Эмоциональный landing page? Воу воу, полегче
«Продавайте эмоцию, а не товар», «Расскажите про длительный эффект от покупки» – именно эти заголовки в одной из статей испортили однажды мне утро.

Пародия на избыточную эмоциональность в интерфейсах
А началось все с клиента, прочитавшего статью о «правильной» технике продаж и поставившего под сомнение мою компетенцию. Та статья стоила 2-х часового разговора и заставила разложить вопрос эмоциональности в интерфейсах по-полочкам.
Продавай эмоции, бро!
Причиной нашего спора с клиентом был прототип посадочной страницы «помощь студентам в написании дипломных/курсовых/иных работ». В его представлении (после прочтения статьи), интерфейс должен был взывать к ощущениям успешности, желанию скорее разделаться с этим обучением и войти во взрослую жизнь. Мы так не думали.
Прежде, чем приступить к проектированию интерфейса, мы всегда проводим некоторую работу: общаемся вживую со всеми значимыми представителями бизнеса (будь то руководитель или рядовой сотрудник), анализируем конкурентов, ищем зацепки в местах обитания ЦА (форумы, группы и т.д.). Такая работа позволяет погрузится в бизнес, увидеть его изнутри, понять целевую аудиторию: ее потребности и страхи на пути достижения цели.
Основываясь на этих данных составляются персонажи – собирательные образы, объединяющие суммарный пользовательский опыт в конкретную (выдуманную) личность. Обычно, достаточно 1-3 персонажей, но в сложных продуктах их может быть много – по одному на каждый сегмент аудитории.
Персонажи – общепринятая практика в проектировании интерфейсов, позволяют абстрагироваться от собственных «хотелок» и спроектировать интерфейс с учетом потребностей конкретного сегмента целевой аудитории.
Имея четкое понимание, какую цель преследуют клиенты и с какими задачами посещают проект, мы можем внести и соответствующие эмоции.
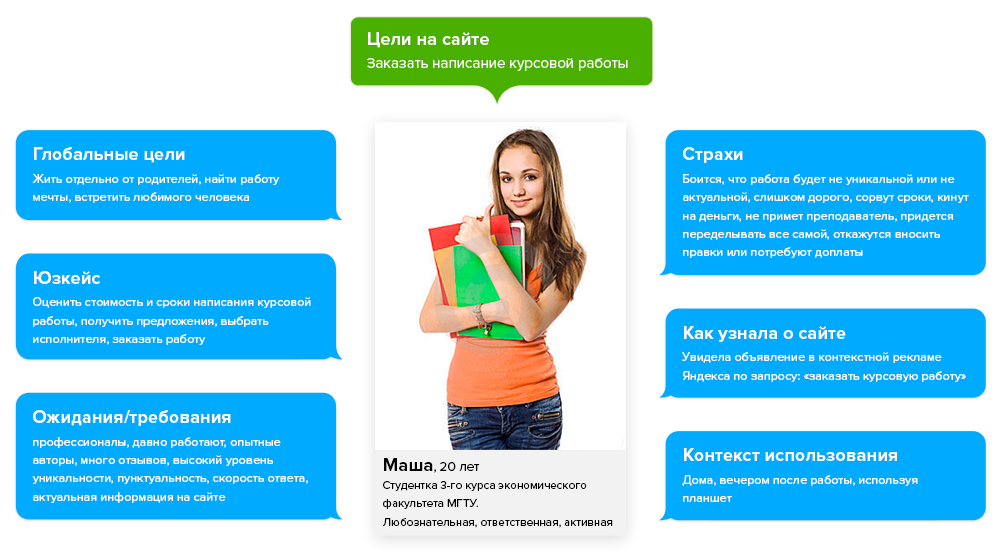
Здравствуйте, я Маша

Маша – ключевой персонаж проекта. Детали и фотография реального человека вызывают более сильное сопереживание в сравнении со списком требований на листке в блокноте. Этот портрет пользователя значительно упрощен для статьи. Рабочий образ содержит больше деталей.
Маша – студентка 3-го курса экономического факультета МГТУ, которая впервые за время обучения решила схалтурить и заказать выполнение курсовой. Маша зарекомендовала себя очень ответственной студенткой и ей стыдно признаться самой себе в намерениях, не говоря уже о том, чтобы рассказать одногрупникам.
Вечером после работы, Маша используя планшет, просматривает сайты компаний, выполняющих работы для студентов. Ее главная цель – найти исполнителя, который напишет ей курсовую работу. И, чтобы удовлетворить эту главную цель, интерфейс должен позволить Маше:
- понять куда она попала
- убедиться, что тут можно заказать курсовую работу
- понять стоимость и сроки выполнения
- убедится, что работа будет уникальной
- убедится, что работа будет выполнена с учетом все требований преподавателя
- убедится, что не обманут
- убедится, что успеют в срок
- узнать точную стоимость конкретно ее работы
- понять кто пишет работы
И еще порядка 20 других потребностей.
Далеко не все потребности являются важными и реализуются только средствами интерфейса. Но главное то, что в реализации цели «заказать курсовую работу», у Маши нет потребности быстрей окончить обучение или стать успешной. Это глобальные цели и к самому интерфейсу они имеют весьма косвенное отношение.
Реализуя в интерфейсе реальные потребности Маши мы гарантируем удовлетворение от взаимодействия и создаем эмоцию доверия. В итоге Маша с большей уверенностью оставит заявку и станет клиентом компании.
Обосновав свою позицию и завершив проект, мы уже в первую неделю получили конверсию ~ 9.77% и положительные отзывы посетителей. Клиент остался доволен. Но было бы так, если бы мы пошли на поводу? Наверное, стоит спросить у тех, кто до сих пор шаблонно клепает что-то именуемое «страницей захвата», эмоционально «упаковывая» нечто «продающее».
Эмоции в интерфейсе

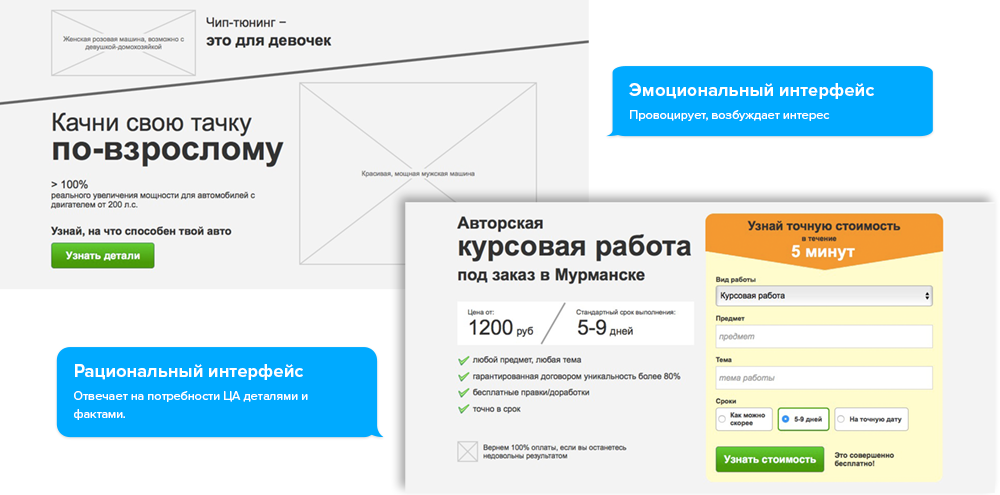
Не вдаваясь в детали конкретных эмоций, интерфейсы можно разделить на две группы:
эмоциональный интерфейс – взаимодействует с пользователем на уровне ярких образов и ассоциаций.
рациональный интерфейс – взаимодействует на уровне деталей и фактов.
И если с рациональным интерфейсом все более менее понятно, то эмоциональный вызывает много вопросов и ошибочных интерпретаций.
В представлении многих разработчиков посадочных страниц эмоции в интерфейсе проявляются или в виде бесконечных манипуляций акциями, скидками с обязательными таймерами обратного отсчета, формирующие ожидания ложной выгоды с надуманным ограничением времени, или в попытках создания эмпатии к успешности, выражающиеся блоком «Наши клиенты – это успешные люди».
На самом деле спектр возможных эмоций куда более широк и зависит в первую очередь от совокупности фактов:
- назначение продукта/услуги
- целевой аудитории и ее потребностей
- источника трафика
Чтобы лучше понять эту зависимость, рассмотрим конкретные примеры интерфейсов.
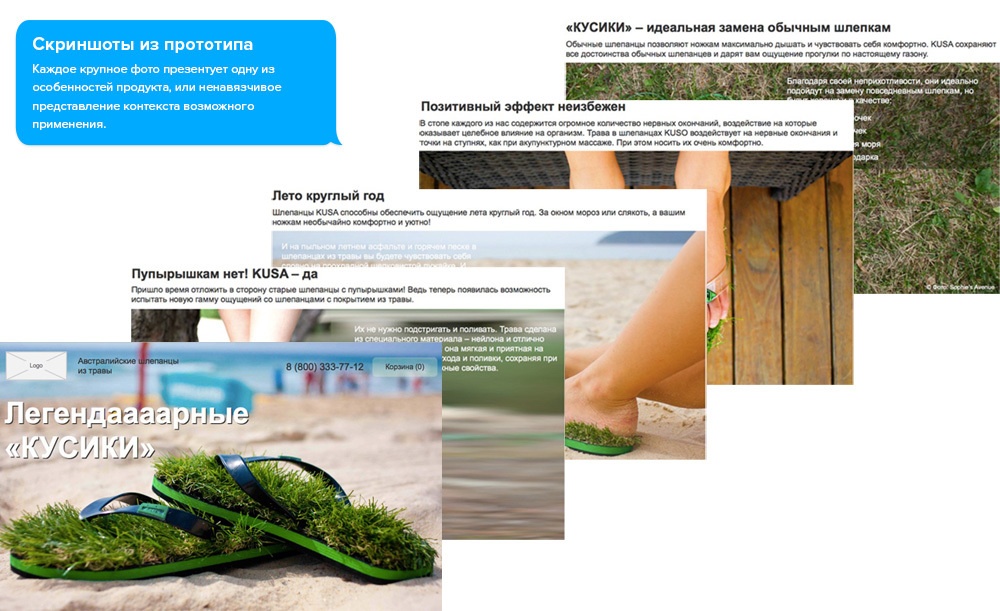
Пример эмоционального интерфейса: Шлепанцы из травы
Проектируя интерфейс посадочной страницы для бизнеса, продающего шлепанцы из нейлоновой травы, мы учитывали следующее:
- ЦА: девушки 17-26 лет
- клиенты прямо не заинтересованные в продукте
- основные источники трафика: instagram и публикации в фешн-блогах
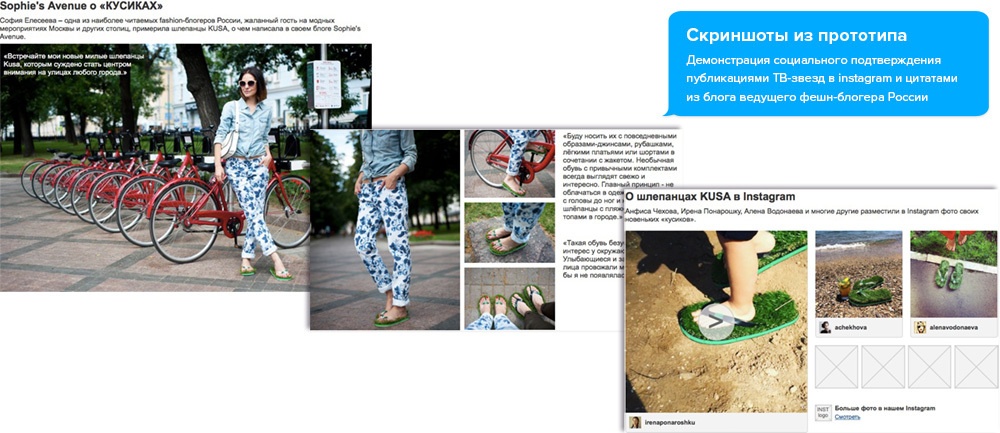
Используя знания об источнике трафика и мотивации ЦА, интерфейс был сфокусирован на крупном представлении продукта с коротким текстовым сопровождением.

Каждое крупное фото презентовало одну из особенностей продукта или ненавязчивое представление контекста возможного применения.
Завершив презентацию продукта, интерфейс фокусировал внимание на социальном подтверждении.
В то время, как большинство до сих пор считает единственным социальным подтверждением 3-5 придуманных отзывов от условных клиентов, социальная активность бренда позволила поступить иначе.

Бренд был очень активно представлен в пабликах известных ТВ-звезд и фешн-блогах. Все что оставалось – саккумулировать эту активность и правильно подать.
Так в интерфейсе появились ссылки на публикации ТВ-звезд в Instagram и цитаты из блога ведущего фешн-блогера России.
Учитывая изначальные потребности ЦА, мы смогли донести через интерфейс эмоциональную составляющую продукта. И это сработало.
Пример эмоционального интерфейса: Увеличение мощности авто
Проектируя интерфейс для проекта, занимающегося увеличением мощности автомобилей, мы столкнулись с проблемой отсутствия в достаточном количестве целевой аудитории – такой, которая бы уже знала, что такое, например, «паук», зачем он нужен и как его замена повлияет на увеличение мощности. Вместе с тем в интернете довольно популярна другая, родственная тема – чип-тюнинг. Он менее затратен, более простой в установке и дает некоторый прирост мощности. И именно с него обычно начинается путь кардинальной прокачки мощности автомобиля.

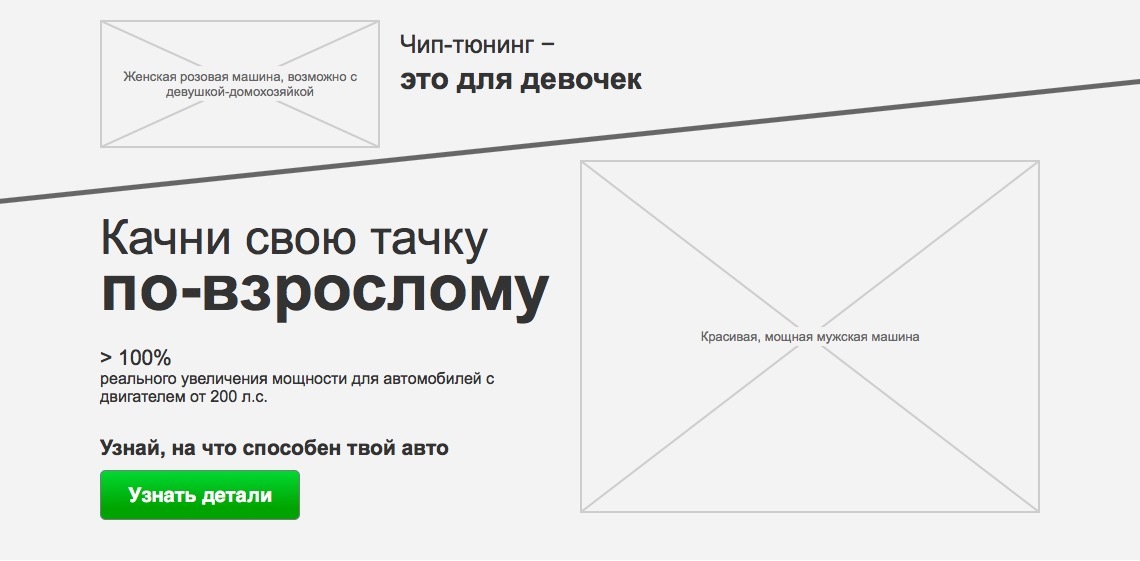
Скриншот из прототипа
Обладая этими знаниями и наложив их на потребности нашей ЦА, был спроектирован провокативный интерфейс, вызывающий сомнения в эффективности одного лишь чип-тюнинга. Используя простые аналогии: женскую розовую малолитражку и мощный прожорливый мустанг, интерфейс вызывает соответствующие ассоциации и задевает чувство достоинства. Указав на незначительное место чип-тюнинга в общем процессе увеличения мощности автомобиля, интерфейс знакомит посетителя с другими возможностями более эффективной прокачки мощности.
Понимая, что аудитория еще совсем неподготовленная, мы подробно останавливаемся на каждом способе увеличения мощности, объясняя назначение той или иной детали, необходимость ее замены и ожидаемый эффект.

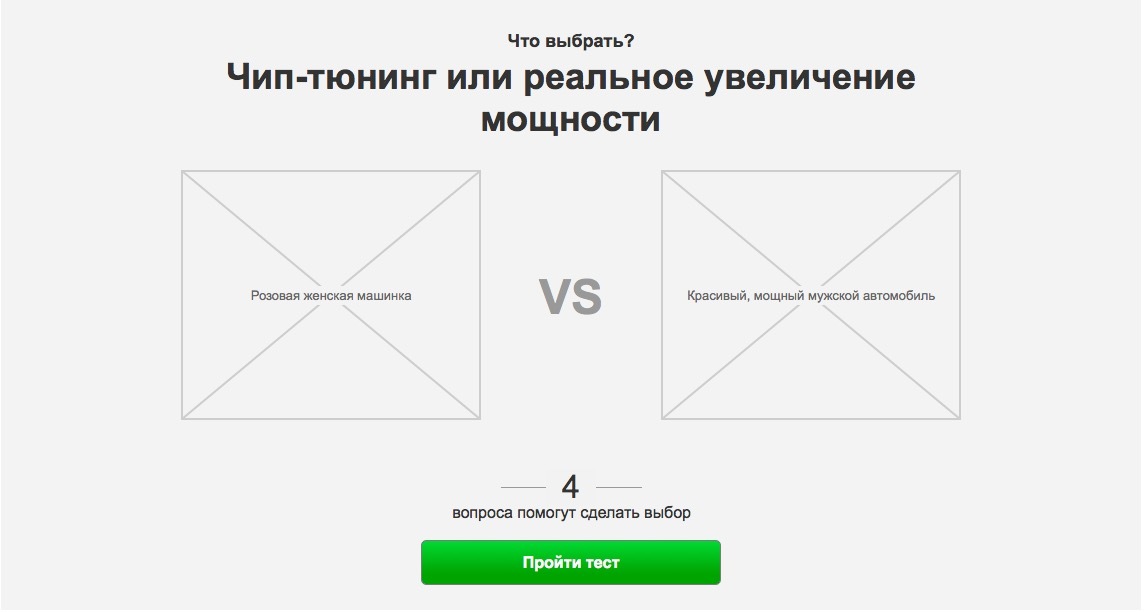
Скриншот из прототипа
Опытному стритрейсеру достаточно просто увидеть фото кастомного «паука», чтобы восхититься опытностью мастера. В нашем случае любое фото сопровождается детальной информацией: что это и какой эффект дает.
Периодически напоминая, что чип-тюнинг — это «больше для девочек», интерфейс становится проводником в мир серьезного тюнинга, ставя главной задачей пригласить в тюнинг-ателье, где можно познакомиться с реальными стритрейсерами, увидеть прокачанные тачки и возможно даже прокатиться на одной из них.

Скриншот из прототипа
Эмоциональность в данном интерфейсе была построена в большей степени на провокации – вызове, что очень характерно для нашей ЦА. При этом был спроектирован и второй интерфейс – для опытного сегмента ЦА, которые уже «в теме» и им нужно просто знать, кто может сварить им «паук», «даунпайп» или выполнить «пайпинг интекуллера». Не смотря на родственность темы и, фактически, одну ЦА, второй интерфейс абсолютно лишен образов мощности, скорости и каких либо провокаций – все сухо и по делу. Разница лишь в том, что первый интерфейс ориентирован на менее подготовленную аудиторию, второй – на тех, кто уже «в теме».
Пример рационального интерфейса: Проекты эксклюзивных домов
Вопреки первому мнению, интерфейс проектного бюро – должен быть рациональным.

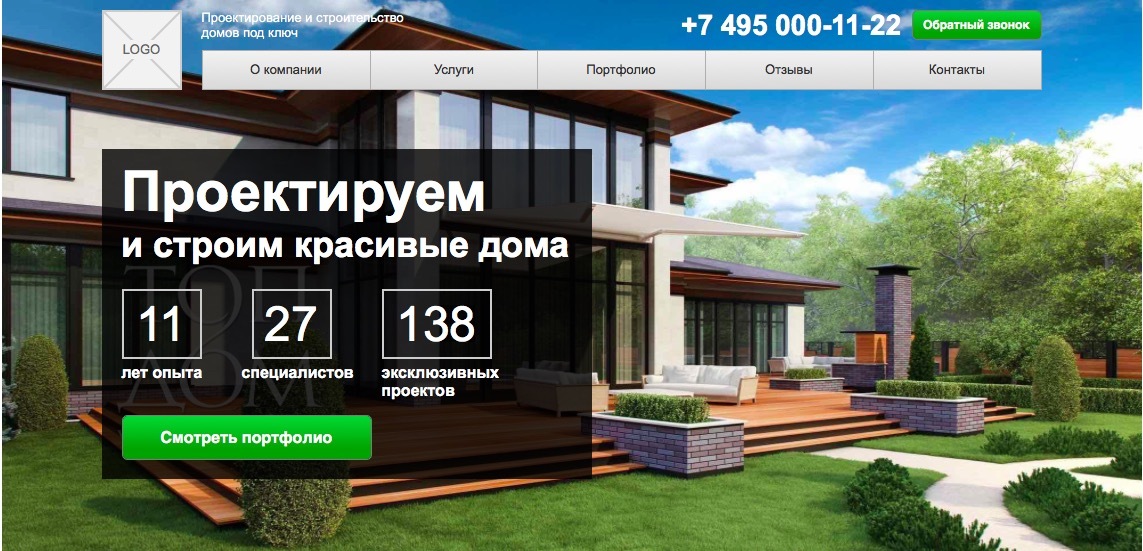
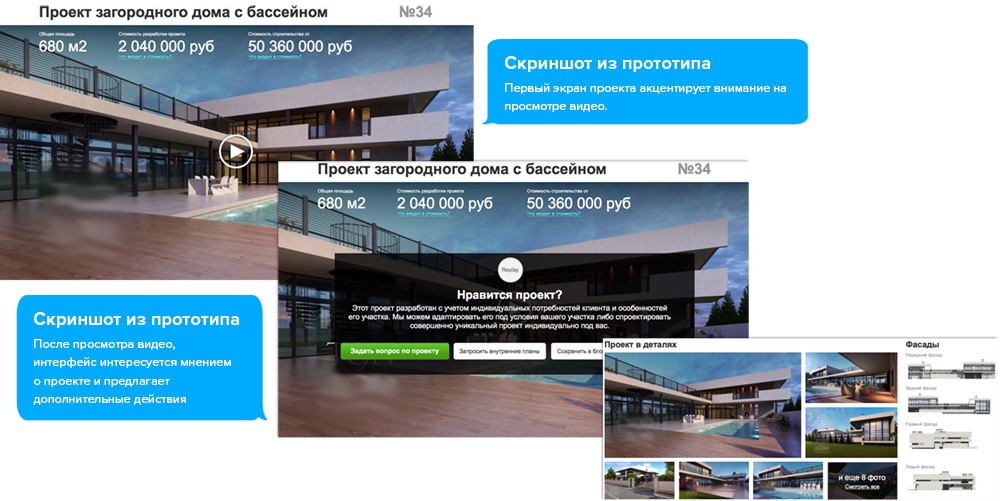
Скриншот первого экрана главной страницы прототипа
Да, в вопросе архитектуры и дизайна интерьера – эмоции играют основополагающую роль, но связаны, в первую очередь, с работами в портфолио. Именно они должны порождать волнующие образы в сознании и мотивировать к действию. Сам же интерфейс – лишь удобная оболочка, обеспечивающая простой способ взаимодействия с содержанием портфолио.
Любое заигрывание со статусом (вроде «покажи соседям, несколько ты крут») будет лишь раздражать ЦА и указывать на несерьезность компании.
Проведя серию интервью с представителями бизнеса и собрав дополнительную информацию, было принято решение отойти от первоначальной затеи проектирования одной посадочной страницы, а создать новый полноценный продукт, позволяющий в более удобной форме (в сравнении со старой версией сайта) взаимодействовать с работами в портфолио. Основной упор был сделан на видео, крупных фотографиях и особой технологии, объединяющей похожие между собой проекты.

Зная, что между идей строительства загородного дома и обращением в проектную компанию может пройти достаточно много времени, в течение которого ЦА собирает идеи, мы перенесли эти задачи в интерфейс, позволяя сохранить любую интересную идею в блокнот или распечатать проект.
В итоге спроектированный интерфейс несет лишь навигационную сущность, помогает удобно взаимодействовать с портфолио и вдохновляться для собственного проекта. И этим, казалось бы, при полном отсутствии явной эмоциональности, вызывает эмоции: доверия, удовлетворения, понимания. Таким образом можно прийти к выводу, что рациональные интерфейсы тоже эмоциональны, но воздействуют на другом уровне.
Эмоции всегда рядом
Даже когда мы этого не осознаем. Они проявляются реакцией абсолютно на все, что окружает или взаимодействует с нами. Они своеобразный медиатор нашей жизни. Эмоции помогают сделать выбор, но не являются единственным фактором для принятия решения.
Нужно ли яркое проявление эмоциональности в интерфейсе или достаточно обойтись «сухим изложением» – зависит совокупности факторов.
В вопросе интерфейсов всегда следует полагаться, в первую очередь, на потребности ЦА. Они – фундамент, основа всего. Умея верно понять, что нужно вашей аудитории, вы сможете создать действительно идеальный интерфейс вне зависимости от каких либо шаблонов и штампов. Будет ли в этом интерфейсе проявление яркой эмоциональности или сухое изложение фактов – не суть. Главное – ваша ЦА полностью удовлетворит свои потребности. И в ответ обязательно удовлетворит потребности вашего бизнеса.
Перестаньте цепляться за отличные переводы западных статей. Тот факт, что материал был написан на западе еще не делает его исключительным. Если очередной западный маркетолог призывает рассказывать о длительном эффекте от покупки, остановитесь и задумайтесь – насколько подходит и подходит ли вообще ли это конкретно вашему продукту или услуге. Думайте о вашей ЦА, выявляйте реальные потребности и отражайте в интерфейсе только то, что действительно нужно вашим клиентам.
Образность в интерфейсе
Как, помимо всего прочего, понять, какой интерфейс нужен вашей ЦА? Мы пришли к одной простой идее – представлять интерфейс аналогией из реального мира. Если ваш продукт вино – позвольте интерфейсу быть сомелье. Если вы агентство недвижимости – придайте ему черты профессионального риэлтора. Правильно подобранный образ в сочетании с потребностями целевой аудитории позволит реализовать максимально органичную эмоцию в ваших интерфейсах.
Автор: hekcfy
Источник [1]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/113980
Ссылки в тексте:
[1] Источник: https://habrahabr.ru/post/278421/
Нажмите здесь для печати.