Дайджест продуктового дизайна, март 2016
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2016 [1].

Паттерны и Best Practices
Исследования Baymard Institute
- Christian Holst о том, как показывать многостраничную выдачу в большом и мобильном вебе [2]. Постраничная навигация не рекомендуется, лучше использовать комбинацию автоподгрузки и кнопки «показать еще».
- Christian Holst разбирает мобильную версию интернет-магазина B&H Photo [3], который по их исследованию оказался одним из лучших.
- Christian Holst о том, как важно избегать излишнего использования категорий и чаще полагаться на фильтры [4].
5 Essential UX Rules for Dialog Design [5]
Никита Бабич даёт советы по проектированию диалогов и попапов. Плюсы, минусы, подводные камни.
Анимация в интерфейсах
- Mark Di Sciullo о системной работе по интерфейсной анимации [6]. В основных посылах ничего нового, но в статье есть полезная инфографика-шпаргалка.
- Appealing, ещё одна коллекция анимаций [7].
- Stripe Dashboard для iOS [8].
Onboarding
- Samuel Hiluck советует работать с почтовыми рассылками как с частью общего onboarding [9].
- Matt Le разбирает систему обучения нового пользователя в игре Clash Royale [10].
Designing Social Interfaces [11]
Летом прошлого года O’Reilly выпустили второе издание книги Christian Crumlish и Erin Malone «Designing Social Interfaces». UXMatters публикует главу 8 из неё, разбирающую паттерны, которыми пользователи делятся контентом [12].
Designing smart notifications [13]
Немного про жизнь уведомлений, чтобы они не портили жизнь пользователей, а помогали им в решении задач.
Presidential Election 2016 — The Best UI [14]
Chris Calabrese из Cooper разбирает сайты кандидатов в президенты США с точки зрения дизайна. Интересное сравнение по параметрам, полезное в том числе тем, кто собирает пожертвования.
Гайдлайны платформ и компаний
Material Design
- Здравый смысл восторжествовал и нижняя панель действий стала частью официальных гайдлайнов [15] (для планшетов она превращается в колонку слева). Экраны телефонов растут и тянуться пальцем вверх, где всегда располагались элементы управления на Android, стало физически больно. Дифференциация от iOS такой ценой себя уже не оправдывала. Правда, её потенциальный конфликт с FAB почти не прописан (есть схема в конце страницы), а выбранный элемент с подписью (при остальных без неё) выглядит спорно.
- Обзор грядущих изменений в следующей версии Android N [16]. Появится двухоконность а-ля Windows 8, ночной режим (добро пожаловать назад, Holo UI!), больше информации на экране блокировки. В панели уведомлений меняется принцип группировки и вывода уведомлений (разбор [17]), причем улучшатся возможности для быстрых действий прямо из отсюда. Сами уведомления будут всплывать как в iOS и Windows Phone, включая расширенные действия. Официальная документация [18] и ещё один разбор обновленной панели уведомлений в Android N [19].
- А вот это совсем неожиданно — в Android N появится классическая многооконность как в десктопных ОС, а не просто разделение на панели [20].
- Fantasy Interactive выложили пачку фото рабочего процесса над Material Design [21]. Они помогали Google примерить гайдлайны для веба.
- Очень интересное интервью с Rob Giampietro и Amber Bravo о философии дизайна Google [22]. Они рассказывают о material design, конференции SPAN и желании поддерживать искусство и дизайн так же, как это делали IBM и Olivetti в середине 20 века.
Android TV
Apple iOS 9
Понимание пользователя
How To Make A Physiology-Friendly Application For The iPad [25]
Ксения Стернина опубликовала результаты исследования физических ограничений при работе с планшетом в виде статьи. По результатам удалось создать карту безопасных зон для iPad Air 2.
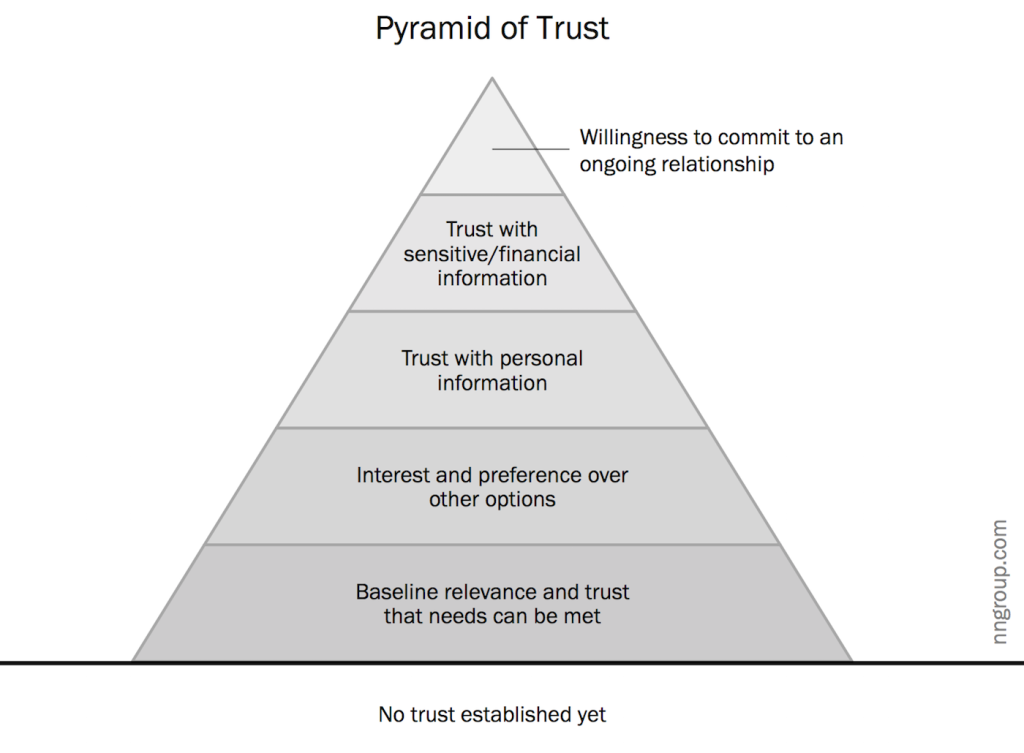
Hierarchy of Trust — The 5 Experiential Levels of Website Commitment [26]
Несколько уровней доверия к сайту, которые нужно учитывать для построение качественного взаимодействия с пользователями. По большому счету, вопрос в том: на какой уровень доверия мы можем и/или должны рассчитывать при первом, втором и т.д. контакте с пользователем? Статья не бесспорная, но поднимает важный вопрос.
How To Design Happiness [27]
Дискуссия дизайнеров Lippincott, Disney и SoulCycle о том, как продукты могут делать пользователей счастливее. Примеры в основном из офлайна, но применимы и к интерфейсам.
When U.S. air force discovered the flaw of averages [28]
Отрывок из книги Todd Rose «The End of Average», в котором рассказывается о мифичности среднего пользователя. Автор приводит две истории — ВВС США и конкурса женской красоты. В обоих случаях усреднённым характеристикам не соответствовал ни один человек. Перевод [29].
Дислексия
Этика интерфейсов
Информационная архитектура, концептуальное проектирование, контент-стратегия
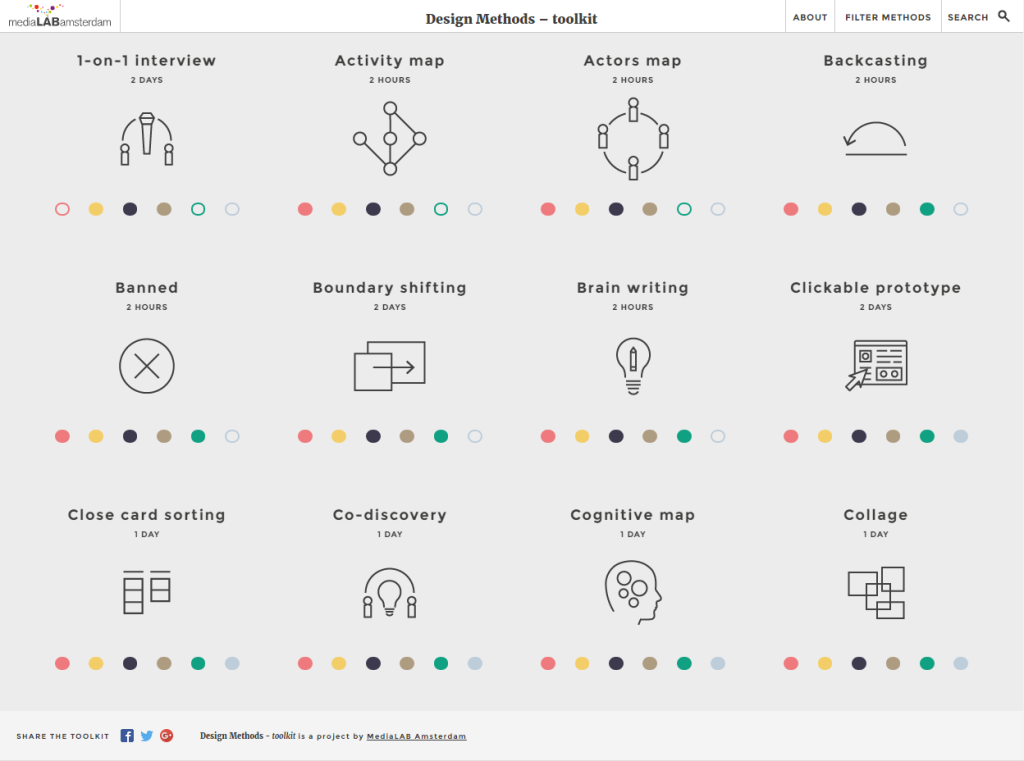
Design Methods — Toolkit Design Method Toolkit for multidisciplinary design research [32]
mediaLABamsterdam собрали справочник по методам и практикам совместной работы, исследований, прототипирования и других этапов дизайн-проектов. Они классифицированы по задачам, временным затратам и сложности подготовки.
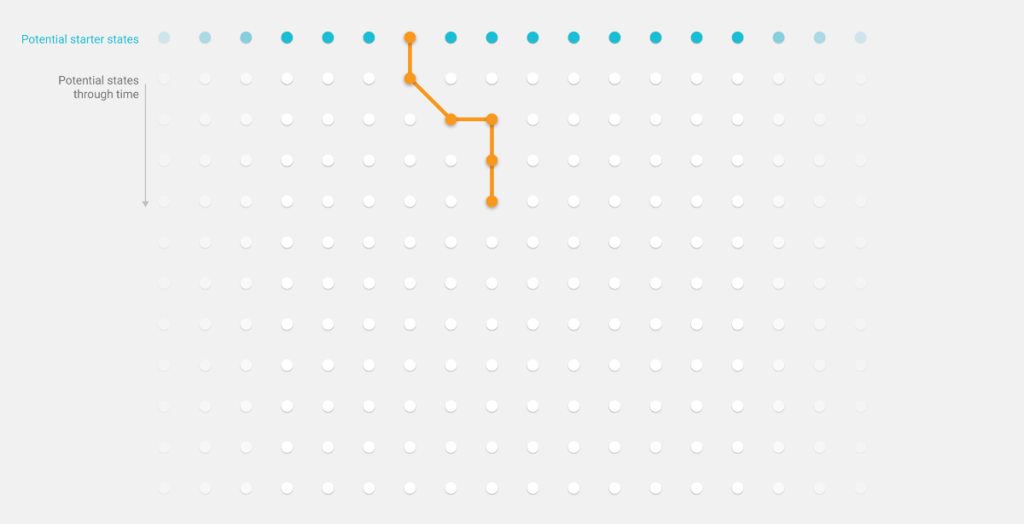
 [34]Donna Lichaw — The User’s Journey [34]
[34]Donna Lichaw — The User’s Journey [34]
Rosenfeld Media готовит к выпуску книгу Donna Lichaw «The User’s Journey», посвященную проработке путей взаимодействия пользователя с продуктом. UXMatters публикует 7 главу из нее [35], а UXBooth — интервью с автором [36].
Practical Service Design — Guides, Resources, And Community [37]
Erik Flowers из Intuit и Megan Miller из Стенфорда запустили сайт Practical Service Design с методичками и шаблонами по проектированию услуг. Сама методичка [38] и шаблон для Omnigraffle [39].
Customer Journey Map
- James Kalbach описывает разницу между customer journey map, experience map и service blueprint [40]. Хотя в итоге говорит, что точность следования терминам не так важна, если вы решили свою задачу.
Architect Everywhere [41]
Сильная статья об информационной архитектуре от Jorge Arango. Он делает отсылку к физической архитектуре и пытается применить три её роли (структурирование, создание среды обитания и достижение стратегических целей) к интерфейсам и цифровым продуктам в целом.
Контент-стратегия
Design Thinking versus Visual Thinking — What’s the Difference? [43]
Xplane напоминает, что на дизайн-мышлении свет клином не сошелся. И дают пояснения двум подходам, которые часто смешивают.
UXPressia
Printerest [45]
Pinterest не даёт возможности комфортной печати изображений, что делает собранные там мудборды менее полезными — зачастую удобно развесить примеры на стенах. Tim Diacon написал расширение Printerest для Chrome, которое решает проблему.
Проектирование и дизайн экранов интерфейса
All Talk and No Buttons — The Conversational UI [46]
Отличнейшая памятка по дизайну для мессенджеров от Matty Mariansky, одного из создателей бота-планировщика Meekan. Он описывает весь процесс работы над такими интерфейсами и их основные ограничения. Наглядно видно, что они подходят не для всех задач и такие привычные для графических интерфейсов вещи, как валидация или работа по нескольким сценариями, превращаются в большую головную боль для пользователя и дизайнера. Вторая часть [47].
Adobe Experience Design CC [48]
Adobe Comet теперь называется Experience Design CC и доступен в режиме превью на официальном сайте. Пока, правда, только для Мака, и без многих ключевых возможностей.
Публикации о нём:
- О бете Adobe Experience Design CC [49].
- AMA с командой продукта [50].
- Развёрнутое интервью с Tom Krcha, одним из авторов идеи Comet, о текущем состоянии и планах продукта [51].
Lingo [52]
The Noun Project развитивает свою концепцию — они хотят помочь дизайнерам в организации целого визуального языка, выйдя за рамки иконок. Приложение называется Lingo и помогает организовать работу по его элементам — иконки, цвета, иллюстрации, фото.
Craft by InVision LABS [53]
Судя по всему, InVision на всех парах идёт к созданию собственного полнофункционального инструмента для дизайнеров, не ограниченного прототипированием из связки статических экранов, который легко встанет третьим крупнейшим продуктом к Sketch и Adobe (а то и обгонит кого-то из них). Всего за месяц с момента анонса он успел перерасти этот статус и наобещать очень и очень много всего интересного.
Помимо дюжины анонсированных функций [55], компания купила три инструмента для дизайнеров (Macaw, Relay и Silver Flows) и показала вторую версию Craft [54], которая становится полноценным инструментом прототипирования в Sketch. Учитывая совсем сырое состояние, в котором утром того же дня Adobe выпустила бета-версию Comet, многообещающий продукт сильно разочаровал сообщество и у Craft появилась фора. В общем, год обещает быть дико интересным.
- Craft добавил возможность синхронизации стилей при работе нескольких человек [56]. Генерируется гайдлайн, в котором наглядно представлены все общие стили. И что самое крутое — тут же можно объединить несколько похожих стилей в один (например, если появился лишний серый) и это будет применено к самим макетам. Как это работает [57].
- Статья про ведение стилевых руководств в Sketch с помощью плагина Craft [58].
Interaction density [59]
Интересные мысли команды Bjango о «плотности взаимодействия» в разных интерфейсах. Классические ОС управляются мышью и элементы интерфейса могут иметь сравнительно небольшой размер. К тому же, в них есть горячие клавиши, контекстные меню и куча других решений, которые позволяют уместить больше возможностей на имеющемся экране. При этом в мобильных ОС большинства этих вещей нет, да еще и требования к минимально комфортной области нажатия выше. В статье крутая сравнительная таблица для разных устройств.
The Grid CMS
Появились первые сайты на The Grid CMS и это очень печальное зрелище:
- goati.info [60]
- thewoods.today [61]
- ascherdenton.com [62]
На Reddit раскопали ещё много примеров [63], а на Designer News отмечают крайне низкое качество технической реализации [64]. Видео работы с интерфейсом издателя показывает уж очень специфичные интерфейсные решения [65]. Все, кто скептически относился к этому продукту и идее того, что дизайнеров заменят роботы, могут выпить шампанского.
Ещё одна пачка примеров:
- skypnt.com [66]
- meredithpetrickphotography.com [67]
- www.kimhalliday.com [68]
- rii.no [69]
- jawn.net [70]
- urbanweird.com [71]
- mayday.agency [72]
- augmentl.io [73]
- walkthetalknv.com [74]
- yapazu.com [75]
- apex.vision [76]
- www.mindfulness-borders.net [77]
Sketch 3.6 [78] и бета 3.7
Вышел Sketch 3.6, который помимо всего прочего чинит работу с текстом. Как она строится теперь [79] (на русском [80]). В конце месяца появилась бета-версия Sketch 3.7 с переработанными символами, которые теперь поддерживают вложенность и удобное редактирование копий. Небольшая гифка того, как это работает [81].
Другие новости Sketch:
- Библиотеки компонентов для Keynote появились в Sketch [83].
- Плагин AnimateMate для создания анимации прямо в Sketch [84]. Идея интересная, но выглядит всё достаточно шизофренично.
- Плагин для быстрой навигации по артбордам [85].
- Наклейки на клавиатуру с горячими клавишами Sketch [86].
- Mira позволяет просматривать дизайн на Anrdoid- и iOS-устройствах [87].
- Плагин Qordoba для локализации макетов [88]. Как он работает [89].
Руководство дизайнера по DPI и PPI [90]
Обновленная статья о том как дизайнеру приспособиться к огромному количеству девайсов с разными разрешениями.
Principle
- Сайт Principle Repo собирает прототипы, сделанные в инструменте [91]. Можно поковыряться в исходниках для обучения.
- Вышел Principle 1.1, позволяющий импортировать макеты из Sketch [92].
Adobe After Effects
Flinto
- Плагин Flinto для Sketch [94].
Письма рассылки
- Zurb сделали простой сервис для проверки длины заголовка письма на разных устройствах [95].
- Вышел фреймворк Foundation for Emails 2 от Zurb [96]. Анонс [97].
PixelKit — A happy place for your team’s designs [98]
PixelKit, ещё один сервис для системного обсуждения дизайн-макетов внутри команд. Собирает комментарии из разных источников (почта, мессенджеры), поддерживает версионность макетов, синхронизируется с облачными хранилищами.
Плагины и эффекты Photoshop
Pixate
- Интервью с Andrew Holt, основателем Pixate [100]. О том, что происходит с продуктом внутри Google и какие у них планы.
Zeplin
Sketch Sheets [102]
Еще одна коллекция шаблонов для бумажного проектирования, тоже достаточно масштабная.
Affinity Designer
Инструменты паблишинга
Mockingbird — Website wireframes [105]
Сервис обновился, работать стало еще приятнее. Один проект — бесплатно.
Motif — Generate beautiful preview images for your site in just a few clicks [106]
Генератор картинок-заглушек Motif для использования в OpenGraph — в соц.сетях будут подтягиваться правильные превью.
Пользовательские исследования и тестирование, аналитика
UsabilitySquare [107]
Сервис UsabilitySquare позволяет получать обратную связь по своим прототипам и макетам от других специалистов по интерфейсам. Загружаете картинку, задаете вопрос, получаете мнения коллег по цеху. Пока активность не очень большая, но формат интересный.
So your boss doesn’t believe in user research [108]
Laura Martini даёт советы на тему того, как продать руководству необходимость проведения пользовательских исследований. В статье золотые слова про важность разговора на языке бизнеса, ведь те же бухгалтеры не говорят, что они зарабатывают на своём опыте работы в Excel.
Excuses, Excuses! Why Companies Don’t Conduct User Research [109]
Jim Ross опровергает ещё пачку мифов, на этот раз о том, почему можно обойтись без пользовательских исследований.
Google Accessibility Scanner [110]
Google выпустил приложение Accessibility Scanner для Android. Оно показывает проблемные места в приложении и формирует отчёт со скриншотами. Пара слов о его работе [111].
Google is hitting the road «literally» for user feedback [112]
Google запустили интересную инициативу по пользовательским исследованиям. Они организовали мобильную UX-лабораторию, которая приезжает к пользователям сама.
Keeping Yourself out of the Story — Controlling Experimenter Effects [113]
Philip Hodgson из Userfocus достаточно ёмко описывает способы борьбы с эффектом наблюдателя, когда пользовательский исследователь своим поведением влияет на респондента.
The Interview Survey: Getting the Accuracy of Interviewing Thousands of Users [114]
Дмитрий Ханин рассказывает о совмещении интервью и опроса с последующим ранжированием найденных проблем.
When words are not enough [115]
Daria Plutecka предлагает использовать метод проецирования из психоаналитики для того, чтобы получить более четкое мнение пользователя.
Zarget — New age A/B testing and Heatmap Software [116]
Zarget, ещё один инструмент для изучения карты кликов и проведения A/B-тестирования.
How to Handle Multiple Comparisons [117]
Jeff Sauro рассказывает, как бороться с ложными и ложноотрицательными срабатываниями при проведении пользовательских исследований.
Визуальное программирование и дизайн в браузере
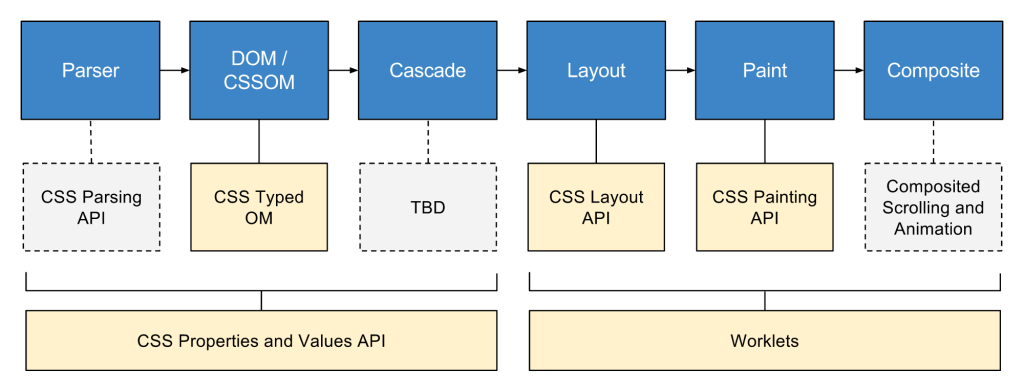
Houdini — Maybe The Most Exciting Development In CSS You’ve Never Heard Of [118]
Philip Walton рассказывает о (возможно) ближайшем будущем CSS — инициативе Houdini, которая даёт возможность использовать полифилы аналогично JavaScript. Сейчас многие передовые возможности CSS вроде shapes и функций наложения слоёв на практике использовать нельзя, а обходные решения катастрофичны для производительности работы браузера. Houdini позволит расширять стандарты W3C. Правда, в комментариях иронизируют, что для того чтобы не ждать 10 лет до появления свойства CSS во всех браузерах, придётся подождать 10 лет до внедрения Houdini.
Живые гайдлайны и компонентные системы
- Simon Taggart описывает подход компании Big Commerce к описанию переменных в дизайн-системах [119].
- Jina Bolton устраивает первую конференцию Clarity по современным дизайн-системам [120]. Пройдет 31 марта-1 апреля в Сан-Франциско.
- Salesforce ввели в компании новую роль главного инженера дизайн-системы [121] (Design Systems Ops по аналогии с DevOps). Его задача — переводить идеи с языка дизайна на язык разработки.
- Презентация Антона Виноградова об архитектуре дизайн-системы Альфа-Банка [122]. На GitHub доступна библиотека компонентов [123]. Видео выступления [124].
- Ну всё, теперь живые гайдлайны становятся совсем мейнстримом — про них написали даже Nielsen/Norman Group [125]. Ждем серии тренингов и включения в базовые курсы.
- Дизайн-система GE для управления интернетом вещей. Построена на базе Polymer [126].
- Живые гайдлайны Canon хостинговой компании Rackspace [127].
- Алла Холматова рассказывает о построении дизайн-системы британской образовательной компании FutureLearn [128].
- Nathan Curtis опубликовал чеклист для команд, начинающих работать над своей дизайн-системой [129]. Он помогает выбрать направления работы и распределить обязанности по команде.
- Живые гайдлайны британского издания The Times [130]. О том, как делалась дизайн-система The Times [131].
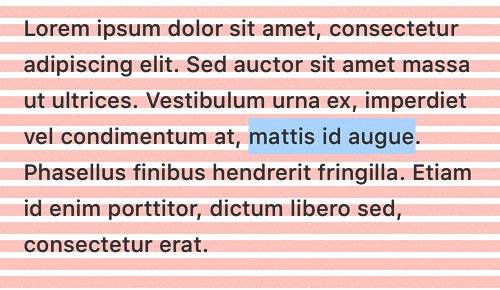
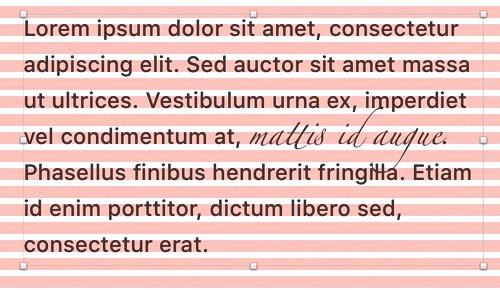
Web typography is broken. Here’s how we can fix it [132]
Tom Bredin-Grey в деталях разбирает проблему выстраивания межпараграфных отступов и вертикального ритма в CSS. Он выпустил библиотеку MegaType [133], которая делает работу с текстом в вебе предсказуемой.
See the Pen MegaType demo [134] by Thomas Bredin-Grey (@tbredin [135]) on CodePen [136].
Zell Liew отвечает ему [137] и пытается разобраться, так ли критично соблюдение вертикального ритма до пикселя. Правда, в примерах не хватает классических добротных сайтов СМИ. Другие материалы о веб-типографике:
- Zell Liew продолжает свою серию статей про адаптивную типографику и показывает, как совмещать размеры вьюпорта и em/rem [138].
- Robin Rendle пробует написать новый манифест типографики в продолжение идей Яна Чихольда, с учётом особенностей веба [139]. Очень интересные системные мысли.
- Zach Leatherman рассказывает о современных техниках оптимизации загрузки веб-шрифтов [140].
- CSS-фреймворк Gutenberg для работы с типографикой в вебе [141].
- Библиотека footnote.js для создания сносок к тексту в вебе [142].
Работа с SVG
- Сайт-методичку по работе с SVG перевели на русский [143].
- Советы Viget по экспорту графики из Illustrator в SVG [144].
- Лучшая статья на тему SVG-анимации [145]. Emanuele Sabetta подробно разбирает все подходы к её созданию, инструменты, библиотеки и вот это вот всё.
- Памятка Florens Verschelde для дизайнеров по экспорту в SVG [146].
PaintCode
- Создатели инструмента запустили плагин для Sketch, позволяющий получить код на Swift или Objective-C [147]. Корявый, но достаточный для того чтобы поковырять прототип вживую.
Dirty Tricks From The Dark Corners of Front-End [148]
Свежая презентация Виталия Фридмана, в которой он собрал огромную кучу полезных скриптов и хаков. Ещё немного новых скриптов:
- Большая коллекция анимаций иконки бургера [149].
- Дискретный слайдер фото на CSS [150].
- Интересная анимация частиц внутри слова [151].
- Барабаны на SVG [152].
- Скрипт, позволяющий на лету обрезать фото под нужный размер [153].
- Анимация чернильного пятна на CSS [154].
Bootstrap и Foundation
- Ещё одна тема оформления в духе Material Design для Bootstrap [155].
- Сравнение Bootstrap 4 и Foundation 6 [156]. Хотя Bootstrap всё еще в бете, автор говорит, что Foundation вышел сырым и сравнивать их в таком состоянии можно.
Web Animation Past, Present, and Future [157]
Обзор текущего состояния веб-анимации от Rachel Nabors. Она приводит два сервиса для проверки работоспособности тех или иных функций в браузере — Are we animated yet? [158] и WAAPI Browser Support Test [159], поскольку caniuse.com [160] часто ошибается. В продолжение темы:
- Библиотека Spirit.js для CSS-анимации [161]. Patrick Brouwer о работе над ней [162].
CSS Shapes
Framer
- David Lee о том, как сделать контент в прототипах более реалистичных с использованием массивов [164]. Для тех, кто хотя бы немного понимает в программировании, это не новость, но поскольку инструмент рассчитан на дизайнеров, для многих это будет новым.
- Русскоязычный блог про Framer [165] от Антона Карташова.
- Как дизайн-команда Facebook использует Framer [166].
Режимы наложения слоёв
Webflow
Версионность дизайнерских файлов
Flexbox
Sympli
Метрики и ROI
Is The Net Promoter Score A Percentage? [172]
Jeff Sauro пытается разобраться, измеряется ли NPS в процентах или просто абсолютных числах. В разных публикациях и кейсах он упоминается по-разному. Одна из ключевых статей в поднятии интереса к метрике [173] использует проценты, но в целом суть от этого не меняется.
UX-стратегия и менеджмент
Модернизация Nimax 2015 [174]
Мощнейшая серия статей о перестройке петербургской дизайн-студии Nimax. Елена Огордникова пришла в компанию в прошлом году, на фоне кризиса, и сделала огромную работу по сначала стабилизации, а потом возобновлению роста. Редко когда так подробно рассказывают о внутренней кухне больших изменений. Вторая часть [175].
PepsiCo’s Chief Design Officer on Creating an Organization Where Design Can Thrive [176]
Интервью с Mauro Porcini, Chief Design Officer PepsiCo о том, как компания меняет себя с помощью дизайна. Хотя речь идет о далёких от цифровых продуктах вещах, всё что он говорит звучит очень близко проблематике нашей отрасли. Дизайн-стратегия, дизайн-культура, внедрение инноваций и многое другое — очень круто.
В том же номере HBR вышло интервью с Indra Nooyi [177], CEO компании, где есть много деталей с другой стороны. Как она пришла к пониманию того, что компании нужен новый подход к дизайну.
How To Use A Book Club To Turn Your Startup Into A Learning Machine [178]
Дмитрий Колтунов рассказывает, как организация книжного клуба помогла его стартапу Alice развивать сотрудников и решать стоящие перед компанией проблемы.
How to Modernize User Experience [179]
На сайте Tandem Seven выложен отчёт Leah Buley для Forrester, в котором она рассказывает о современном подходе к построению UX в компании. На вид не пиратка.
Построение дизайн-культуры
- Emmet Connolly, директор продуктового дизайна Intercom, рассказывает как устроена дизайн-команда в компании [180].
- Jake Knapp из Google Ventures рассказывает о том, как работает команда дизайн-партнеров [181]. Он ссылается на интересный формат обратной связи внутри рабочей группы [182], состоящей из полностью автономных специалистов.
- Интервью с Geoff Teehan [183]. Личная часть повторяет то, что было в недавних статьях [184], зато есть интересные детали про структуру дизайн-команд в Facebook. Он руководит тремя группами — новостная лента, реклама в ней и общеинтерфейсная команда.
- Bob Baxley в преддверии своего выступления на MX Conference 2016 рассказывает об опыте управления дизайнерами [185].
- Дизайн-команда GOV.uk запустила программу тренингов по дизайну для всех гос.служащих [186]. Это мощный инструмент для распространения правильного мировоззрения в организациях.
- Как работает дизайн-команда Open Table [187].
- Как работает дизайн-команда Instacart [188].
Five Best Practices for Becoming a Data-Driven Design Organization, part 2 [189]
Michelle Bacigalupi продолжает описывать внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи.
Апологеты рациональности против клиентоориентированных старообрядцев [190]
Перевод комикса, показывающего методологии разработки ПО в виде разных автомастерских.
Как нанимать дизайнеров
- Шикарный пример описания вакансии дизайнера, который начинается со слов: «почему мы вас не наймем» [191].
Team Paper [192]
Сервис управления проектами для дизайнеров. Для подписчиков дайджеста открыли доступ к бета-версии [193]. Авторам интересны отзывы и критика.
Продуктовый менеджмент и аналитика
Analytics Academy [194]
В конце прошлого года команда сервиса Segment запустила школу аналитики. В ней очень простым языком описываются ключевые аспекты, процессы, инструменты. Новые статьи постепенно выкладываются, сейчас доступны полтора раздела. Некоторые материалы:
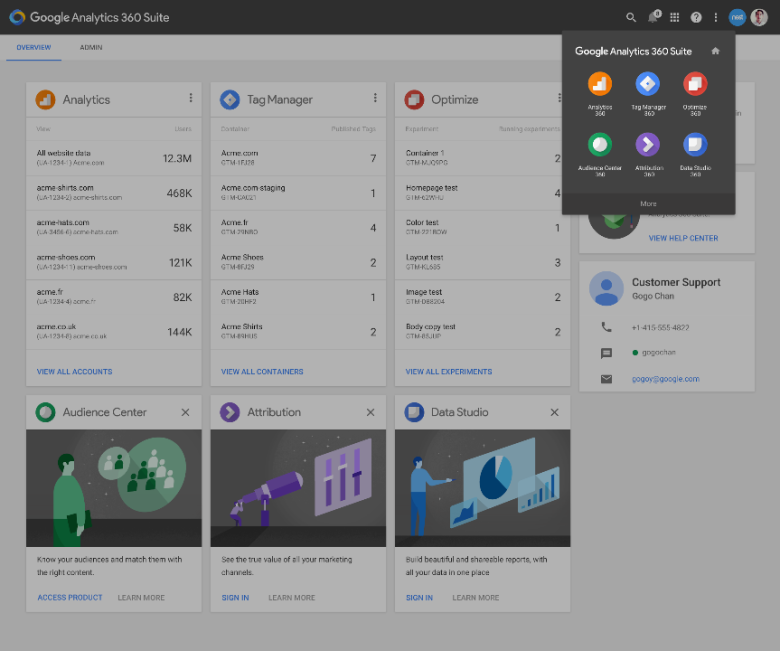
Google Analytics 360 — Enterprise Analytics For Your Marketing [196]
Google объединил свои инструменты для маркетинговой аналитики в Analytics 360 Suite. Он включает веб-аналитику, A/B-тестирование, визуализацию сложных данных и взаимосвязей, возможность подключать сторонние источники данных и работу с рекламными кампаниями [197].
Кейсы
Редакционные CMS
Кейсы редизайна
- Salesforce описывают итерации работы над формами в своих продуктах [199]. Хорошо описана логика принятия решений.
- Рассказ о редизайне крупнейшего инструмента для подачи налоговых деклараций TurboTax [200].
Design for Action [201]
Tim Brown о том, как IDEO сдвигает фокус своих задач на более сложные и масштабные проекты на примере школьной инициативы в Перу.
История
The Rise and Fall of Nokia — How One Inventor Left His Mark on Mobile [202]
Очень интересное интервью с Christian Kraft, одним из первых интерфейсных дизайнеров Nokia. На его счету огромное количество интерфейсных патентов и решений, которые используются и сейчас. Причем он начинал в те времена, когда в телефонах только появились экраны, а значит приходилось придумывать всё с нуля.
How The Shopping Cart Shaped Our Buying Habits [203]
История появления тележек в магазинах, которые позволили продавать гораздо больше, хотя изначально не были приняты обществом. Не совсем про цифровые интерфейсы, но полезно как предыстория e-commerce.
История Photoshop
Тренды
Design in Tech Report 2016 [205]
John Maeda выпустил новый отчет KPCB Design in Tech 2016. Шикарнейший срез текущего состояния и направлений движения отрасли, один из самых ценных. Фокус смещается в построение дизайн-систем и дизайн-культуры, а от специалистов требуются новые навыки. Что происходит в самих компаниях и как дизайн становится частью стратегии крупнейших корпораций, что нужно сделать для обучения нового поколения и многое другое. Очень плотно насыщенный информацией отчёт.
Мессенджеры
- Tomaž Štolfa рассматривает историю интерфейсов командной строки и GUI, перекладывая трезвый взгляд на направления развития мессенджеров [206]. Статья разбирает хорошие гибридные решения на стыке текстовых и графических интерфейсов.
- Meydad Marzan предлагает интересный способ анализа чат-интерфейсов на успешность [207]. Это градация по «самостоятельность/паразитирование» и «простой/сложный сценарий» — гарантированный успех имеют только простые сценарии, паразитирующие на других продуктах.
Project Phoebe [208]
Интересный концепт «мутационного дизайна» от Liam Spradlin. Он описывает идеологию интерфейса, который подстраивается под пользователя, используя его контекстные данные. Есть две больших статьи, код [209] и сообщество [210].
Microsoft HoloLens
Виртуальная реальность
- Заголовок желтоват, но проблема поставлена верная — есть два технических сделать картинку в виртуальной реальности более настоящей и менее «укачивающей» [211]. Сейчас производители выбрали тот, что комфортнее для мужской физиологии.
- Студия Artefact подумала на тему того, как сделать шлемы виртуальной реальности менее асоциальными [212]. 10 концептов и идей на эту тему.
- Tessa Chung собрала для автомобильного сайта Autoblog эксперимент с интерьером машины в виртуальной реальности [213]. Она пошагово описывает процесс работы над ним.
- Инициатива Google VR View, облегчающая встраивание изображений и видео 360 на сайт [214].
Тренды в СМИ
- О возможностях и ограничениях, которые порождает перед издателями всеобщая мобилизация [215]. Очень информативная и значимая статья.
- Как устроена работа с аналитикой в Buzzfeed [216], который славится своей эффективной работой со множеством каналов. Перевод [217].
- AOL запустили экспериментальную лабораторию Alpha для своих новостных сайтов [218]. Пробуют работать с виртуальной реальностью, мессенджерами, видео, умными телевизорами и другими платформами.
Алгоритмический дизайн
- Толковые мысли Mark Rolston на тему того, какие именно части дизайнерской работы могут заменить алгоритмы [219].
- Вот где настоящая магия. Netflix вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим [220].
Автомобильные интерфейсы
- Очень толковый рассказ Fast Co Design о том, как работает и куда двигает UX Parrish Hanna, руководитель дизайна Ford [221].
- Очень интересное переосмысление автомобилей от Бентли для эпохи автономных машин [222]. Во-первых, сам подход к интерьеру, который больше похож на дорогой гостиничный номер. Во-вторых, голографический дворецкий.
Интерфейсы в кино
Для общего и профессионального развития
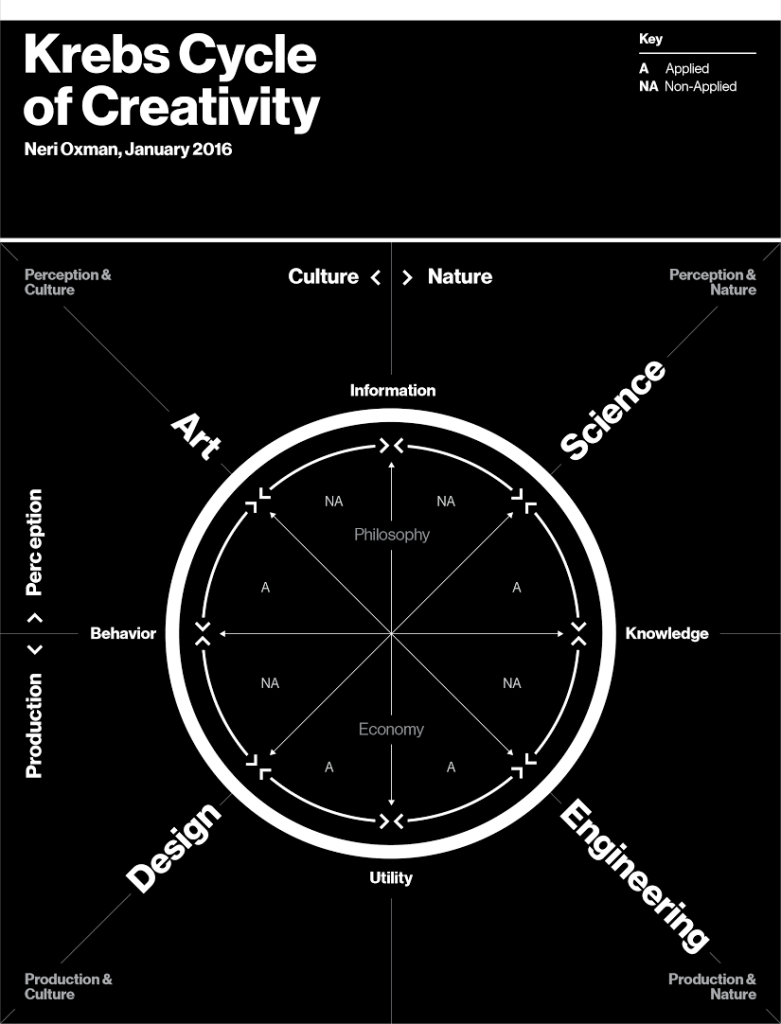
Design and Science [224]
Интереснейший материал Joichi Ito об антидисциплинарных исследованиях как следующем шаге после междисциплинарных. Он описывает концепцию Neri Oxman, в которой дизайн, искусство, наука и инженерия тесно взаимосвязаны и дают новое понимание друг другу. Одна из сильнейших статей на тему современной философии дизайна.
Helping designers with creative block [225]
Простые мотивационные советы для дизайнеров на случай, если мысль зашла в тупик.
May 1st Reboot — An international event for designers & makers [226]
Новый сайт популярной когда-то инициативы #May1Reboot — в этот день пройдут массовые запуски редизайнов сайтов. Один из главных инициаторов её возрождения — Tobias van Schneider.
Readymag Design School
- Вышла глава про сетки [227].
Google IxD Exercise [228]
Balraj Chana выложил своё тестовое задание на роль мобильного дизайнера в Google.
Продуктовые дизайнеры
- Google запускает очень важную для профессии инициативу — образовательную программу для продуктовых дизайнеров вместе с американским The Savannah College of Art and Design [229]. Они переупаковали уже имеющиеся курсы колледжа и собрали из них современный и востребованный формат.
- Christina Wodtke даёт своё мнение о мифах про продуктовых дизайнеров [230]. В том числе о том, что experience нельзя спроектировать.
- Мощнейший манифест современного дизайнера от Julie Zhuo из Facebook [231].
Почему современный дизайн такой одинаковый
- Хорошая ирония на тему одинаковых сайтов — автор спрашивает, какой из двух типовых сайтов вы сейчас рисуете? [232]
- Yaron Schoen хорошо аргументирует обратную точку зрения [233] — однородность дизайна хороша для пользователя, ведь использование стандартных паттернов облегчает работу с продуктами.
100 макетов за 100 дней
Рабочие скетчи
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
- Еще один крупный консалтер Capgemini (180 тыс. сотрудников) купил в феврале Fahrenheit 212, инновационную дизайн-студию [236]. Компания продолжит работать под своим брендом, как и Fjord. Смысл тот же, что и у остальных — для дизайнеров это новые возможности по решению проблем, для консалтера это новая экспертиза. Анонс на сайте покупателя [237].
Сессии AMA
Материалы конференций
Interaction16 [239]
Первые материалы с конференции Interaction16, которая прошла 2-4 марта в Хельсинки.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [240] или получать раз в месяц по почте [241]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [241]! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group
Источник [242]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/116973
Ссылки в тексте:
[1] апрель 2010-февраль 2016: http://www.jvetrau.com/category/digest/
[2] Christian Holst о том, как показывать многостраничную выдачу в большом и мобильном вебе: https://www.smashingmagazine.com/2016/03/pagination-infinite-scrolling-load-more-buttons/
[3] Christian Holst разбирает мобильную версию интернет-магазина B&H Photo: http://baymard.com/blog/bhphoto-mobile-experience
[4] Christian Holst о том, как важно избегать излишнего использования категорий и чаще полагаться на фильтры: http://baymard.com/blog/ecommerce-over-categorization
[5] 5 Essential UX Rules for Dialog Design: http://babich.biz/5-essential-ux-rules-for-dialog-design/
[6] Mark Di Sciullo о системной работе по интерфейсной анимации: https://www.smashingmagazine.com/2016/03/integrate-motion-design-animation-ux-workflow/
[7] Appealing, ещё одна коллекция анимаций: http://app-ealing.com/
[8] Stripe Dashboard для iOS: http://www.brianlovin.com/design-details/stripe-dashboard-for-ios
[9] Samuel Hiluck советует работать с почтовыми рассылками как с частью общего onboarding: https://medium.com/help-scout/why-lifecycle-emails-are-magic-pixie-dust-for-user-onboarding-472614bc0d53
[10] Matt Le разбирает систему обучения нового пользователя в игре Clash Royale: https://medium.com/@Matthewwspencerr/clash-royale-creating-a-sticky-first-time-user-experience-113e17b18f36
[11] Designing Social Interfaces: http://shop.oreilly.com/product/0636920036821.do?cmp=mp-mh-design-books-videos-product-promo-12180_347_pc
[12] главу 8 из неё, разбирающую паттерны, которыми пользователи делятся контентом: http://www.uxmatters.com/mt/archives/2016/03/designing-social-interfaces-principles-patterns-and-practices-for-improving-the-user-experience.php
[13] Designing smart notifications: https://medium.com/@intercom/designing-smart-notifications-36336b9c58fb
[14] Presidential Election 2016 — The Best UI: http://www.cooper.com/journal/2016/2/presidential-election-2016-the-best-ui
[15] Здравый смысл восторжествовал и нижняя панель действий стала частью официальных гайдлайнов: https://www.google.com/design/spec/components/bottom-navigation.html
[16] Обзор грядущих изменений в следующей версии Android N: http://www.engadget.com/2016/03/15/android-n-developer-preview-hands-on/
[17] разбор: https://medium.com/@raveeshbhalla/android-n-notifications-a-design-analysis-cec09f1cc5bf
[18] Официальная документация: http://developer.android.com/intl/ru/preview/api-overview.html
[19] ещё один разбор обновленной панели уведомлений в Android N: https://medium.com/@hitherejoe/android-n-introducing-upgraded-notifications-d4dd98a7ca92
[20] в Android N появится классическая многооконность как в десктопных ОС, а не просто разделение на панели: http://www.androidpolice.com/2016/03/21/android-n-feature-spotlight-freeform-window-mode-offers-true-windowed-multitasking-but-its-disabled-by-default/
[21] Fantasy Interactive выложили пачку фото рабочего процесса над Material Design: https://dribbble.com/shots/2592278-Evolving-Material-Design
[22] Очень интересное интервью с Rob Giampietro и Amber Bravo о философии дизайна Google: http://blogs.walkerart.org/design/2016/03/24/material-rob-giampietro-amber-bravo-google-design
[23] Очень подробная инструкция по дизайну приложений для Android TV от Joe Birch: https://blog.prototypr.io/designing-for-android-tv-9fecd5cd0c8c
[24] Шаблоны iOS 9.3 для Illustrator и Sketch: http://mercury.io/blog/free-ios-9-3-iphone-ui-kit-for-illustrator-and-sketch
[25] How To Make A Physiology-Friendly Application For The iPad: https://www.smashingmagazine.com/2016/03/how-to-make-user-friendly-application-ipad-physiology/
[26] Hierarchy of Trust — The 5 Experiential Levels of Website Commitment: https://www.nngroup.com/articles/commitment-levels/
[27] How To Design Happiness: http://www.fastcodesign.com/3058237/innovation-by-design/how-to-design-happiness
[28] When U.S. air force discovered the flaw of averages: https://www.thestar.com/news/insight/2016/01/16/when-us-air-force-discovered-the-flaw-of-averages.html
[29] Перевод: https://geektimes.ru/post/272196/
[30] Шикарный эмулятор того, как читают дислектики. Буквы в словах постоянно меняются местами: http://geon.github.io/programming/2016/03/03/dsxyliea
[31] Как продукты в погоне за приятными мелочами делают глупости в трагических ситуациях: https://medium.com/@sara_ann_marie/dear-tech-you-suck-at-delight-86382d101575
[32] Design Methods — Toolkit Design Method Toolkit for multidisciplinary design research: http://medialabamsterdam.com/toolkit/
[33] Image: http://medialabamsterdam.com/toolkit/using-the-toolkit/
[34] Image: http://rosenfeldmedia.com/books/storymapping/
[35] 7 главу из нее: http://www.uxmatters.com/mt/archives/2016/03/the-users-journey-storymapping-products-that-people-love.php
[36] интервью с автором: http://www.uxbooth.com/articles/engage-users-along-their-journey/
[37] Practical Service Design — Guides, Resources, And Community: http://www.practicalservicedesign.com/
[38] методичка: http://www.practicalservicedesign.com/the-guide
[39] шаблон для Omnigraffle: http://www.helloerik.com/unlocking-the-power-of-the-practical-service-blueprint
[40] James Kalbach описывает разницу между customer journey map, experience map и service blueprint: https://experiencinginformation.wordpress.com/2016/03/12/sorting-things-out-customer-journey-maps-experience-maps-and-service-blueprints/
[41] Architect Everywhere: http://jarango.com/2016/03/03/architect-everywhere/
[42] Неплохой обзор процесса работы по формированию и исполнению контент-стратегии от Nikki Kerber и Rachel Weatherly: http://uxpamagazine.org/meeting-your-mission/
[43] Design Thinking versus Visual Thinking — What’s the Difference?: http://www.xplane.com/buzz/insights/preview/design-thinking-vs-visual-thinking/view/
[44] Шаблоны для разных отраслей: https://uxpressia.com/templates
[45] Printerest: http://printerest.normally.com/
[46] All Talk and No Buttons — The Conversational UI: http://alistapart.com/article/all-talk-and-no-buttons-the-conversational-ui
[47] Вторая часть: http://alistapart.com/article/designing-the-conversational-ui
[48] Adobe Experience Design CC: http://www.adobe.com/products/experience-design.html
[49] О бете Adobe Experience Design CC: http://sketchapp.me/prevyu-reliz-adobe-experience-design-cc-project-/
[50] AMA с командой продукта: https://www.designernews.co/stories/65726-ama-adobe-experience-design-team-formerly-project-comet--march-16th-at-10am-pdt
[51] Развёрнутое интервью с Tom Krcha, одним из авторов идеи Comet, о текущем состоянии и планах продукта: https://www.subtraction.com/2016/03/30/interview-with-tom-krcha-adobe-xd/
[52] Lingo: https://www.lingoapp.com/
[53] Craft by InVision LABS: http://labs.invisionapp.com/craft
[54] Image: http://blog.invisionapp.com/invision-acquires-silver-flows/
[55] дюжины анонсированных функций: https://www.facebook.com/groups/pdigest/permalink/509076739155887/
[56] синхронизации стилей при работе нескольких человек: http://www.invisionapp.com/craft#styles
[57] Как это работает: https://vimeo.com/158273059
[58] Статья про ведение стилевых руководств в Sketch с помощью плагина Craft: https://speckyboy.com/2016/03/21/consistency-please-style-guides-sketch/
[59] Interaction density: https://bjango.com/articles/interactiondensity/
[60] goati.info: http://goati.info/
[61] thewoods.today: http://thewoods.today/you-suck-means-you-have-plenty-of-opportunities/
[62] ascherdenton.com: http://ascherdenton.com/
[63] раскопали ещё много примеров: https://www.reddit.com/r/web_design/comments/49djg6/finally_got_to_see_thegridio_sites_i_think_your/
[64] крайне низкое качество технической реализации: https://www.designernews.co/stories/65265-the-first-gridio-sites-have-surfaced-and-theyre-kinda-terrible
[65] уж очень специфичные интерфейсные решения: https://www.youtube.com/watch?v=CM7gxokrgSU
[66] skypnt.com: http://skypnt.com/
[67] meredithpetrickphotography.com: http://meredithpetrickphotography.com/
[68] www.kimhalliday.com: http://www.kimhalliday.com/
[69] rii.no: http://rii.no/
[70] jawn.net: http://jawn.net/
[71] urbanweird.com: http://urbanweird.com/
[72] mayday.agency: http://mayday.agency/
[73] augmentl.io: http://augmentl.io/
[74] walkthetalknv.com: http://walkthetalknv.com/
[75] yapazu.com: http://yapazu.com/
[76] apex.vision: http://apex.vision/
[77] www.mindfulness-borders.net: http://www.mindfulness-borders.net/
[78] Sketch 3.6: https://medium.com/@sketchapp/sketch-3-6-cfe049992e11
[79] Как она строится теперь: https://medium.com/@sketchapp/typesetting-in-sketch-dc870fc334fc
[80] на русском: http://sketchapp.me/rabota-s-ipografikoj-v-sketch/
[81] гифка того, как это работает: https://twitter.com/tmgrhm/status/714864050493005824
[82] Image: https://blog.sketchapp.com/sketch-3-6-cfe049992e11
[83] Библиотеки компонентов для Keynote появились в Sketch: http://sketchuikit.com
[84] Плагин AnimateMate для создания анимации прямо в Sketch: http://animatemate.com/
[85] Плагин для быстрой навигации по артбордам: https://github.com/arshad/Sketch-Navigator
[86] Наклейки на клавиатуру с горячими клавишами Sketch: http://sketchkeys.com/
[87] Mira позволяет просматривать дизайн на Anrdoid- и iOS-устройствах: http://mirapp.io/
[88] Плагин Qordoba для локализации макетов: https://github.com/qordobacode/qordoba-for-sketch
[89] Как он работает: http://sketchapp.me/plagin-qordoba-dlya-lokalizacii-maketov-sketch/
[90] Руководство дизайнера по DPI и PPI: http://sketchapp.me/rukovodstvo-dizajnera-po-dpi-i-ppi/
[91] Сайт Principle Repo собирает прототипы, сделанные в инструменте: http://principlerepo.com/
[92] Вышел Principle 1.1, позволяющий импортировать макеты из Sketch: https://www.facebook.com/groups/752853024840625/permalink/866279710164622/
[93] Обзор расширения BODYMOVIN для экспорта анимации из АЕ в SVG: http://codepen.io/PavelLaptev/post/bodymovin
[94] Плагин Flinto для Sketch: https://www.flinto.com/mac_sketch_plugin/
[95] Zurb сделали простой сервис для проверки длины заголовка письма на разных устройствах: http://zurb.com/playground/testsubject
[96] Вышел фреймворк Foundation for Emails 2 от Zurb: http://foundation.zurb.com/emails.html
[97] Анонс: http://zurb.com/article/1432/foundation-for-emails-2-is-here
[98] PixelKit — A happy place for your team’s designs: https://www.pixelkit.io/
[99] Создание «клейкой» анимации: https://medium.com/@rehtrew/photoshop-gooey-effect-c0dda988e0d9
[100] Интервью с Andrew Holt, основателем Pixate: http://www.subtraction.com/2016/03/11/an-interview-with-andrew-holt-pixate/
[101] Zeplin теперь генерирует спецификацию стилей и для текста: https://medium.com/zeplin-gazette/defining-text-styles-in-zeplin-577b80f339e9
[102] Sketch Sheets: http://sketchsheets.com/
[103] Вышла бета-версия Affinity для Windows: https://affinity.serif.com/en-us/windows/
[104] В Тильде теперь можно создать интернет-магазин: http://newsletter.tilda.cc/ecommerce
[105] Mockingbird — Website wireframes: https://gomockingbird.com/
[106] Motif — Generate beautiful preview images for your site in just a few clicks: https://motif.imgix.com/
[107] UsabilitySquare: https://usabilitysquare.com/
[108] So your boss doesn’t believe in user research: https://blog.prototypr.io/so-your-boss-doesn-t-believe-in-user-research-40d8128db08e
[109] Excuses, Excuses! Why Companies Don’t Conduct User Research: http://www.uxmatters.com/mt/archives/2016/03/excuses-excuses-why-companies-dont-conduct-user-research.php
[110] Google Accessibility Scanner: https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor
[111] Пара слов о его работе: http://www.engadget.com/2016/03/24/google-accessibility-scanner-app/
[112] Google is hitting the road «literally» for user feedback: http://www.businessinsider.com/ap-google-is-hitting-the-road-literally-for-user-feedback-2016-3
[113] Keeping Yourself out of the Story — Controlling Experimenter Effects: http://www.userfocus.co.uk/articles/fixing-experimenter-bias.html
[114] The Interview Survey: Getting the Accuracy of Interviewing Thousands of Users: http://www.uxmatters.com/mt/archives/2016/03/the-interview-survey-getting-the-accuracy-of-interviewing-thousands-of-users.php
[115] When words are not enough: http://boxesandarrows.com/when-words-are-not-enough/
[116] Zarget — New age A/B testing and Heatmap Software: http://zarget.com/
[117] How to Handle Multiple Comparisons: http://www.measuringu.com/blog/multiple-comparisons.php
[118] Houdini — Maybe The Most Exciting Development In CSS You’ve Never Heard Of: https://www.smashingmagazine.com/2016/03/houdini-maybe-the-most-exciting-development-in-css-youve-never-heard-of/
[119] Simon Taggart описывает подход компании Big Commerce к описанию переменных в дизайн-системах: http://www.bigeng.io/how-we-use-sass-maps-for-design-tokens-and-developer-happiness/
[120] Jina Bolton устраивает первую конференцию Clarity по современным дизайн-системам: http://clarityconf.com/
[121] Salesforce ввели в компании новую роль главного инженера дизайн-системы: https://medium.com/@kaelig/introducing-design-systems-ops-7f34c4561ba7
[122] Презентация Антона Виноградова об архитектуре дизайн-системы Альфа-Банка: http://pitercss.ru/2/pres/design-systems.pdf
[123] библиотека компонентов: https://github.com/alfa-bank-dev/ui
[124] Видео выступления: https://youtu.be/kvkWUOItikU
[125] Ну всё, теперь живые гайдлайны становятся совсем мейнстримом — про них написали даже Nielsen/Norman Group: https://www.nngroup.com/articles/front-end-style-guides/
[126] Дизайн-система GE для управления интернетом вещей. Построена на базе Polymer: http://predixdev.github.io/predix-ui/
[127] Живые гайдлайны Canon хостинговой компании Rackspace: http://rackerlabs.github.io/canon/
[128] Алла Холматова рассказывает о построении дизайн-системы британской образовательной компании FutureLearn: https://speakerdeck.com/craftui/atoms-modules-and-other-fancy-particles-building-a-pattern-language-for-the-web
[129] Nathan Curtis опубликовал чеклист для команд, начинающих работать над своей дизайн-системой: https://medium.com/eightshapes-llc/picking-parts-products-people-a06721e81742
[130] Живые гайдлайны британского издания The Times: http://www.thetimes.co.uk/styleguide/getting-started
[131] как делалась дизайн-система The Times: https://medium.com/@peduarte/building-the-ui-for-the-new-the-times-website-26dc4e6569e
[132] Web typography is broken. Here’s how we can fix it: http://www.studiothick.com/essays/web-typography-is-broken/
[133] библиотеку MegaType: https://github.com/StudioThick/megatype
[134] MegaType demo: http://codepen.io/tbredin/pen/XddLOd/
[135] @tbredin: http://codepen.io/tbredin
[136] CodePen: http://codepen.io
[137] Zell Liew отвечает ему: http://zellwk.com/blog/web-typography-broken/
[138] Zell Liew продолжает свою серию статей про адаптивную типографику и показывает, как совмещать размеры вьюпорта и em/rem: http://zellwk.com/blog/viewport-based-typography/
[139] Robin Rendle пробует написать новый манифест типографики в продолжение идей Яна Чихольда, с учётом особенностей веба: https://www.robinrendle.com/essays/new-web-typography/
[140] Zach Leatherman рассказывает о современных техниках оптимизации загрузки веб-шрифтов: http://www.zachleat.com/web/critical-webfonts/
[141] CSS-фреймворк Gutenberg для работы с типографикой в вебе: http://matejlatin.github.io/Gutenberg/
[142] Библиотека footnote.js для создания сносок к тексту в вебе: http://www.bigfootjs.com/
[143] Сайт-методичку по работе с SVG перевели на русский: https://svgontheweb.com/ru/
[144] Советы Viget по экспорту графики из Illustrator в SVG: https://www.viget.com/articles/5-tips-for-saving-svg-for-the-web-with-illustrator
[145] Лучшая статья на тему SVG-анимации: https://medium.com/@fmuaddib/the-following-are-the-possible-ways-to-create-professional-animations-in-svg-9d4caca5f4ec
[146] Памятка Florens Verschelde для дизайнеров по экспорту в SVG: http://fvsch.com/code/svg-icons/how-to/
[147] Создатели инструмента запустили плагин для Sketch, позволяющий получить код на Swift или Objective-C: http://www.paintcodeapp.com/sketch
[148] Dirty Tricks From The Dark Corners of Front-End: https://www.smashingmagazine.com/2016/03/dirty-tricks-dark-corners-front-end-slides-pdf/
[149] Большая коллекция анимаций иконки бургера: https://jonsuh.com/hamburgers/
[150] Дискретный слайдер фото на CSS: https://css-tricks.com/introducing-css-scroll-snap-points/
[151] Интересная анимация частиц внутри слова: http://codepen.io/Gthibaud/pen/pyeNKj
[152] Барабаны на SVG: http://tympanus.net/Tutorials/SVGDrums/
[153] Скрипт, позволяющий на лету обрезать фото под нужный размер: https://github.com/anselmh/object-fit
[154] Анимация чернильного пятна на CSS: https://codyhouse.co/gem/ink-transition-effect/
[155] Ещё одна тема оформления в духе Material Design для Bootstrap: http://mdbootstrap.com/material-design-for-bootstrap/
[156] Сравнение Bootstrap 4 и Foundation 6: http://dannyherran.com/2016/03/state-of-affairs-bootstrap-4-vs-foundation-6/
[157] Web Animation Past, Present, and Future: http://alistapart.com/article/web-animation-past-present-and-future
[158] Are we animated yet?: https://birtles.github.io/areweanimatedyet/
[159] WAAPI Browser Support Test: http://codepen.io/danwilson/pen/xGBKVq?editors=0010
[160] caniuse.com: http://caniuse.com
[161] Библиотека Spirit.js для CSS-анимации: https://spiritjs.io/
[162] о работе над ней: https://medium.com/@patrickbrouwer/why-i-am-building-spiritjs-9f4fbe1f2f9c
[163] Коллекция экспериментов Jen Simmons на тему: http://labs.jensimmons.com/
[164] David Lee о том, как сделать контент в прототипах более реалистичных с использованием массивов: https://medium.com/framer-prototyping/code-less-achieve-more-with-arrays-in-framer-c43594d13d59
[165] Русскоязычный блог про Framer: http://learnframer.ru
[166] Как дизайн-команда Facebook использует Framer: https://medium.com/facebook-design/framer-sketch-an-intentional-workflow-f91ee2ee1cc1
[167] Ещё одна реализация фильтров Instagram на CSS: https://www.viget.com/articles/instagram-style-filters-in-html5-canvas
[168] Webflow выпустили методичку для дизайнеров, которая здорово поможет начинающим: http://ebooks.webflow.com/ebook/web-design-101
[169] Простейшая инструкция Daniel Fosco для дизайнеров по работе с Git: https://medium.com/@dfosco/git-for-designers-856c434716e
[170] Обучение flexbox в виде игры tower defence: http://www.flexboxdefense.com/
[171] Подробнее о новом инструменте: http://sketchapp.me/ispolzovanie-sympli-dlya-vzaimodejstviya-s-razrabotchikami/
[172] Is The Net Promoter Score A Percentage?: http://www.measuringu.com/blog/nps-percent.php
[173] Одна из ключевых статей в поднятии интереса к метрике: https://hbr.org/2003/12/the-one-number-you-need-to-grow/
[174] Модернизация Nimax 2015: http://www.mikheenkov.ru/nimax-upgrade-2015/
[175] Вторая часть: http://www.mikheenkov.ru/nimax-upgrade-2015-part-2/
[176] PepsiCo’s Chief Design Officer on Creating an Organization Where Design Can Thrive: https://hbr.org/2015/08/pepsicos-chief-design-officer-on-creating-an-organization-where-design-can-thrive
[177] интервью с Indra Nooyi: https://hbr.org/2015/09/how-indra-nooyi-turned-design-thinking-into-strategy
[178] How To Use A Book Club To Turn Your Startup Into A Learning Machine: http://techcrunch.com/2016/02/21/how-to-use-a-book-club-to-turn-your-startup-into-a-learning-machine/
[179] How to Modernize User Experience: http://www.tandemseven.com/wp-content/uploads/2015/03/How_To_Modernize_User_Exp.pdf
[180] Emmet Connolly, директор продуктового дизайна Intercom, рассказывает как устроена дизайн-команда в компании: https://medium.com/in-progress/high-fidelity-collaboration-and-design-philosophy-at-intercom-7a726ba5ff7a
[181] Jake Knapp из Google Ventures рассказывает о том, как работает команда дизайн-партнеров: http://blog.invisionapp.com/inside-design-google-ventures/
[182] интересный формат обратной связи внутри рабочей группы: https://library.gv.com/how-anxiety-parties-made-our-team-more-vulnerable-and-more-effective-5d8cdda4680
[183] Интервью с Geoff Teehan: http://wayswework.io/interviews/geoff-teehan-product-design-director-at-facebook
[184] недавних статьях: http://99u.com/articles/53040/geoff-teehan-from-teehanlax-to-facebook
[185] Bob Baxley в преддверии своего выступления на MX Conference 2016 рассказывает об опыте управления дизайнерами: http://adaptivepath.org/ideas/the-dos-and-donts-of-managing-designers/
[186] Дизайн-команда GOV.uk запустила программу тренингов по дизайну для всех гос.служащих: https://designnotes.blog.gov.uk/2016/03/18/cross-government-design-training/
[187] Как работает дизайн-команда Open Table: https://medium.com/in-progress/designing-for-food-and-culture-at-opentable-376240221397
[188] Как работает дизайн-команда Instacart: https://medium.com/in-progress/how-instacart-approaches-design-collaboration-and-work-life-balance-ed59739a3089
[189] Five Best Practices for Becoming a Data-Driven Design Organization, part 2: http://www.uxmatters.com/mt/archives/2016/03/five-best-practices-for-becoming-a-data-driven-design-organization-part-2.php
[190] Апологеты рациональности против клиентоориентированных старообрядцев: http://www.cmsmagazine.ru/library/items/management/waterfall-vs-agile-vs-kanban-vs-scrum-vs-lean/
[191] Шикарный пример описания вакансии дизайнера, который начинается со слов: «почему мы вас не наймем»: http://uxstudio.hu/ux-blog/why-we-wont-hire-you-as-ux-designer/
[192] Team Paper: https://tppr.me/?ref=pdigest
[193] открыли доступ к бета-версии: https://tppr.me/sign_up?ref=pdigest
[194] Analytics Academy: https://segment.com/academy/
[195] Перевод статьи о ключевых метриках для популярных моделей роста.: http://apptractor.ru/marketing-monetization/klyuchevyie-metriki-dlya-populyarnyih-modeley-rosta.html
[196] Google Analytics 360 — Enterprise Analytics For Your Marketing: http://www.google.com/analytics/360-suite/
[197] веб-аналитику, A/B-тестирование, визуализацию сложных данных и взаимосвязей, возможность подключать сторонние источники данных и работу с рекламными кампаниями: http://adwords.blogspot.ru/2016/03/introducing-google-analytics-360-suite_15.html
[198] Как The Telegraph создавал свою новую CMS. Интересный пример масштабных изменений: http://www.niemanlab.org/2016/03/how-the-telegraph-built-its-new-cms-by-focusing-on-simplicity/
[199] Salesforce описывают итерации работы над формами в своих продуктах: https://medium.com/salesforce-ux/turning-constraints-into-catalysts-for-creativity-ce2393673c1b
[200] Рассказ о редизайне крупнейшего инструмента для подачи налоговых деклараций TurboTax: http://www.fastcodesign.com/3056784/how-turbotax-used-design-to-win-the-tax-wars/
[201] Design for Action: https://hbr.org/2015/09/design-for-action
[202] The Rise and Fall of Nokia — How One Inventor Left His Mark on Mobile: https://medium.com/swlh/the-rise-and-fall-of-nokia-how-one-inventor-left-his-mark-on-mobile-c3adc945b76d
[203] How The Shopping Cart Shaped Our Buying Habits: http://www.fastcoexist.com/3057306/how-the-shopping-cart-shaped-our-buying-habits
[204] История формата PSD и того, почему его внутренности такие захламленные: https://posts.postlight.com/fun-photoshop-file-format-facts-edbc1374c715
[205] Design in Tech Report 2016: http://www.kpcb.com/blog/design-in-tech-report-2016
[206] Tomaž Štolfa рассматривает историю интерфейсов командной строки и GUI, перекладывая трезвый взгляд на направления развития мессенджеров: https://medium.com/swlh/the-future-of-conversational-ui-belongs-to-hybrid-interfaces-8a228de0bdb5
[207] Meydad Marzan предлагает интересный способ анализа чат-интерфейсов на успешность: https://medium.com/@meidadmar/falling-for-the-wrong-gui-68f6bec5ff6d
[208] Project Phoebe: https://medium.com/project-phoebe
[209] код: https://github.com/liamspradlin/Phoebe
[210] сообщество: https://plus.google.com/communities/105636325353264770213
[211] Заголовок желтоват, но проблема поставлена верная — есть два технических сделать картинку в виртуальной реальности более настоящей и менее «укачивающей»: http://www.fastcodesign.com/3057012/is-virtual-reality-sexist
[212] Студия Artefact подумала на тему того, как сделать шлемы виртуальной реальности менее асоциальными: http://www.fastcodesign.com/3058325/vr-is-still-broken-here-are-10-ways-to-fix-it
[213] Tessa Chung собрала для автомобильного сайта Autoblog эксперимент с интерьером машины в виртуальной реальности: https://medium.com/aol-alpha/building-a-vr-app-in-14-days-f65eac3c39c4
[214] Инициатива Google VR View, облегчающая встраивание изображений и видео 360 на сайт: https://developers.googleblog.com/2016/03/introducing-vr-view-embed-immersive.html
[215] О возможностях и ограничениях, которые порождает перед издателями всеобщая мобилизация: http://www.niemanlab.org/2016/03/small-screens-full-art-despite-their-size-smartphones-open-up-new-opportunities-for-interactives/
[216] Как устроена работа с аналитикой в Buzzfeed: http://www.fastcompany.com/3055894/most-innovative-companies/what-buzzfeeds-dao-nguyen-knows-about-data-intuition-and-the-futur
[217] Перевод: https://blog.relap.io/2016/03/16/data_buzzfeed/
[218] AOL запустили экспериментальную лабораторию Alpha для своих новостных сайтов: http://alpha.aol.com/
[219] Толковые мысли Mark Rolston на тему того, какие именно части дизайнерской работы могут заменить алгоритмы: http://www.fastcodesign.com/3057266/designers-robots-are-coming-for-your-jobs
[220] Netflix вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим: http://techblog.netflix.com/2016/03/extracting-image-metadata-at-scale.html
[221] Очень толковый рассказ Fast Co Design о том, как работает и куда двигает UX Parrish Hanna, руководитель дизайна Ford: http://www.fastcodesign.com/3057494/fords-quest-to-remake-itself-into-a-master-of-ux
[222] Очень интересное переосмысление автомобилей от Бентли для эпохи автономных машин: https://auto.mail.ru/article/59850-v_limuzinah_bentley_poyavitsya_golograficheskii_dvoreckii/
[223] Ещё одна коллекция киношных интерфейсов: http://sciencefictioninterfaces.tumblr.com/
[224] Design and Science: http://jods.mitpress.mit.edu/pub/designandscience
[225] Helping designers with creative block: http://designersblock.co/
[226] May 1st Reboot — An international event for designers & makers: http://www.may1reboot.com/
[227] Вышла глава про сетки: http://shkola.readymag.com/grid
[228] Google IxD Exercise: http://circularchaos.com/portfolio/ixd-exercise/
[229] Google запускает очень важную для профессии инициативу — образовательную программу для продуктовых дизайнеров вместе с американским The Savannah College of Art and Design: https://medium.com/google-design/a-college-level-curriculum-for-ux-f31d1b534875
[230] Christina Wodtke даёт своё мнение о мифах про продуктовых дизайнеров: http://eleganthack.com/the-myths-of-ux-design-product-designwhatever-they-call-it-this-week/
[231] Мощнейший манифест современного дизайнера от Julie Zhuo из Facebook: https://medium.com/the-year-of-the-looking-glass/8-unintuitive-lessons-on-being-a-designer-ca7e97a572ee
[232] автор спрашивает, какой из двух типовых сайтов вы сейчас рисуете?: https://twitter.com/jongold/status/694591217523363840
[233] Yaron Schoen хорошо аргументирует обратную точку зрения: https://medium.com/@yarcom/in-defense-of-homogeneous-design-b27f79f4bb87
[234] Большая подборка концептов 404 страниц, в основном из работ в рамках #DailyUI: https://medium.com/muzli-design-inspiration/404-page-inspiration-de4ec8618693
[235] Подборка рабочих скетчей дизайнеров известных компаний: http://www.fastcodesign.com/3056991/16-famous-designers-show-us-their-favorite-notebooks
[236] консалтер Capgemini (180 тыс. сотрудников) купил в феврале Fahrenheit 212, инновационную дизайн-студию: http://www.fahrenheit-212.com/fahrenheit-212-joining-forces-capgemini-consulting/
[237] Анонс на сайте покупателя: https://www.capgemini.com/news/capgemini-acquires-innovation-and-design-consultancy-fahrenheit-212-to-drive-north-america
[238] Интервью на базе AMA с Никита Обухов про Tilda Publishing: http://ama.tilda.education/nikita-obukhov
[239] Interaction16: https://vimeo.com/album/3856260
[240] Facebook-группе: https://www.facebook.com/groups/pdigest/
[241] получать раз в месяц по почте: http://eepurl.com/bu61XX
[242] Источник: https://habrahabr.ru/post/280794/
Нажмите здесь для печати.