Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этом топике рассмотрен один очень простой способ, причем без использования JavaScript.

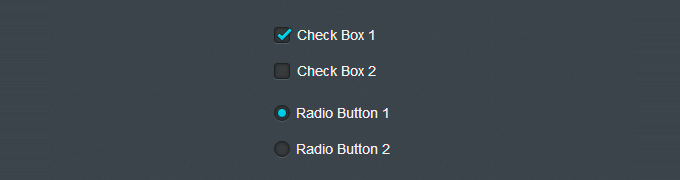
Демонстрация Скачать исходники
Для начала сделаем простой checkbox:
<input type="checkbox" id="c1" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
Теперь необходимо спрятать чекбокс и использовать спрайты для отображения отмеченного чекбокса/радиокнопки:

input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
Осталось только заставить все это работать. По клику должен меняться спрайт с отмеченного на неотмеченный и наоборот:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}

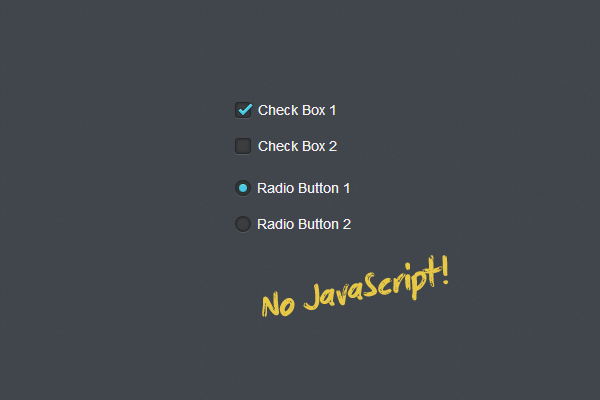
Поддержка браузерами
Псевдоклассы, в частности используемый :checked, отлично работают в большинстве браузеров, за исключением Internet Explorer 9 (и ниже) и Safari в iOS ниже 6-ой версии. Вот так наша форма отображается в IE:

Пост написан по мотивам урока на tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons.
Автор: grokru









Спасибо. все доступно и понятно и рабочий вариант вполне.