 В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:
В этой публикации я хотел бы выяснить, кто из нас прав, работодатель или я — соискатель на вакансию «Разработчик интерфейсов». Я отправил свое резюме работодателю и решил задачи, которые он предложил, среди них была такая:
Нужно нарисовать таблицу с большим количеством столбцов. Чтобы таблица уместилась в экран, заголовки столбцов решили выводить вертикально.
Придумайте и реализуйте кроссбраузерное решение для вывода вертикальных заголовков. Браузеры: IE6+, FF3.0+, Opera 9.5+, Chrome 4.0+.
Кстати, работодатель — компания Яндекс. Сначала я подумал: как это можно сделать? Но потом вспомнил, что, когда я ездил в метро, то для меня и для и моих друзей всегда было проблемой читать вертикальный текст названия станций в новых вагонах Русич, что расположен над импровизированным индикатором выполнения из светодиодов над дверями вагона.
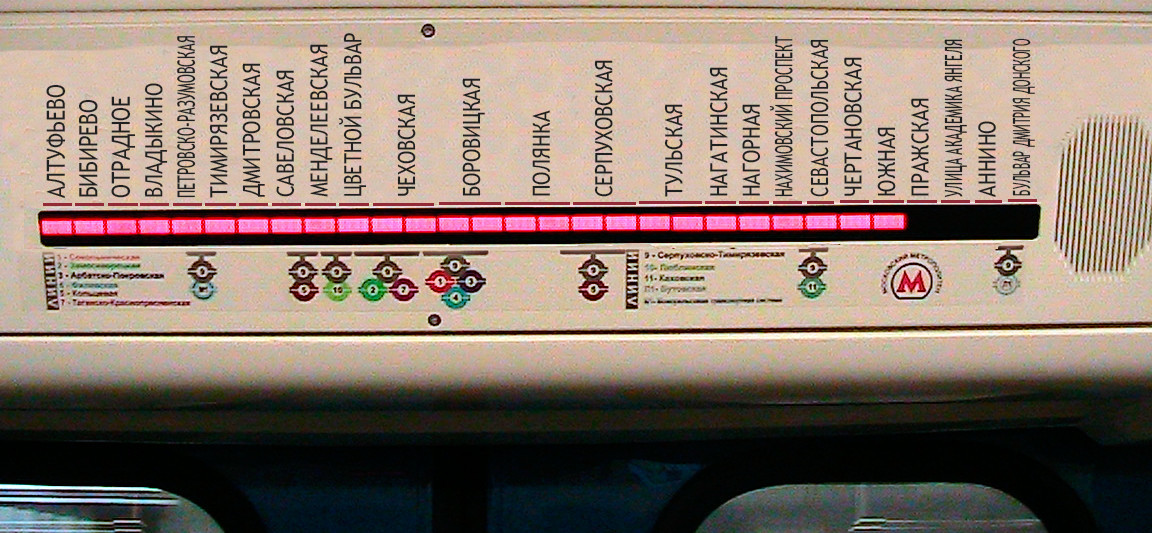
1. На Люблинско-Дмитровской (салатовой) линии вообще ужас: как видите, здесь разработчик этого интерфейса (а был ли он?) мало думал над тем, как будут пассажиры читать этот текст: бледные буквы, да еще и с трекингом:

2. Серпуховско-Тимирязевская (серая) линия. В этом случае надписи написаны темным цветом, но названия станций «Петровско-Разумовская», «Нахимовский проспект», «Бульвар Дмитрия Донского» написанным малым кеглем и с маленьким кернингом, что не удобно.

3.Сотрудники студии Артемия Лебедва решили эту задачу так:

Но на этой ветке (Арбатско-Покровской) не так много станций, как на Серпуховско-Тимирязевскаой (серой), к тому же кегль шрифта меньше, а значит надписи меньше, и я, например, не смогу прочесть их сидя на сиденье, так как у меня плохое зрение. Здесь они уже повернули текст не на 60° как во втором случае, а на 45°.
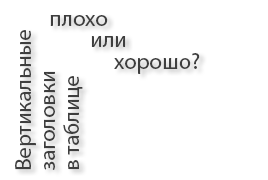
Теперь давайте повернем названия станций так, как предлагают нам в задании вакансии «Разработчик интерфейсов» — то есть вертикально:

Удобный ли это способ подписи названий станций?
* Да, мне не приходится напрягаться и поворачивать голову набок, мне удобно читать вертикальные подписи.
* Нет, лучше бы повернуть подписи хотябы под 60°, а то мне приходится напрягаться и поворачивать голову набок.
Вернемся к заданию
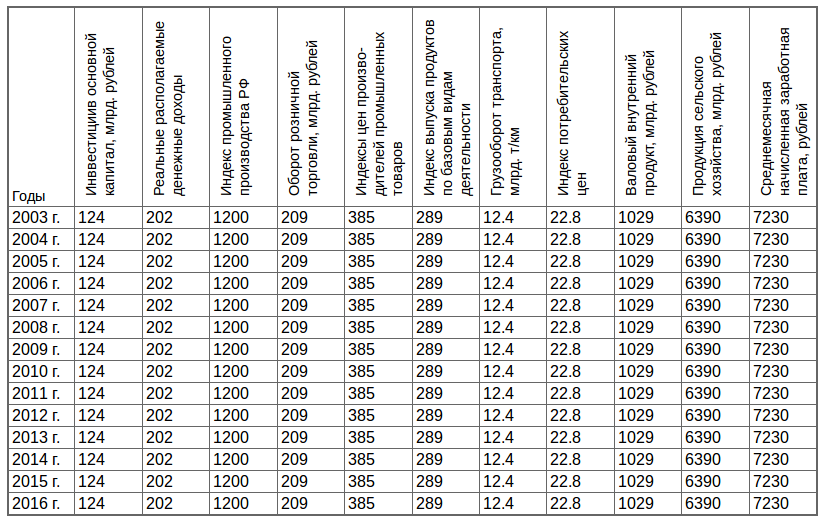
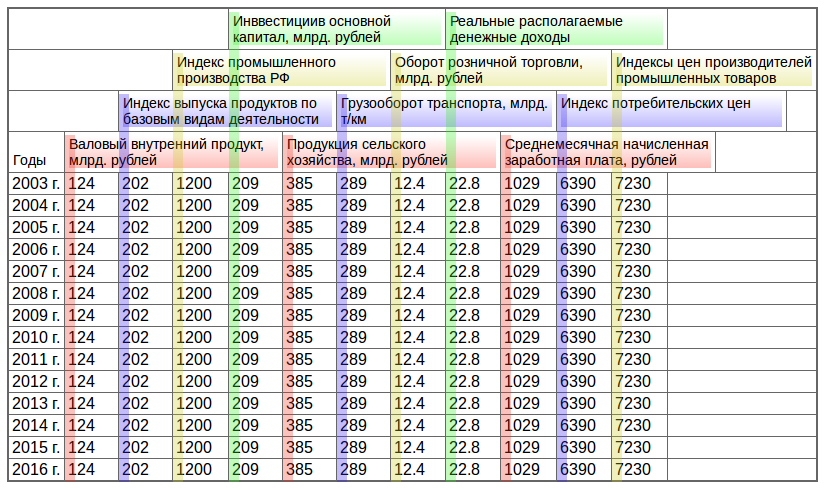
Теперь вернемся к нашему заданию, во-первых, если поискать в интернете по первому предложению «Нужно нарисовать таблицу с большим количеством столбцов. Чтобы таблица уместилась в экран, заголовки столбцов решили выводить вертикально.», то мы увидим, что уже много кто из работодателей предлагает такую задачу и много соискателей, наверное, выполняют такое задание. Что же, попробуем сделать таблицу с вертикально расположенными столбцами, чтобы это работало хотя бы в Firefox и Chrome. По идее это нужно делать с помощью writing-mode, но сделать это не удаётся, поэтому я использовал transform: rotate(-90deg), и вот что получилось:

Удобно читать такие заголовки? Вы поворачиваете голову набок, когда читаете такие заголовки в таблице? А если нужна резиновая по горизонтали таблица? Что будет и что должно происходить с вертикальными заголовками? Какие есть варианты?
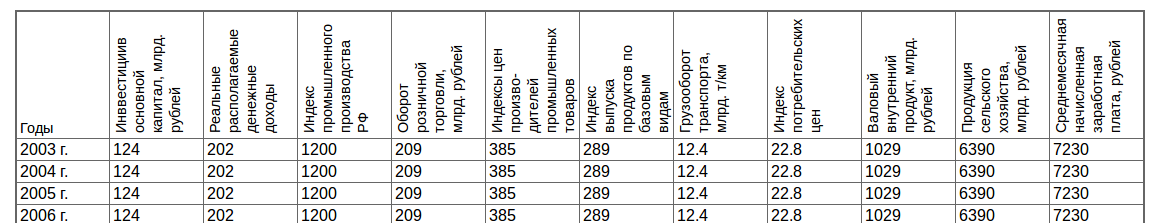
1. Ячейки с заголовками остаются той же высоты и при растяжении слова не переносятся на следующую строку и не заполняют всю ширину ячейки:

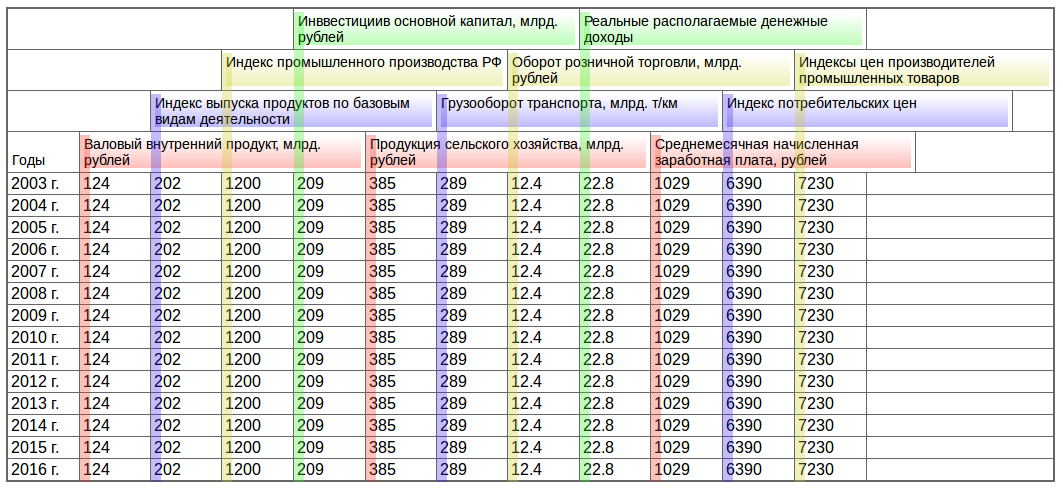
2. Ячейки с заголовками уменьшают свою высоту и при растяжении слова переносятся на следующую строку и заполняют всю ширину ячейки:

По-моему, и тот и другой вариант не очень хорошие.
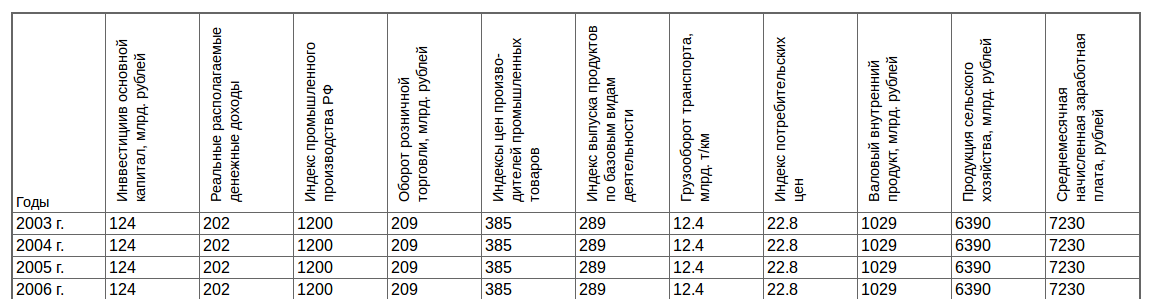
Я же предложил работодателю такое решение:
Это резиновая по ширине таблица, при растяжении ячейки заголовков ведут себя как обычные ячейки таблицы, это кроссбраузерное решение, и не нужно громоздить кучу css кода и лишних вложенных html элементов:

Какая таблица лучше: с вертикальными столбцами или с горизонтальными?
* С вертикальными
* С горизонтальными
* Свой вариант (в комментариях)
Мне кажется, что единственно правильное решение — это не делать таблицу с вертикальными столбцами, применяя всякие извращения и громоздя кучу css и html кода, а подойти к задаче со здравым смыслом и сделать удобно для людей.
Ведь в этом и состоит первоочередная задача разработчика интерфейсов — делать интерфейсы удобными для людей.
Автор: unitReady









Сначала необходимо определиться с областью применения таблиц и источником данных, допустимыми методами предварительной и конечной обработками.
Может надо не заголовки крутить, а, что-то другое…
Например, большие таблицы не предназначены для анализа данных. Их назначение – хранение и справочное обращения к ячейке по пересечению строки и столбца. И где-как тут заголовки?