Как не выпрыгнуть из окна, идеальный рабочий процесс дизайнера
Как дизайнеры, мы постоянно экспериментируем с разными инструментами и процессами, чтобы найти наиболее эффективные решение. После массы таких экспериментов я выработал свой идеальный рабочий процесс, которыми и поделюсь в этом посте. Дизайн — это процесс, и вариант этого процесса, который я опишу ниже, использовался мной на всех проектах по созданию так называемых “habit-forming” продуктов (т.е. продуктов, формирующих привычки), которые так любят пользователи.

1) Наброски (бумага [1] и ручка [2]) — каждый великий дизайн рождается на бумаге. Достаньте лист и ручку, и начните рисовать какие-то фигуры.

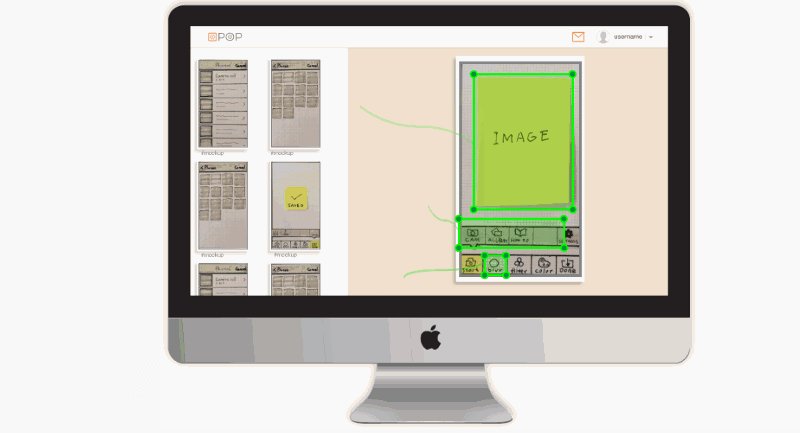
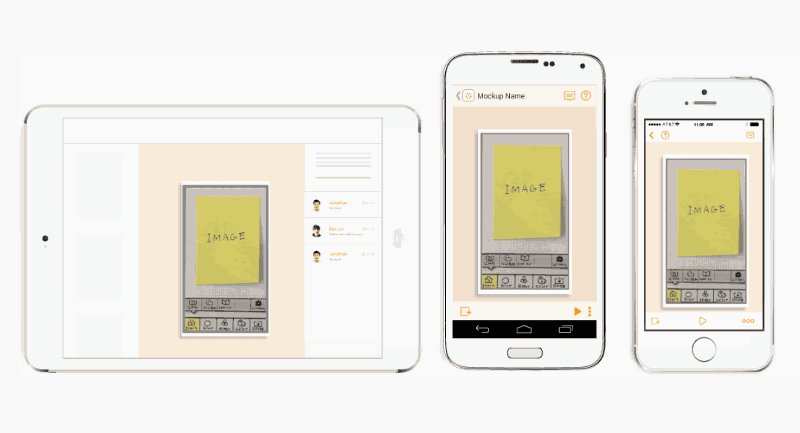
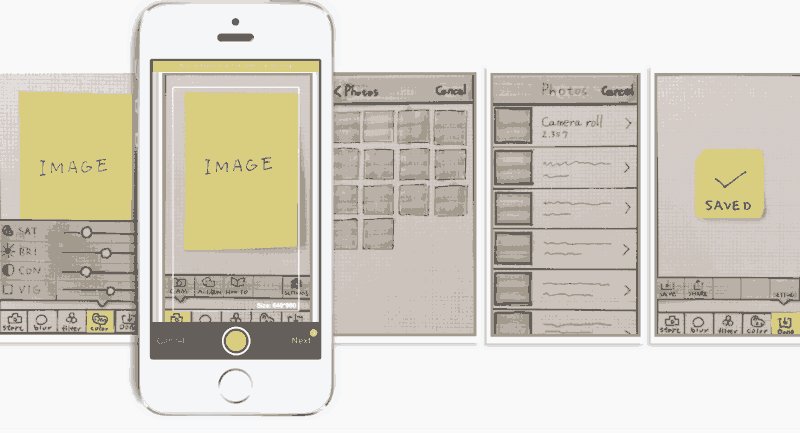
2) Далее нужно сфотографировать свои эскизы на смартфон и загрузить в POP [3]. Так вы сможете протестировать свой прототип.

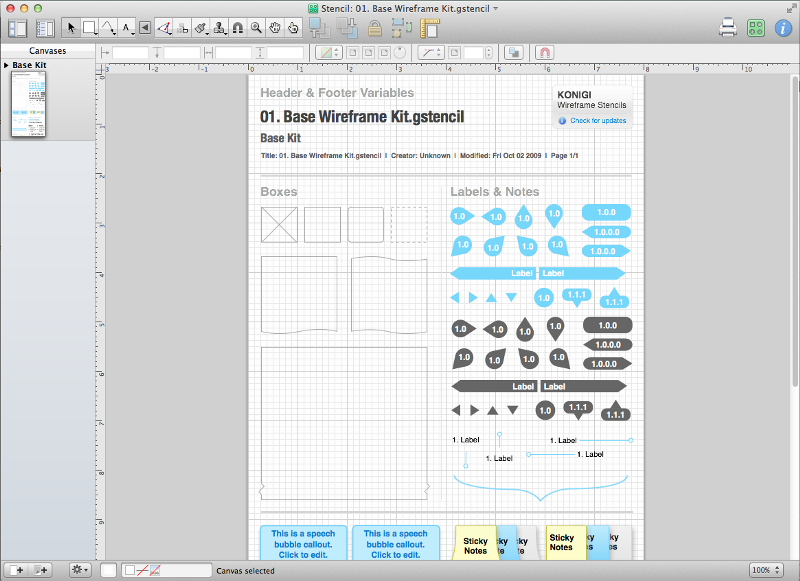
3) Далее нужно сделать вайрфреймы. Эскизов всегда недостаточно. Вайрфреймы обязательны практически в 100% случаев. Тут без вариантов. Откройте Omnigraffle [4] и создайте свои вайрфреймы в этом приложении.

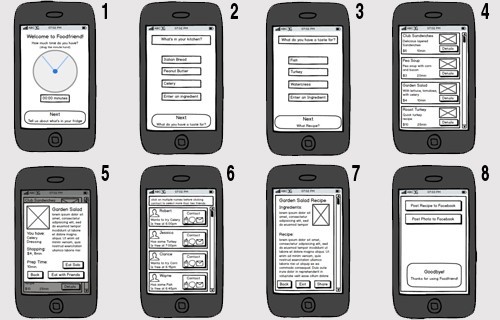
4) Вдруг вы поняли, что нужно добавить выпадающее меню, и поэтому придется переделать некоторые вайрфреймы в Balsamiq [5].

Неплохо, если рисовать для 3-классников.
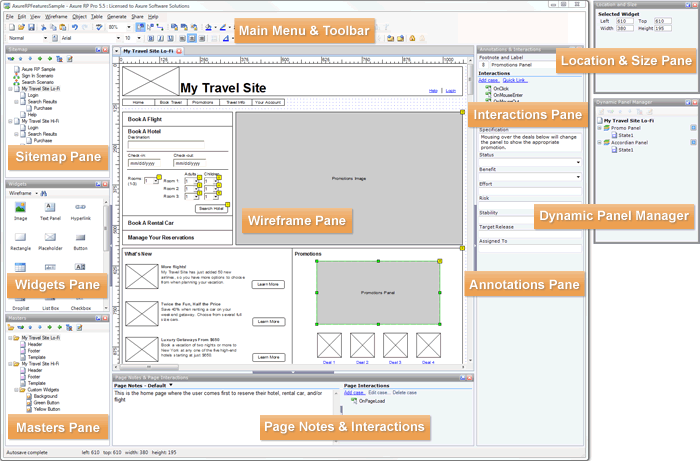
5) Теперь представьте, что вы до смерти ненавидите Balsamiq и переделайте то же самое в Axure [6].

6) Теперь представьте, что вы до смерти ненавидите Axure и решили проделать то же самое в Adobe Illustrator [7] с использованием UI Wireframing kit за $89.

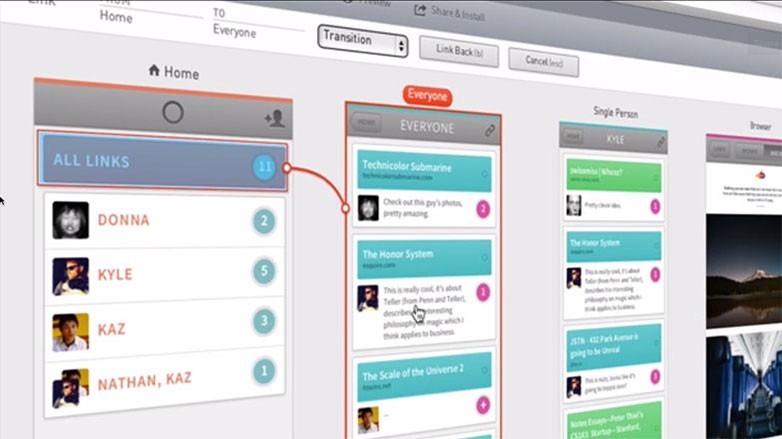
7) Теперь экспортируйте эти вайрфреймы в PNG-файлы и импортируйте их в Invision [8], чтобы можно было поделиться ими с командой.

8) Вы проснулись следующим утром и плачете в свою миску хлопьев, потому что коллега оставил очень нелестные комментарии по поводу вашего прототипа в Invision [9].

Кстати, какая же это вкусная штука.
9) Вы решили больше никогда не пользоваться Invision. А все из-за недовольного коллеги.

10) Переделайте свой прототип в Marvel [10] в надежде, что коллега не найдет, как оставлять комментарии в Marvel.

11) Вы добились своего. Вайрфреймы утвердили. Настало время поработать над более детализированным прототипом.

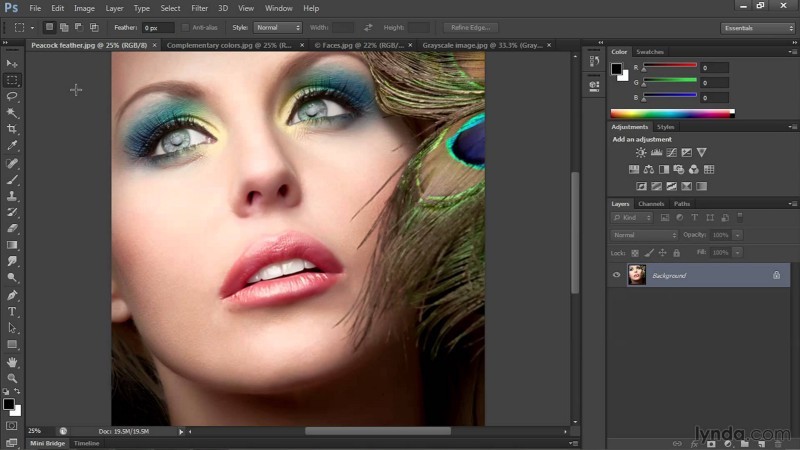
12) Возьмите снимки из фотобанка, которые все используют для таких нужд, и с помощью Photoshop [11] оптимизируйте их.

Смотрится довольно оптимизировано.


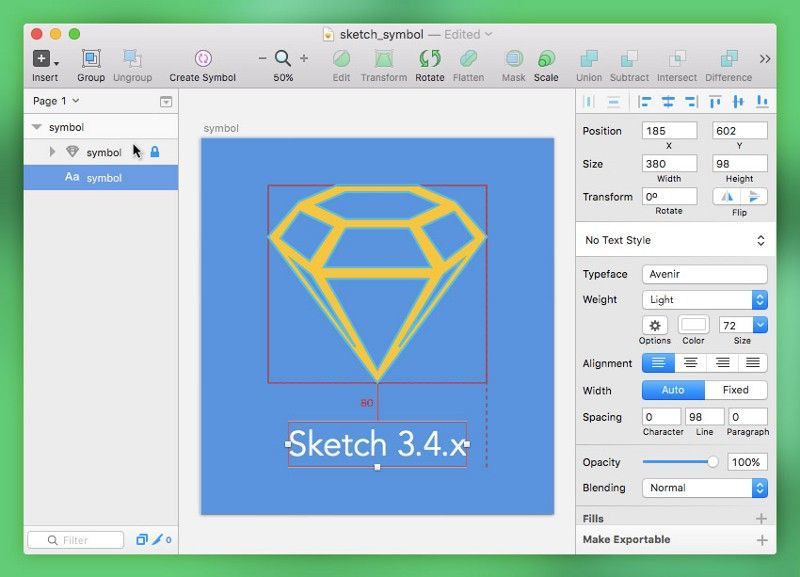
13) Откройте Sketch [12] и начните создавать UI для своего приложения. Начинает выглядеть, как реальный продукт!

14) Теперь экспортируйте их как PNG-файлы и импортируйте экраны во Flinto Lite [13].

15) Представьте, что вам нужны жесты, так что заплатите $99 за Flinto под Mac [14], чтобы вы могли добавить жесты.
 Это разные люди! Очень важно!
Это разные люди! Очень важно!
16) Ваш начальник/учредитель/клиент “не хочет устанавливать еще одно приложение на свой телефон” и отказывается скачивать Flinto на свой iphone.

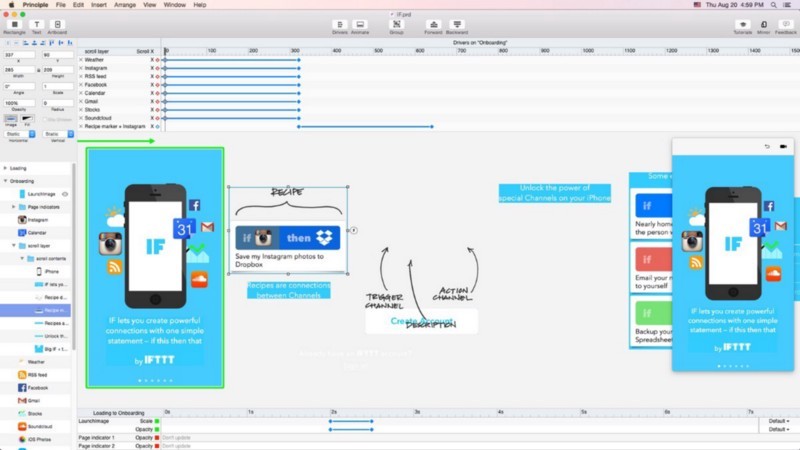
17) Импортируйте дизайны в Principle [15] и добавьте взаимодействия.

18) Представляете, Principle экспортирует прототип, как видео! Смиритесь. Все будет хорошо, правда же?

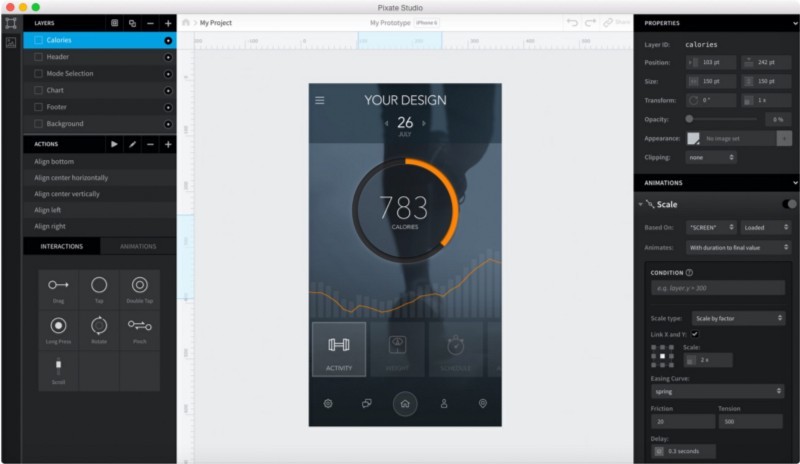
19) Скачайте Pixate [16], потому что он бесплатный и почему бы нет?

20) Постарайтесь разобраться, как пользоваться Pixate (удачи с этим).
21) Вам захочется просто разбить свой компьютер. Я бы посоветовал сопротивляться этому желанию, если можете. Все это часть творческого процесса. Сначала нужно упасть, чтобы подняться на новый уровень.

22) Когда Pixate довел вас до ручки, смените обстановку и скачайте бесплатную триал-версию Framer [17].

Выглядит многообещающе!
23) Отвлекитесь на обед. Вы заслужили.

Такос — отличный выбор.
24) Вернитесь с обеда и осознайте, что срок триал-версии Framer истек. (Серьезно, дается всего 32 минуты триалки).

25) Еще разок создайте прототип, но уже в Justinmind [18].

26) Ловите лучи добра от своих коллег, которым был выслан файл Justinmind. Никто в команде никогда ничего не слышал о Justinmind.

27) Рассмотрите вариант выпрыгнуть из окна, но выход есть — друг рассказал вам о новом инструменте для прототипирования.

Это вы.
Спасибо за чтение. Надеюсь, мой опыт поможет вам в работе
Автор: Varhal
Источник [19]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/131011
Ссылки в тексте:
[1] бумага: https://en.wikipedia.org/wiki/Paper
[2] ручка: https://en.wikipedia.org/wiki/Pen
[3] POP: https://popapp.in/
[4] Omnigraffle: https://www.omnigroup.com/omnigraffle
[5] Balsamiq: https://balsamiq.com/
[6] Axure: http://www.axure.com/
[7] Adobe Illustrator: http://www.adobe.com/products/illustrator.html?sdid=KKQML&mv=search&s_kwcid=AL!3085!3!81143510076!e!!g!!illustrator&ef_id=VhwgAgAABQ3p7PI3:20160601232231:s
[8] Invision: https://www.invisionapp.com/
[9] Invision: http://sketchapp.me/11-sovetov-po-prototipirovaniyu-v-sketch-i-invision/
[10] Marvel: https://marvelapp.com/
[11] Photoshop: http://www.adobe.com/products/photoshop.html?sdid=KKQIN&mv=search&s_kwcid=AL!3085!3!111672144258!e!!g!!photoshop&ef_id=VhwgAgAABQ3p7PI3:20160601232342:s
[12] Sketch: https://www.sketchapp.com/
[13] Flinto Lite: https://www.flinto.com/lite
[14] Flinto под Mac: https://www.flinto.com/mac
[15] Principle: http://sketchapp.me/video-uroki-principle-for-mac/
[16] Pixate: http://sketchapp.me/prototipiruem-fitnes-prilozhenie-v-pixate/
[17] Framer: http://sketchapp.me/framer-i-sketch-produmannoe-prototipirovanie/
[18] Justinmind: http://www.justinmind.com/
[19] Источник: https://habrahabr.ru/post/303038/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.