От проектирования до разработки: 10 инструментов, без которых я не могу обойтись
Инструменты сами по себе не могут сделать из вас настоящего мастера. Но они точно могут помочь в этом. В этом посте я хотел бы познакомить вас с несколькими инструментами, которые я использую. Надеюсь, вы откроете для себя некоторые новые инструменты, которые помогут оптимизировать ваш рабочий процесс.
Atom [1]
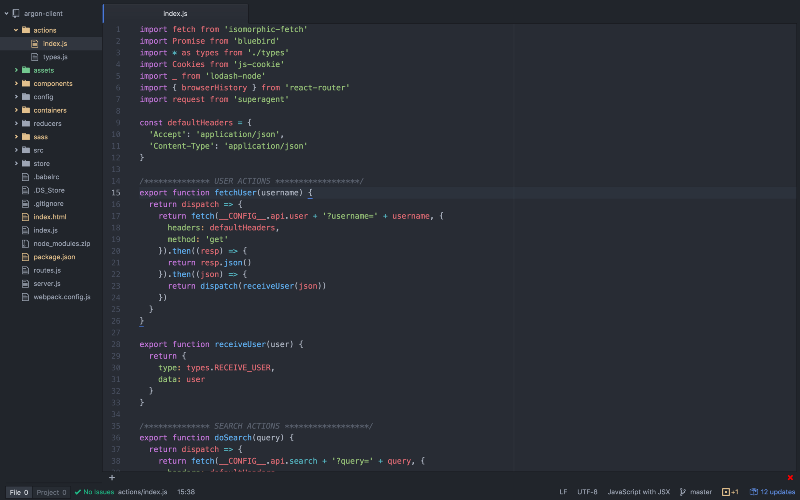
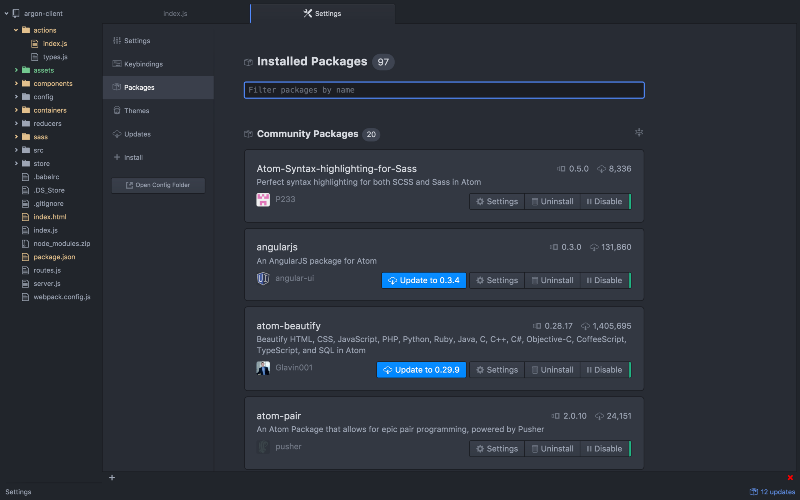
Atom является текстовым редактором с открытым исходным кодом, созданным на Github. Весь прошлый год Atom был моим основным редактором. Он представляет собой полнофункциональный продукт с такими особенностями, как встроенный диспетчер пакетов, интеллектуальное авто-завершение и красивые темы.

Вышедший из Sublime диспетчер пакетов стал просто глотком свежего воздуха. В Atom можно использовать APM [2] или его графический интерфейс. Не требуется модифицировать конфигурационные файлы. Он просто работает.

Замечание по работе. Когда Atom был впервые выпущен, он работал довольно медленно. Однако сейчас он просто «летает». Замедление, как я заметил, возникает только при открытии громадных файлов.
Можно узнать больше о редакторе Atom и об оптимизации его работы в статье «Moving Atom To React» [3] («Путь редактора Atom к JavaScript-библиотеке React») и в заметке «Implement text editor DOM updates manually instead of via React» [4] («Выполнение обновлений DOM текстового редактора вручную, а не через React»).
DragDis [5]
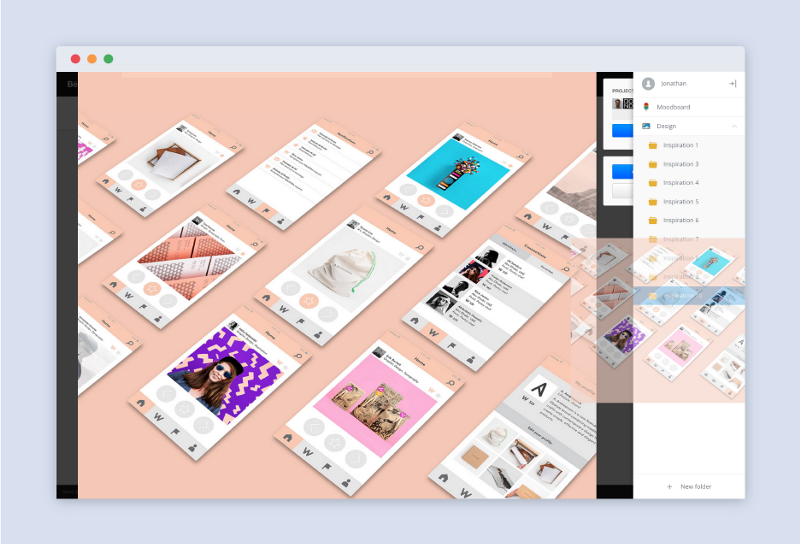
Как дизайнер я всегда пребываю в состоянии поиска «вдохновения». DragDis [5] является тем инструментом, который позволяет мне сохранять материалы, подтолкнувшие воображение к новым идеям. Его легко использовать. Установите расширение Chrome и начните перетаскивание.

Я организую мои папки DragDis по неделям. Каждую неделю я создаю новую папку «вдохновляющих материалов». Это прекрасный способ отследить, как мои пристрастия разработчика изменялись со временем.

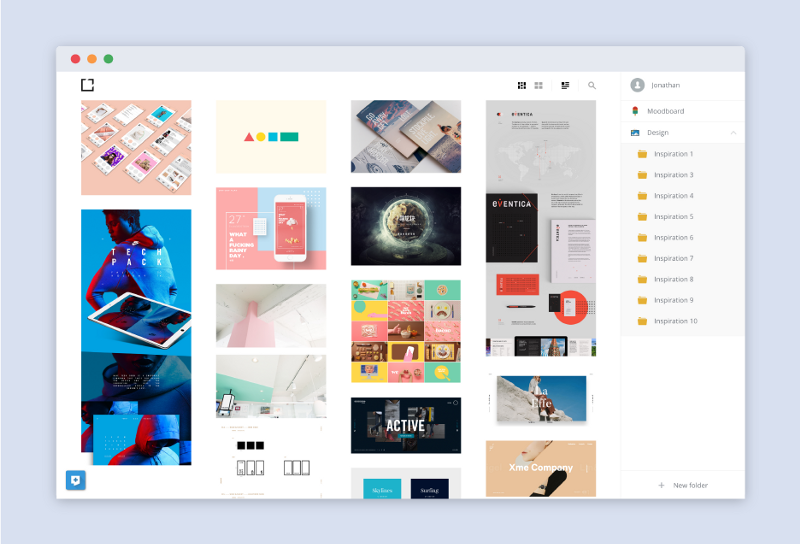
DragDis имеет также полностраничный сеточный вид. Это позволяет увидеть совершенно фантастическую тематическую подборку изображений.
iTerm 2 [6]
iTerm [7] является улучшенной альтернативой для Terminal. Если назвать просто несколько характеристик, то iTerm 2 имеет неограниченные составные панели, внутристрочные изображения и поиск. Хотя Terminal имеет множество похожих функций, iTerm 2 постоянно совершенствуется.

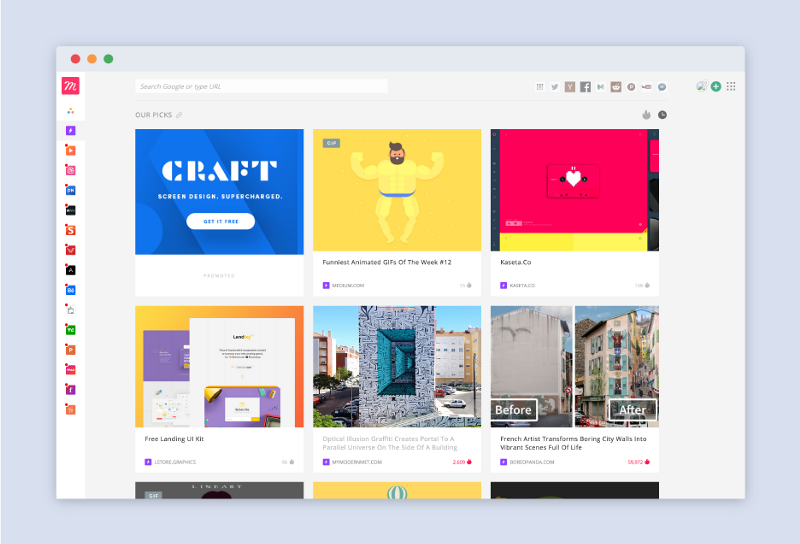
Muzli [8]
Muzli [8] является расширением Chrome, который собирает вместе контент, относящийся к разработкам, из таких источников как Designer News, Dribbble, Behance и т.д.
Каждый раз, когда вы открываете в Chrome какую-то новую закладку, Muzli извлекает для вас самый лучший контент из каждого из этих сайтов.

Мне особенно нравится то, что этот сервис имеет раздел «Избранное». Это всё равно что получить своего собственного помощника, который отбирает лучшие статьи, относящиеся к интерфейсам и разработкам.
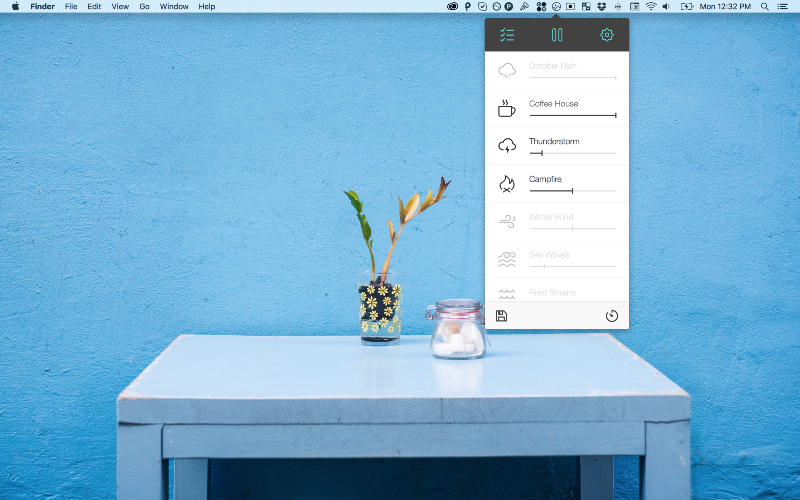
Noiz.io [9]
Многие разработчики любят посидеть в каком-нибудь модном кафе, ощутить его атмосферу. Noizio помогает внести желаемое звуковое окружение в ваш дом. Используя Noizio, можно выбирать из большого списка фоновых звуков, включая октябрьский дождь, звуки кафе, шторм и морские волны. Идеально для погружения в желаемую звуковую среду.

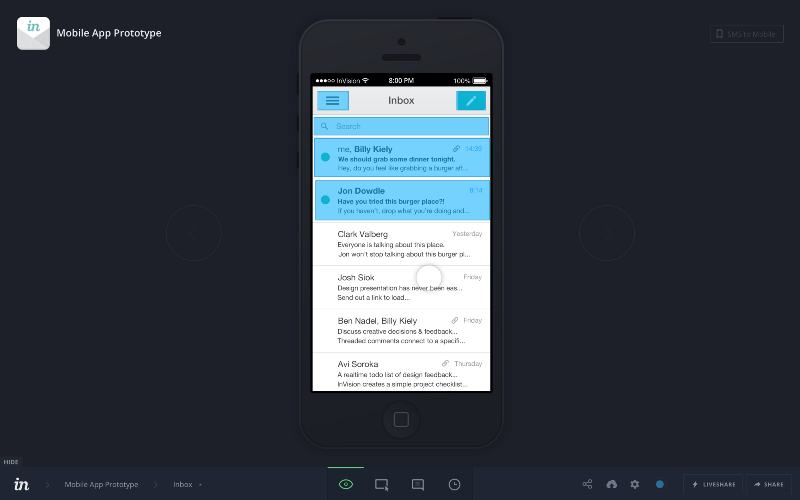
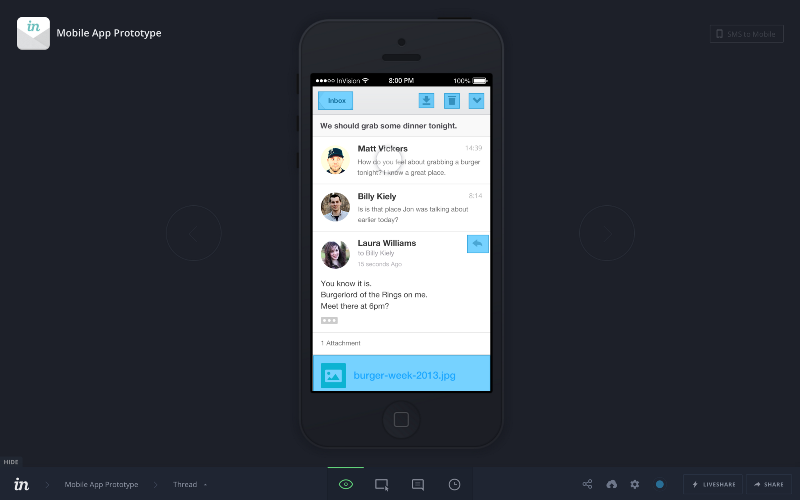
Invision [10]
Invision [10] является макетной и технологической платформой, чрезвычайно удобной для взаимодействия клиентов и разработчиков. Разработчики могут загрузить множество окон для проекта. Затем они соединяют эти окна ссылками друг с другом.

Синие секции показывают области, связанные ссылками. Если вы касаетесь какой-либо из этих областей или щёлкаете по ней, то происходит переход к следующему окну. Это — хороший способ для проектировщиков выходить на клиентов и разработчиков через сеть. Программа полезна также при предварительном качественном тестировании с привлечением пользователей.

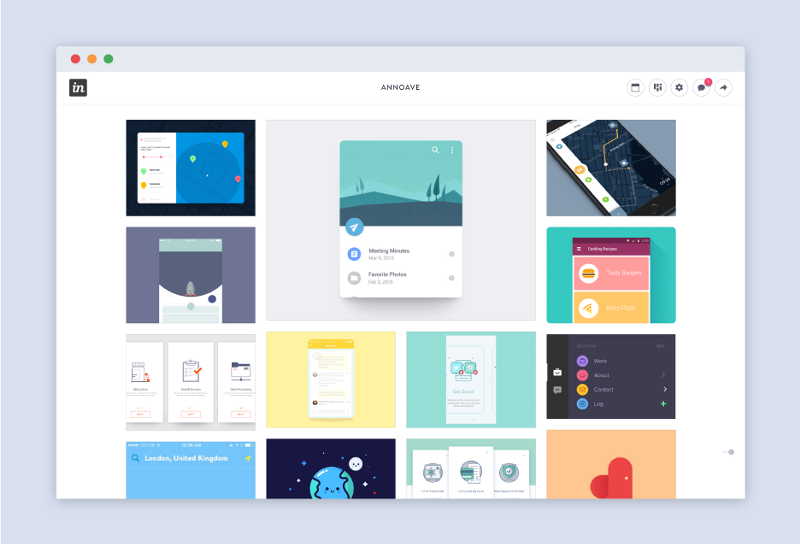
Invision недавно обзавелось также новой функцией, названной Boards [11] (Панели). Функция Boards позволяет собирать вместе заинтересовавшие вас материалы и создавать тематические подборки изображений. Существенная разница между этой функцией и использованием DragDis [5] в том, что Boards обеспечивает взаимодействие, т.е. она позволяет работать вместе с другими членами команды.

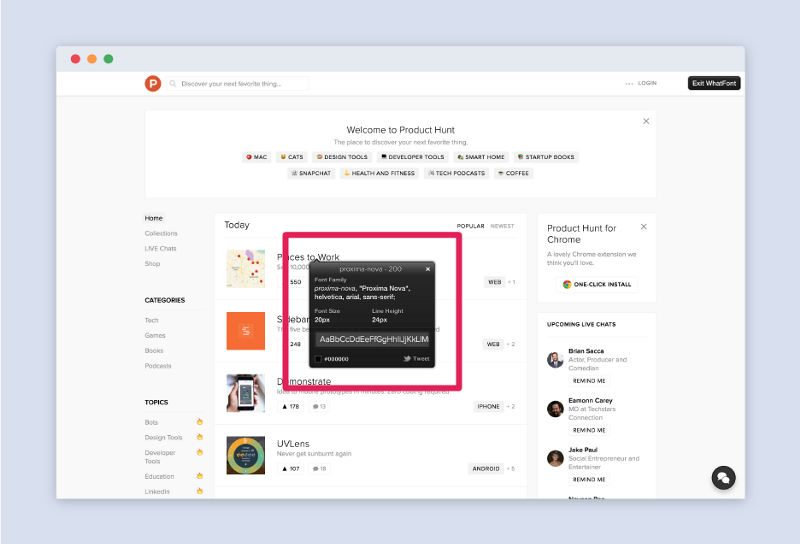
What the Font [12]
Типографика является значительной частью любой разработки. Именно поэтому What the Font [13] (Какой шрифт) является одним из моих любимых расширений Chrome. Эта программа помогает определить, какой шрифт использует просматриваемый сайт. Просто выделить и кликнуть.

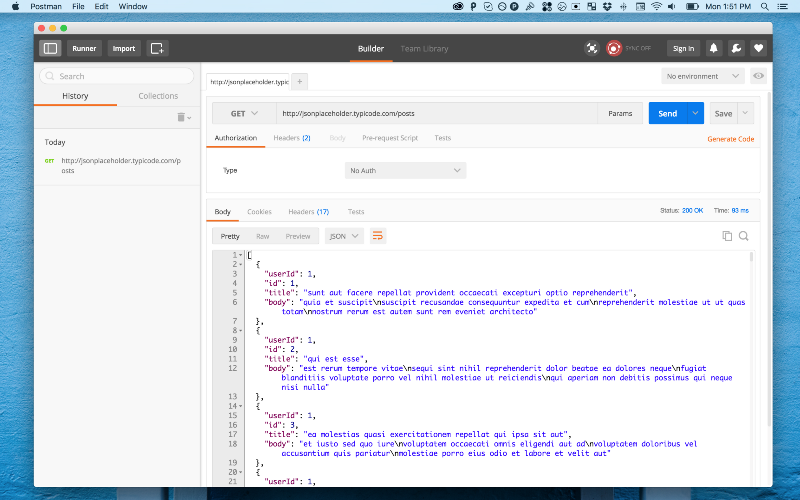
Postman [14]
Действуя как разработчики пользовательских интерфейсов, мы часто должны запрашивать API или должны взаимодействовать со своим собственным. Postman [14] является ручным инструментом, помогающим делать запросы к API.
Представьте себе работу на конечной точке API. Вместо того чтобы писать соответствующий интерфейсный запрос или cURL-запрос, можно через Postman направить запрос прямо на конечную точку.

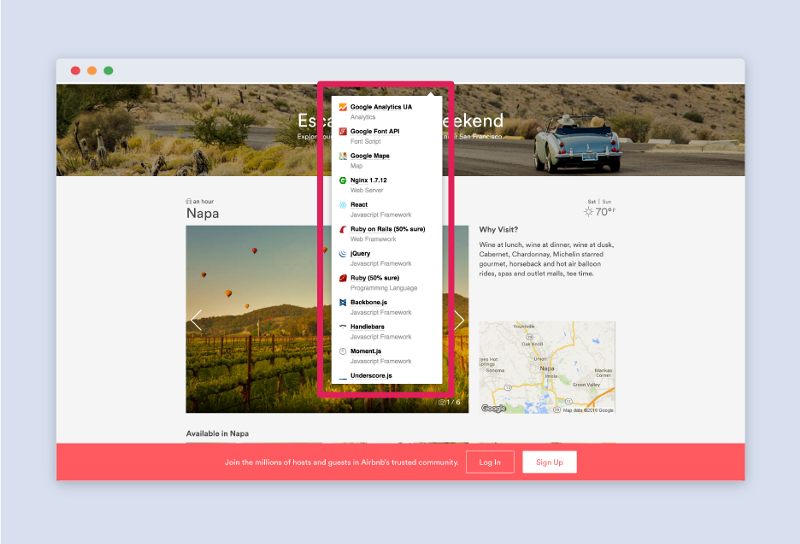
Wappalyzer [15]
Wappalyzer [15] является инструментом для определения того, какие библиотеки и фреймворки использует тот или иной сайт. Эта программа имеет расширение для Chrome и общепризнанно является одним из наиболее полезных инструментов для разработчика пользовательских интерфейсов. В следующий раз, когда вы будете думать, какую библиотеку использовал сайт для создания специфической визуализации, Wappalyzer вам поможет.

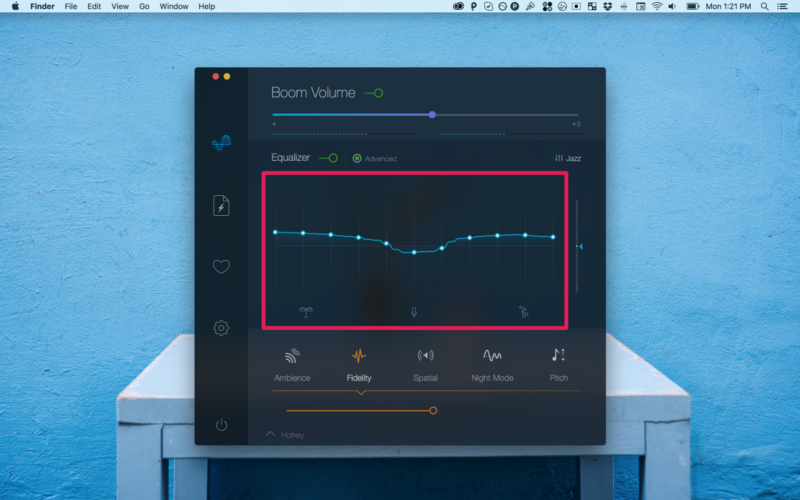
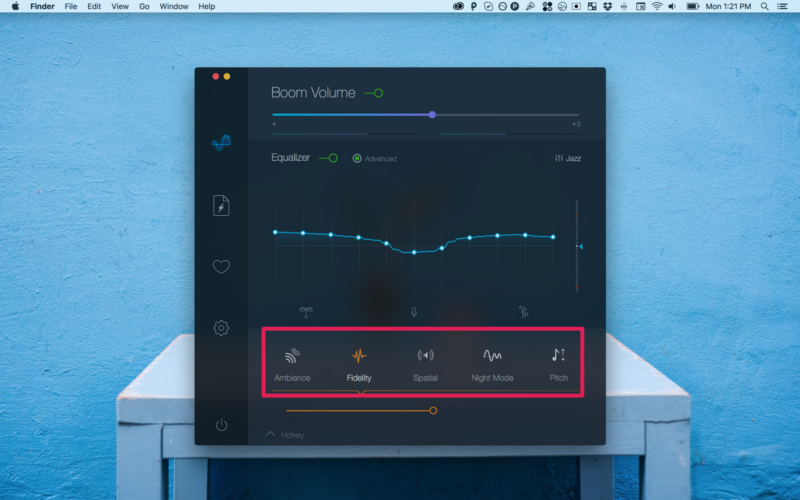
Boom 2 [16]
Boom [16] является усилителем звука и эквалайзером для Mac. Замечательное средство, когда вы пишете программу и есть желание послушать какие-то мелодии, чтобы поднять производительность. Приложение имеет несколько предварительно сконфигурированных профилей для различных видов музыки, как, например, джаз, хип-хоп и дапстеп. Можно сконфигурировать также свои собственные профили.

Boom содержит также набор звуковых эффектов. Использованные вместе с парой наушников Bose Quiet Comforts [17] эти звуковые эффекты оставят у вас неизгладимое впечатление.

Если перечисленного выше вам недостаточно, то вот ещё несколько достойных упоминания продуктов — JSON Viewer для Chrome [18], Noon Pacific [19], Flux [20] и Better Snap Tool [21].
Автор: LukinB
Источник [22]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/google-chrome-2/194077
Ссылки в тексте:
[1] Atom: https://atom.io/
[2] APM: https://github.com/atom/apm
[3] «Moving Atom To React»: http://blog.atom.io/2014/07/02/moving-atom-to-react.html
[4] «Implement text editor DOM updates manually instead of via React»: https://github.com/atom/atom/pull/5624
[5] DragDis: https://dragdis.com/
[6] iTerm 2: https://www.iterm2.com/
[7] iTerm: https://www.iterm2.com/index.html
[8] Muzli: https://muz.li/
[9] Noiz.io: http://noiz.io/
[10] Invision: https://www.invisionapp.com/
[11] Boards: http://blog.invisionapp.com/boards-share-design-inspiration-assets/
[12] What the Font: https://www.myfonts.com/WhatTheFont/
[13] What the Font: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
[14] Postman: https://www.getpostman.com/
[15] Wappalyzer: https://wappalyzer.com/
[16] Boom 2: http://www.globaldelight.com/boom/index.php
[17] Bose Quiet Comforts: https://www.bose.com/en_us/products/headphones/over_ear_headphones/quietcomfort-25-acoustic-noise-cancelling-headphones-apple-devices.html
[18] JSON Viewer для Chrome: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en
[19] Noon Pacific: http://noonpacific.com/
[20] Flux: https://justgetflux.com/
[21] Better Snap Tool: https://itunes.apple.com/us/app/bettersnaptool/id417375580?mt=12
[22] Источник: https://habrahabr.ru/post/311012/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.