Гид по верстке адаптивных писем
Команда мультиканальной маркетинговой платформы Sendsay [1] специально для Нетологии [2] составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.

В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.
Миша — начинающий верстальщик-фрилансер. На его счету несколько посадочных страниц и простых сайтов на WordPress. Новый клиент предлагает сверстать сайт, а вместе с ним — серию адаптивных писем. Деньги неплохие, но Миша сомневается, версткой писем он еще не занимался. Ему кажется, здесь есть свои тонкости и за пару вечеров их не освоить.
Миша прав, пары вечеров не хватит. Принципы верстки сайтов и писем различаются — мы расскажем об основных. Покажем, как сверстать простое адаптивное письмо и избежать типичных ошибок. Если вы уже опытный верстальщик, листайте в конец статьи, — там ссылки на фреймворки, инструменты и шаблоны, возможно, пригодится.
Основные принципы адаптивной верстки
Запомните главное: при разработке сайтов мы используем современную блочную верстку, в письмах — устаревшую табличную. Прописываем стили внутри тегов. И работаем с резиновой версткой и медиа-запросами, — не по отдельности, а вместе, сочетая оба подхода.
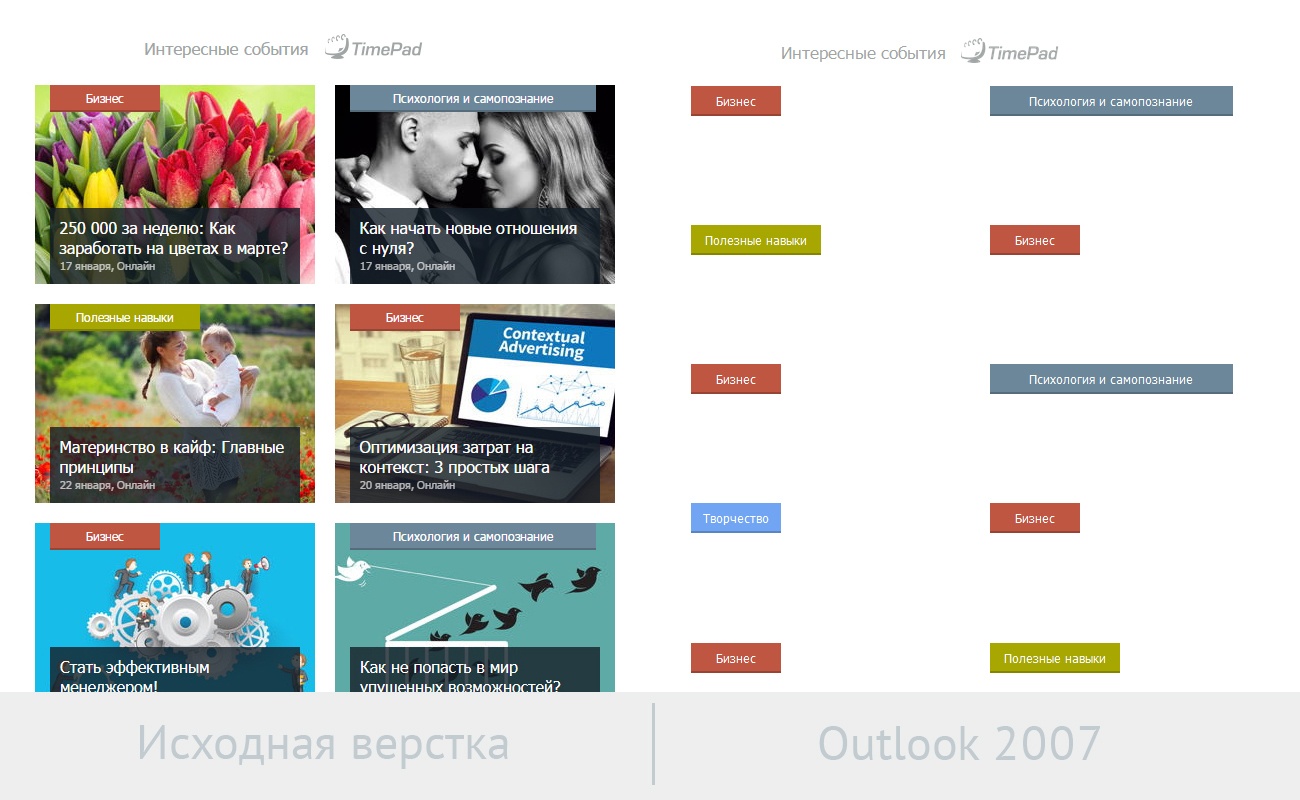
Начинающие верстальщики забывают про таблицы и используют блочную верстку, как привыкли, — из-за этого верстка «слетает», письмо отображается некорректно. Это происходит потому, что большинство почтовых клиентов не видят внешние стили. Поэтому принцип, когда вы прописали стили отдельно и подключили их в блоках, в половине случаев не сработает. Письма, сверстанные по этому принципу, смотрятся плохо, — особенно если открывать их в Outlook и в мобильном приложении от Gmail.
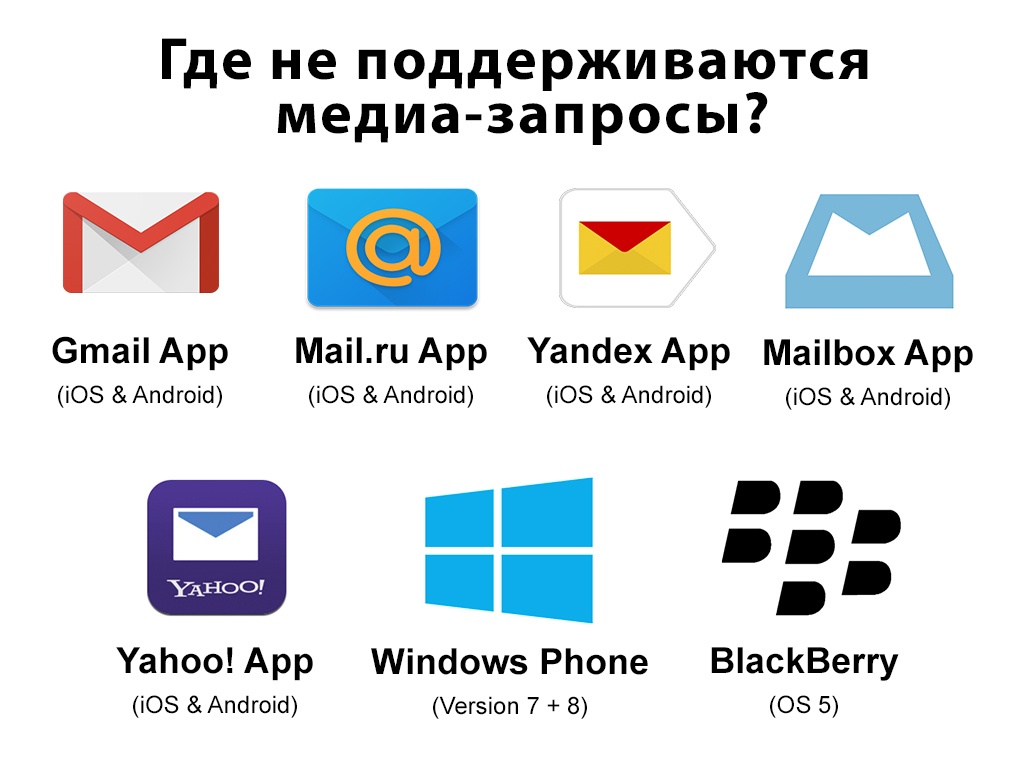
За адаптивность сайтов отвечают медиа-запросы, их прописывают в таблице стилей. При верстке писем рассчитывать на медиа-запросы не стоит — половина почтовых клиентов их все равно не увидит. Эти почтовые клиенты не работают с таблицами стилей и «вырезают» медиа-запросы из . При этом, в отличие от обычных стилей, прописать медиа-запросы в инлайне нельзя.

Представьте, что вы сверстали письмо, используя медиа-запросы. Показываете заказчику на Айфоне, открываете через iOS Mail — все работает. Заказчик открывает то же письмо на том же Айфоне, но смотрит его через Gmail app. Будьте уверены, верстка «слетит», работу не примут. Что делать? Можно отказаться от медиа-запросов и использовать резиновую верстку. Но и это не даст 100% гарантии.
Наш совет: сочетайте резиновую верстку и медиа-запросы. Письмо, сверстанное по этому принципу, не сжимается до нечитаемого состояния и не выходит за рамки окна просмотра — даже в почтовых клиентах, не поддерживающих медиа-запросы.
Сочетайте резиновую верстку и медиа-запросы, принципиально прописывая стили внутри тегов.
Адаптивная верстка на примере конкретного письма
Мы будем использовать резиновые таблицы с заданной максимальной шириной в пикселях и специальные комментарии (conditional comments) для Outlook, так как свойство (max-width) этот почтовый клиент «не понимает».
Этап 1. Готовим основу
В качестве контейнера для письма используем таблицу шириной 100%. В ней, при необходимости, можно задать фон письма и указать положение основной таблицы:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr><td align="center">
</td></tr></table>Основная таблица с ограничением максимальной ширины:
<table align="center" cellspacing="0" cellpadding="0" border="0" style="width:100%; max-width:600px; border:0;" >
<tr>
<td style="padding-top:20px;padding-bottom:20px;padding-right:30px;padding-left:30px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:24px; line-height:32px; color:#222222;">Товар</code>ы по акции</td>
</tr>
</table>Затем добавляем стили в инлайн. Стили для текста помещаем внутри тега td или любых блочных элементов, типа h1–h6, p, div. На примере выглядит так:

Добавляем специальные комментарии для Outlook:
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center"><tr><td style="padding-top:0; padding-bottom:0; padding-right:0; padding-left:0; margin:0px;">
<![endif]-->
<table align="center" cellspacing="0" cellpadding="0" border="0" style="width:100%; max-width:600px; border:0;">
<tr>
<td style="padding-top:20px;padding-bottom:20px;padding-right:30px;padding-left:30px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:24px; line-height:32px; color:#222222;">Товары по акции</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
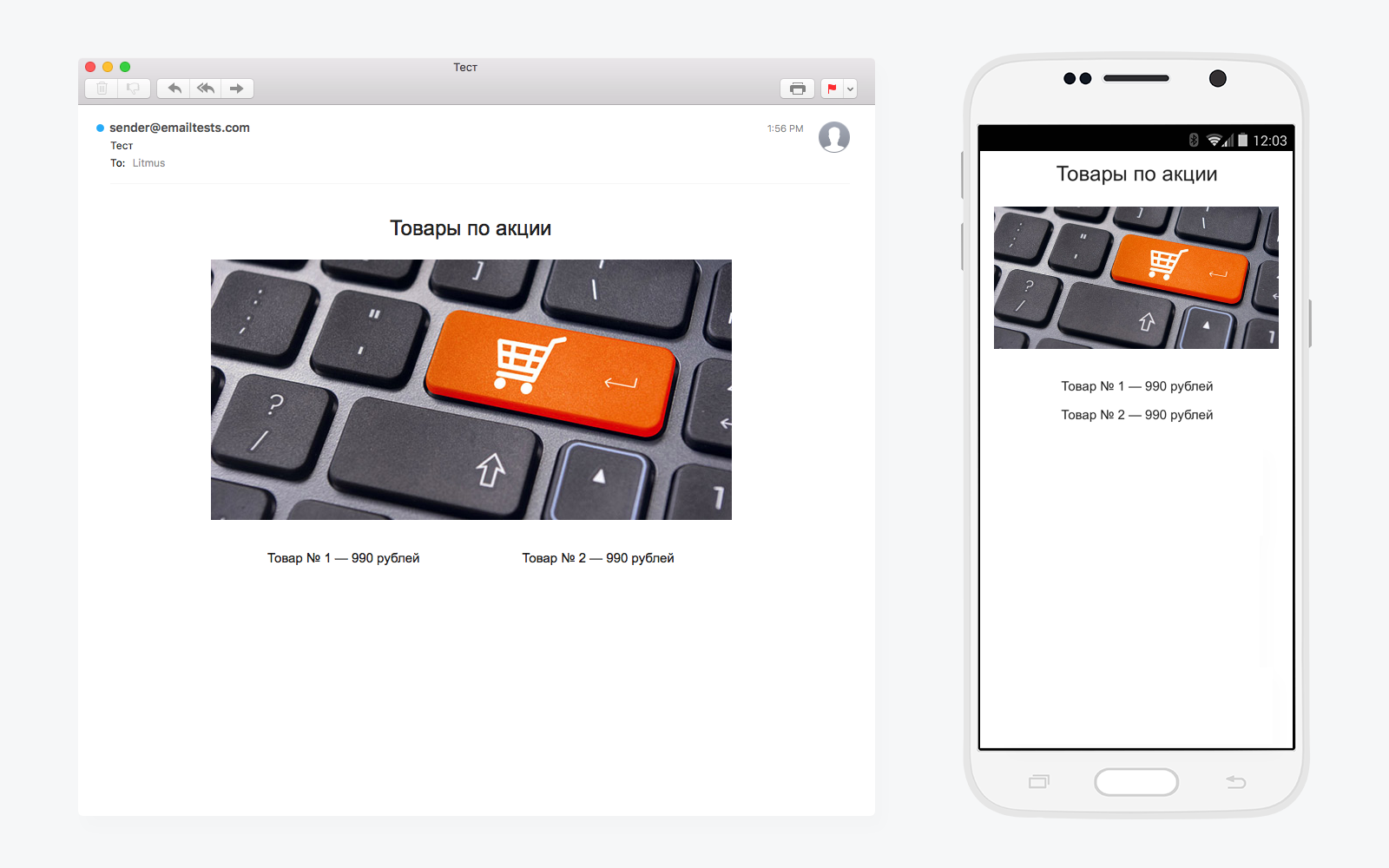
</td></tr></table><![endif]-->Добавляем резиновую картинку, которая растягивается на всю ширину ячейки:
<tr>
<td style="padding-bottom:20px;"><img src="https://habrastorage.org/getpro/habr/post_images/032/086/ab9/032086ab9a7ac06f256a5dee8a6bd461.jpg" width="600" alt="" style="width:100%;max-width:600px;height:auto;"></td>
</tr>Получаем:

Делаем две колонки, которые съедут одна под другую на мобильных устройствах:
<tr>
<td style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" >
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="50%" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;" >
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 1 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="50%" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 2 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>В стандартном состоянии они выглядят так:

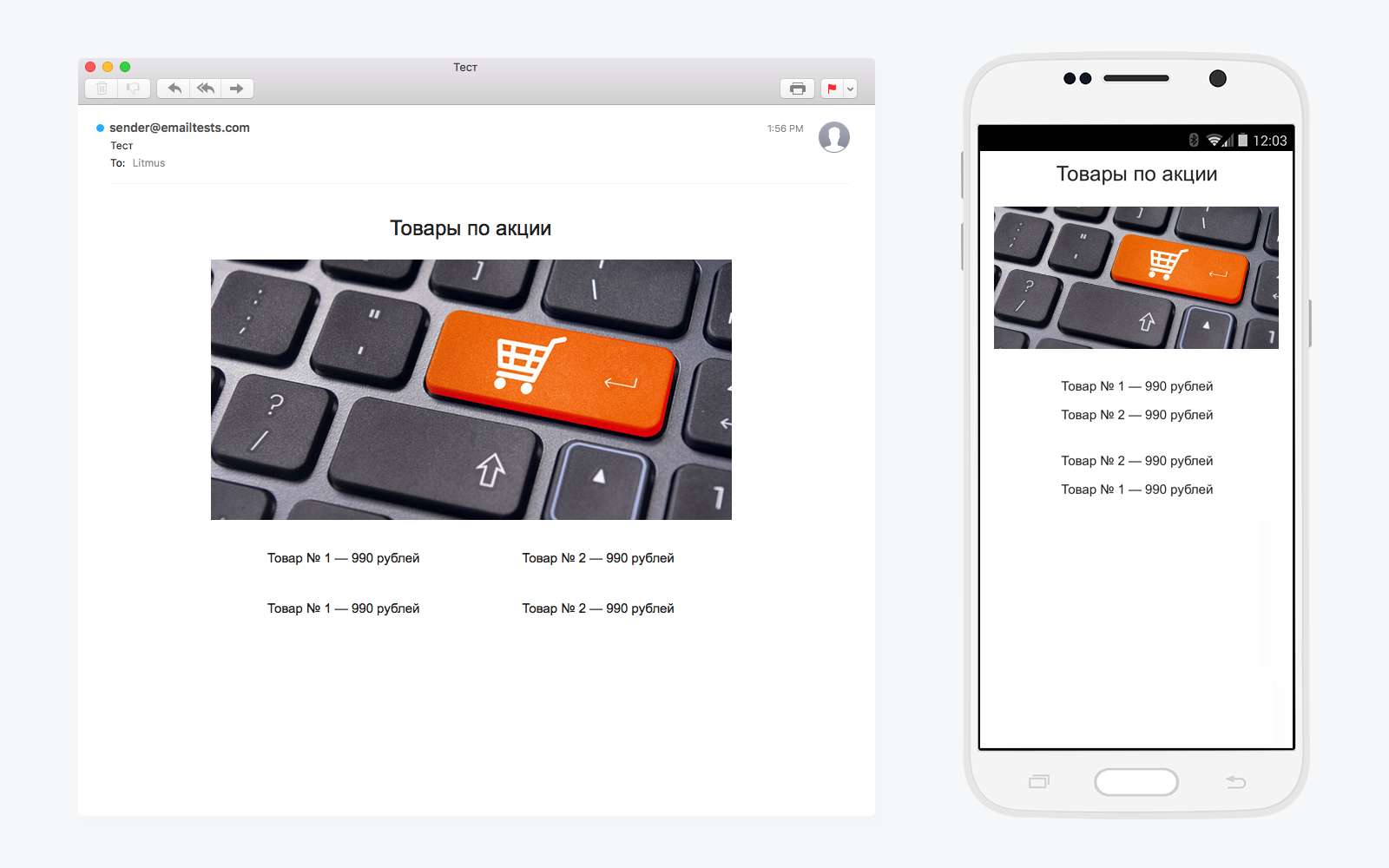
Если хотим, меняем порядок колонок в столбце. Так, чтобы сверху оказалась правая, а ниже — левая. Параметр dir:
<tr>
<td dir="rtl" style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" >
<!--[if (gte mso 9)|(IE)]>
<table dir="rtl" width="100%">
<tr>
<td width="50%" valign="top" >
<![endif]-->
<div dir="ltr" class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;" >
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 2 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="50%" valign="top" >
<![endif]-->
<div dir="ltr" class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 1 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr> Смотрим на примере:

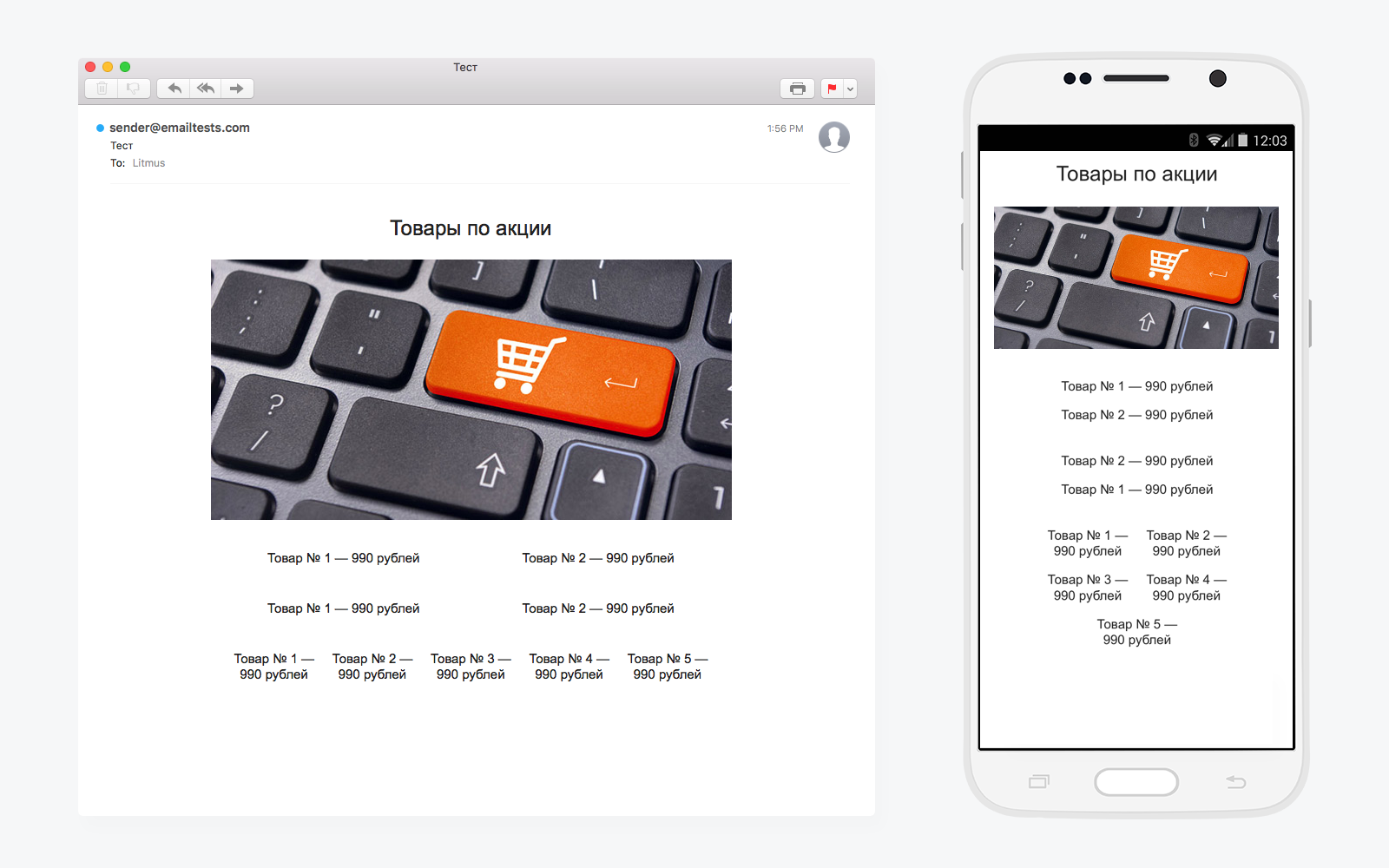
Таким способом можно добавлять сколько угодно колонок. Например, пять:
<tr>
<td style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" >
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="110" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;" >
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 1 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="110" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 2 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="110" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 3 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="110" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 4 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td><td width="110" valign="top" >
<![endif]-->
<div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;">
<table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" >
<tr>
<td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;">Товар № 5 — 990 рублей</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr> Те самые пять колонок:

Этот способ позволяет выровнять блоки-колонки относительно друг друга как по вертикали (vertical-align:top;), так и по горизонтали (text-align:center;).
Этап 2. Работаем с текстом
Отредактируйте текст в Типографе [3]. Замените кавычки, тире и другие символы на специальные коды — иначе они могут отобразиться некорректно. С помощью типографа избавьтесь от висячих предлогов и добавьте неразрывные пробелы.
Если хотите подключить красивые веб-шрифты [4] от Гугла, добавьте в ссылку, сгенерированную на Google Fonts:
<link href='https://fonts.googleapis.com/css?family=Roboto:300,300italic,400,400italic,500,500italic,700,700italic' rel='stylesheet' type='text/css' />
Не забудьте прописать стиль для текста:
<p style=”font-family: 'Roboto', sans-serif;”>текст</P>И добавить в него специальные комментарии для Outlook:
<!--[if mso]>
<style type="text/css">
p {font-family: sans-serif !important;}
</style>
<![endif]-->Если вы этого не сделаете, то Outlook заменит неизвестный ему шрифт на свой любимый Times New Roman. Учитывайте, что «красивые шрифты», как и медиа-запросы, работают не всегда. Если не хотите рисковать, — используйте «безопасные» семейства шрифтов: Arial, Verdana, Times New Roman и прочую «классику».
Этап 3. Вставляем картинки
Если используете gif-анимацию, учитывайте, что она работает не во всех почтовых клиентах. Бывают ситуации, когда отображается только первый кадр. Так что перестрахуйтесь и разместите основную информацию на первом кадре, если она появится только на 10-м, не факт, что ее вообще увидят.
Не забывайте добавлять к картинкам свойство «display:block;». Если вы этого не сделаете, то в Gmail, Mail.ru и других почтовых клиентах появятся 2–3-пиксельные вертикальные отступы, они не нужны.
Этап 4. Вставляем разделители
Присвойте td или любому блочному элементу стиль xml border-top: 1px solid #eeeeee;» или «border-bottom: 1px solid #eeeeee; .
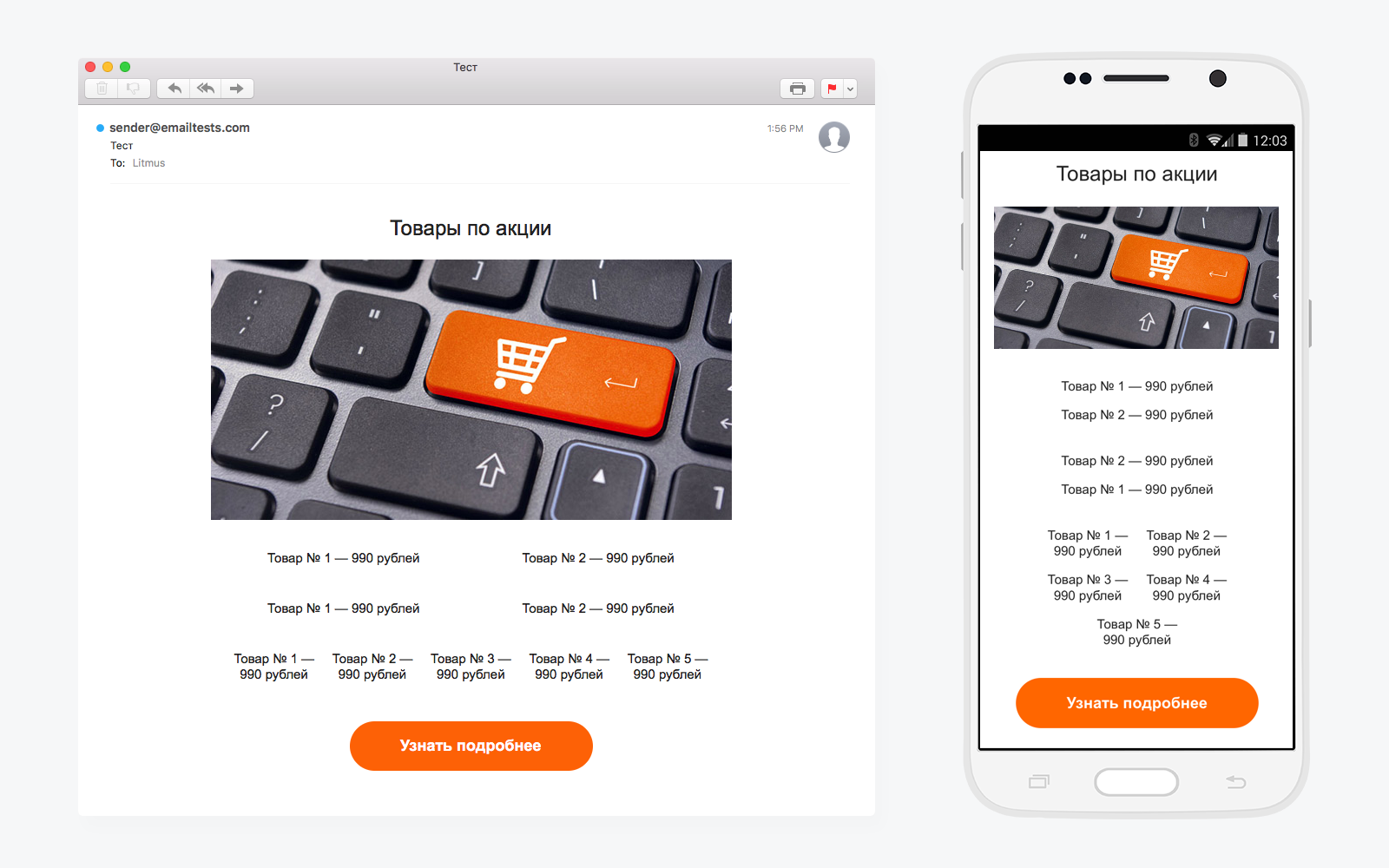
Этап 5. Добавляем кнопку
<div style="margin:0 auto; width:280px;"><table cellspacing="0" cellpadding="0" align="center" width="280"><tr><td align="center" bgcolor="#ff6600" style="border-radius: 30px; color: #ffffff; padding: 18px 2px 18px 2px;"><a href="#" style="font-family: Arial, Helvetica, sans-serif; width:100%; font-size:18px; font-weight:bold; color:#ffffff; text-decoration: none; text-align:center; text-decoration:none;"><span style="color:#ffffff;">Узнать подробнее</span></a></td></tr></table></div>Стандартное адаптивное письмо готово:

Чтобы отшлифовать и довести верстку до совершенства — добавьте медиа-запросы. Так вы решите проблемы с отступами и размерами шрифтов на мобильных и скроете второстепенные элементы, которые в мобильной версии не нужны.
Адекватно сверстанное письмо не нужно зумить и двигать по экрану. Оно удобно отображается на любом устройстве и в любом почтовом клиенте.
Советы верстальщикам
— Указывайте как можно больше стилей для элементов. Если стилей нет, их «навяжет» почтовый клиент и контент отобразится не так, как хотелось. Хорошая практика — обнуление стилей [5].
— Обращайте внимание на margin. Чтобы этот стиль работал в Outlook, указывайте его с заглавной M → Margin
— Если кому-то проще или привычнее при верстке прописывать стили во внешние CSS — без проблем, можете добавить их в инлайн перед отправкой или тестированием письма, с помощью специальных инструментов, например, Инлайнера [6].
— Помните о пользователях, которые отключили показ картинок в браузере. Соблюдайте баланс «текст-изображение», чтобы в любом случае донести информацию до человека. И не забывайте про атрибут «alt» для тега «img».
— Придерживайтесь принципов Mobile-First
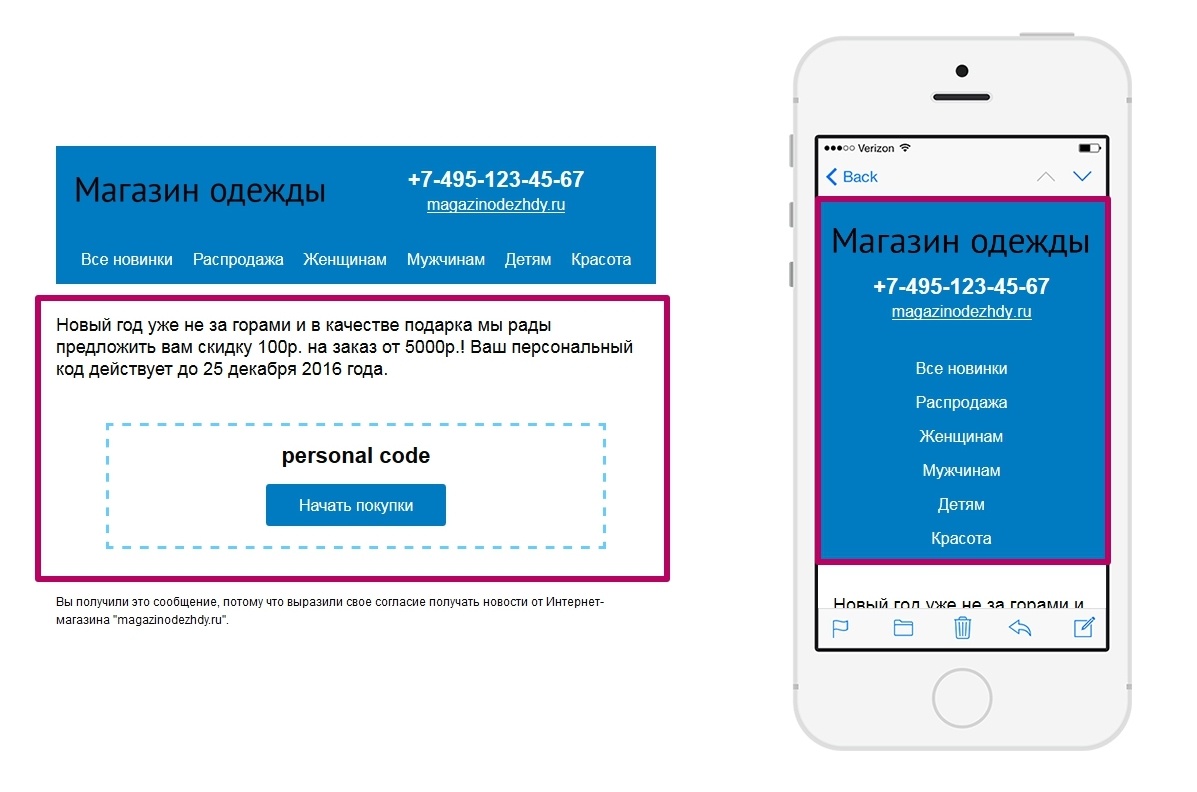
Определите, какая информация ключевая, и поместите ее на первый экран. Отключайте ненужные блоки на маленьких экранах и уберите в конец письма все, что на десктопах смотрится нормально, а на мобильных мешает увидеть основной контент. Не пытайтесь показать «все и сразу»: сверните ссылки на категории товаров, вместо десяти фотографий поставьте одну-две. Упростите навигацию, все-таки подписчик просматривает письмо сверху-вниз, а не слева-направо. И не перегружайте письмо, пусть оно будет «легким» и открывается в течение 5 секунд.

Пример неудачной верстки. Когда письмо открывают с мобильных, на первом экране — не ключевая информация, а второстепенная. Так делать не стоит.
— Даже если обычные картинки подгрузились, фоновые сработают не везде. Учитывайте это, особенно в случаях, когда на фоновой картинке лежит текст. Перестрахуйтесь и пропишите в ячейке с фоновой картинкой цвет фона, на котором будет четко виден текст. Даже если картинка не загрузится, пользователь увидит его на «правильном» фоне.
В конце концов, вы можете установить фон [7], который будет работать даже в Outlook.

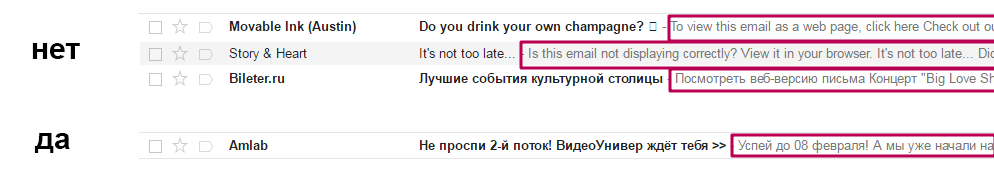
— Узнайте, как создавать видимые и невидимые прехедеры [8] — строки текста, отображающиеся после темы письма. Уберите ссылку на веб-версию и прочую служебную информацию в конец письма, в прехедере она не нужна.

Инструменты, облегчающие работу верстальщика
Верстку, как и любой процесс, можно автоматизировать и упростить. Мы подобрали ресурсы, которые помогут начинающим и опытным верстальщикам.
Фреймворки
1) Zurb Ink [9]
Создатели обещают, что письма, сверстанные с помощью этого фреймворка, адекватно отображаются на любом устройстве и почтовом клиенте, поддерживающем медиа-запросы. Можете начать с шаблонов: простого одноколоночного, с большим баннером, макета с боковой панелью и гибридом из сайдбара и баннера.
2) Kilogram [10]
По словам автора, «шаблон килограмма адаптивен везде». Сам автор – Артур Кох, известный в узких кругах верстальщик. Рекомендуем.
3) Email Framework [11]
Еще один удобный фреймворк для html-писем, который упрощает установку кнопок, изображений и ссылок.
Шаблоны
1) Free Email Templates [12]
Десятки бесплатных шаблонов html-писем.
2) GraphicMail [13]
Сотня готовых шаблонов. Чтобы скачать — активируйте бесплатный аккаунт.
3) Antwort [14]
Набор адаптивных макетов, поддерживающих большинство почтовых клиентов, Outlook и Gmail в их числе.
4) Шаблоны [15], протестированные на популярных почтовых клиентах.
5) Шаблоны [16] от MailChimp.
Инструменты
1) Установщик [17] кнопок для писем на VML и CSS
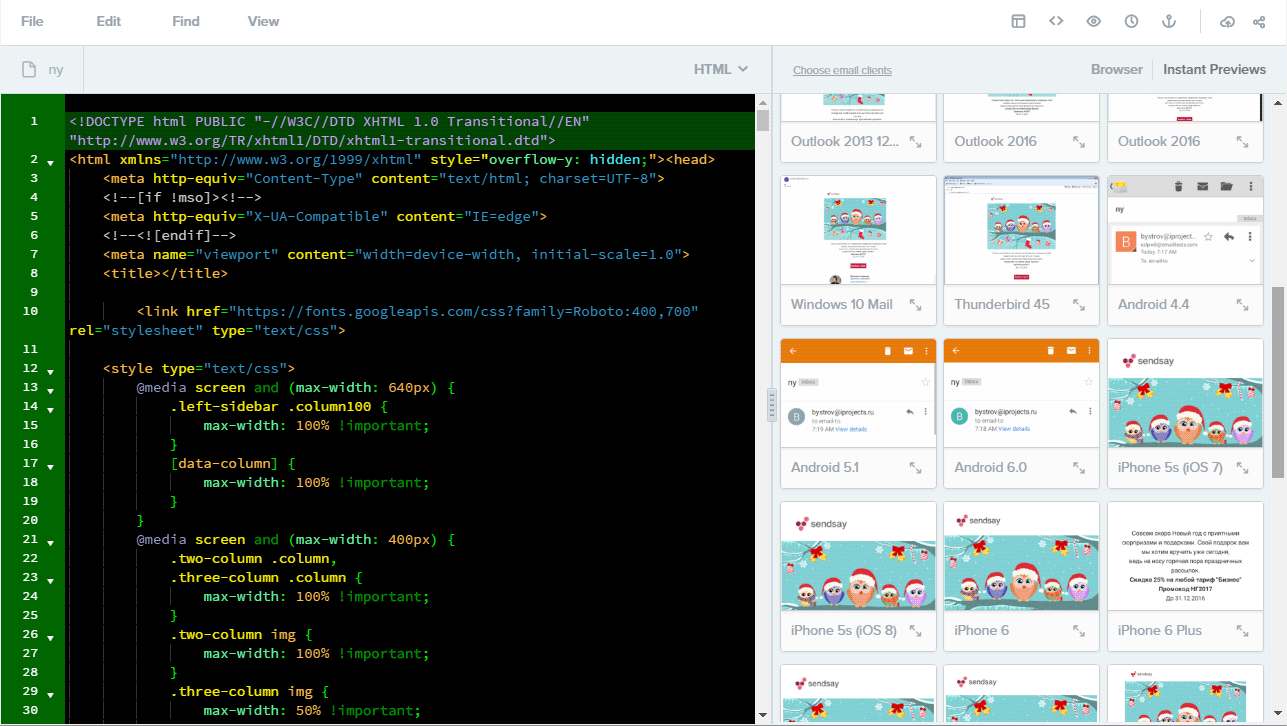
2) Litmus [18]

Позволяет протестировать письма перед отправкой. Принцип прост: загружаете письмо и смотрите, как оно отображается в разных почтовых клиентах, браузерах и мобильных устройствах.
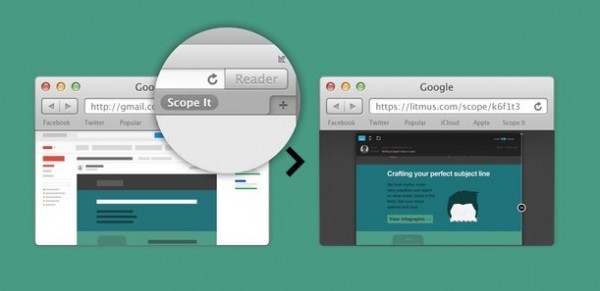
3) Litmus Scope [19]

Помогает создать веб-версию уже готового html-письма.
Посмотреть, почитать, вдохновиться
1) Подборка [20] интересных адаптивных писем
2) Подборка [21] интересных адаптивных писем №2
3) Подборка [22] интересных адаптивных писем №3
3) Блог [23] Артура Коха — о верстке писем, без воды и прописных истин
4) Инструкция [24] по верстке писем от MailChimp (на английском)
5) Учебное пособие [25] по дизайну и верстке писем (на английском)
Памятка верстальщика
— Всегда прописывайте стили внутри тегов;
— Используйте медиа-запросы, сочетая их с резиновой версткой;
— Редактируйте текст в Типографе;
— Ключевую информацию ставьте на первый экран, в gif-анимации — в первый кадр;
— Проверяйте письмо в Outlook и мобильном приложении Gmail — это самые «коварные» почтовые клиенты.
Автор: Константин Шумилов. Sendsay [1].
Чтобы быть верстальщиком, нужно изучать html и css [26], если вы хотите быть дизайнером — то веб-дизайн [27], ну, а чтобы просто писать письма и верстать их по шаблонам, достаточно начальных знаний [28] html и профессиональных в области email-маркетинга [29].
Автор: Нетология
Источник [30]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/html/251034
Ссылки в тексте:
[1] Sendsay: https://sendsay.ru/?utm_source=netology&utm_campaign=emailguide&utm_medium=article
[2] Нетологии: http://netology.ru/blog?utm_source=blog&utm_medium=747&utm_campaign=habr
[3] Типографе: https://www.artlebedev.ru/tools/typograf/
[4] веб-шрифты: https://fonts.google.com/
[5] обнуление стилей: https://templates.mailchimp.com/development/css/client-specific-styles/
[6] Инлайнера: https://inliner.cm/
[7] установить фон: https://backgrounds.cm/
[8] прехедеры: http://netology.ru/blog/preheader?utm_source=blog&utm_medium=747&utm_campaign=habr
[9] Zurb Ink: http://foundation.zurb.com/emails/docs/css-guide.html
[10] Kilogram: https://github.com/dudeonthehorse/kilogram
[11] Email Framework: http://emailframe.work/
[12] Free Email Templates: https://www.campaignmonitor.com/email-templates
[13] GraphicMail: http://graphicmail.com/features/
[14] Antwort: http://internations.github.io/antwort/
[15] Шаблоны: https://github.com/mailgun/transactional-email-templates
[16] Шаблоны: https://github.com/mailchimp/email-blueprints
[17] Установщик: https://buttons.cm/
[18] Litmus: https://litmus.com/
[19] Litmus Scope: https://litmus.com/scope/
[20] Подборка: http://htmlemaildesigns.com/
[21] Подборка: http://reallygoodemails.com/
[22] Подборка: http://email-gallery.com/
[23] Блог: https://habrahabr.ru/users/dudeonthehorse/topics/
[24] Инструкция: http://kb.mailchimp.com/campaigns/ways-to-build/about-html-email
[25] пособие: https://webdesign.tutsplus.com/series/mastering-html-email--webdesign-17696
[26] html и css: http://netology.ru/programs/html-verstka?utm_source=blog&utm_medium=747&utm_campaign=habr
[27] веб-дизайн: http://netology.ru/programs/web-design?utm_source=blog&utm_medium=747&utm_campaign=habr
[28] начальных знаний: http://netology.ru/programs/html-css-base?utm_source=blog&utm_medium=747&utm_campaign=habr
[29] email-маркетинга: http://netology.ru/programs/e-mail-marketing?utm_source=blog&utm_medium=747&utm_campaign=habr
[30] Источник: https://habrahabr.ru/post/324970/
Нажмите здесь для печати.