Как улучшить вид 3 старых добрых статей в футере?
Из-за того, что под название каждой статьи в футере отводится 33%, а длина названий различна, появляется пара-тройка неприятных эффектов:
1) пустоты, если названия короткие, а соседнее — длинное;
2) названия прилипают к верхней кромке блока;
3) кликать нужно только на текст, а не на весь блок.

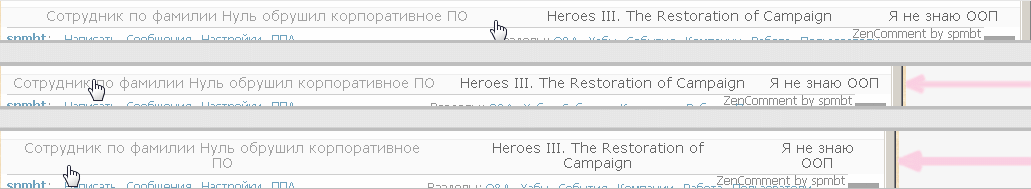
Например, здесь в средней ссылке, как и во всех, надо целиться в текст.
Что, если их несколько облагородить?

Даже если облагородить вид ссылок — убрать подчёркивания, сделав только изменение цвета по наведению, разнобой высот не очень радует (так работала последние 2 месяца версия юзерстилей ZenComment). И разместить их вертикально по центру без скрипта не получится, так как это — дивы, и даже на стили table — table-row — table-cell не хватает элементов. А что, если разместить 3 блока в таблицу и не заботиться о ширине? Результат — отличный: ширина таблицы — 100%, а ширины ячеек сами выстраиваются по контенту.

Для того, чтобы ссылка была активной по всему полю ячейки, ей надо сопоставить свойство {display: table-cell}. Даже если иногда таблица не может полностью выровнять содержимое (вполне штатный случай), то свойство ячейки {vertical-align: middle} исправляет ситуацию.

Код HTML:
<div class="rotated_posts" style="display: table; width: 100%;">
<div class="rotTRow" style="display: table-row;">
<a class="grey" href="http://habrahabr.ru/post/147042/">
Как воровать бензин с помощью Ассемблера (основано на реальных событиях)
</a>
<a class="grey" href="http://habrahabr.ru/post/149179/">
Как, зная только имя и email человека, злоумышленники получили доступ ко всем его аккаунтам и удаленно уничтожили информацию на всех его устройствах
</a>
<a class="grey" href="http://habrahabr.ru/post/147828/">
Восстановление расфокусированных и смазанных изображений. Практика
</a>
</div>
</div>
Основные стили CSS:
.rotated_posts{
display: table;
width: 100%;
}
.rotated_posts .rotTRow{
display: table-row;
}
.rotated_posts .rotTRow a.grey{
display: table-cell;
padding:0 12px 4px;
vertical-align: middle;
}
(Этот способ не будет работать в IE6-7, им надо писать таблицы явно, но годится для юзерскриптов, где по определению нет IE.)
Зазоры между ячейками выбраны в 24 пикс., поэтому соседние названия никогда не слипаются:

Здесь смещаем постепенно край окна мышью, она становится всё меньше, потом прыжок — и все 3 ссылки заняли 2 строчки, а таблица перестроилась. По скриншоту видим, что достаточно навести на любое место блока, чтобы ссылка стала выбранной.
Увидеть в действии и пользоваться такими стилями футера (как и полусотней других улучшений) можно в юзерстилях ZenComment [1] совместно с юзерскриптом HabrAjax [2]. Скрипт здесь преобразует HTML в нужную конфигурацию, а стили паомогают всё расставить.
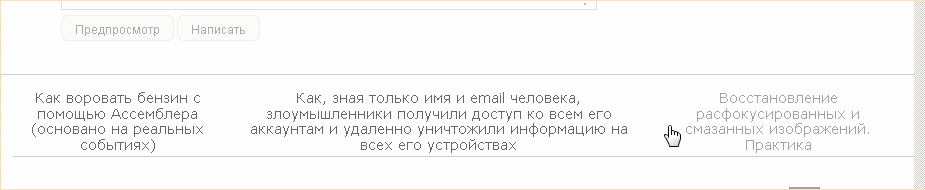
Даже если использовать отдельно HabrAjax, футер тоже будет выглядеть неплохо:

Автор: spmbt
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html/15733
Ссылки в тексте:
[1] ZenComment: http://userstyles.org/styles/36690
[2] HabrAjax: http://userscripts.org/scripts/show/121690
Нажмите здесь для печати.