сервис веб-сайтов от GitHub, для проектов или персонального пользования. Всегда будет полезно загрузить ваш текущий проект на GitHub чтобы попрактиковать навыки Git & GitHub.
Создайте простой веб-сайт с помощью HTML, CSS и JavaScript по туториалу, а затем следуйте инструкции по его размещению на GitHub здесь [10], посмотрите видео [11] с пошаговыми инструкциями, которое я сделала некоторое время назад. Или попробуйте супер легкий метод Fork и Go [12].
Наконец, я собираюсь поделиться 6-ым, возможно, очевидным советом — пройдите урок или посмотрите туториал по Git & GitHub!
Вот несколько из них, которые стоит посмотреть:
- Git-it [13]
- freeCodeCamp видео [14]
- Обучение GitHub [15]
- Git Cheatsheet [16]
Я надеюсь, что этот список советов был полезен, и если у вас есть другие советы, которые стали полезными в вашем изучении Git и GitHub, было бы круто их услышать!
О школе GoTo

- 17-30 июня, 15-28 июля, 12-25 августа
Летние проектные GoTo школы в Подмосковье. [17] - Группа в ВК [18]
- Подписаться на рассылку [19]
Автор: Алексей
Источник [20]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/git/276624
Ссылки в тексте:
[1] @haacked: https://twitter.com/haacked
[2] в этой справке: https://help.github.com/articles/associating-text-editors-with-git/
[3] эту документацию: http://flight-manual.atom.io/getting-started/sections/atom-basics/#opening-modifying-and-saving-files
[4] эту документацию: http://www.sublimetext.com/docs/2/osx_command_line.html
[5] dotfiles: https://github.com/alysonla/dotfiles
[6] John Nunemaker: https://medium.com/u/5b677d393fd4
[7] Hub: https://github.com/github/hub
[8] просмотрела документацию: https://github.com/blog/2293-resolve-simple-merge-conflicts-on-github
[9] хостинга: https://www.reg.ru/?rlink=reflink-717
[10] здесь: https://pages.github.com/
[11] посмотрите видео: https://www.youtube.com/watch?v=rRGrT0wsJxI
[12] Fork и Go: https://github.com/jlord/forkngo
[13] Git-it: https://github.com/jlord/git-it-electron
[14] freeCodeCamp видео: https://youtu.be/vR-y_2zWrie
[15] Обучение GitHub: https://services.github.com/on-demand/resources/
[16] Git Cheatsheet: http://ohshitgit.com/
[17] Летние проектные GoTo школы в Подмосковье.: https://goto.msk.ru/camp_summer/
[18] Группа в ВК: https://vk.com/goto_msk
[19] Подписаться на рассылку: https://goto.msk.ru/about_us/
[20] Источник: https://habrahabr.ru/post/352500/?utm_source=habrahabr&utm_medium=rss&utm_campaign=352500
Нажмите здесь для печати.